从零玩转腾讯滑块验证码
现在大部分公司的前端都是以滑块验证码进行验证机器人行为,后端也有但差不多都是图形验证码或者手机验证码,直接进入主题接下来我们要玩转的技术 是腾讯云出品的滑块验证码(可以免费领取5W以上的免费次数有效期限一年哦)
Show Time:

第一步、进入腾讯云官方网站
https://console.cloud.tencent.com/captcha/graphical

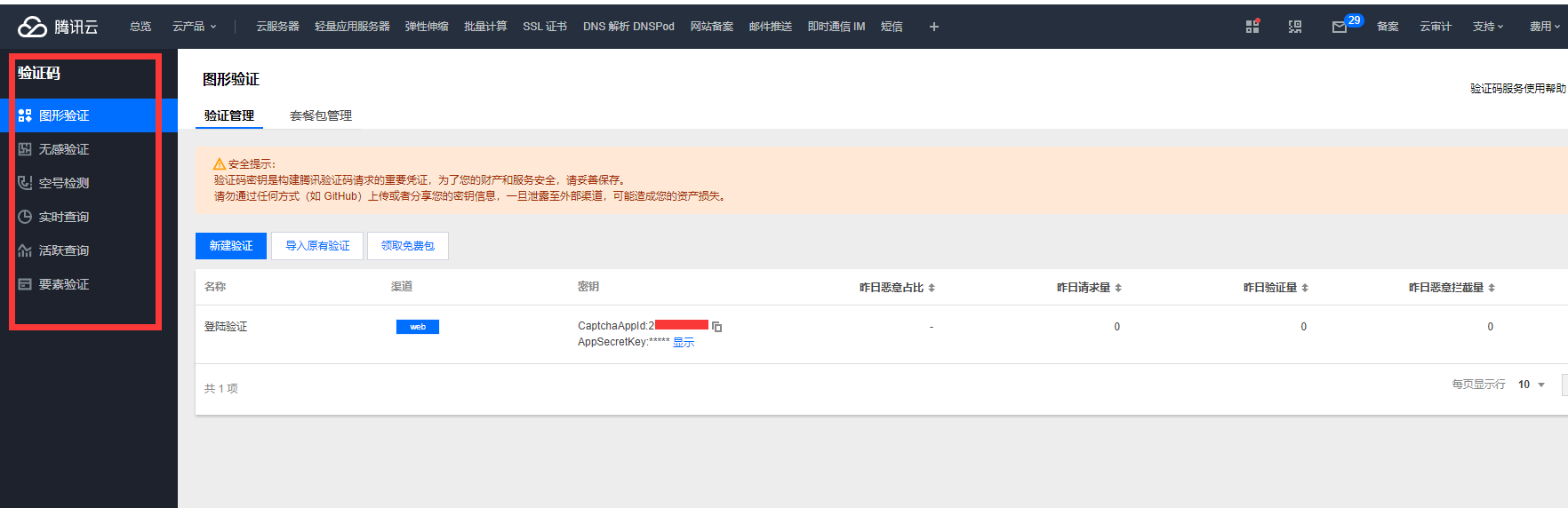
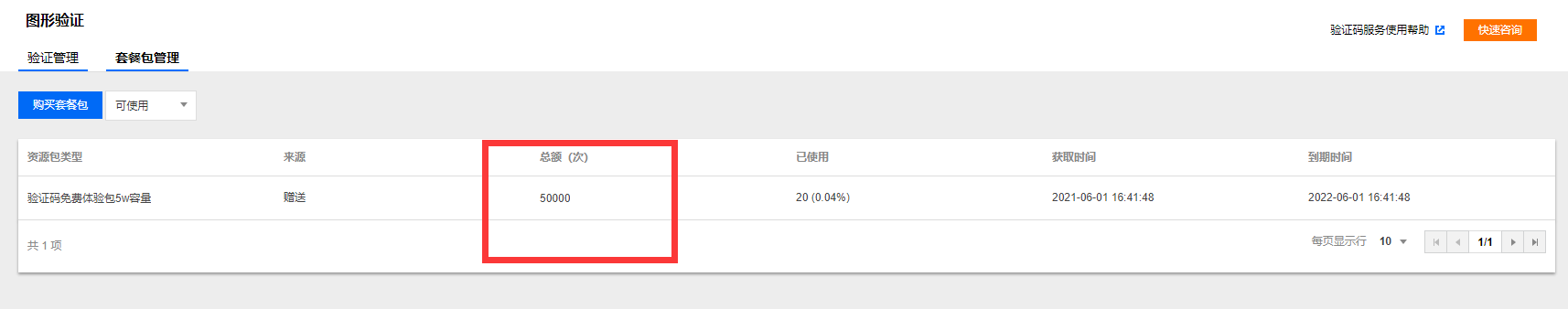
1. 点击图形验证码 可能需要开通 开通即可 ,点击领取免费包会赠送验证码使用次数,可在套餐包管理里面查看。

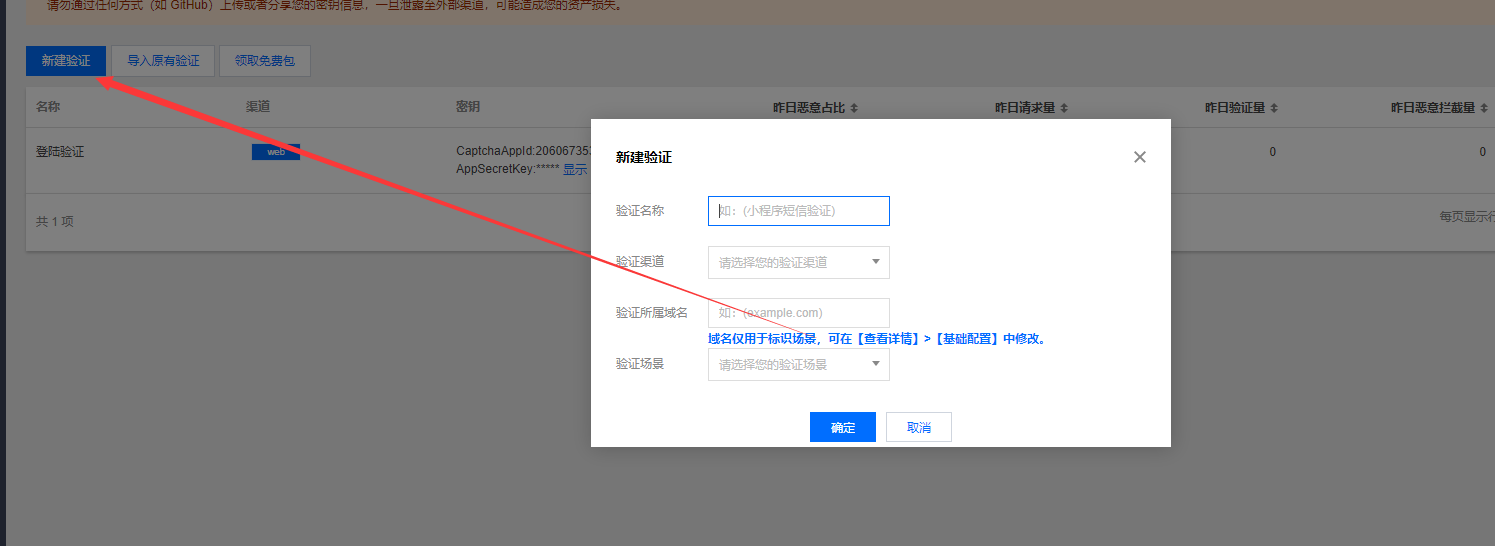
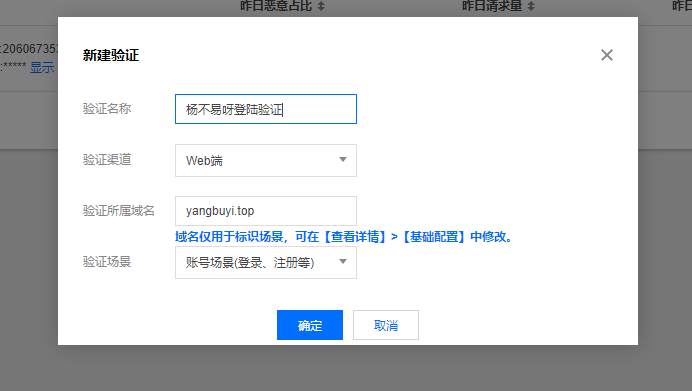
2. 点击新增验证

3.填写信息

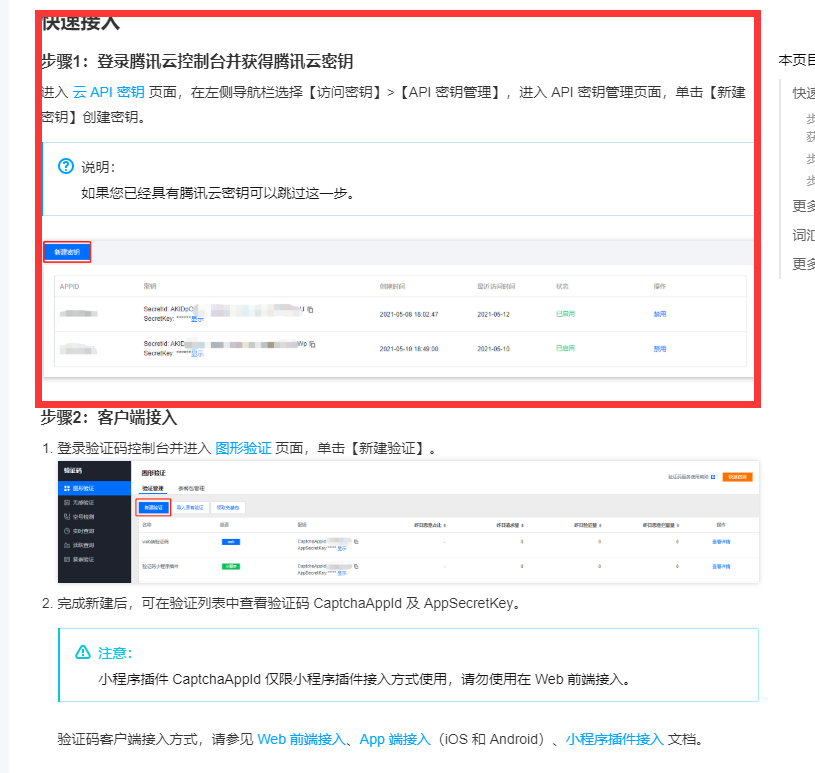
3.0 完成新建后,可在验证列表中查看验证码 CaptchaAppId 及 AppSecretKey
3.1 进入官方文档
https://cloud.tencent.com/document/product/1110/36839
3.2 我们会看到一个快速接入第一步我们先获取到自己的腾讯云密钥

3.3 密钥先自己复制一份
APPID: xxxxxxxxxxxxxxxxxxx
SecretId: xxxxxxxxxxxxxxxxxxxxxxxxxxxx
SecretKey: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
第二步、创建前端页面
代码语言:javascript
复制
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>杨不易呀-Web 前端接入示例</title> <!-- 验证码程序依赖(必须) --> <script src="https://ssl.captcha.qq.com/TCaptcha.js"></script> </head> <body> <!--点击此元素会自动激活验证码, 此例使用的button元素, 也可以使用div、span等--> <!--id : (不可变) 元素的 ID, 值必须是 'TencentCaptcha'--> <!--data-appid : (必须) 验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 验证码控制台页面内【图形验证】>【验证列表】进行查看 。如果未新建验证,请根据业务需求选择适合的验证渠道、验证场景进行新建--> <!--data-cbfn : (必须) 回调函数名, 函数名要与 data-cbfn 相同--> <!--data-biz-state :(可选) 业务自定义透传参数, 会在回调函数内获取到 (res.bizState)--> <button id="TencentCaptcha" data-appid="你的验证码CaptchaAppId" data-cbfn="callbackName" data-biz-state="data-biz-state" type="button">验证</button> </body> <script> // 回调函数需要放在全局对象window下 window.callbackName = function (res) { // 返回结果 // ret Int 验证结果,0:验证成功。2:用户主动关闭验证码。 // ticket String 验证成功的票据,当且仅当 ret = 0 时 ticket 有值。 // CaptchaAppId String 验证码应用ID。 // bizState Any 自定义透传参数。 // randstr String 本次验证的随机串,请求后台接口时需带上。 console.log('callback:', res);// res(用户主动关闭验证码)= {ret: 2, ticket: null} // res(验证成功) = {ret: 0, ticket: "String", randstr: "String"} if (res.ret === 0) { // 复制结果至剪切板 let str = `【randstr】->【${res.randstr}】 【ticket】->【${res.ticket}】`; let ipt = document.createElement('input'); ipt.value = str; document.body.appendChild(ipt); ipt.select(); document.execCommand("Copy"); document.body.removeChild(ipt); alert('1. 返回结果(randstr、ticket)已复制到剪切板,ctrl+v 查看。\n2. 打开浏览器控制台,查看完整返回结果。'); }
}
</script>
</html>
1. 写入 验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 验证码控制台页面内【图形验证】>【验证列表】进行查看
代码语言:javascript
复制
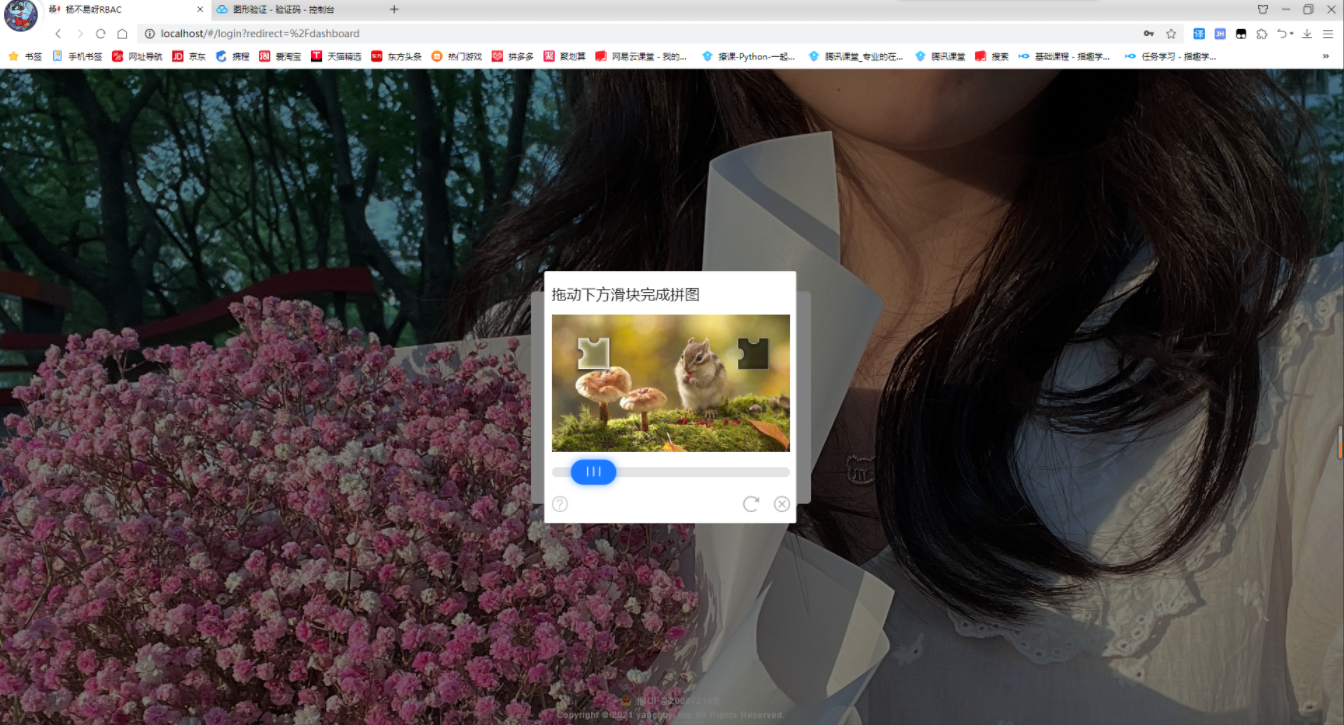
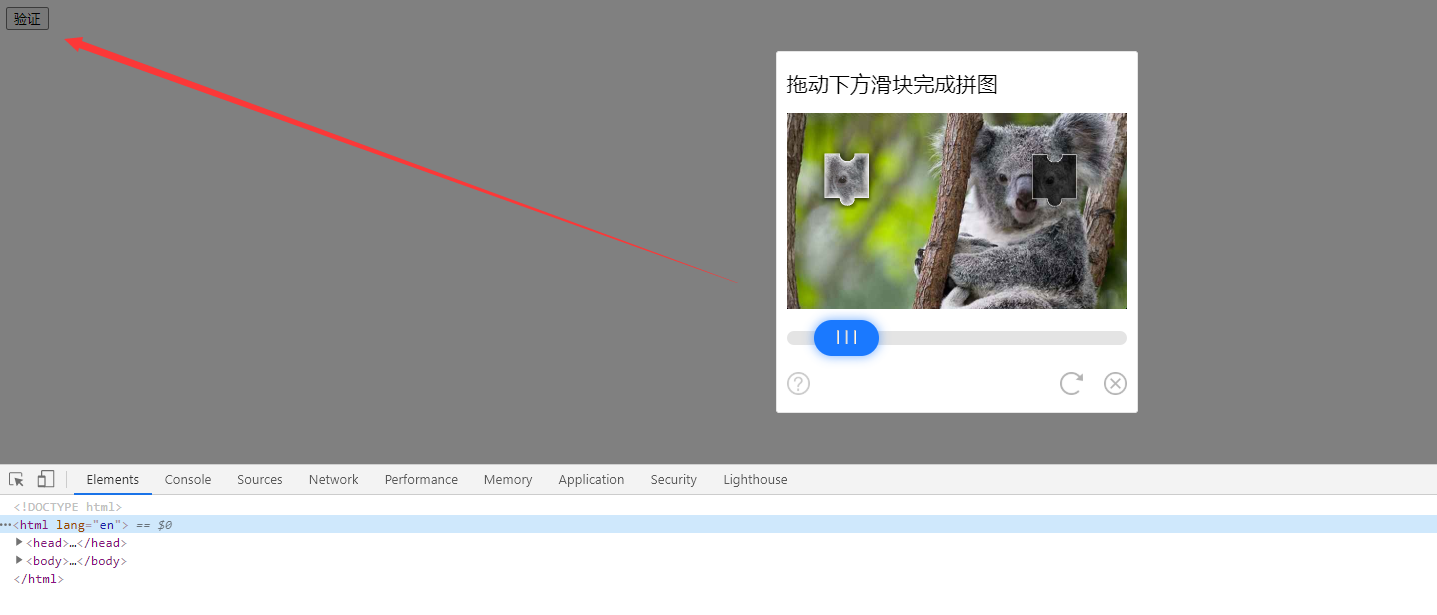
<button id="TencentCaptcha" data-appid="2071484082" data-cbfn="callbackName" data-biz-state="data-biz-state" type="button">验证</button>2.打开页面进行查看效果

3.滑动滑块至终点校验
代码语言:javascript
复制
// 返回结果
// ret Int 验证结果,0:验证成功。2:用户主动关闭验证码。
// ticket String 验证成功的票据,当且仅当 ret = 0 时 ticket 有值。
// CaptchaAppId String 验证码应用ID。
// bizState Any 自定义透传参数。
// randstr String 本次验证的随机串,请求后台接口时需带上。
【randstr】>【@uKe】
【ticket】>【t03vNwGSyE5PYZpSALqZsjsr7M5Z8lzRMhzgC7UExz7_DSmmxq_B1iLBB_VYhxp76wY5jQXVOdq_K2Ye8jjx7XiDSRmDAT3sJAME9NUlgxqQoyVOyDpdOUjbA**】
4.那么腾讯验证码接入已经完成,接下来我们进行与后端进行连接校验
第三步、创建DescribeCaptchaResult maven后端工程
1. 加入依赖
代码语言:javascript
复制
<dependencies>
<dependency>
<groupId>com.tencentcloudapi</groupId>
<artifactId>tencentcloud-sdk-java</artifactId>
<!-- go to https://search.maven.org/search?q=tencentcloud-sdk-java and get the latest version. -->
<!-- 请到https://search.maven.org/search?q=tencentcloud-sdk-java查询所有版本,最新版本如下 -->
<version>3.1.217</version>
</dependency>
</dependencies>
<repositories>
<repository>
<id>nexus-tencentyun</id>
<name>Nexus tencentyun</name>
<url>https://mirrors.tencent.com/nexus/repository/maven-public/</url>
</repository>
</repositories>2.创建工具类DescribeCaptchaResultUtils
代码语言:javascript
复制
public class TencentCaptchaUtils {
/**
* 腾讯验证码校验
* @param randStr 前端回调函数返回的随机字符串
* @param token(Ticket) 前端回调函数返回的用户验证票据
* @return
*/
public static boolean tencentCaptcha(String randStr, String token) {
try {
/*
Action 是 String 公共参数,本接口取值:DescribeCaptchaResult。
Version 是 String 公共参数,本接口取值:2019-07-22。
Region 否 String 公共参数,本接口不需要传递此参数。
CaptchaType 是 Integer 固定填值:9。可在控制台配置不同验证码类型。
Ticket 是 String 前端回调函数返回的用户验证票据
UserIp 是 String 透传业务侧获取到的验证码使用者的IP
Randstr 是 String 前端回调函数返回的随机字符串
CaptchaAppId 是 Integer 验证码应用ID
AppSecretKey 是 String 用于服务器端校验验证码票据的验证密钥,请妥善保密,请勿泄露给第三方
BusinessId 否 Integer 业务 ID,网站或应用在多个业务中使用此服务,通过此 ID 区分统计数据
SceneId 否 Integer 场景 ID,网站或应用的业务下有多个场景使用此服务,通过此 ID 区分统计数据
MacAddress 否 String mac 地址或设备唯一标识
Imei 否 String 手机设备号
NeedGetCaptchaTime 否 Integer 是否返回前端获取验证码时间,取值1:需要返回
* */
Credential cred = new Credential("你的腾讯云密钥", "你的腾讯云密钥");HttpProfile httpProfile = new HttpProfile(); httpProfile.setEndpoint("captcha.tencentcloudapi.com"); ClientProfile clientProfile = new ClientProfile(); clientProfile.setHttpProfile(httpProfile); CaptchaClient client = new CaptchaClient(cred, "", clientProfile); DescribeCaptchaResultRequest req = new DescribeCaptchaResultRequest(); // 固定填值:9。可在控制台配置不同验证码类型 req.setCaptchaType(9L); // 前端回调函数返回的用户验证票据 req.setTicket(token); // 透传业务侧获取到的验证码使用者的IP,请自己通过业务获取请求者的ip地址 req.setUserIp("127.0.0.1"); // 前端回调函数返回的随机字符串 req.setRandstr(randStr); // 验证码应用ID req.setCaptchaAppId(你新增验证的CaptchaAppId); // 用于服务器端校验验证码票据的验证密钥,请妥善保密,请勿泄露给第三方 req.setAppSecretKey("你新增验证的密钥AppSecretKey"); // 是否返回前端获取验证码时间,取值1:需要返回 req.setNeedGetCaptchaTime(1L); // 场景 ID,网站或应用的业务下有多个场景使用此服务,通过此 ID 区分统计数据 req.setSceneId(1L); DescribeCaptchaResultResponse resp = client.DescribeCaptchaResult(req); Gson gson = new Gson().newBuilder().create(); Map map = gson.fromJson(DescribeCaptchaResultResponse.toJsonString(resp), Map.class); System.out.println(map); if ("ok".equalsIgnoreCase(map.get("CaptchaMsg").toString())){ // 成功 return true; } else { return false; } } catch (TencentCloudSDKException e) { System.out.println(e.toString()); return false; } } /** 验证 */ public static void main(String[] args) { boolean b = tencentCaptcha("@UP0", "t03cnXnT-SNq8jywYVz4h22VFkNbQxXiShmEomvQRUAXaF9UWJBkLWDyCqZcONCjlYAC3-ytSkQ2IJtrG7xNJwfvvyD-QxgnNL0iSSkXyXGd3ePHFfLI_8FfA**", null); System.out.println(b); }
}
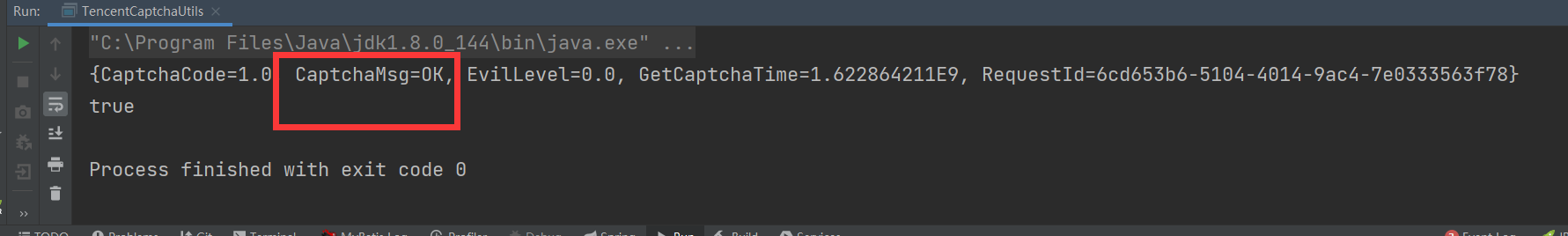
3.开始与前端进行同步校验

4.校验成功 ok
使用VUE接入腾讯滑块
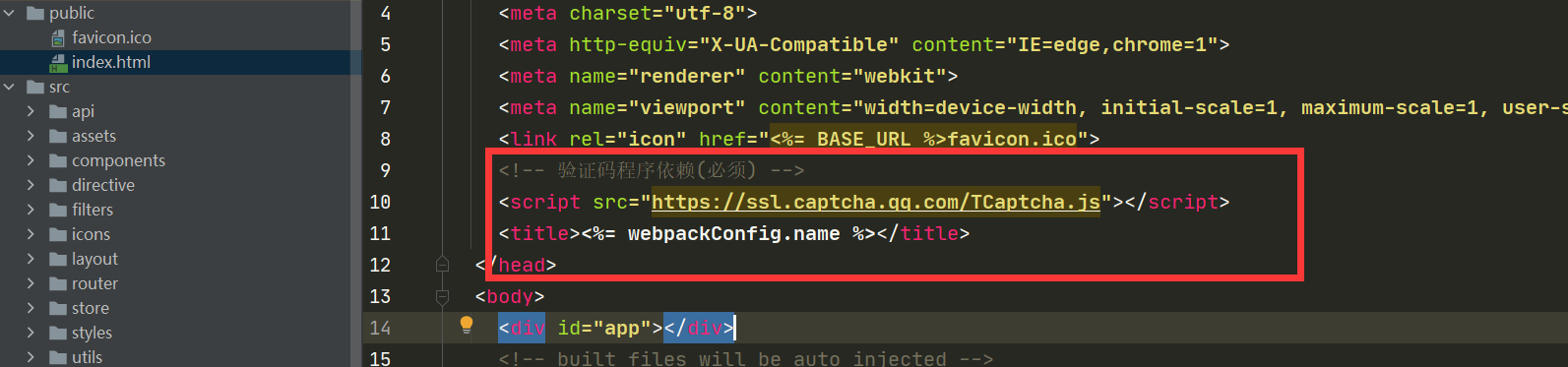
1. 复制滑块js到全局html页面

2. 编写显示滑块方法
代码语言:javascript
复制
tencentCaptcha() {
const captchaId = '你的appid' // 腾讯滑块验证码appid
// 生成一个滑块验证码对象
const _this = this// 此处处理是因为调用滑块验证码校验方法失效
// eslint-disable-next-line no-undef
var captcha = new TencentCaptcha(captchaId,
function(res) {
// 后台校验方法
_this.handleLoginMe(res)// 图形验证码校验
})
// 滑块显示
captcha.show()
}3.调用后端接口工具类校验方法 传递两个 参数
代码语言:javascript
复制
handleLoginMe(res) {
// 后端校验参数()
this.loginForm.params.randStr = res.randstr
this.loginForm.params.token = res.ticket
// 开始登陆请求
this.$store.dispatch('user/login', this.loginForm).then(() => {
// 你的业务逻辑
}).catch(() => {
})
}