我之前在网上看到一个用动态数据图展现近60年世界GDP变化的视频,不断变化的数据,配合宏大的音乐,在一些时间点上标注出对应的大事件,视觉效果非常棒,展示形式也很好。

就是如上图这个,看的我excited

所以就想,能否做一个动态变化展示各校区各月的课收情况,在网上搜了半天,终于研究了几种实现的办法,有用power BI的,有用python的,今天给大家介绍的这个办法是最简单便捷的。
先看看我的成片
▲ 开启声音食用更佳
ok,接来下教给大家如何去用这个网页制作出你想要的动态图表

问:把大象装进冰箱分为几步
你:手动黑人问好???
答:分为三步
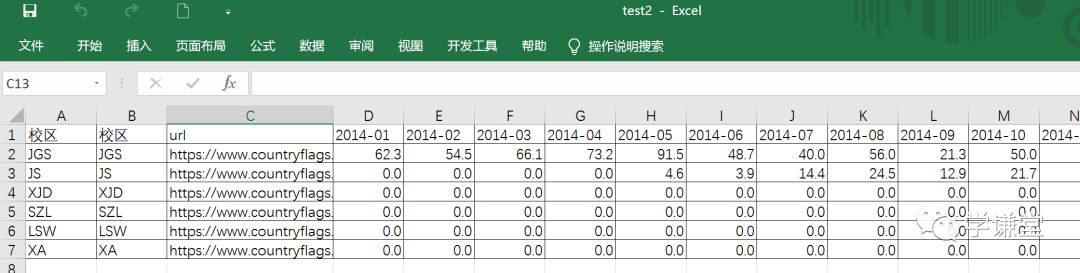
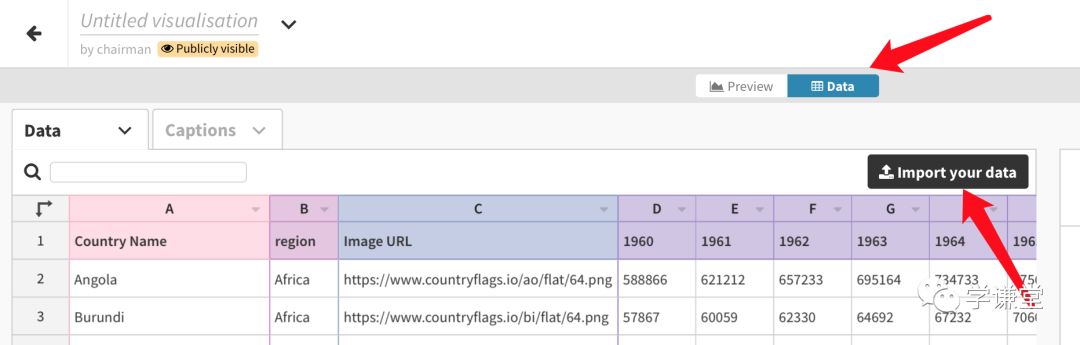
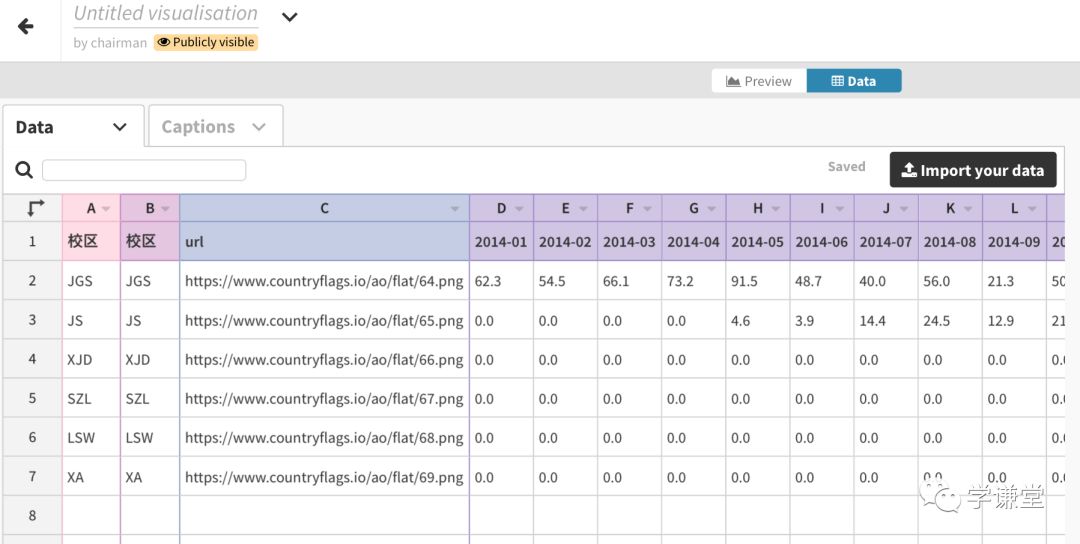
第一步大家要准备一个excel表格,因为这个网页本身的要求条件,我们按照要求准备好所需要的文件:每个列分别是校区名称、 校区名称 、校区 logo链接(这个无所谓,网上随便找一个输入一个就行) 以及时间,对应的值(自己任意选择)。

第二步,打开 flourish 网站,然后打开点击文章 How to make “bar chart race” 。

需要注册一下,然后点击 new visualisation

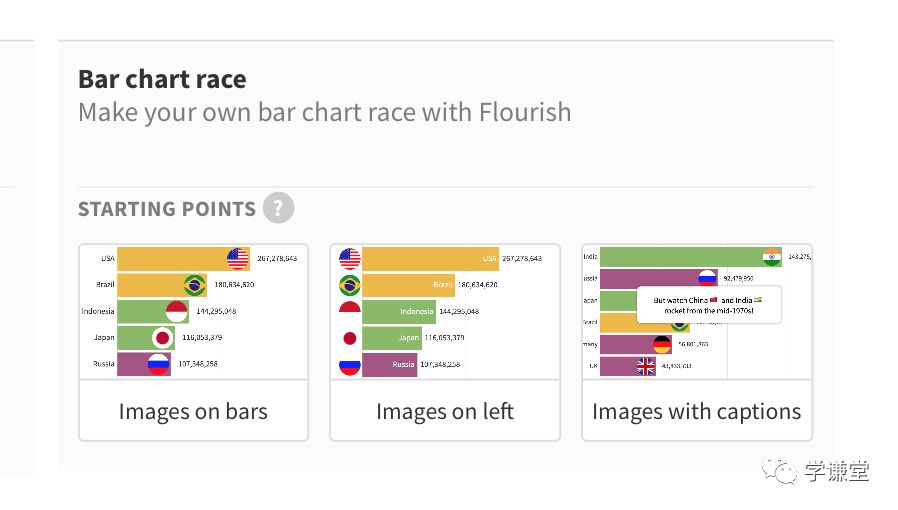
然后在下方找到bar chart race 这一项点开

点击创建图表,切换到data,将自己做好的Excel导入进去。

选择我们刚才创建的数据文件,这样数据导入就ok了

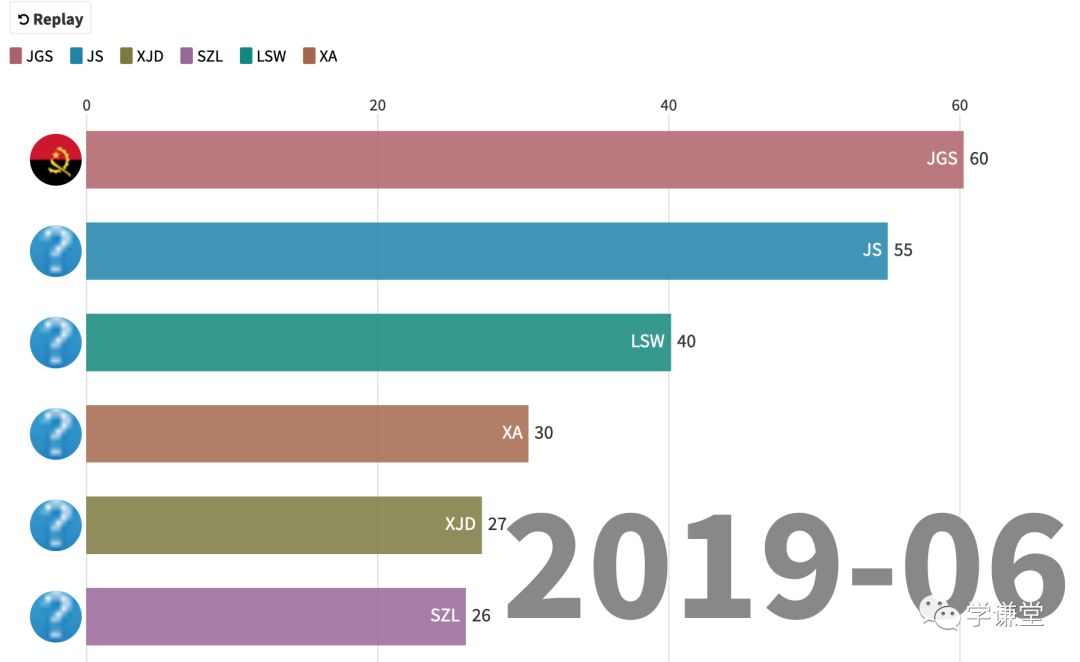
然后我们只要点击上方的preview,就可以初步查看图表了
但是我们需要优化一下它的美观度,比如图标大小,柱状图宽度,柱状图间距,字号大小等等。
这些元素在右侧都是可以调整,不过这个是英文网站,需要仔细审题。
因为目前它只可以导出网页和图片,所以美观度调整的差不多我们就可以录屏了。
第三步,录屏完成以后我们就可以开始最后一步了,然后把录制好的视频文件导入剪辑软件,配上音乐,加上一些时间点的大事件,这样一个炫酷的动态数据可视化图表就完成啦!

最后,让我们再来欣赏一遍成片(承认的确很简陋)
亲爱的伙伴,你学会了吗?
近日会再发布一版用power BI 制作的同样效果的动态图,敬请期待。
有任何疑问尽请留言。