1.简介
上一篇中宏哥主要讲解和分享了一下,我们常见或者传统的select下拉框的操作,但是近几年又出现了了一种新的select下拉框,其和我们传统的select下拉框完全不一样,那么我们如何使用playwright对其进行定位操作了。宏哥今天就来讲解和分享一下仅供大家参考,不喜勿喷。
2.新的select
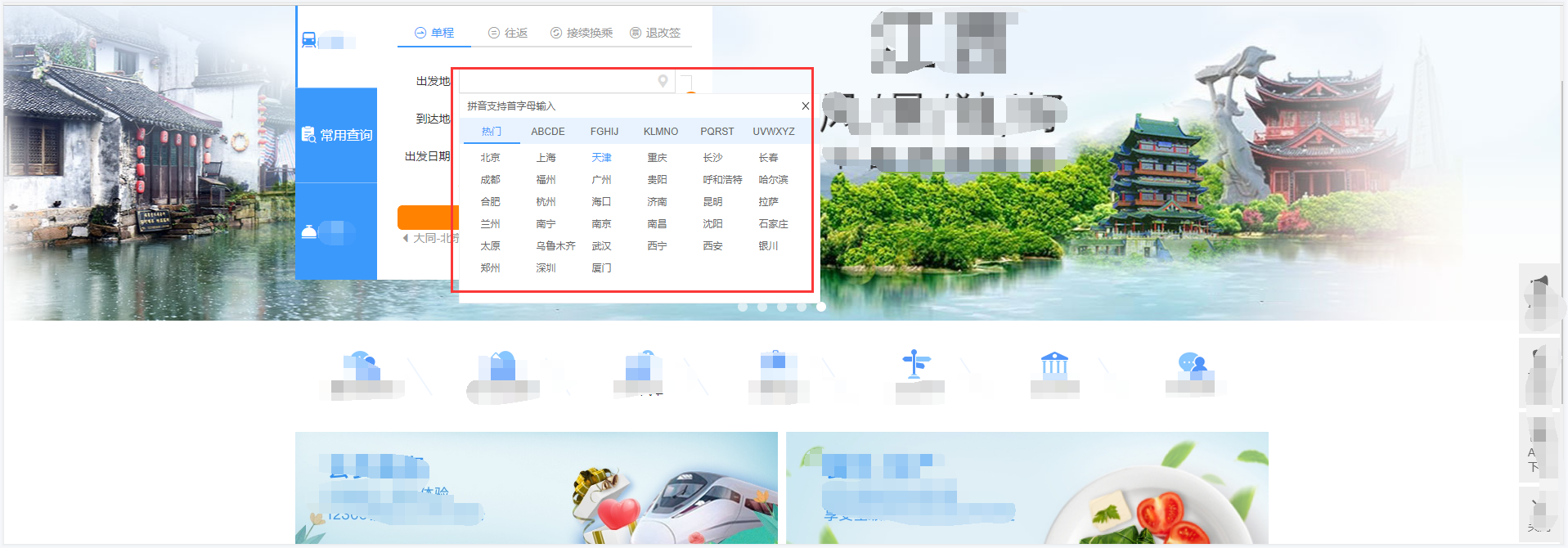
宏哥发现随着技术的更新换代,现在好多下拉选择都很少用以前那种的方式,而是采用一种类似pop弹出的效果,直接弹出一个一个页面选择,如下图所示:
购票网站:

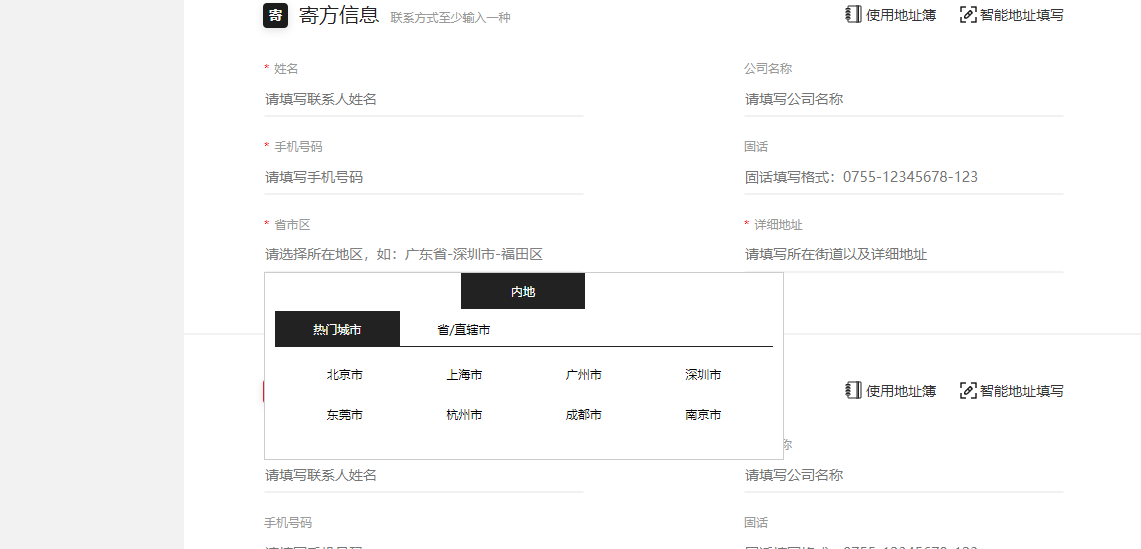
快递填写地址:

3.Select用法
在Playwright中使用locator.select_option()选择元素中的一个或多个选项。我们可以指定选项value,或label选择并且可以选择多个选项。官方使用示例如下:
# Single selection matching the value page.get_by_label('Choose a color').select_option('blue')Single selection matching the label
page.get_by_label('Choose a color').select_option(label='Blue')
Multiple selected items
page.get_by_label('Choose multiple colors').select_option(['red', 'green', 'blue'])
3.1操作select选择框
3.1.1语法
第一种方法:通过page对象直接调用,如下:
page.select_option(selector,value) # 通过value选择
page.select_option(selector,index) # 通过index选择
page.select_option(selector,label) # 通过label选择以上方法是:使用selector选择器,先定位元素
第一种通过value选择,顾名思义,可以通过我们的选择框的value元素进行选择
第二种通过index选择,意思是我们可以通过下标来选择
第三种通过label选择,意思是我们可以通过选项值来选择
第二种方法:先定位select元素,再定位选项,如下:
select = page.get_by_label("选择:")
select.select_option(label="forth")4.牛刀小试
宏哥这里就宏哥这里就以12306网站为例查询北京到上海的列车信息。给小伙伴们或者童鞋们来打个样。但是实际操作中发现利用select操作的方法有点繁琐,还是用常规方法非常简单。
具体步骤:
1.首先访问12306网站。
2.定位到出发地,点击,弹出选项,定位要选择的选项,点击即可。
3.定位到到达地,点击,弹出选项,定位要选择的选项,点击即可。
4.日期默认查询当天的,宏哥这里不定位,后期会专门讲解定位日期控件的。
5.点击查询按钮,查询车次信息。
4.1代码设计

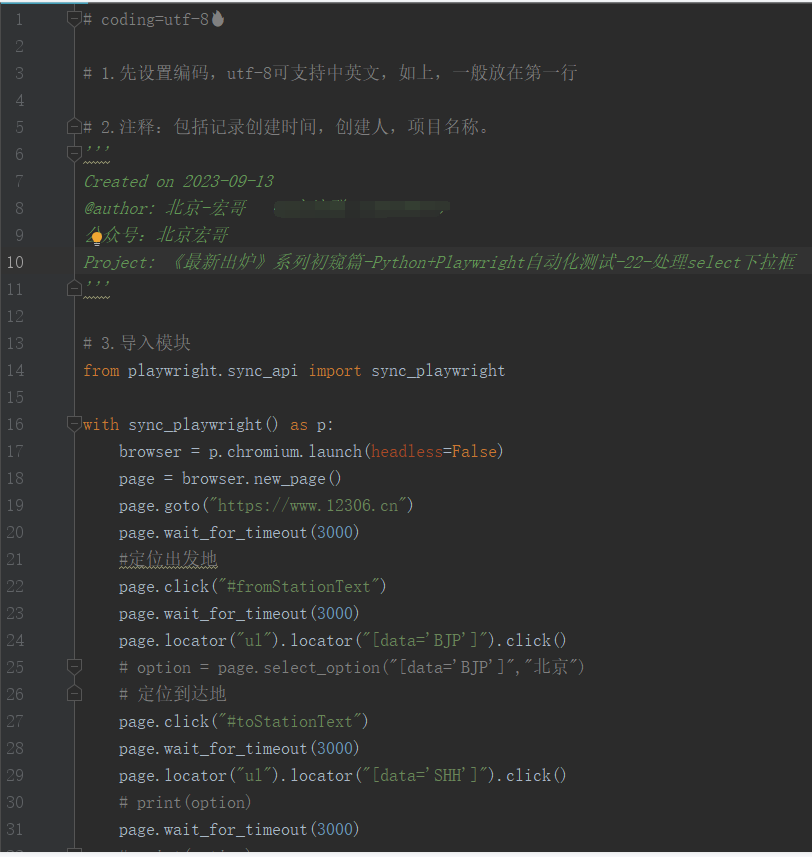
4.2参考代码
# coding=utf-8🔥1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-13
@author: 北京-宏哥
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-22-处理select下拉框
'''3.导入模块
from playwright.sync_api import sync_playwright
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.12306.cn")
page.wait_for_timeout(3000)
#定位出发地
page.click("#fromStationText")
page.wait_for_timeout(3000)
page.locator("ul").locator("[data='BJP']").click()
# option = page.select_option("[data='BJP']","北京")
# 定位到达地
page.click("#toStationText")
page.wait_for_timeout(3000)
page.locator("ul").locator("[data='SHH']").click()
# print(option)
page.wait_for_timeout(3000)
# print(option)
#日期默认查询当天的,宏哥这里不定位,后期会专门讲解定位日期控件的
#定位查询按钮并点击
page.click("#search_one")
page.wait_for_timeout(5000)
# page.pause()
browser.close()
4.3运行代码
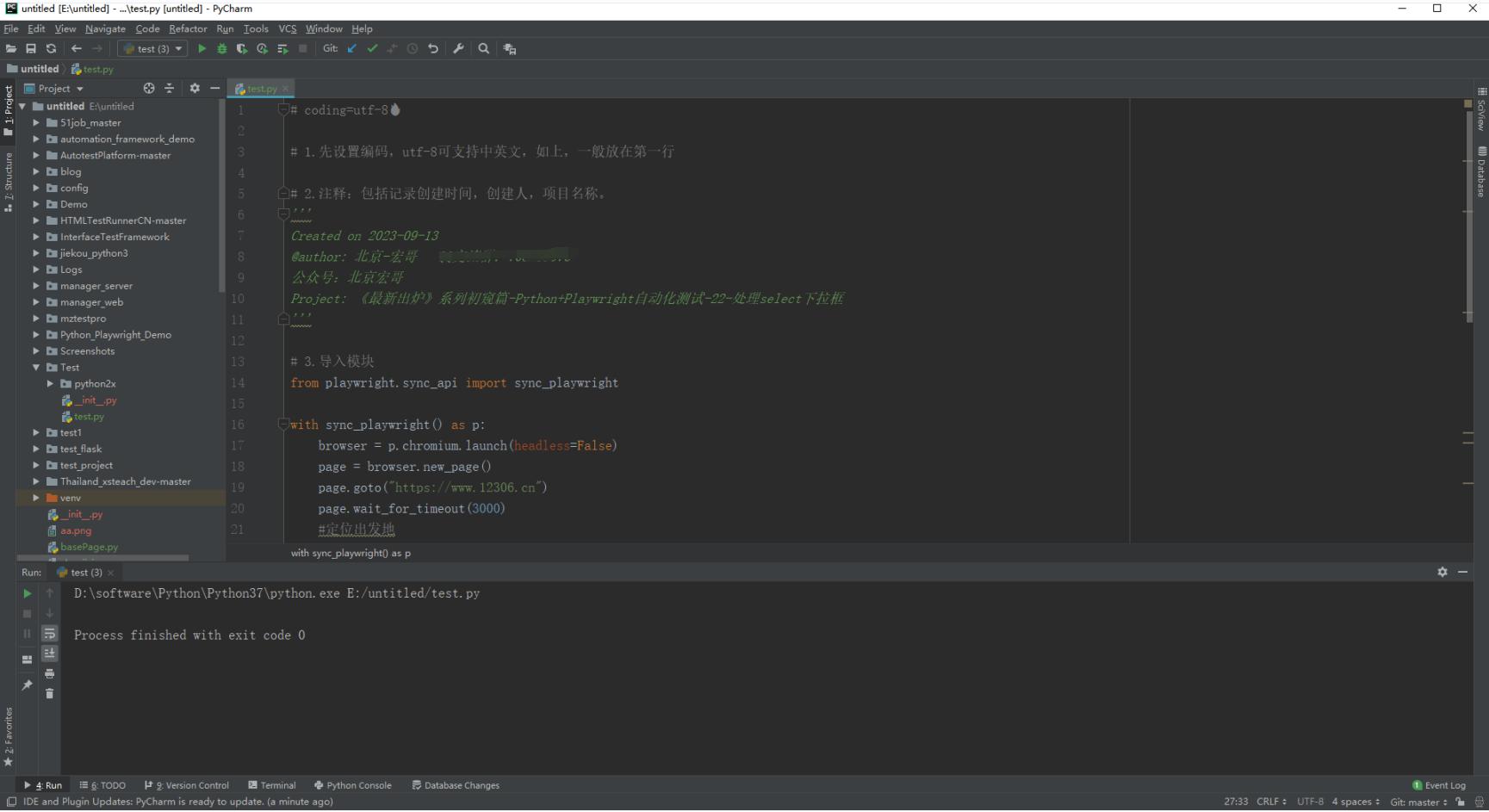
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:
5.小结
今天分享这种新的select下拉选择和传统的select下拉不同,因此用Playwright提供的处理方法就会有问题也比较复杂,因此宏哥在处理时候,没有用其提供的处理方法,反而用常规的处理方法非常简单。所以在实际工作中我们要灵活的运用各种方法,不要一味地死搬硬套、要懂得变通。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。当然了,有兴趣地可以参考宏哥的文章,自己实践一下那个快递的下拉选择框。