Hi,大家好我是 ssh,今天我看到 Leerob 分享的 Why You Should Use a React Framework,讲述了他关于为什么要使用 React 框架(如 Next,Remix,Gastby),而不是直接裸用 React 的一些见解,让我受益匪浅。
想起来之前在公司组内讨论框架一个状态管理库的选择的时候,大家全部都各抒己见,争论不休,其实最终并没有带来太多的收益。
在这篇文章里,作者提到框架提供的一些带有作者主观评估的选择,其实反而帮助公司里的开发者缩小了选择范围(如果选的库方案太冷门或者难用,开发者也会慢慢放弃这个框架),少开了很多无意义的会,少写很多无意义的调研文档。
正巧我在知乎上也看到有人有相关的疑惑,底下的讨论还挺激烈,有兴趣的话也可以去看看: 为什么 react 官网推荐使用 create-next-app 了呢?不用 ssr 的话,也没必要用 next 吧?

下面,我就来和大家分享一下 Leerob 的一些看法:
分析互联网上前 10,000 个公开可访问的网站时,我们看到了一个有趣的趋势:现在约有 6% 的网站采用 React 框架 ¹。

你应该考虑使用一个框架(而不是自己从头搭建)的原因如下:
- 节约搭配工具的时间,更多时间用于构建产品
- 更容易引入和培训新的码农
- 灵活支持不同的渲染策略(服务器、客户端或静态)
- 有限的选择范围,避免无意义的争论
- 可在任何地方部署,并逐步采用
- 它仍然是 React
在探讨为什么应该使用框架之前,先来回顾一下 React 的进化。
React 正在进化
React 改变了开发者构建 Web 应用的方式,普及了将用户界面(UI)分解为可重用组件并,强调渐进式采用。
虽然 React 是一个可以添加到任何网页的库,但React 架构是一个供框架遵循的蓝图,用于创建交互式、可靠和高性能的前端模式。

可以考虑React Server Components。这种架构是为框架实现而设计的。在 React 框架之间已经有一些方面得到了标准化(例如"use client"),其他方面正在孵化中(例如Server Components 中的异步/等待)在测试版期间。框架仍然可以选择自己的约定(例如特殊文件名)。
实现 React 架构和出色的 UI 模式需要在前端的所有部分之间进行深度集成:数据获取和加载状态、代码拆分和打包、路由和渲染等等。
这就是框架的用武之地。

附言:我在Reactathon 主题演讲中谈到了这种演变。
减少连接工具的时间,增加构建产品的时间
React 已经存在了近10 年,而 Web 也随之发展。
前端开发的各个方面都有创新:linting、格式化、编译、打包、压缩、部署等等。开发者希望花更少的时间配置工具,更多的时间编写 React 代码,同时仍然能够利用最新的技术进步。
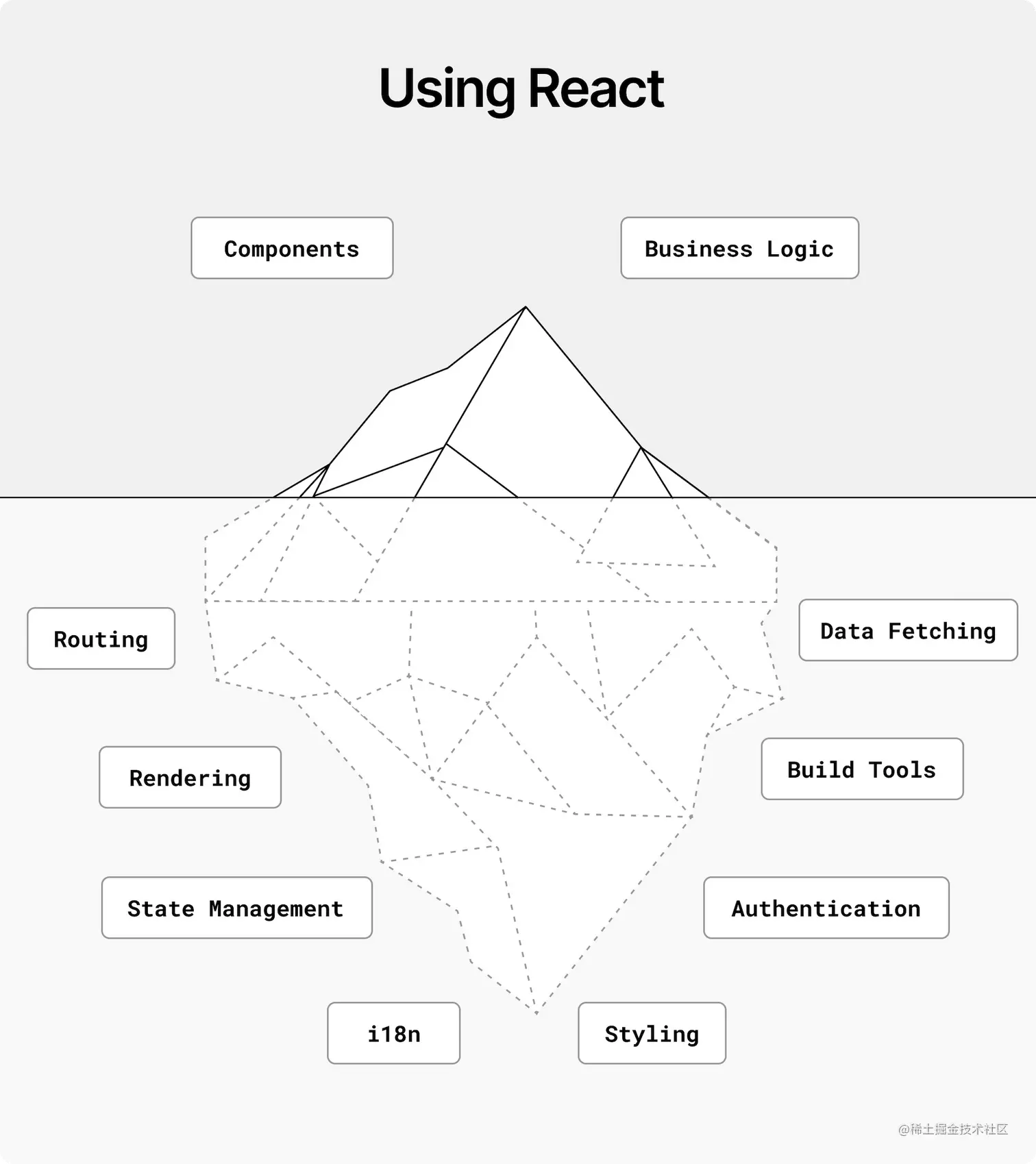
使用 React 框架的团队可以专注于组件和业务逻辑,并依赖经过实战验证的开源解决方案来处理路由、渲染、数据获取、样式、身份验证、测试等等。

此外,团队可以随时把框架升级到最新版本,就可以获得性能优势和新的工具,帮助他们改善最终用户体验。在某些情况下,你只需敲下命令行,就可以用上对Rust-based JavaScript 工具进行了多年和数百万美元投资的成果。在构建内部框架时,如果要花时间去投资提升开发体验,其实是很难说服领导的。
更容易进行新开发者的入职培训
框架可以帮助你更多地花时间编写 React 代码。
通过使用框架,你的团队在构建和维护已经解决的问题的解决方案方面花费更少的时间,例如编译、打包、压缩、代码拆分、服务器渲染和路由等等。
例如,从 React + Express + Webpack 迁移到一个框架最终移除了20,000 多行代码和30 多个依赖项,同时将 HMR(热更新)从1.3 秒提高到 131 毫秒。
选择使用开源 React 框架构建的公司从以下方面受益:
- 快速掌握知识:新工程师可以在第一天就发布代码,利用他们在上一份工作或兴趣项目中对流行框架的现有知识。
- 最新文档:当开发者遇到困难时,他们可以参考每日更新的文档,或者轻松搜索 Stack Overflow 来找到办法²。
- 一流的安全性:Bug 和安全漏洞由成千上万的开发者社区报告和修复,而不是由过度工作的平台团队。
React 的创建者 Meta 有他们自己的闭源 Web 框架。React 的许多创新都来自于多年来在Facebook.com上通过这个框架试用新功能(如Server Components)。
使用基于最新 React UI 原语构建的开源 React 框架,是模拟 Facebook 开发人员用于构建世界上最大的 Web 应用程序的工具的最接近的方法。
适应不同渲染策略的灵活性
React 本身主要用于客户端(在浏览器中)。
在标准的 React 应用程序中,浏览器从服务器接收到一个空的 HTML 外壳,以及用于构建 UI 的 JavaScript 指令。这被称为客户端渲染,因为初始渲染工作在用户设备上进行。
尽管这是某些类型应用程序(特别是需要登录的应用程序)的有效模式,但 React 的广泛使用下,很多开发人员希望从服务器预渲染内容。预渲染是指提前生成 HTML,而不是在用户设备上运行生成。
从服务器直接响应 HTML 可以带来一些好处:
- 在强大的服务器上执行一些复杂的工作通常比在用户设备上执行要快。
- 与加载动画相比,在初始加载时看到更多内容会带来更好的用户体验。
- 在运行 A/B 测试或实验时,防止布局移位(layout shifts)会提供更好的用户体验。
React 确实提供了将内容渲染为 HTML 的 API,这可能适用于你的 case。然而,对于应用程序的其余部分体验,开发者仍然需要修修补补。而框架则会把这些体验给统一起来。
听起来好像所有 React 应用程序都应该进行服务器端渲染?现实情况当然更复杂。对于某些路由,生成静态资源并使用边缘网络(将资源放置在靠近用户的位置)可能会更好。
对于其他页面,客户端渲染的模型可能更好。你可以将页面的 JavaScript 下载一次,将资源缓存在设备上(文件名中有给定版本的唯一 hash),然后快速在页面之间导航(给用户提供 SPA 的感觉)。这对于需要离线支持的应用程序可能是更好的解决方案。
没有一种银弹或单一的渲染策略适用于所有情况。静态渲染、服务器渲染或客户端渲染都是根据需求的有效选择。框架可以让你能够在每个路由上做出此决策,而无需一股脑把整个应用程序变成静态站点或服务器渲染。
过度讨论是有害的
选择 React 只是众多前端架构选择中的一个决策。
你可能还需要考虑以下问题:
- 我们应该如何处理路由?(例如使用文件系统还是通过某种配置)
- 我们应该如何仅加载当前页面所需的 JavaScript?(例如代码拆分)
- 我们应该如何防止代码库中出现回归错误?(例如使用一致性和 linting)
- 我们应该如何为给定页面加载数据?(例如服务器端还是客户端)
- 我们应该如何部署 React 应用程序?(例如使用 Docker、Node.js 或静态文件)
- 我们应该如何为代码设置样式?(例如 CSS 模块、Tailwind CSS 等)
- 我们应该如何处理身份验证?
框架为你做出了许多这些决策,并为你提供了在 Web 上解决常见问题的工具和组件。例如,构建网站时,你可能需要使用图像、字体或第三方脚本。框架可以为你提供工具,帮助你优化对这些基础组件的使用,构建在React、JavaScript 和 Web 平台之上。
使用一个被广泛采用的开源框架,可以让你访问许多贡献者创建、维护和记录常见问题的 issues,把它们整理成为一致性规则和ESLint 配置。有时甚至常见的 Web 性能测量工具(如Lighthouse)中也内置了一些框架相关的建议。
框架需要有一定的偏见,但仍然需要提供一些方式来脱离或让开发者接触底层基建,以避免让他们感到失控。例如,也许是提供一个强大的插件系统,或者也许是提供在每个请求之前运行任意的路由逻辑的能力。
部署到任何地方,逐步采用
在大型公司中,往往会有内部平台团队来支持定制的 React 应用程序的交付。由于他们的工具不是建立在已建立的开放平台上,开发人员往往会浪费时间在解决已解决的基础设施问题上。
使用框架的好处之一是它们都支持在你自己的基础设施上进行托管(通过 Docker、Node.js 或其他方式,如上传静态资产),或者使用托管平台,这些平台自动化了软件的迭代和交付的每个过程。
此外,许多 React 框架都有详细的文档,介绍如何逐步采用它们的工具,包括提供 low-level 功能,如URL 代理,允许你将一些传入的请求重写到你的新框架中,以适应现有的应用程序。
它仍然只是 React
尽管框架提供了一些强硬或抽象的选择,但归根结底,你大部分时间都在编写 React 代码。而且,这些 React 代码可以在其他基于 React 的框架之间进行移植。这种可选择性对开发者来说非常好。
此外,React 框架与Web 平台越来越趋于一致。随着构建 React 应用程序的模式的固化,我们现在看到官方的 React 文档以及社区中的框架和库都提供了更强力的推荐。
虽然 React 和单页面应用程序领域的创新是丰富多样的,但我们现在看到的是框架在可以兼顾客户端和服务器端的最佳功能,同时充分利用 Web 平台的能力。
结论
React 已经发展起来。它现在是一个:
- 库: 在任何网页中添加交互性
- 架构: 为框架构建的 UI 模式和基础组件
- 社区: 使用广泛并有文档支持,可逐步采用
- 生态系统: 一次学习,随处编写(Web、原生应用、3D等)
如果你正在使用 React 构建项目,你应该使用一个框架,以便将更多时间用于编写产品代码,而不是自己搭建工具链。别想着自己发明轮子了。
¹:这 6%中的两个 React 框架是 Next.js 和 Gatsby。还有其他的 React 框架,但这些是在前 10000 个网站中检测到的(通过检查 Next.js 的__next元素和 Gatsby 的___gatsby)。顺便说一下,Next.js现在已经超过了 CRA。
²:或者你可以使用 ChatGPT(它这网站使用 Next.js 构建,讽刺吧)完全使用 AI生成一个 React 网站。