一、今日目标
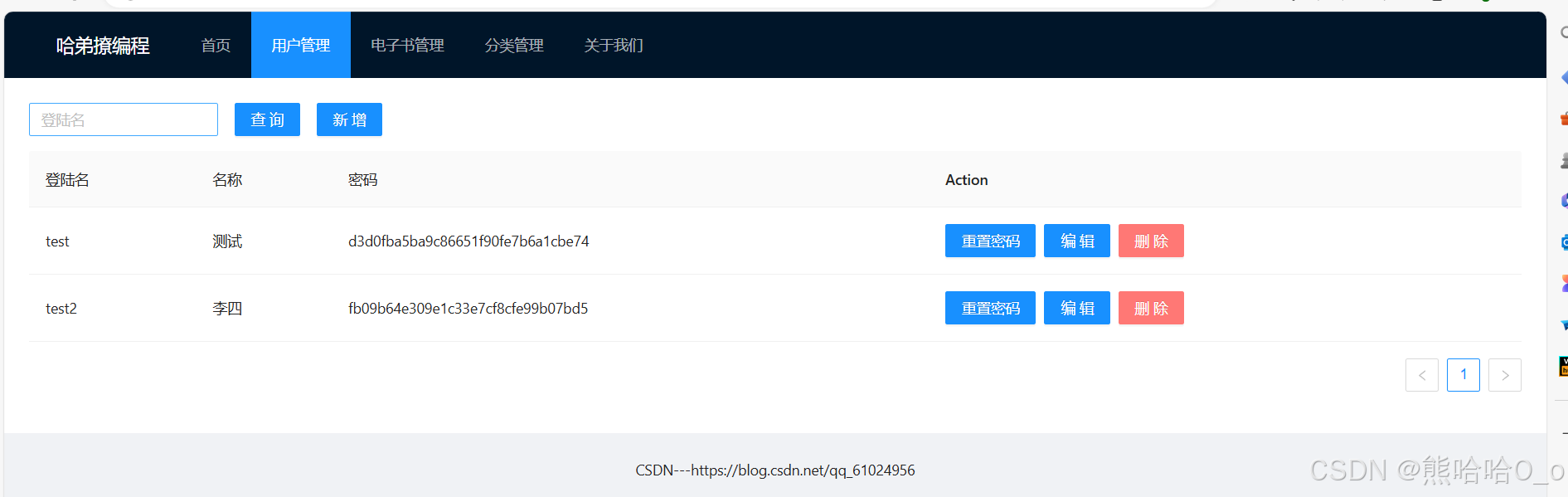
大家好,在之前的部分当中已经带大家实现到了文档管理的模块了。【wiki知识库】06.文档管理页面的添加--前端Vue部分_前端项目 wiki-CSDN博客 现在快到了最后的部分,我们要对网站做一个用户管理的模块,网站上的一些功能我们是不希望用户进行操作的,只能开返给有网站账号的人员进行内容上的修改。 今天要实现的效果如下。

二、前端部分的改造
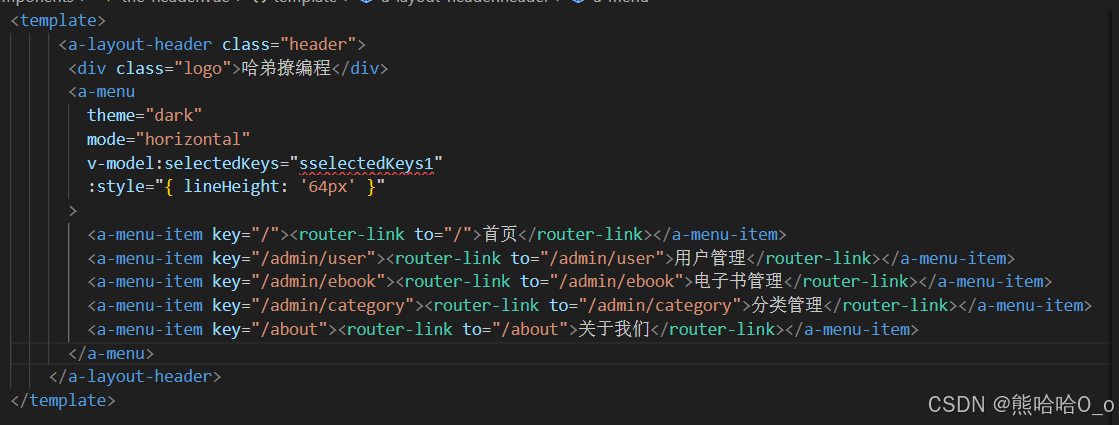
2.1 修改the-header文件
这一部分的内容不再多说了,添加一个菜单很简单,只需要在文件中多加一个item,然后item中加上一个路由跳转的标签。最后在配置一下路由就可以了。
<a-menu-item key="/admin/user"><router-link to="/admin/user">用户管理</router-link></a-menu-item>
修改路由配置文件。
{
path: '/admin/user',
name: 'AdminUser',
component: AdminUser
},但是到了这里我们还并没有这个user组件,所以我们来添加上这个组件。
2.2 用户展示/admin/user组件添加
先来看一下组件中的部分代码吧。进入到组件之后调用下面的函数。
onMounted(() => {
handleQuery({
page: 1,
size: pagination.value.pageSize,
});
});传入page值还有size值,page的大小为1,size的大小默认为10,当然这个功能还可以进行调整,比如添加一个page大小的小组件,并且放到页面当中,通过我们选择页面的大小就可以实现动态展示了。
2.2.1 /admin/user代码如下:
<template> <a-layout> <a-layout-content :style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }" > <p> <a-form layout="inline" :model="param"> <a-form-item> <a-input v-model:value="param.loginName" placeholder="登陆名"> </a-input> </a-form-item> <a-form-item> <a-button type="primary" @click="handleQuery({page: 1, size: pagination.pageSize})"> 查询 </a-button> </a-form-item> <a-form-item> <a-button type="primary" @click="add()"> 新增 </a-button> </a-form-item> </a-form> </p> <a-table :columns="columns" :row-key="record => record.id" :data-source="users" :pagination="pagination" :loading="loading" @change="handleTableChange" > <template v-slot:action="{ text, record }"> <a-space size="small"> <a-button type="primary" @click="resetPassword(record)"> 重置密码 </a-button> <a-button type="primary" @click="edit(record)"> 编辑 </a-button> <a-popconfirm title="删除后不可恢复,确认删除?" ok-text="是" cancel-text="否" @confirm="handleDelete(record.id)" > <a-button type="danger"> 删除 </a-button> </a-popconfirm> </a-space> </template> </a-table> </a-layout-content> </a-layout><a-modal
title="用户表单"
v-model:visible="modalVisible"
:confirm-loading="modalLoading"
@ok="handleModalOk"
>
<a-form :model="user" :label-col="{ span: 6 }" :wrapper-col="{ span: 18 }">
<a-form-item label="登陆名">
<a-input v-model:value="user.loginName" :disabled="!!user.id"/>
</a-form-item>
<a-form-item label="昵称">
<a-input v-model:value="user.name" />
</a-form-item>
<a-form-item label="密码" v-show="!user.id">
<a-input v-model:value="user.password" type="password"/>
</a-form-item>
</a-form>
</a-modal><a-modal
title="重置密码"
v-model:visible="resetModalVisible"
:confirm-loading="resetModalLoading"
@ok="handleResetModalOk"
>
<a-form :model="user" :label-col="{ span: 6 }" :wrapper-col="{ span: 18 }">
<a-form-item label="新密码">
<a-input v-model:value="user.password" type="password"/>
</a-form-item>
</a-form>
</a-modal>
</template><script lang="ts">
import { defineComponent, onMounted, ref } from 'vue';
import axios from 'axios';
import { message } from 'ant-design-vue';
import {Tool} from "@/util/tool";export default defineComponent({
name: 'AdminUser',
setup() {
const param = ref();
param.value = {};
const users = ref();
const pagination = ref({
current: 1,
pageSize: 10,
total: 0
});
const loading = ref(false);const columns = [ { title: '登陆名', dataIndex: 'loginName' }, { title: '名称', dataIndex: 'name' }, { title: '密码', dataIndex: 'password' }, { title: 'Action', key: 'action', slots: { customRender: 'action' } } ]; /** * 数据查询 **/ const handleQuery = (params: any) => { loading.value = true; users.value = []; axios.get("/user/list", { params: { page: params.page, size: params.size, loginName: param.value.loginName } }).then((response) => { console.log(response) loading.value = false; const data = response.data; if (data.success) { users.value = data.content.list; // 重置分页按钮 pagination.value.current = params.page; pagination.value.total = data.content.total; } else { message.error(data.message); } }); }; /** * 表格点击页码时触发 */ const handleTableChange = (pagination: any) => { console.log("看看自带的分页参数都有啥:" + pagination); handleQuery({ page: pagination.current, size: pagination.pageSize }); }; // -------- 表单 --------- const user = ref(); const modalVisible = ref(false); const modalLoading = ref(false); const handleModalOk = () => { modalLoading.value = true; axios.post("/user/save", user.value).then((response) => { modalLoading.value = false; const data = response.data; // data = commonResp if (data.success) { modalVisible.value = false; // 重新加载列表 handleQuery({ page: pagination.value.current, size: pagination.value.pageSize, }); } else { message.error(data.message); } }); }; /** * 编辑 */ const edit = (record: any) => { modalVisible.value = true; user.value = Tool.copy(record); }; /** * 新增 */ const add = () => { modalVisible.value = true; user.value = {}; }; const handleDelete = (id: number) => { axios.delete("/user/delete/" + id).then((response) => { const data = response.data; // data = commonResp if (data.success) { // 重新加载列表 handleQuery({ page: pagination.value.current, size: pagination.value.pageSize, }); } else { message.error(data.message); } }); }; // -------- 重置密码 --------- const resetModalVisible = ref(false); const resetModalLoading = ref(false); const handleResetModalOk = () => { resetModalLoading.value = true; axios.post("/user/reset-password", user.value).then((response) => { resetModalLoading.value = false; const data = response.data; // data = commonResp if (data.success) { resetModalVisible.value = false; // 重新加载列表 handleQuery({ page: pagination.value.current, size: pagination.value.pageSize, }); } else { message.error(data.message); } }); }; /** * 重置密码 */ const resetPassword = (record: any) => { resetModalVisible.value = true; user.value = Tool.copy(record); user.value.password = null; }; onMounted(() => { handleQuery({ page: 1, size: pagination.value.pageSize, }); }); return { param, users, pagination, columns, loading, handleTableChange, handleQuery, edit, add, user, modalVisible, modalLoading, handleModalOk, handleDelete, resetModalVisible, resetModalLoading, handleResetModalOk, resetPassword } }});
</script>
<style scoped>
img {
width: 50px;
height: 50px;
}
</style>
今天的内容就这么多,添加了用户管理模块,之后我就会更新登录模块。