截止昨天已经完成了前后端应用的基础开发,那么传统的部署相信大家都是知道的。我们这里还是来说说一般一个vue的项目该如何部署,有那些部署方式:
1、构建静态网站,就是将dist文件夹内容部署到常见的服务器或托管商,比如githubpages。
2、搭建本地服务器,使用nodejs内置的http模块搭建服务器,将dist内容丢上去,访问服务器地址就可以查看vue网页。
3、容器化,利用docker,打包镜像,将dist文件夹内容复制到镜像中,然后启动容器即可访问网站。
4、部署到pass运营商的平台,比如aws,可以自动构建项目提供url进行访问,但是要花钱。
5、部署到k8s上,这个要具备基本的k8s部署流程,稍微复杂一丢丢。
那么,由此可知,传统的部署方式大家都知道怎么弄,今天就搞一下主流的容器化,虽然也马上要过时了,毕竟智能时代,新技术是迅速迭代。搞技术要么适应要么被抛弃。
那么我们就直接实操,看看如何将一个vue项目容器化部署:
首先,需要编写一个Dockerfile,如何灵活编写这一部分知识会在知识星球分享,感兴趣的朋友可以加入(限免)
前端应用容器化
那么我们在容器中需要两个应用,一个用来构建vue应用一个用于运行,当然你在外部构建好也是可以的,只用一个运行容器。
1、编写dockerfile
Dockerfile
# 构建镜像
FROM node:lts-alpine as build
WORKDIR /app
COPY . .
RUN npm install
RUN npm run build
# 运行镜像
FROM nginx:stable-alpine
COPY --from=build /app/dist
/usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g",
"daemon off;"]一般应该看的懂,就是在node容器里执行构建,然后将构建好的文件放到nginx服务器里,一般前端大佬都会。
2、构建docker镜像,运行命令:
docker build -t vue-app .
3、启动容器并暴露端口
docker run -p 8080:80 vue-app
4、访问vue应用,打开浏览器
http://localhost:8080
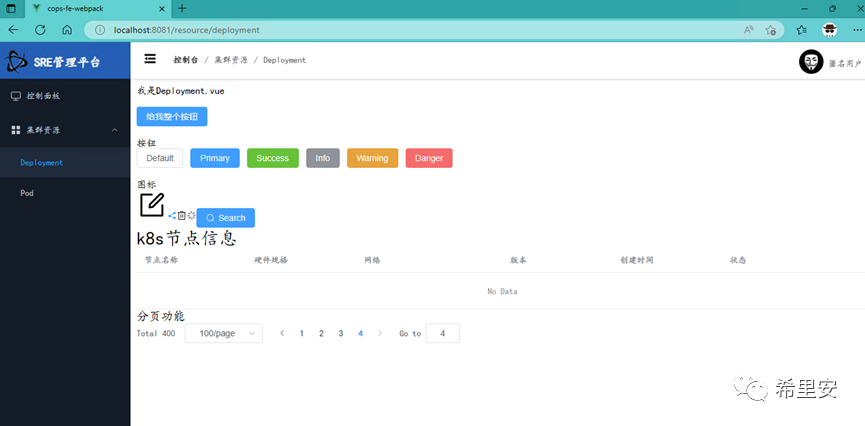
如上图所示,那么就算完成容器化了,很简单吧,那么接着在容器化我们的后端项目,流程也是一样的。
后端应用容器化
后端项目容器化
1、编写dockerfile
# 构建镜像
FROM golang:1.19 as builder
WORKDIR /app
COPY . .
RUN go mod tidy
RUN CGO_ENABLED=0 GOOS=linux GOARCH=amd64
go build -a -installsuffix cgo -o app .
# 运行镜像
FROM gcr.io/distroless/static:latest
WORKDIR /
COPY --from=builder /app/app .
CMD ["./app"]2、构建镜像
Docker build -t cops .3、启动后端项目容器并暴露端口
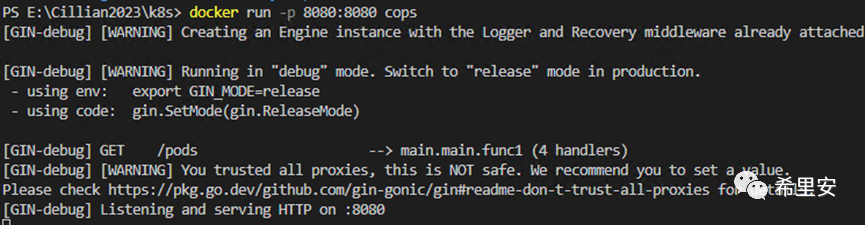
docker run -p 8080:8080 cops
4、访问昨天开发的接口,打开浏览器访问
http://localhost:8080/pods如图所示即可访问应用。

现在前后端都已经容器化了,那么再从前端访问后端,看看是否有信息:

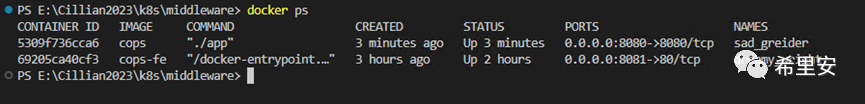
这么一看,确实有信息,前后端的容器化是实现了,我们再看看运行的进程:
docker ps
前后端程序都在运行中,所以今天的前后端容器化是完成了,后面就需要将镜像推送到公共库或者私有镜像库,以供k8s使用,这样就能直接部署在K8s集群中了。