背景
在研发一个系统,主要给公司内部同事用,按理说,简单点的话,搞个使用文档就行了,但产品经理希望是做成一个文档中心,比如,你学习个新技术的时候,比如vue,一般有个在线的帮助文档,他的想法就是这种。

image-20231021154919586
我们就开始了调研,刚开始看了下wordpress(好多云服务器支持用这个来搭建网站),后面发现好复杂,我们只需要一个清爽的帮助文档而已;后面发现文档中心这种,主要分两类,一类是动态的,有数据库,有后台管理界面,可以在后台管理中去发布文档;一种是静态的,基本就是提供写好的markdown,然后部署到服务器上,用特定技术预先渲染成html,再利用nginx之类的指向这些html,一个静态文档中心就有了。
前一阵调研了一个叫gitbook的,属于静态方案,这里简单记录下搭建过程。
gitbook 简介
gitbook的官网是https://www.gitbook.com/,它官网主要是商业版本,就是个在线网站,你可以在里面写文档,体验还可以;
开源版本维护在github,https://github.com/GitbookIO/gitbook,文档也是在github维护:
https://github.com/GitbookIO/gitbook/blob/master/docs/setup.md
目前,开源版本的发布包,最近一个版本是2018年10月,因为团队都去搞商业版本去了,这边就没维护了。
但是,gitbook做出来效果还可以,它也支持很多插件,由于gitbook是node开发的,所以插件就是各种npm包:
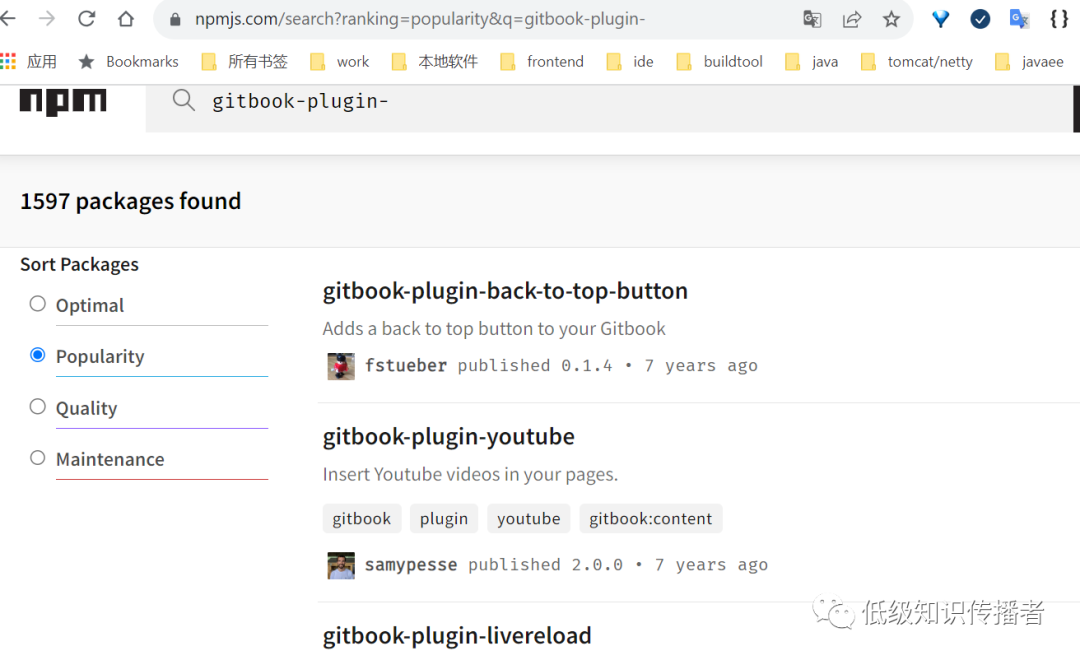
插件可以在npm官网查找,gitbook的插件都是有规范的,是gitbook-plugin-开头:
https://www.npmjs.com/search?ranking=popularity&q=gitbook-plugin-

image-20231021160435536
gitbook做出来的网站的效果
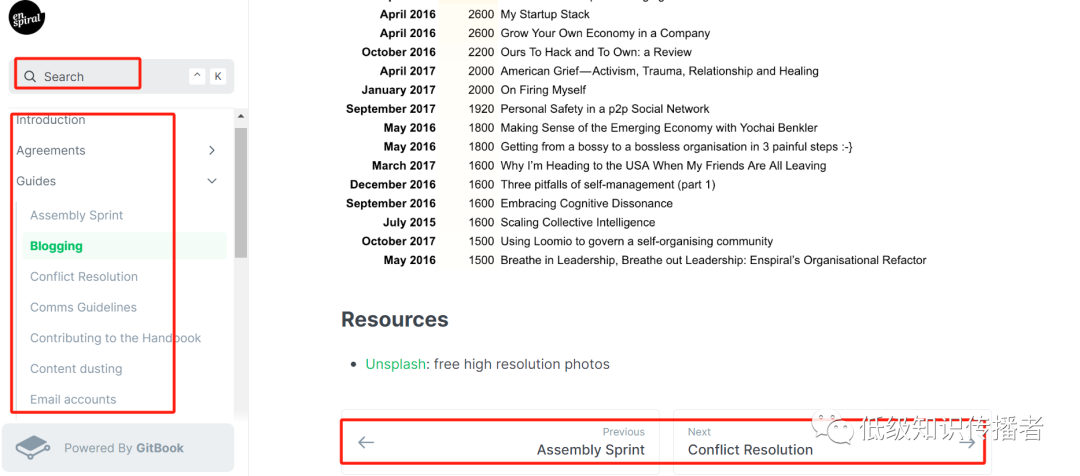
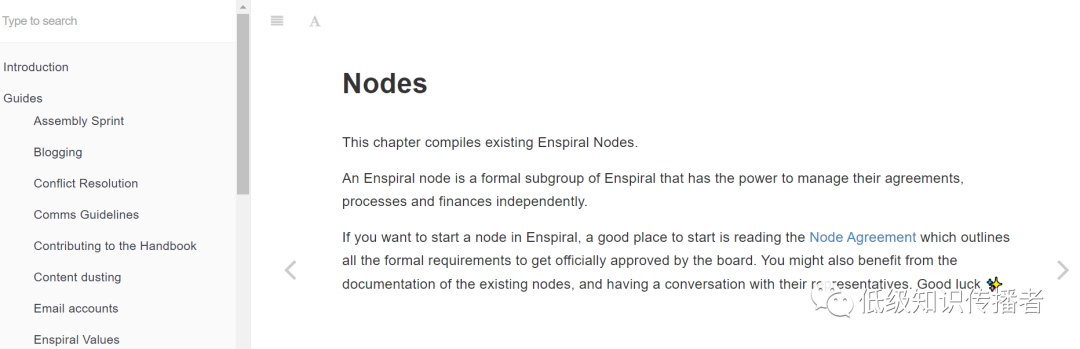
示例1
https://handbook.enspiral.com/guides/blogging

image-20231021161050857
该网站的搜索效果是做不出来的,这个是对接了专门的搜索网站
对应的github:https://github.com/enspiral/handbook
示例2
https://tutorial.djangogirls.org/
github:https://github.com/DjangoGirls/tutorial
开源版本可以做到的搜索的效果:

image-20231021161422389
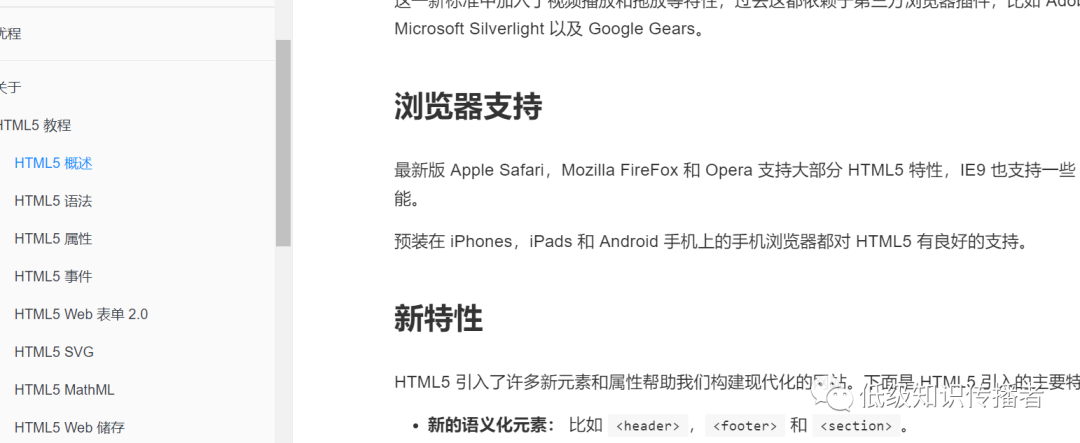
示例3
这边是一个中文站:
https://uprogrammer.cn/html5-cn/overview.html

image-20231021161757153
大体效果就上面那些,如果觉得还可以,就可以看看怎么搭建了。
gitbook的fork版本
gitbook的开源版本没怎么维护了,但是后面社区又有人接着维护,那就是honkit
https://github.com/honkit/honkit
📖 HonKit is building beautiful books using Markdown - Fork of GitBook
这个到现在也还在维护,但是感觉搭建出来效果差不多,不知道优化了哪里,不过反正honkit也是支持那些老的gitbook的插件,可以考虑直接用honkit搭建。
安装过程
centos7.9 node安装
我之前搭建过一次,就是遇到一些小问题,所以降了版本,一路降到了node的v12:
https://nodejs.org/download/release/v12.3.0/
下载压缩包,解压,然后设置到/etc/profile
vim /etc/profile
export PATH=/root/upload/node-v12.3.0-linux-x64/bin:$PATH
[root@VM-0-6-centos ~]# node -v
v12.3.0
[root@VM-0-6-centos ~]# npm -v
6.9.0
本来这次不想认怂,就用node v18,见招拆招,结果就报了下面那些glibc 、gcc版本过低的问题,然后搞了几个小时没搞好(我怕把环境搞坏了,用的本地虚拟机来编译glibc、gcc,结果gcc编了快2个小时了还没好,我也是服了,回头再战吧)
centos 7.9安装nodejs v18的一些问题
首先,node目前最新的长期支持版本是v18.18.2,但是,在centos7.9上,都是用不了的。可以看下面的具体报错,是node v18版本依赖了高版本的glic库,而这个库在centos 7.9上没有;同时,也需要安装高版本的gcc,才能运行不报错,而这个高版本的gcc在centos 7.9上也没有。
https://nodejs.org/en/download

image-20231021122811833
tar -xJvf node-$VERSION-$DISTRO.tar.xz cd node-v18.18.2-linux-x64
[root@node1 node-v18.18.2-linux-x64]# bin/npm
node: /lib64/libm.so.6: versionGLIBC_2.27' not found (required by node) node: /lib64/libc.so.6: versionGLIBC_2.25' not found (required by node)
node: /lib64/libc.so.6: versionGLIBC_2.28' not found (required by node) node: /lib64/libstdc++.so.6: versionCXXABI_1.3.9' not found (required by node)
node: /lib64/libstdc++.so.6: versionGLIBCXX_3.4.20' not found (required by node) node: /lib64/libstdc++.so.6: versionGLIBCXX_3.4.21' not found (required by node)
安装并配置
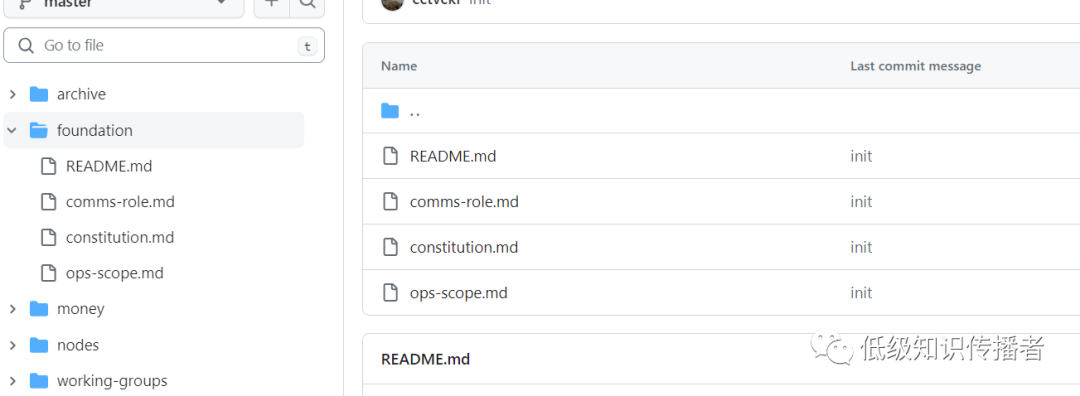
https://github.com/cctvckl/markdown-sample
可以参考这里
就是一堆目录和markdown

image-20231021164128294
我这边上传到一个目录下:
[root@VM-0-6-centos temp-doc]# ll
total 20
drwxr-xr-x 2 root root 4096 Oct 21 16:39 archive
drwxr-xr-x 2 root root 4096 Oct 21 16:39 foundation
drwxr-xr-x 2 root root 4096 Oct 21 16:39 money
drwxr-xr-x 2 root root 4096 Oct 21 16:39 nodes
drwxr-xr-x 2 root root 4096 Oct 21 16:39 working-groups
[root@VM-0-6-centos temp-doc]# pwd
/root/doctest/temp-doc
[root@VM-0-6-centos temp-doc]#
然后安装官网:https://github.com/honkit/honkit
初始化:
[root@VM-0-6-centos temp-doc]# npm init --yes
Wrote to /root/doctest/temp-doc/package.json:
{
"name": "temp-doc",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安装依赖:
npm install honkit --save-dev

image-20231021164806790
[root@VM-0-6-centos temp-doc]# npx honkit init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished
然后,提示我们,没有summary文件(相当于目录),帮我们建了一个,但是建的这个基本没法用:
[root@VM-0-6-centos temp-doc]# ll
total 112
drwxr-xr-x 2 root root 4096 Oct 21 16:39 archive
drwxr-xr-x 2 root root 4096 Oct 21 16:39 foundation
drwxr-xr-x 2 root root 4096 Oct 21 16:39 money
drwxr-xr-x 188 root root 4096 Oct 21 16:46 node_modules
drwxr-xr-x 2 root root 4096 Oct 21 16:39 nodes
-rw-r--r-- 1 root root 273 Oct 21 16:46 package.json
-rw-r--r-- 1 root root 74464 Oct 21 16:46 package-lock.json
-rw-r--r-- 1 root root 16 Oct 21 16:47 README.md
-rw-r--r-- 1 root root 40 Oct 21 16:47 SUMMARY.md
drwxr-xr-x 2 root root 4096 Oct 21 16:39 working-groups
[root@VM-0-6-centos temp-doc]# cat SUMMARY.md
Summary
这个文档,本来就是需要你自己手动建的,但这里可以先用我这边的,后边可以介绍,用插件根据文件夹那些来自动创建好SUMMARY文件
[root@VM-0-6-centos handbook-main]# cat SUMMARY.md
Table of contents
调试模式启动
[root@VM-0-6-centos temp-doc]# npx honkit serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: >> Starting server ...
info: 6 plugins are installed
info: 6 explicitly listed
info: plugin "livereload" is loaded
info: plugin "highlight" is loaded
info: plugin "search" is loaded
info: plugin "lunr" is loaded
info: plugin "fontsettings" is loaded
info: plugin "theme-default" is loaded
info: found 1 pages
info: found 17 asset files
info: >> generation finished with success in 0.3s !
Serving book on http://localhost:4000
此时,通过访问ip:4000端口,就能看到效果,但我们实际部署,一般会编译成html,再通过nginx之类的,对外暴露成网站。
编译为html
其实在执行上面的npx honkit serve后,就生成了index.html和相关的资源文件,在当前目录的_book目录下:

image-20231021170724174
编译的命令:
[root@VM-0-6-centos temp-doc]# npx honkit build
info: 5 plugins are installed
info: 5 explicitly listed
info: plugin "highlight" is loaded
info: plugin "search" is loaded
info: plugin "lunr" is loaded
info: plugin "fontsettings" is loaded
info: plugin "theme-default" is loaded
info: found 1 pages
info: found 17 asset files
info: >> generation finished with success in 0.3s !
通过nginx发布为网站
关键配置如下:
server {
listen 80;
server_name localhost;location /{ root /root/doctest/handbook-main/_book; } }
效果
访问 http://ip

image-20231021171403832
插件
自动生成SUMMARY.md
https://www.npmjs.com/package/gitbook-plugin-summary
Gitbook plugin to auto-generate SUMMARY.md
npm i gitbook-plugin-summary --save新建一个book.json文件,写入如下内容:
{
"plugins": [
"summary"
]
}[root@VM-0-6-centos temp-doc]# cat book.json
{
"plugins": [
"summary"
]
}[root@VM-0-6-centos temp-doc]# npx honkit build
info: 6 plugins are installed
info: 6 explicitly listed
info: plugin "summary" is loaded
info: plugin "highlight" is loaded
info: plugin "search" is loaded
info: plugin "lunr" is loaded
info: plugin "fontsettings" is loaded
info: plugin "theme-default" is loaded
info: found 13 pages
info: found 6 asset files
gitbook-plugin-summary: SUMMARY.md generated successfully.
info: >> generation finished with success in 1.7s !
上面可以看到,加载了summary插件
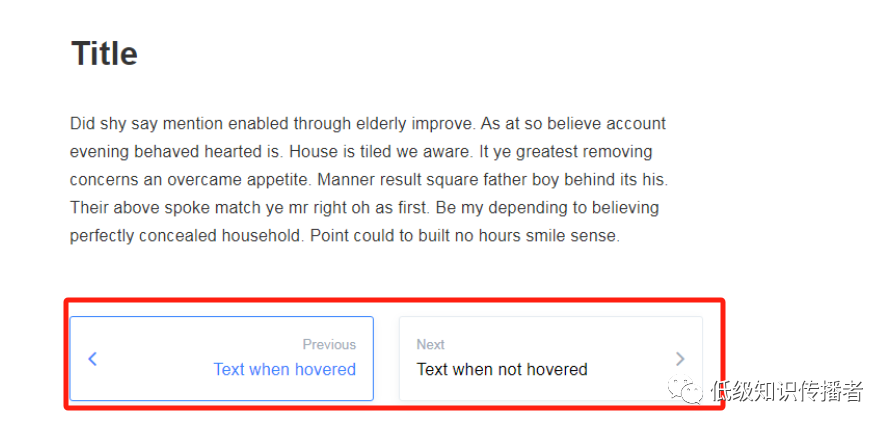
底部左右导航按钮
https://www.npmjs.com/package/gitbook-plugin-bottom-navigation

image-20231021172259238
npm i gitbook-plugin-summary --save[root@VM-0-6-centos temp-doc]# cat book.json
{
"plugins": [
"summary","bottom-navigation"
],
"pluginsConfig": {
"bottom-navigation": {
"iconColor": "#3884FE",
"titleColor": "#3884FE",
"borderColor": "#3884FE"
}
}
}
npx honkit build

image-20231021172739063
## 默认插件
在执行npx honkit build的输出中,可以看到,还有一些默认插件:
[root@VM-0-6-centos temp-doc]# npx honkit build
info: 7 plugins are installed
info: 7 explicitly listed
info: plugin "summary" is loaded
info: plugin "bottom-navigation" is loaded
info: plugin "highlight" is loaded
info: plugin "search" is loaded
info: plugin "lunr" is loaded
info: plugin "fontsettings" is loaded
info: plugin "theme-default" is loaded
默认插件也是可以去掉的,可以换成社区里更好的,语法大家网上找一下就有了。
book.json参考
我这边的一份简单的配置:
[root@VM-0-6-centos handbook-main]# cat book.json
{
"styles": {
"website": "styles/website.css"
},
"plugins": ["bottom-navigation",
"page-footer-ex", "collapsible-menu", "video", "page-treeview","page-toc-button" ],
"pluginsConfig": {
"page-treeview": {
"copyright": "",
"minHeaderCount": "2",
"minHeaderDeep": "2"
},
"styles": {
"website": "styles/website.css"
},
"page-toc-button": {
"maxTocDepth": 2,
"minTocSize": 2
},
"bottom-navigation": {
"iconColor": "#3884FE",
"titleColor": "#3884FE",
"borderColor": "#3884FE"
}
},
"variables": {
"org": "Enspiral",
"legalOrg": "Enspiral Foundation ltd"
}
}
参考
https://github.com/enspiral/handbook
http://dianyao.co/gitbook-notes/
https://www.npmjs.com/package/@dogatana/honkit-plugin-search-plus
https://honkit.netlify.app/examples
https://ylface.com/mac/249.html
https://github.com/Ynjxsjmh/gitbook-plugin-bottom-navigation
https://mp.weixin.qq.com/s/eD16_Vw7z6IYrLCs5-Stug