一、简介
也是TextView显示文本控件两种方法
也是显示丰富的文本



二、方法
TextView两种显示link的方法
1)通过TextView里面的类html标签
* 1、设置好html标签的文本
String text1=”<font color=’red’ <i 你好啊,陌生人</i </font <br/ “; text1+=”<a href=’http://www.baidu.com’ 百度</a <br / “;
* 2、为之前的文本声明Html.fromHtml,方便TextView解析为html标签
tv_one.setText(Html.fromHtml(text1));
* 3、设置link点击事件
tv_one.setMovementMethod(LinkMovementMethod.getInstance());
2)通过android:autoLink属性
* 1、添加普通文本
String text2=”我的网站:http://www.baidu.com \n”; text2+=”我的电话:18883306749″; tv_two.setText(text2);
* 2、在layout的textView中设置android:autoLink属性
android:autoLink=”all”
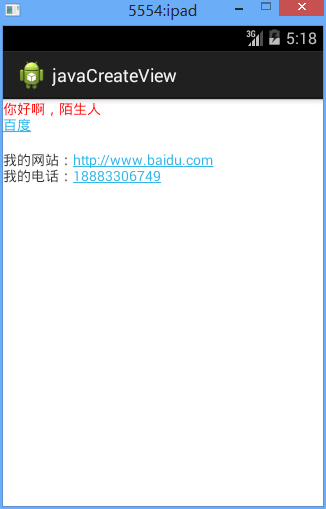
三、代码实例

点击上面的百度和下面的百度链接。出现

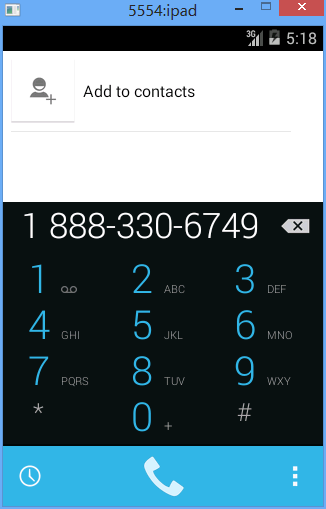
点击电话号码。出现

代码:
fry.Activity01
package fry;import com.example.textViewDemo1.R;
import android.app.Activity;
import android.os.Bundle;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.widget.TextView;public class Activity01 extends Activity{
private TextView tv_one;
private TextView tv_two;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);tv_one=(TextView) findViewById(R.id.tv_one); tv_two=(TextView) findViewById(R.id.tv_two); /* * TextView两种显示link的方法 * 1)通过TextView里面的类html标签 * 1、设置好html标签的文本 * 2、为之前的文本声明Html.fromHtml,方便TextView解析为html标签 * 3、设置link点击事件 * * 2)通过android:autoLink属性 * 1、添加普通文本 * 2、在layout的textView中设置android:autoLink属性 * */ //通过TextView里面的类html标签来实现显示效果 String text1="<font color='red' <i 你好啊,陌生人</i </font <br/ "; text1+="<a href='http://www.baidu.com' 百度</a <br / "; tv_one.setText(Html.fromHtml(text1)); //设置鼠标移动事件,产生链接显示,没有这句话,进不去百度 tv_one.setMovementMethod(LinkMovementMethod.getInstance()); //tv_two里面设置了android:autoLink="all",也就是自动显示所有link String text2="我的网站:http://www.baidu.com \n"; text2+="我的电话:18883306749"; tv_two.setText(text2); //因为我设置了android:autoLink属性,故不需要下面这句也可以进百度页面,进电话页面 //tv_two.setMovementMethod(LinkMovementMethod.getInstance());
}
}
/textViewDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="wrap_content" /<TextView
android:id="@+id/tv_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="all"
/
</LinearLayout
以上就是本文的全部内容,希望对大家的学习有所帮助。