之前我介绍了SD的安装过程,那么这篇将介绍怎么使用SD
使用模型
- SD安装好之后,我们只有一个默认的模型。这个模型很难满足我们的绘图需求,那么有2种方法。 1是自己训练一个模型(有门槛)2是去网站上找一个别人练好的模型。 很显然的,我需要选择第二种方法。 那么现在最主流的网站就是这个 C站。 https://civitai.com/
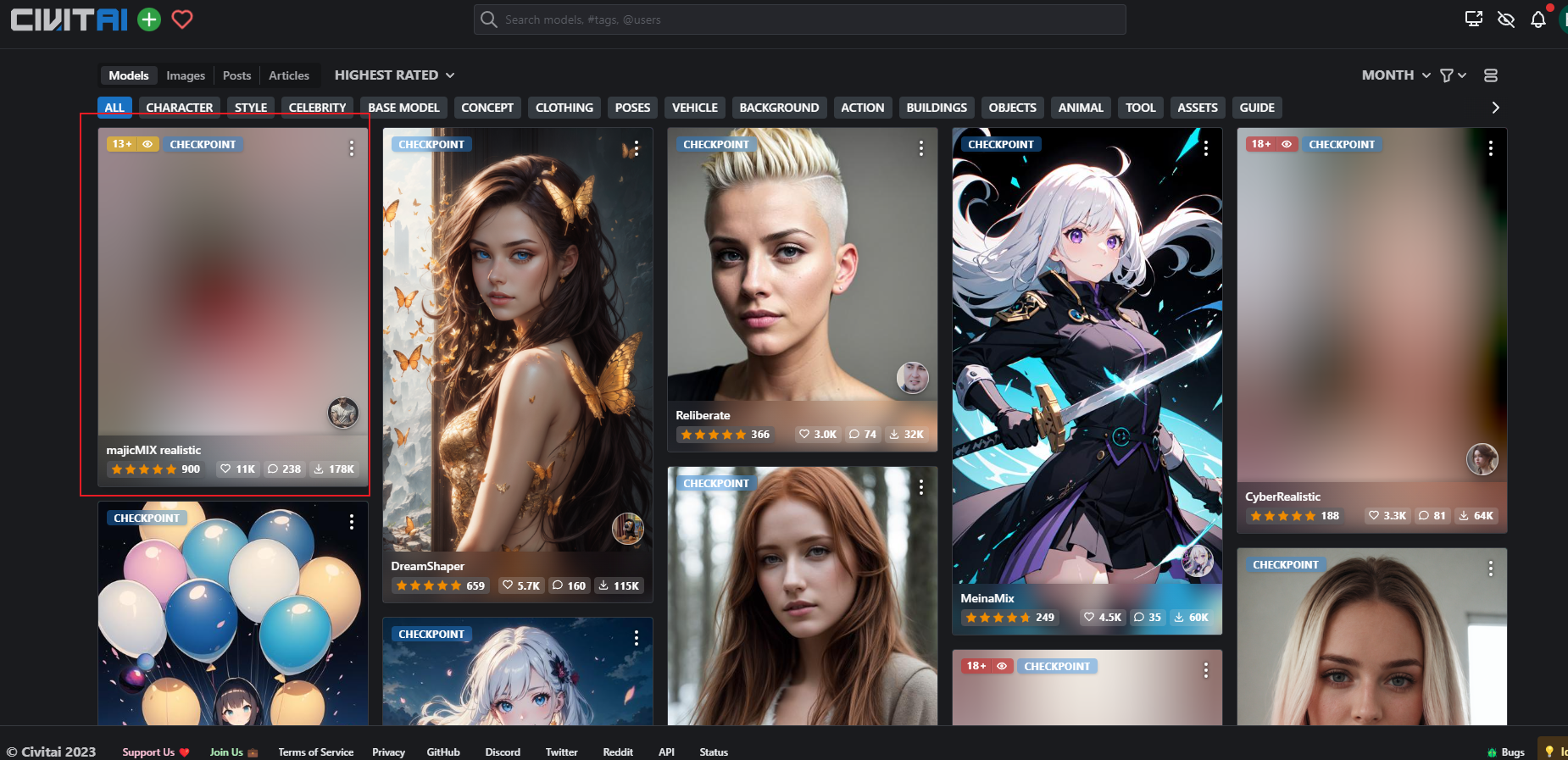
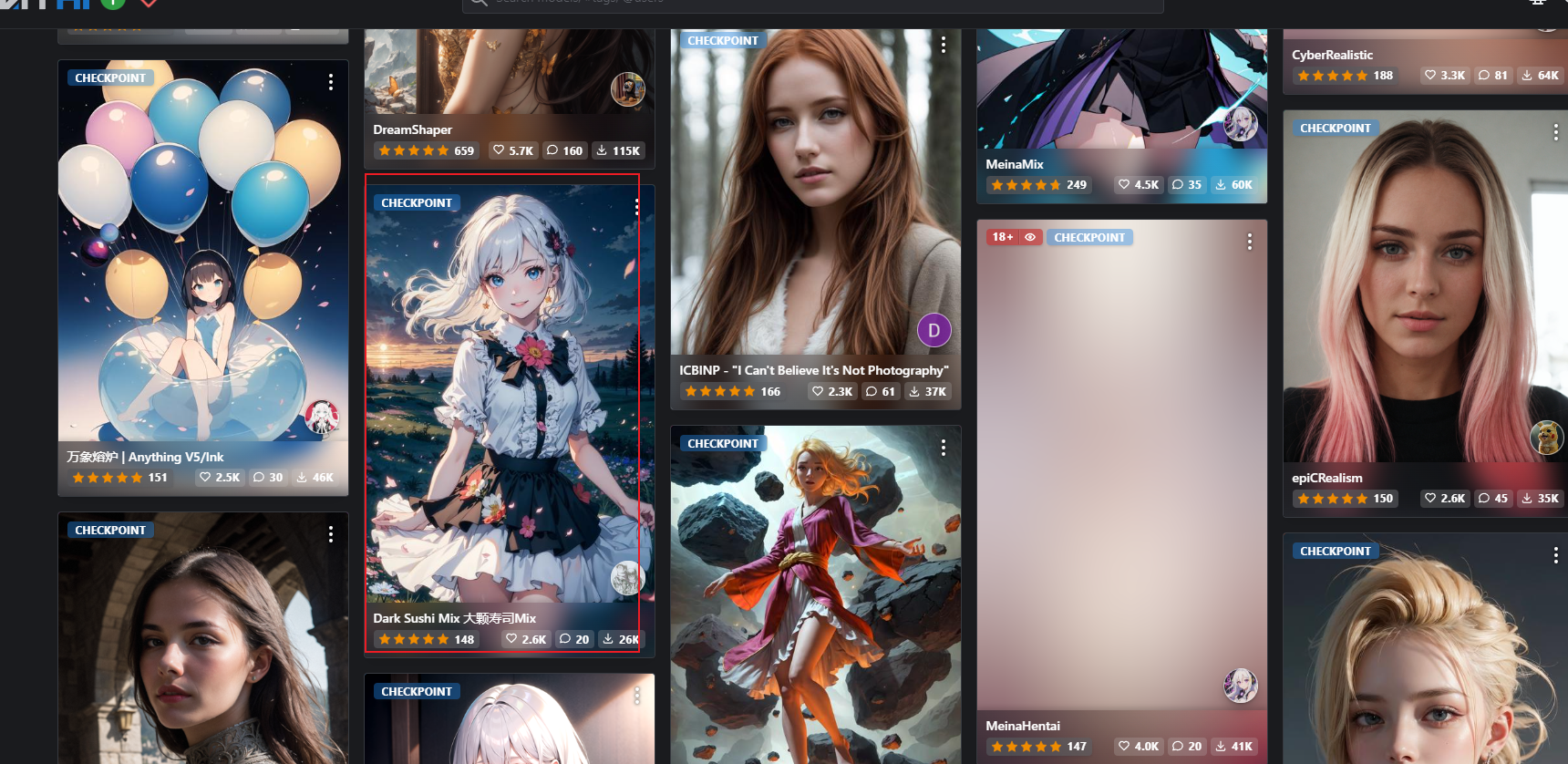
- 打开C站首页是这样的,这篇文章,我主要使用C站的2个模型来介绍


lja1hdsa.png
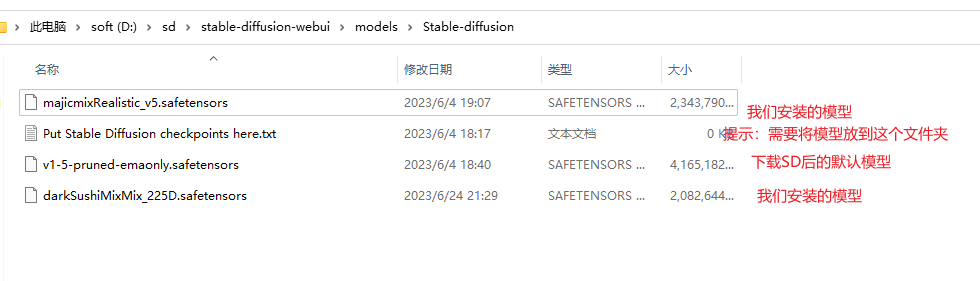
- 选择我们需要使用的模型,进入它的主页后,点击download,我们将路径选择webui的安装目录的models里的stable-diffusion文件夹里,我的是 -->D:\sd\stable-diffusion-webui\models\Stable-diffusion 这样下载好后,重新启动就可以加载新模型了。下载好模型后文件夹里内容是这样的。

lja1mhvx.png
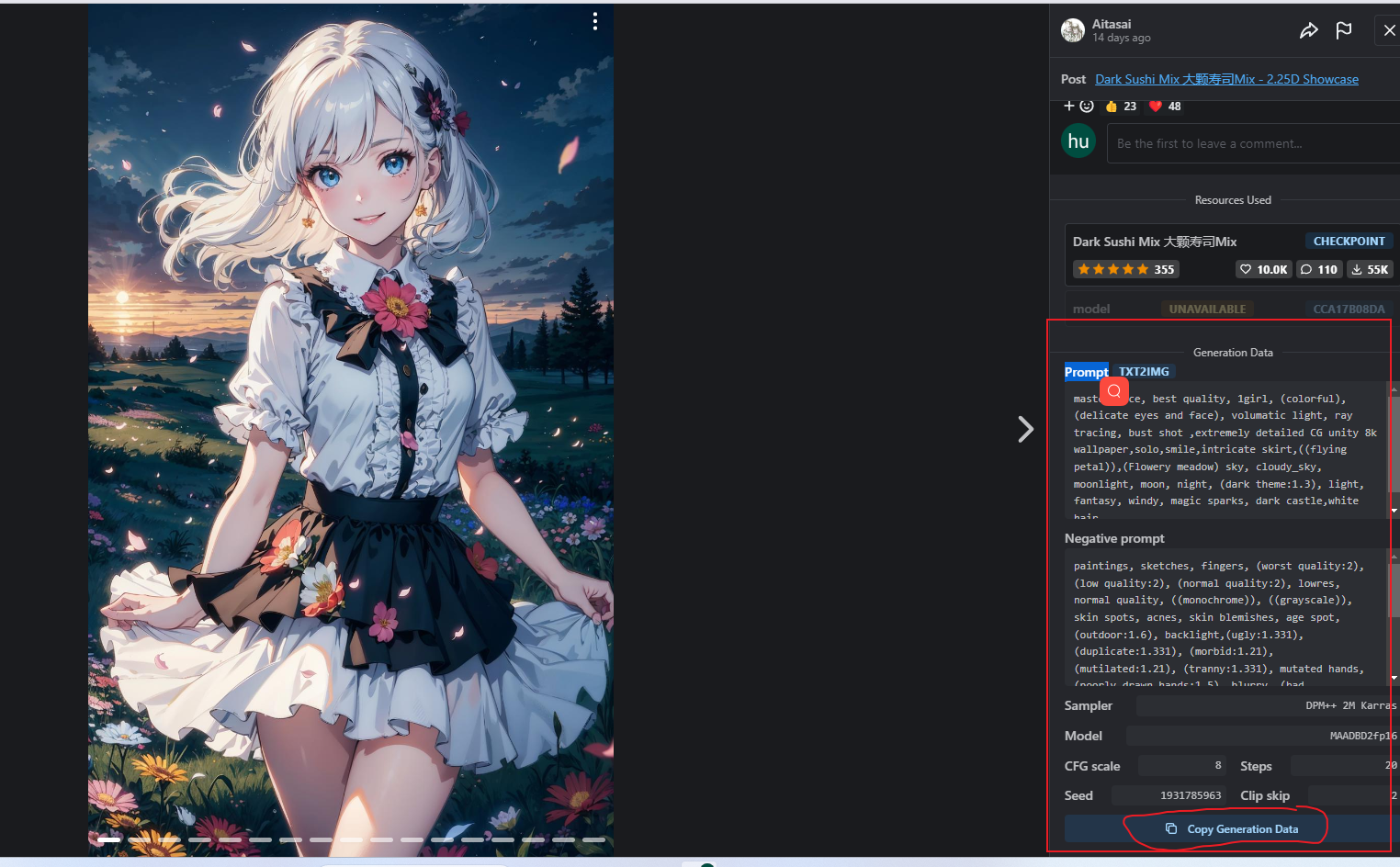
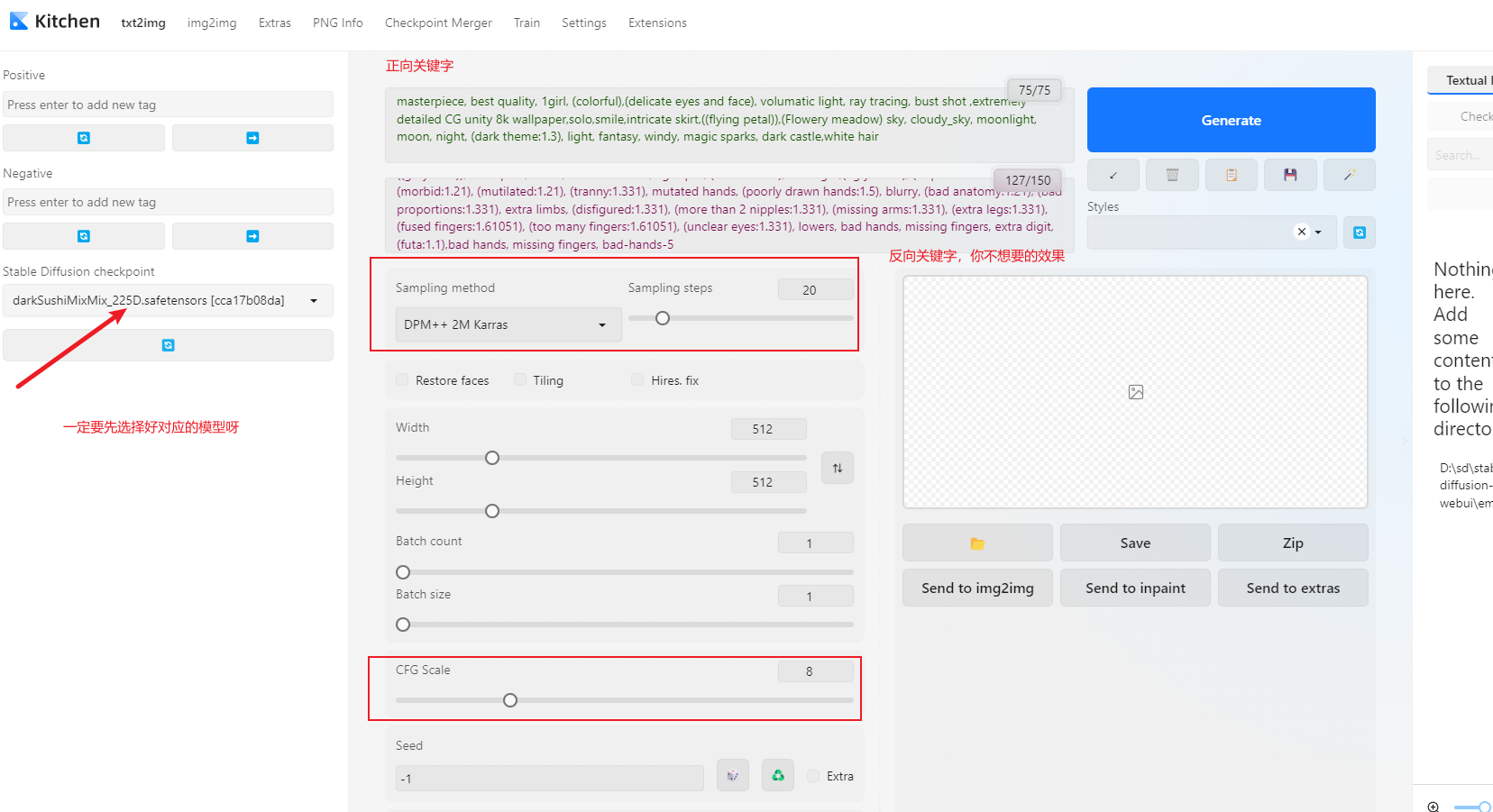
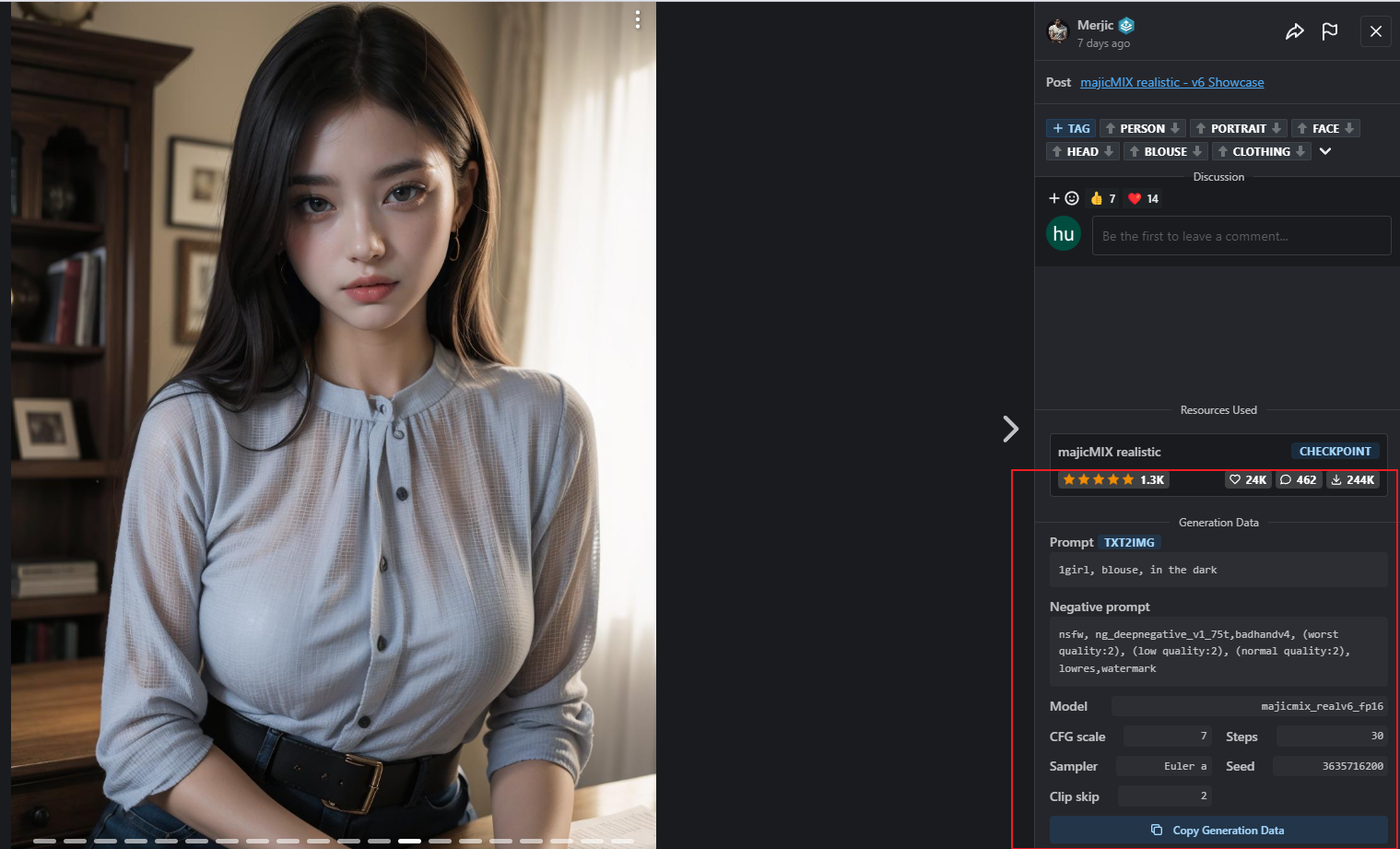
4.很好,此时我们启动SD。然后把C站上对应模型的里面的精美图Prompt以及设置复制上来。点击给generate 开始跑图。我们先选择这个动漫风格的模型来试水!

lja1sa00.png

lja1w643.png
开始跑图
- 配置好模型和相关信息后,点击generate开始生成,我的第一张是生成这样的。倒是不算难看

lja1yf0e.png
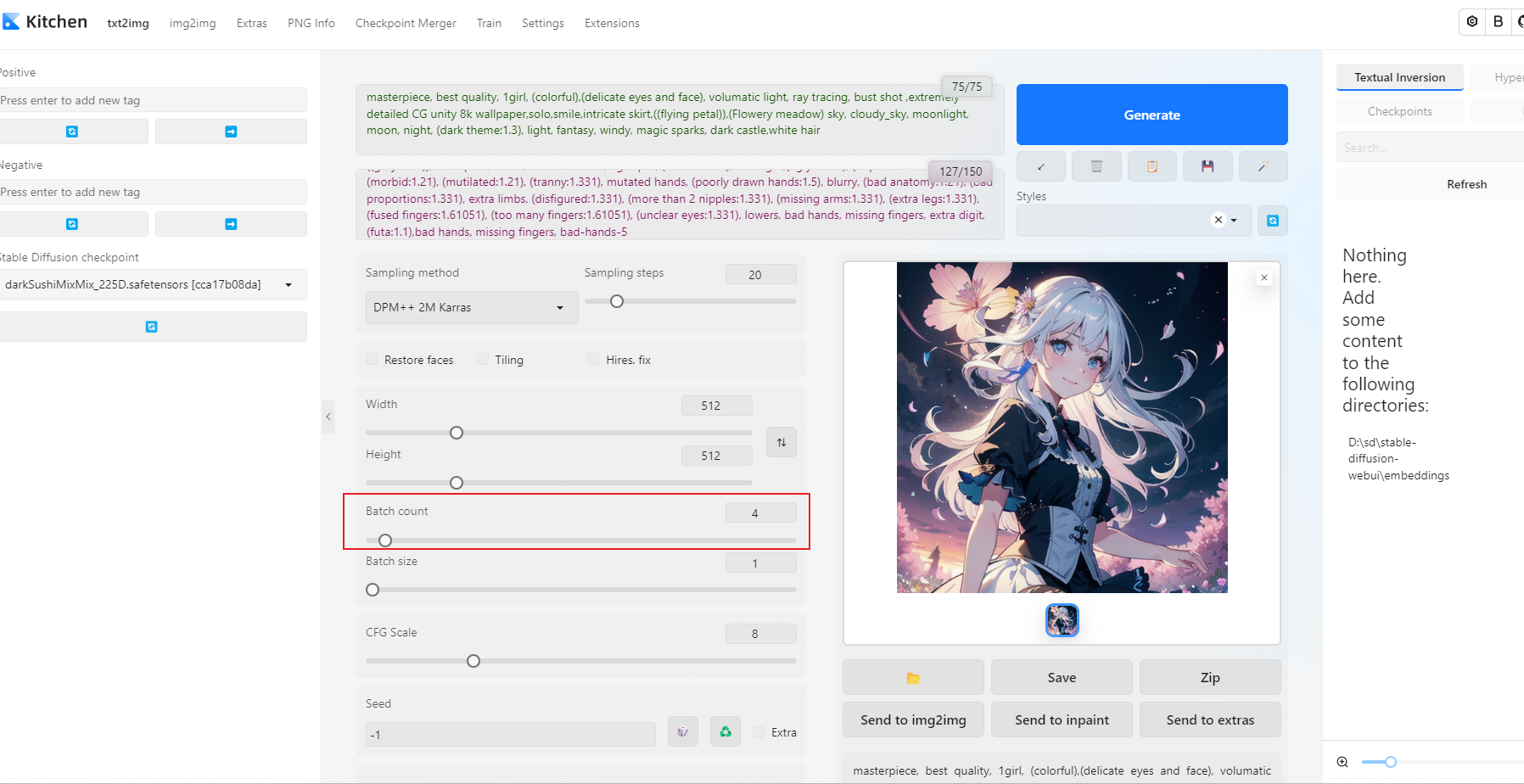
- 这次我准备一次生成4张来养养眼,将batch count改成4,继续个generate




lja32pqd.png

lja32zad.png
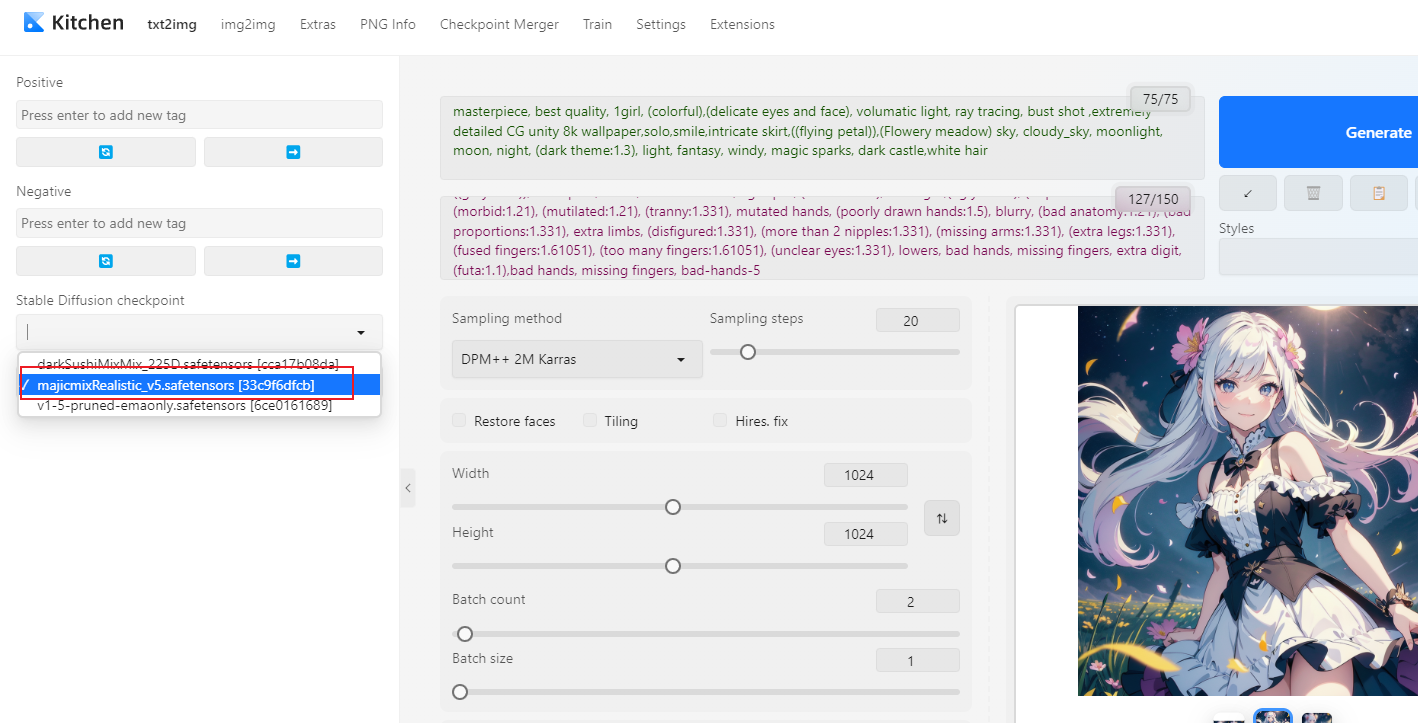
好像都还行哈,但是有点模糊。接下来我们把清晰度调高,改成1024*1021,count改成2。当然对应的出图速度也会变慢


不错不错,效果还是很好的,接下来我们再换个真人模型的玩一玩。切换模型,然后去C找找找大佬这个模型的美丽的图片的关键字信息


- 还是同样的复制文本,generate .嗯好像还行。

- 这只是最基本的使用,如果想微调,那么可以自己去更改关键字信息,也可以更换采样方法,或者启用修复面部,这就需要自己探索了
本文共 499 个字数,平均阅读时长 ≈ 2分钟