【精选外文翻译 第41弹】
作者简介:Jesse Hausler,Salesfoce无障碍设计专家。旨在通过教育大家「通用设计」来实现为所有用户而设计。
Salesforce是创建于1999年3月的一家客户关系管理(CRM) 软件服务提供商,总部设于美国旧金山,可按需提供客户关系管理平台。目前市值仅次于Netflix。

这次译文较长,从7个方面讲了无障碍设计(偏网页和PC端),阅读时间20min左右。关于APP端的无障碍设计见文末译者的注释。
原文中的例子有些比较适合英文展示,有些有点过时。译者也会在翻译时稍微做了些调整。那么,正文开始啦。
「无障碍设计」的意义在于让某些功能有障碍的人群也能够感知、理解、浏览网络,与网络交互,作出他们的贡献。
那么,问题就来了。你所设计的产品有没有做到在设计上做好无障碍的准备呢?如果你设计得不好,很可能会导致有障碍的人群在使用你的产品时遇到麻烦。
这篇文章将帮助你了解有关无障碍设计的主要知识,让你的产品在设计上“准备就绪”,使你的产品在设计上满足Section508和Web Content Accessibility Guidelines2.0中的最低标准。剩下的就依靠开发和测试了。
无障碍的七件事概述如下:
- 无障碍设计不是创新的阻碍
- 不要将颜色作为传达信息的唯一手段
- 确保文本与其背景保持足够的对比
- 提供输入焦点的视觉提示
- 注意表单
- 避免组件识别障碍
- 不要让用户犹豫不决地找东西
1. 无障碍设计不是创新的阻碍
「无障碍」并不是强迫设计师去做丑陋、无聊或者凌乱的产品。要求产品做到无障碍的确会引入一系列的设计限制条件。但是,这些设计限制条件会给你提供新的思路,为你的每一位用户带来更好的产品。
在你阅读本文时,首先请记住,我们不是在为我们的设计同行而设计。

我们是在为使用我们产品的各类用户而设计。

这可能包括盲人、色盲者、视觉障碍者、聋哑人或者听觉障碍者、行动障碍者、认知障碍者,这些障碍可能是暂时的也可能是永久的。同时,我们要为年轻人、老年人、资深用户或普通用户而设计,使他们都能享受优质的体验。
设计师们需要接受无障碍设计所带来的限制,就像其他任何设计限制条件一样。它们是创造产品的挑战的一部分。
2. 不要将颜色作为传达信息的唯一手段
不将颜色作为传达信息的唯一手段,这可以帮助有视觉障碍的用户辨别颜色。视障用户包含,色盲者(12个男性中有1个,200个女性中有1个),视力低下者(3个人中有1个)和盲人(188个人中有1个)。
使用颜色突出显示或补充显示那些已经很明显的东西。
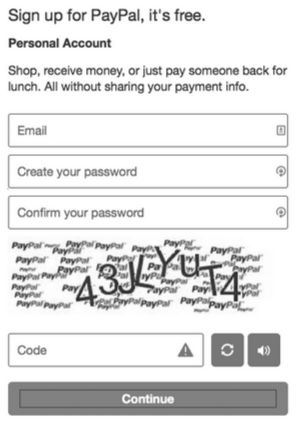
在下面的例子中,页面以灰度显示,你可以说出有哪些字段是处在错误状态的?

大多数人一眼能看出“验证码”字段(最后一行“Code”)处在错误状态。因为在验证码输入框右边有一个带惊叹号的三角形icon。这个符号通常表明有东西出差错了。
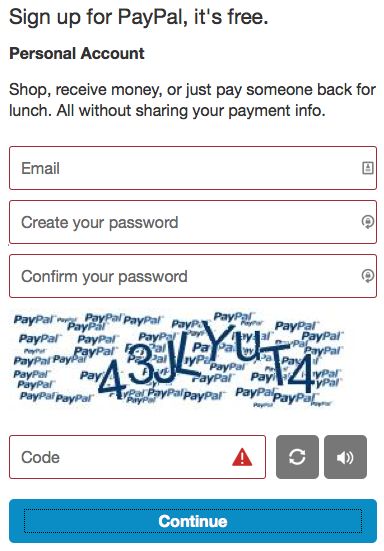
现在,我们再来看看同样的页面。不过这次加上颜色。现在你可以看出有哪些字段处在错误状态吗?

当页面有颜色以后,我们可以看到其实四个输入框全部出错了(前面三行都用了红色边框)。这对于视障用户来说,这个页面没有做到“无障碍”。
但是,有很多方法可以让这个页面做到视觉无障碍:将红色三角形icon放在所有出错字段的后面;使用文本来提示和解释为什么这个输入框有错误;使用提示框、粗文本、下划线、斜体字体等等。方法很多,唯一要注意的就是不要只使用颜色。
小练习:
尝试设计一下这个注册表单页面(记住颜色不是表明错误字段的唯一视觉手段)。
3. 确保文本与其背景保持足够的对比
根据WCAG,文本和文本背景之间的对比度至少保持在4.5:1。如果你使用的字体是24px或18px加粗,那这个比例为最小值—3:1。这个限制条件保障了低视力、色盲或视力恶化的用户可以查看和阅读屏幕上的文字。
译者注:WCAG(Web内容无障碍指南)涵盖范围广泛,提供了一些原则和建议。当根据WCAG来设计和开发时,可以使网站内容更易被有障碍的人士所接受。
换句话来说,当文本大小是24px或18px加粗或者更大时,在白色文本背景上使用的最浅的灰色是#959595。

上图为#959595的文本在白色背景上
对于较小的文本,在白色背景上,可以使用的最浅的灰色是#767676。如果使用的是灰色背景,那么文本的颜色就要更深。

上图为#767676的文本在白色背景上
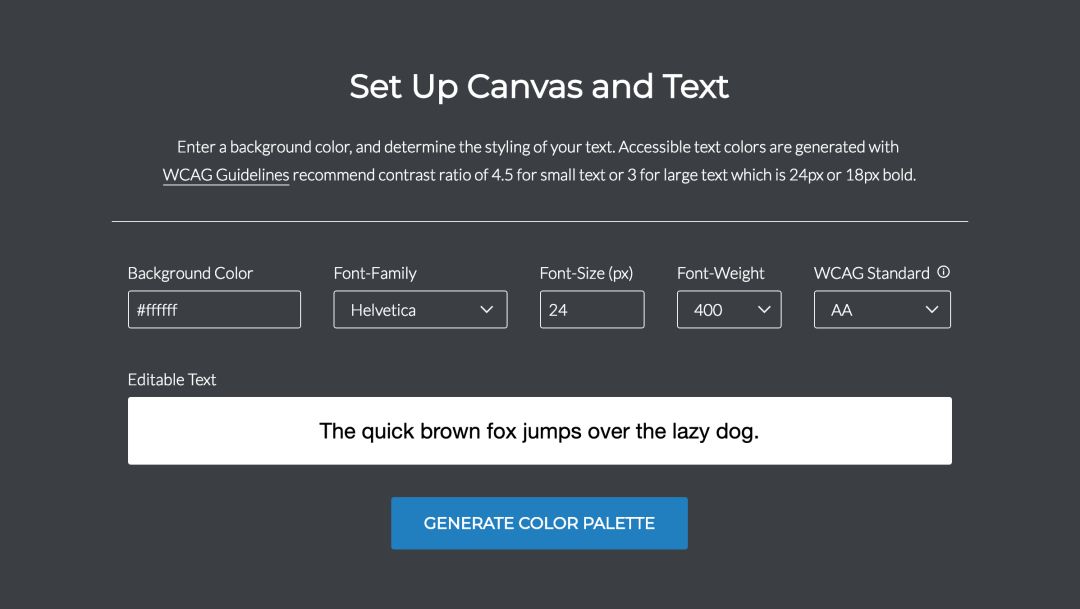
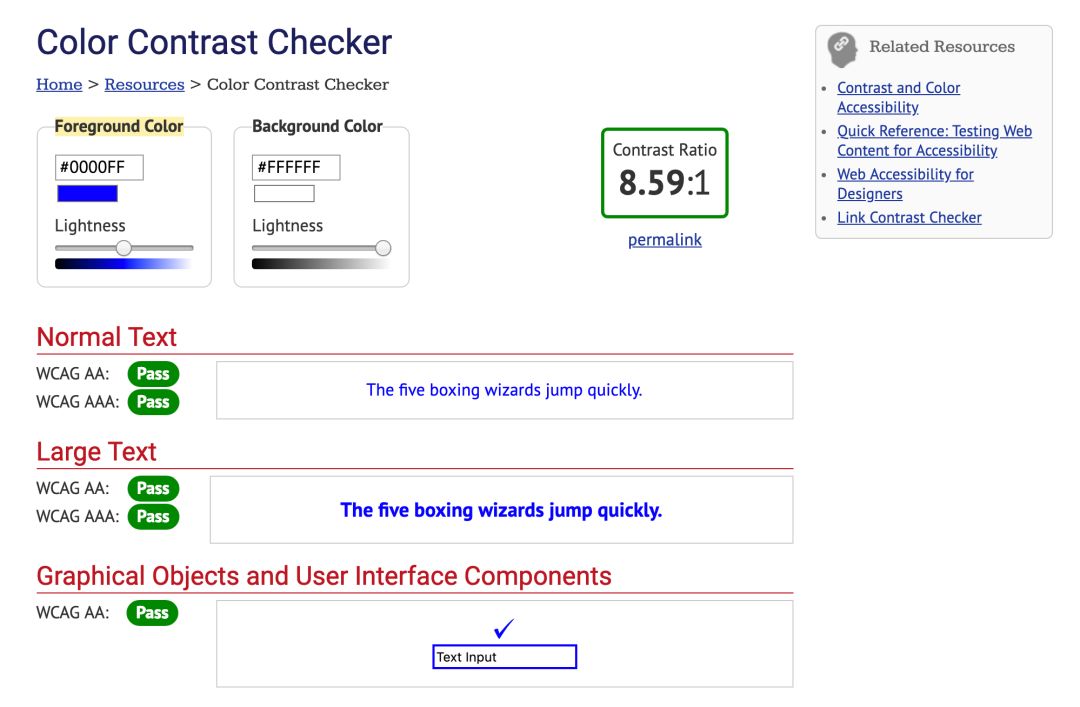
有一些工具可以帮助设计师找到合适的无障碍设计色板。比如,Color Safe和WebAIM颜色对比度检查器。
译者注:Color Safe(http://colorsafe.co/)根据你输入的背景色,生成符合WCAG的字体颜色的可选色板。

WebAIM颜色对比度检查器(https://webaim.org/resources/contrastchecker/)根据你输入的字体颜色和背景颜色,检查是否符合WCAG标准。

处在禁用状态的元素不需要遵循这个规则。禁用状态的元素指的是不可点击的按钮或菜单项。不过,输入框的占位符也需要遵循这个规则。
下面的例子是来自BBC官网。他们的UI通过了对比度规则,因为他们使用的最浅的灰色是#767676。

小练习:
练习使用高对比的颜色组合进行设计。(经过这项练习,你会惊讶地发现自己倾向于使用高对比色彩组合来设计。这并不会损害你的产品。)
4. 提供输入焦点的视觉提示
重置样式表(Reset Stylesheet)给现在的网页设计师带来了各种便利。没有重置样式表,在不同的设备和浏览器之间构建一致的体验会很困难。
但是,就是因为重置样式表,在互联网上导致了大面积的无障碍设计缺陷。
:focus{outline:0;}
就是因为这一行CSS代码使视觉障碍用户几乎没办法只通过一个键盘来访问网站。幸运的是,最初的CSS重置发布以来,许多流行的重置已经更新,去除了:focus伪类的非样式化。
取消默认焦点样式的意图很可贵:让设计师和开发者使用无障碍的、适合网站样式的东西来替代它们。IE浏览器自带的灰色虚线边框或是Chrome自带的蓝色光晕就不是很讨人喜欢。

但是,问题是大多数网站都没有建立自己的焦点样式。这些焦点样式是“键盘用户”(只能使用键盘和网站交互的人)顺利使用网站的基础。
想体验一下不能全方位提供视觉焦点的网站?你可以直接访问Apple公司的官网—反复按“tab”键在页面中浏览。你能看到视觉焦点提示吗?我想你应该看到了这个页面上的一些链接但不是全部。考虑下这对“键盘用户”的影响。
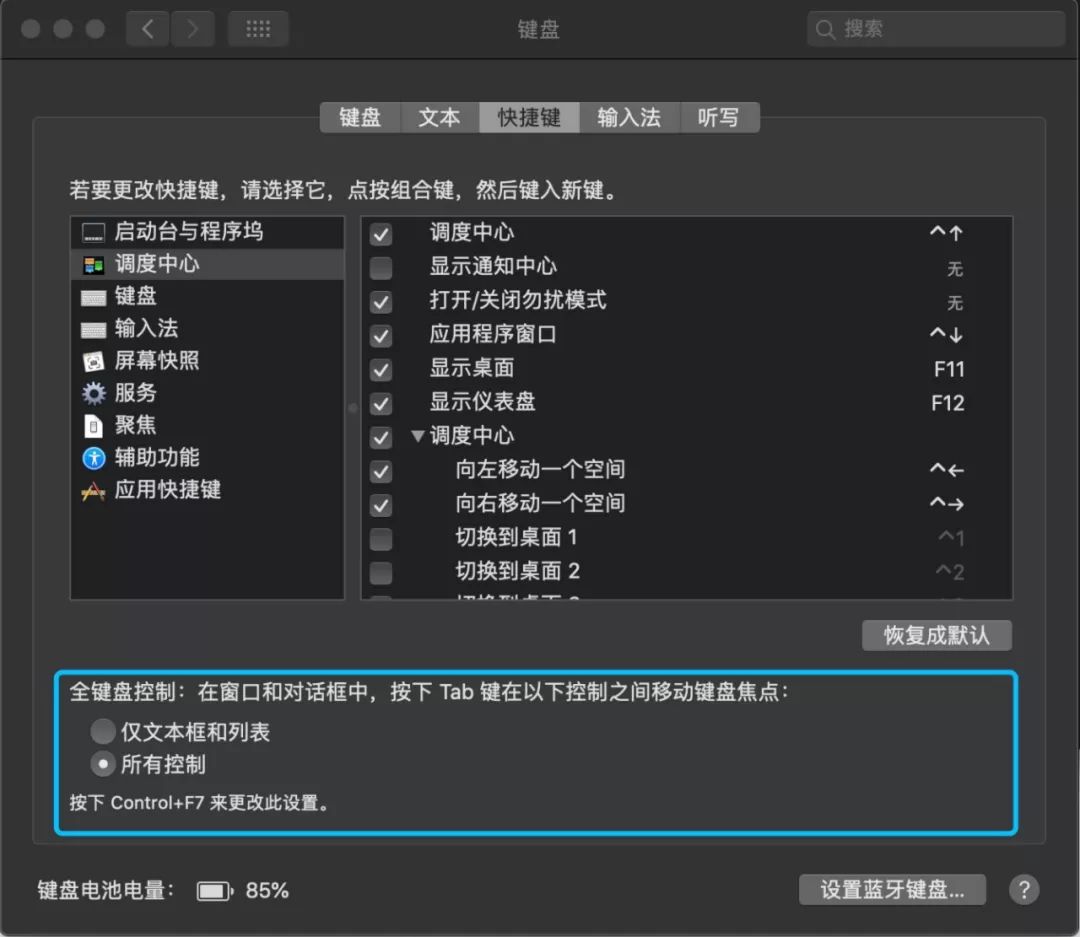
如果你使用的是Mac,你可以在“系统偏好设置”>“键盘”>“快捷键”下“全键盘控制”中选择“所有控制”。

上图相当于Mac电脑针对无障碍提供的功能,但是这需要网页配合这一功能。
如果你选择不使用浏览器的默认焦点,那么请用“更好”的视觉提示替换掉浏览器所提供的。
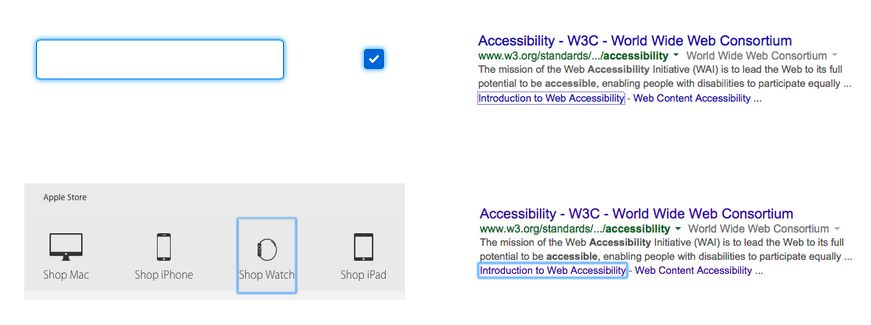
下面的?来自BBC。它使用颜色条来提示哪个链接处于焦点状态。

Twitter使用默认焦点和提示的组合方式来显示焦点,图标也从灰色变成绿色。这是三个独立的视觉效果,可以很好地为键盘用户提供焦点提示。

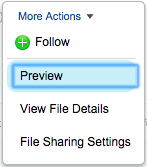
当你准备使用自己定义的焦点状态时,请记得去除默认的状态。(不然就会出现下图的情况:Chrome自带的蓝色光圈和这个菜单的蓝色矩形重叠了)

这可不是因为无障碍设计所引发的问题。
5. 注意表单
近年来,表单设计方面仿佛退化了。现在的表单仿佛抛弃了传统表单的识别性和交互式功能,采用了所谓的“极简主义”的设计方法。这么做缺少了对无障碍设计非常重要的两点:明确定义的边界和可见标签。
缺失一:没有边框的表格
下面是传统的文本输入的示例。它是一个具有定义边界的矩形。表单输入区域可以填充颜色(当然不一定要填充)。还有一个可见标签,在这个例子里位于字段的左侧。

一个基本的文本输入框
明确定义的输入框边界对于有认知障碍的用户非常重要。了解点击目标的位置和大小对于使用标准或者自适应设备的人来说非常重要。具有认知障碍的用户可能难以在没有明显视觉线索的情况下找到并和字段发生交互。
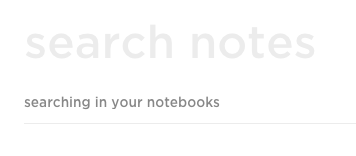
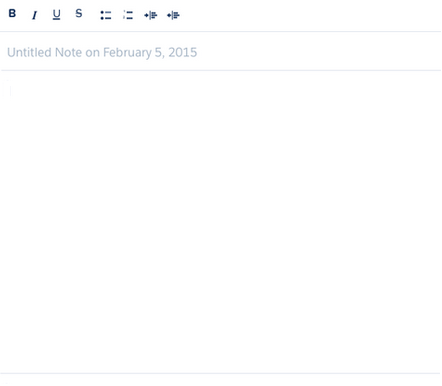
下面是一个不好的?。

如果我要输入搜索词条,我要点哪里呢?光标为了好看被去掉了。
答案揭晓,你需要点击“search notes”才能激活输入区域。(译者注:感觉大家很容易误以为是要点击横线上方的小字区域)
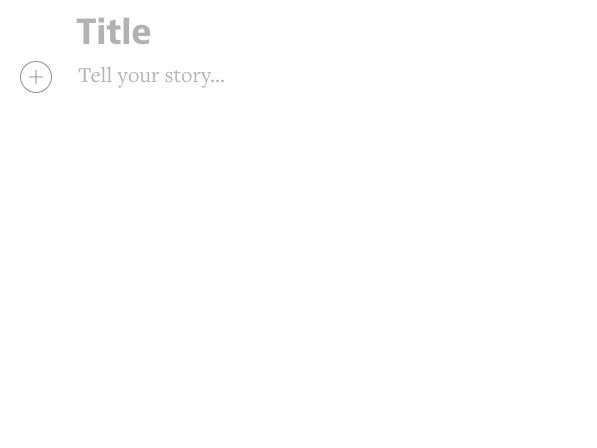
下面是另一个不好的例子。是某个博客发表文章的时候的界面,两个输入区域:一个标题,一个写文章。那么用户需要点击哪个区域来开始写文章呢?

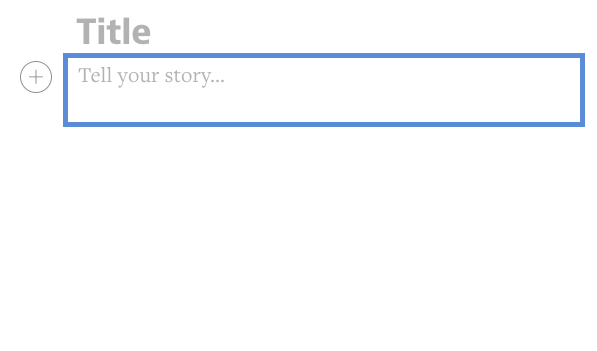
很可惜,这个网站也没有做好。点击蓝色框(下图)以外的区域都不能激活写作区域。

所以,需要提供给到足够的指示来告诉用户在哪里输入。下面是一个好的例子,也是一个写作的页面。通过两条平行的横线,告诉用户点击这里,输入内容。

小练习:
可以尝试优化下上面不好的两个?。要设计一个记笔记的或者博客APP,你会怎么做?
缺失二:没有标签的表格
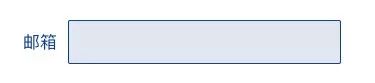
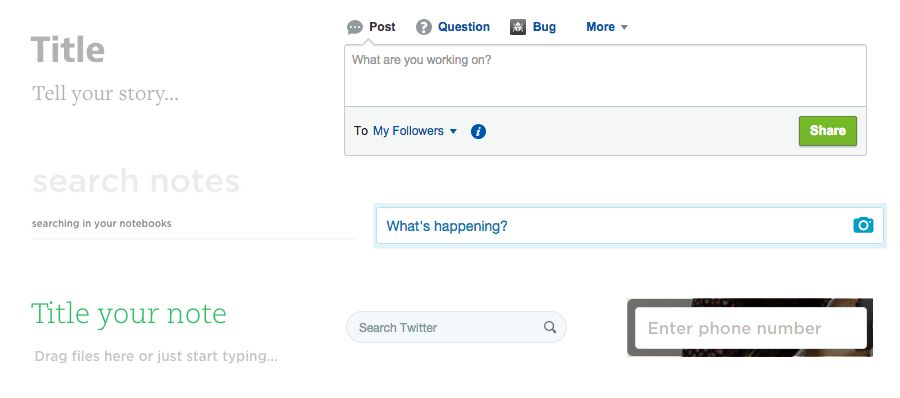
“标签”告诉用户该字段的用途。当焦点在输入框内时,如今常见的用“占位文本”来替代标签是一种不太好的做法。占位文本通常对比度不高。在下面的7个例子中,只有一个满足上文第4点中提到的4.5:1的比例。

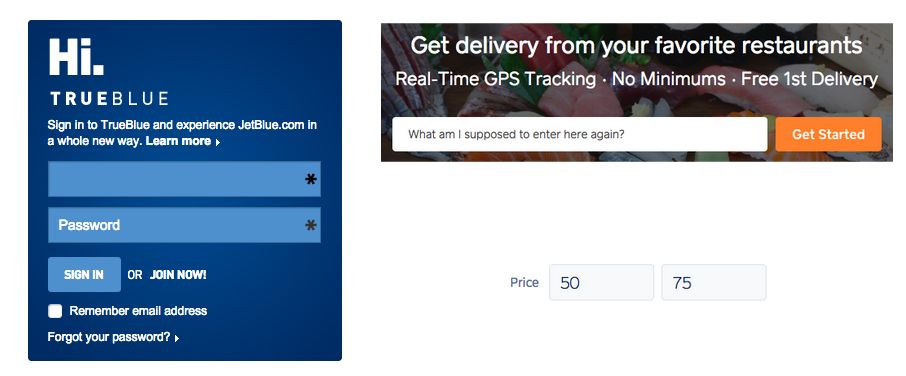
当占位文本随着输入焦点消失后,没有标签的话,用户还能知道输入什么内容吗?是邮箱还是手机号(左边的例子)?是我喜欢的食物还是餐厅(右上角的例子)?价格的最大值/最小值吗(右下角的例子)?

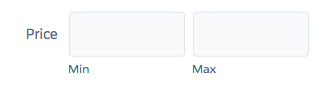
对于右下角“Price”的例子,我做了一个优化方案。即使用户填写了内容,也始终有标签提示用户。

6. 避免组件识别障碍
问:什么时候菜单不再是菜单?
答:当它是非模态弹窗的时候。
很困惑的问题,对不对?这个问题也是当今最大的Web无障碍设计问题的核心。为了充分理解这一点,请参考W3C的设计模式指南(https://www.w3.org/TR/wai-aria-practices/#aria_ex)。(这份指南讲了如何构建当今许多常见设计组件的无障碍版本,包括菜单、模态、搜索自动补全等)
译者注:非模态对话框,用户在打开此类对话框时,仍然可以操作其他窗口。
下面是一个搜索的自动补全的例子。

下面是类似的搜索自动补全,不过每个前面多了图标。

这些是基本的搜索补全的UI模式。用户输入内容,基于输入内容的一系列结果将显示在下方。然后,用户通过鼠标或者键盘来从列表中选择内容。
下面的例子则是一个容易让人产生识别障碍的模式。用户不仅可以从列表中筛选项目,还可以通过单击铅笔或垃圾桶图标来编辑或删除项目。加上这两个图标以后,搜索自动补全的UI模式变得难以识别了。

自动补全功能中添加了隐藏的按钮,辅助功能无法识别
这会导致无障碍问题。部分原因是它打破了搜索自动补全的标准键盘模式。由于W3C尚未对这种模式形成规范,辅助功能无法识别这些添加的操作项。
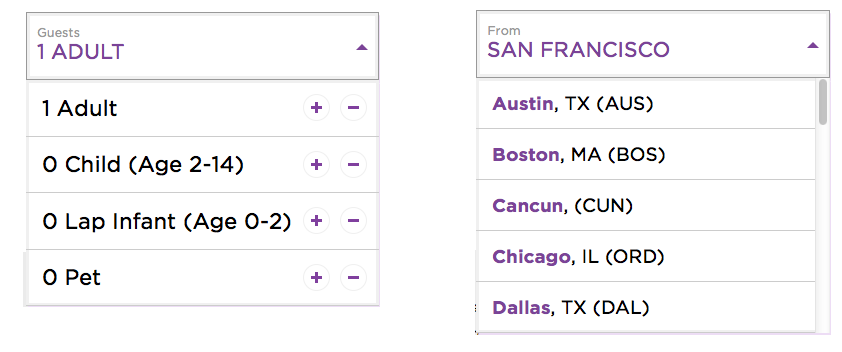
菜单也有可能出现这样的问题。在下面维珍航空的例子中,虽然视觉上非常相似,但是右边的是菜单,左边的是非模态对话框。

菜单是一个为用户提供选择列表的小组件。 一旦变成在菜单的每行提供多个选项,如上图左边的例子所示,这就不是菜单了。 键盘交互模型从使用箭头键更改为使用Tab键。 它会更改键盘焦点的处理方式以及下拉菜单关闭后的位置。
与搜索的自动补全的例子不同,幸运的是,非模态对话框可以继续通过箭头键访问。 了解它们之间的区别以及它对用户体验的影响。 设计师需要了解细微的设计更改如何导致用户交互模型的更改。 这将使帮助你为你的产品选择合适的模式。
7. 不要让用户犹豫不决地找东西
这主要是为有运动障碍的人提供服务。这包括具有视觉功能但只能使用键盘的用户,以及使用Dragon Naturally Speaking(译者注:一款语音识别软件)等语音识别工具与网页进行交互的用户(一般是视障用户)。键盘用户和Dragon等辅助技术依赖于屏幕上显示的可操作项目。如果Dragon无法识别链接或按钮,那它就无法说出“点击”。如果只能使用键盘的用户无法看到页面上的按钮,那么他们也无法明白空白区域最后是会出现内容的。
以下是来自Gmail的Dragon Naturally Speaking屏幕截图。Dragon使用后,会在网页上叠加一层内容:在每个超链接上面出现数字标识。 用户可以大声说出一个数字,这样就能激活一个链接。 如果是那种需要鼠标悬停在上面才会出现的链接呢?应该告诉Dragon怎么办呢? 应该做到在有链接的空白区域旁边显示数字。

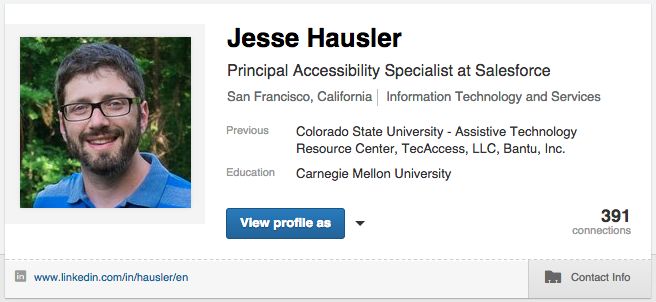
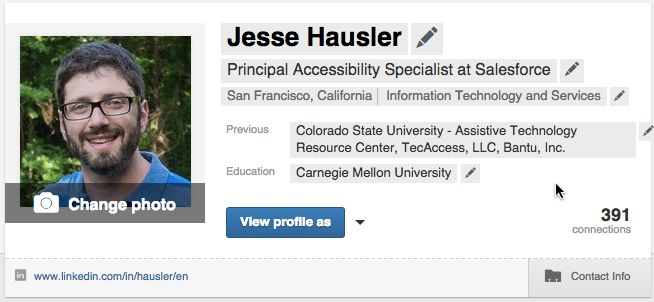
下图是领英的?。这是我个人主页的截屏。

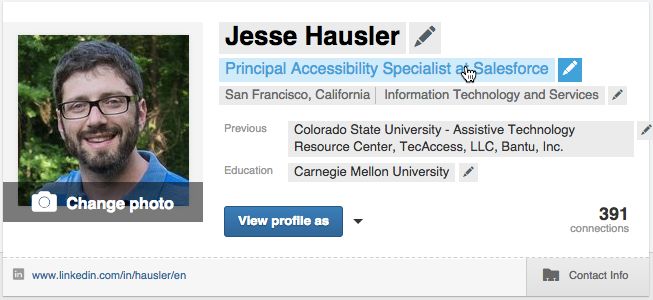
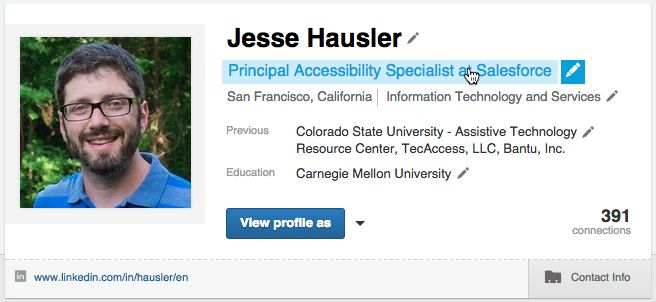
当我把鼠标停留在个人简历卡片上的时候会变成下图。

突然就有视觉指示告诉我可以单独编辑此页面上的许多字段,包括我的姓名、职位、以及以前的工作、教育经历,还有我的个人资料照片。再进一步,当我把鼠标悬停在标题上时,文本会变为蓝色,表示我已经可以点击这一项了。

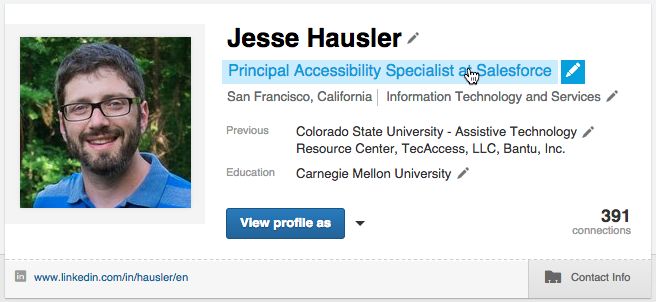
这种设计方式可能会导致无障碍的问题。下面是一种解决方案。在每块输入框后面放一个小铅笔icon。这些icon不会消失。

当我把鼠标悬停在某块地方时,蓝色出现了。

当我提出这种解决方法时,有的设计师会说,“感觉有点重了”。
也许从视觉上是有一点。但是它是无障碍设计的解决方案。此外,它只出现在用户的个人资料页面上。用户并不会花很多时间在自己的领英个人资料页面。为了显得不是很“重”,我们就可以牺牲掉无障碍性吗?当然,我们还要继续考虑如果不用铅笔icon的方法,我们还有什么别的方案吗?
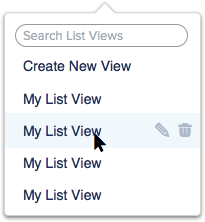
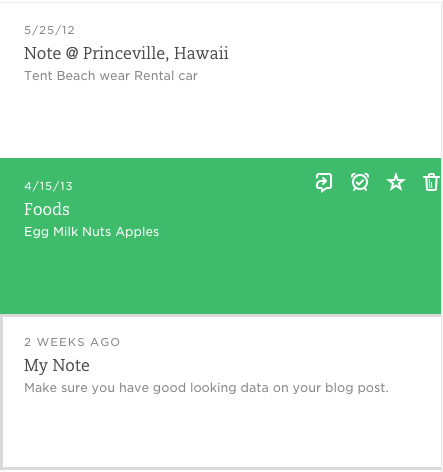
下面是另一个Evernote的例子。这是笔记的列表视图。当用户的鼠标悬停在一行时,会出现四个可操作的图标。

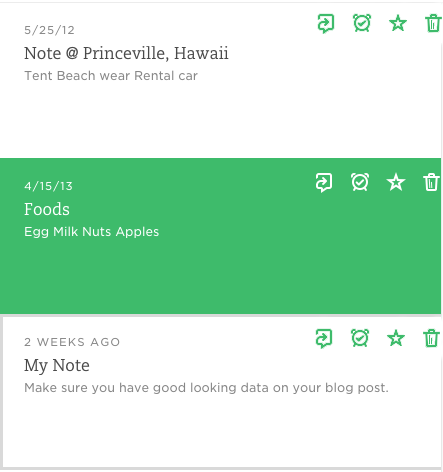
在这个例子中,怎么始终显示四个图标呢?一种方案就是,它们在白色背景上可以是绿色,在鼠标悬停时颜色反过来。

这个解决方案也可能会被称为“重”。但是,请记住,我们不是为设计师而设计。我们在为不同的用户设计。他们有不同的需求,不同的技术认知程度,现在,他们都来到了计算机面前。
总结
从表面上看,无障碍似乎在设计师运用组件、考虑鼠标悬停状态、视觉设计上会限制了创造力。但是其实,这些限制将帮助你突破你的创造力极限,令人愉悦的设计可以吸引更多类型的用户。
通过恰当的方式,你会发现你的设计可以满足你的boss、市场团队、Dribbble粉丝,当然还有你的所有用户(包括有障碍的用户)的需求。
原文链接:https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b
最后让我们再想一遍关于无障碍设计的七件事:
- 无障碍设计不是创新的阻碍
- 不要将颜色作为传达信息的唯一手段
- 确保文本与其背景保持足够的对比
- 提供输入焦点的视觉提示
- 注意表单
- 避免组件识别障碍
- 不要让用户犹豫不决地找东西
译者注:
这篇文章主要关注的是网页或者说PC端的无障碍设计。那么对于APP端的无障碍设计,我们做些什么呢?这次我们先体验一下APP端的无障碍设计可能会呈现的样子。
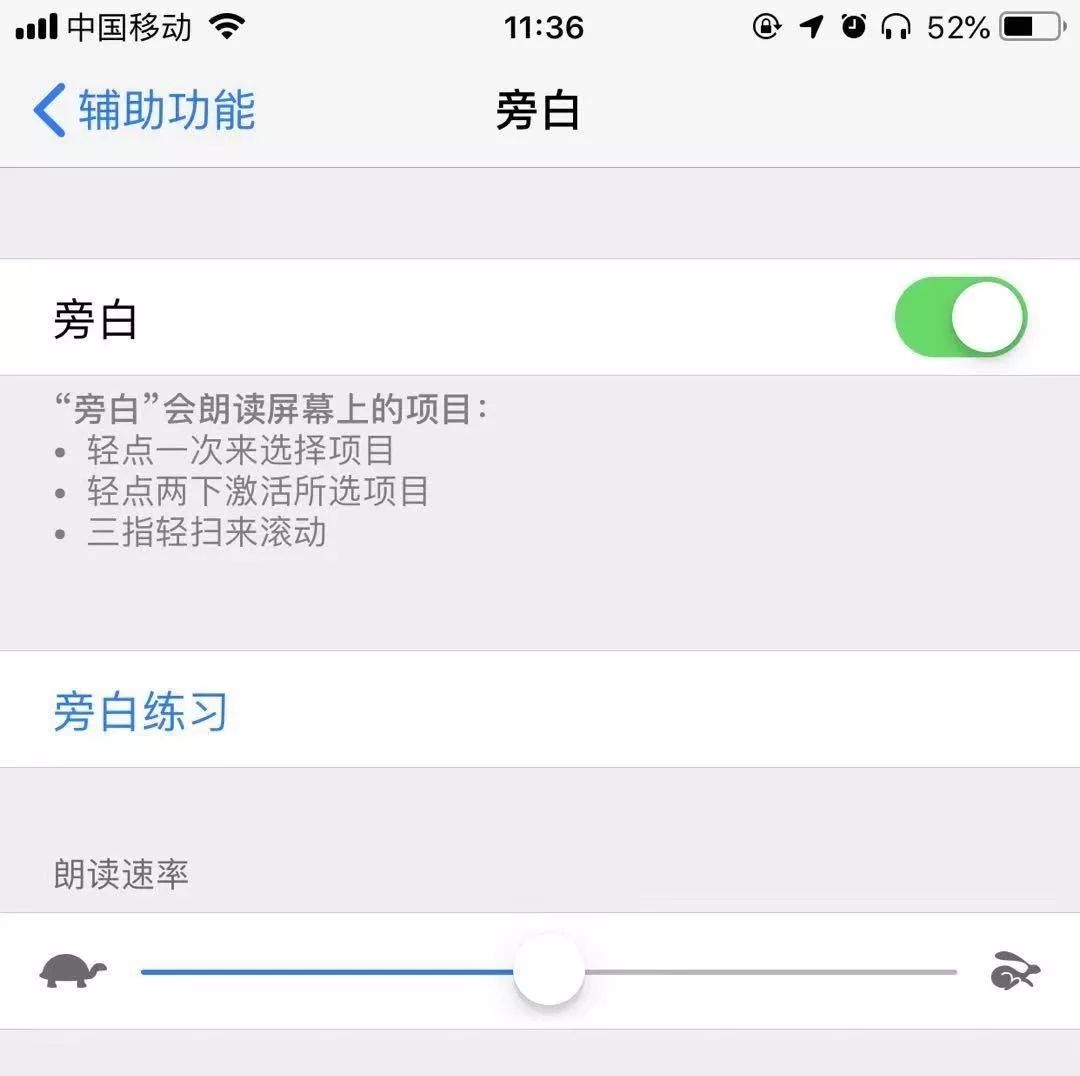
首先,打开你的手机(此处用iPhone示例,android端的则可使用TalkBack)。打开设置-辅助功能-旁白,这个时候就变成一部可以供视障用户使用的手机。

轻点一次触发朗读,轻点两次激活所点项目
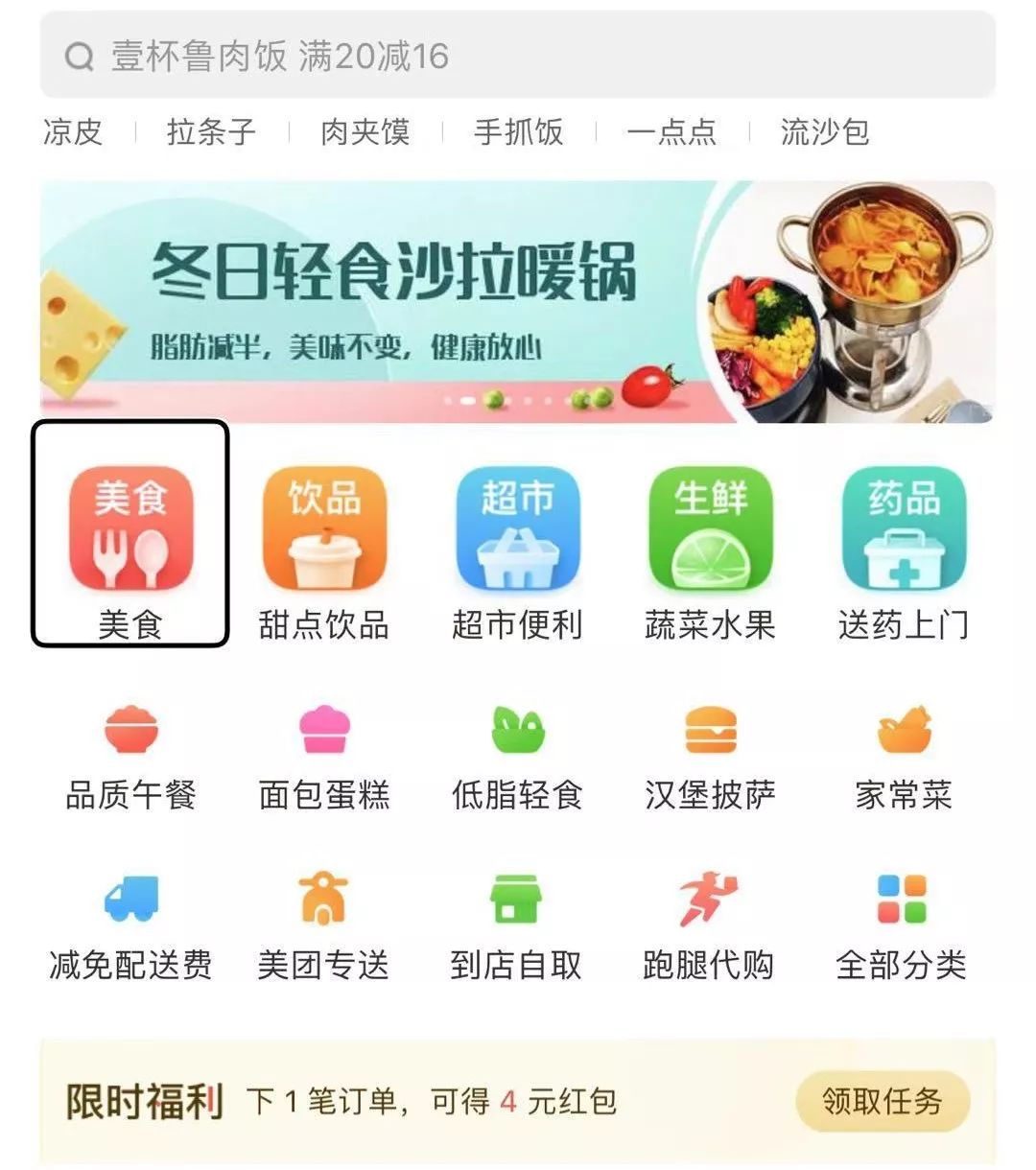
接着,闭上眼睛,根据提示声音打开任意一款APP。如果根据提示能够完成常见的操作,那么说明这款APP对于无障碍是做了优化。(当然,并不是所有APP都有必要这么做)

以上是某款外卖APP
你能顺利下单吗?我试了下很难。以后紫说会专门写一篇关于APP端的无障碍设计。敬请期待~