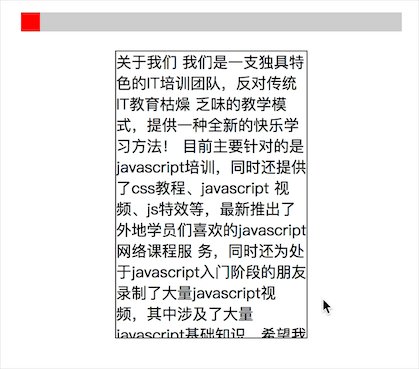
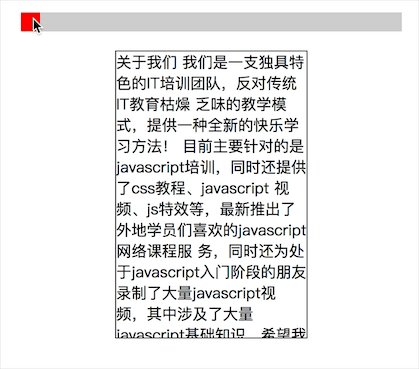
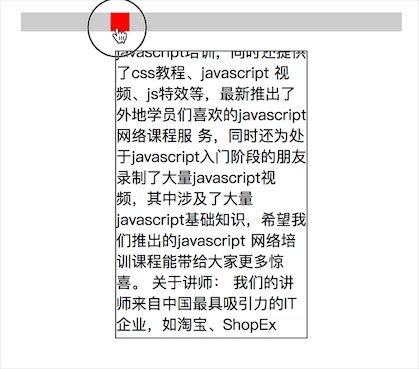
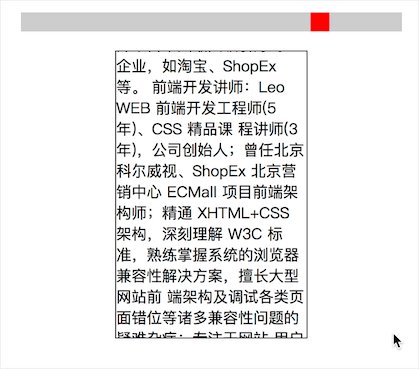
今天要分享的是运用原生JS实现拖拽进度条显示相应的内容,效果如下:

以下是代码实现,欢迎大家复制粘贴。
代码语言:javascript
复制
<!DOCTYPE html> <html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生JS实现拖拽进度条显示相应的内容</title>
<style>
#parent {
width: 400px;
height: 20px;
background: #CCC;
position: relative;
margin: 20px auto;
}#div1 { width: 20px; height: 20px; background: red; cursor: pointer; position: absolute; } #div2 { width: 200px; height: 300px; margin: 0 auto; border: 1px solid black; position: relative; overflow: hidden; } #div3 { position: absolute; } </style> <script> window.onload = function () { var oDiv = document.getElementById('div1'); var oParent = document.getElementById('parent'); var oDiv2 = document.getElementById('div2'); var oDiv3 = document.getElementById('div3'); oDiv.onmousedown = function (ev) { var oEvent = ev || event; //计算鼠标相对滑块上的位置 var disX = oEvent.clientX - oDiv.offsetLeft; document.onmousemove = function (ev) { var oEvent = ev || event; //计算滑块的动态left值 var l = oEvent.clientX - disX; //限制拖拽范围 if (l < 0) { l = 0; } else if (l > oParent.offsetWidth - oDiv.offsetWidth) { l = oParent.offsetWidth - oDiv.offsetWidth; } oDiv.style.left = l + 'px'; //计算拖拽移动距离与可拖动总范围的比例 var scale = l / (oParent.offsetWidth - oDiv.offsetWidth); //让Div3跟随鼠标的滑动追逐渐滚动内容 oDiv3.style.top = -(oDiv3.offsetHeight - oDiv2.offsetHeight) * scale + 'px'; }; document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; }; }; }; </script></head>
<body>
<div id="parent">
<div id="div1"></div>
</div>
<div id="div2">
<div id="div3">关于我们 我们是一支独具特色的IT培训团队,反对传统IT教育枯燥 乏味的教学模式,提供一种全新的快乐学习方法! 目前主要针对的是javascript培训,同时还提供了css教程、javascript 视频、js特效等,最新推出了外地学员们喜欢的javascript网络课程服 务,同时还为处于javascript入门阶段的朋友录制了大量javascript视 频,其中涉及了大量javascript基础知识,希望我们推出的javascript 网络培训课程能带给大家更多惊喜。 关于讲师: 我们的讲师来自中国最具吸引力的IT企业,如淘宝、ShopEx等。 前端开发讲师:Leo WEB 前端开发工程师(5年)、CSS 精品课 程讲师(3年),公司创始人;曾任北京科尔威视、ShopEx 北京营 销中心 ECMall 项目前端架构师;精通 XHTML+CSS 架构,深刻理解 W3C 标准,熟练掌握系统的浏览器兼容性解决方案,擅长大型网站前 端架构及调试各类页面错位等诸多兼容性问题的疑难杂症;专注于网站 用户体验性研究,并在视频、电子商城、教育平台、企业级应用站点拥 有数量庞大的案例和多年实战经验; </div> </div></body>
</html>