hi, 大家好,我是徐小夕,最近在研究nextjs, 为了更全面复盘总结nextjs, 我写了一个开箱即用的基于 next 的后台管理系统, 供大家学习参考.

github地址:https://github.com/MrXujiang/next-admin
演示地址:http://next-admin.com
接下来我就和大家介绍一下 Next-Admin 这款中后台管理系统。
为什么要用Nextjs

首先从官网上我们可以了解到 Next.js 提供了先进的服务端渲染(SSR)和静态生成(SSG)能力,使得我们能够在服务器上生成动态内容并将其直接发送给客户端,从而大大减少首次加载的等待时间。这样可以提高网站的性能、搜索引擎优化(SEO)以及用户体验。
在深度使用 next.js 开发应用之后,我总结了以下使用它的优点:
- 支持高效的服务端渲染和静态页面生成能力
- 规则化的路由系统(保证页面更有组织层次,能更好的管理多页面)
- 规范且颗粒度的API开发模式(更好的规范接口和业务调用)
- 支持复杂系统的搭建(优雅的SPA单页模式和MPA多页面模式)
- 部署和开发成本很低(前后端同构更优雅)
所以基于以上体验和思考,我决定在后面的产品和系统上都采用 Next 来开发。
Next-Admin 特点

去年值得高兴的事情是 antd5.0 发布了,从组件UI和设计架构上都有了很大的改进,尤其是 Design Token . 有了它我们可以轻松的实时切换网站主题风格, 并且在应用里复用 antd 的设计语言。

所以为了更好的方便国内开发者使用 nextjs 开发中后台系统,我打算使用 antd5.0 作为UI库来开发, 大家也可以在 Next-Admin 的基础上改造成自己的中后台系统。
接下来就来介绍一下 Next-Admin 的特点。
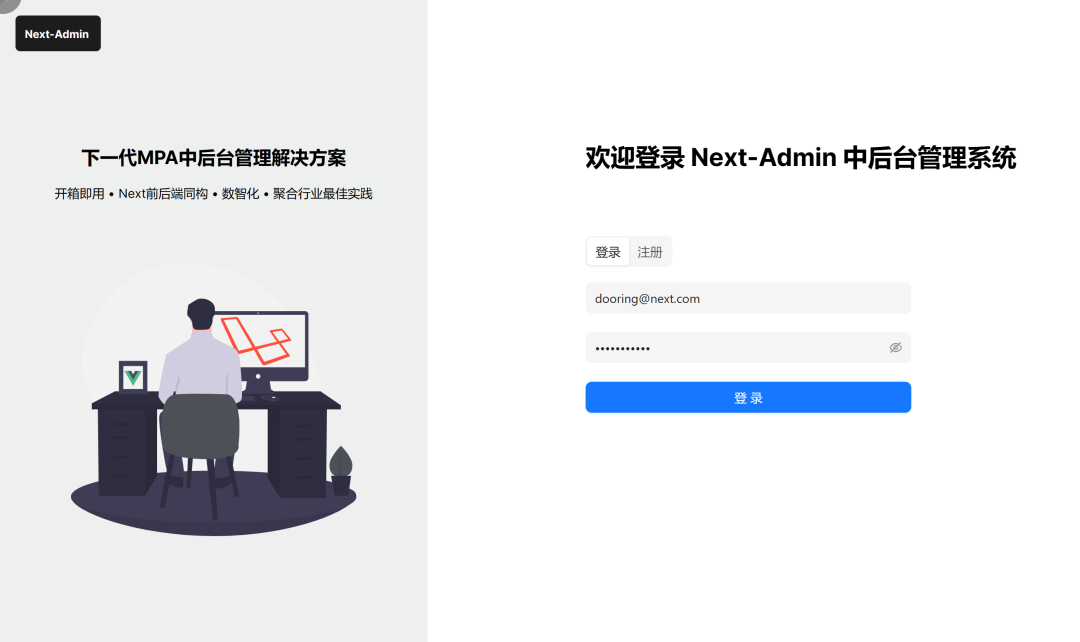
1. 内置基础的登录注册页面

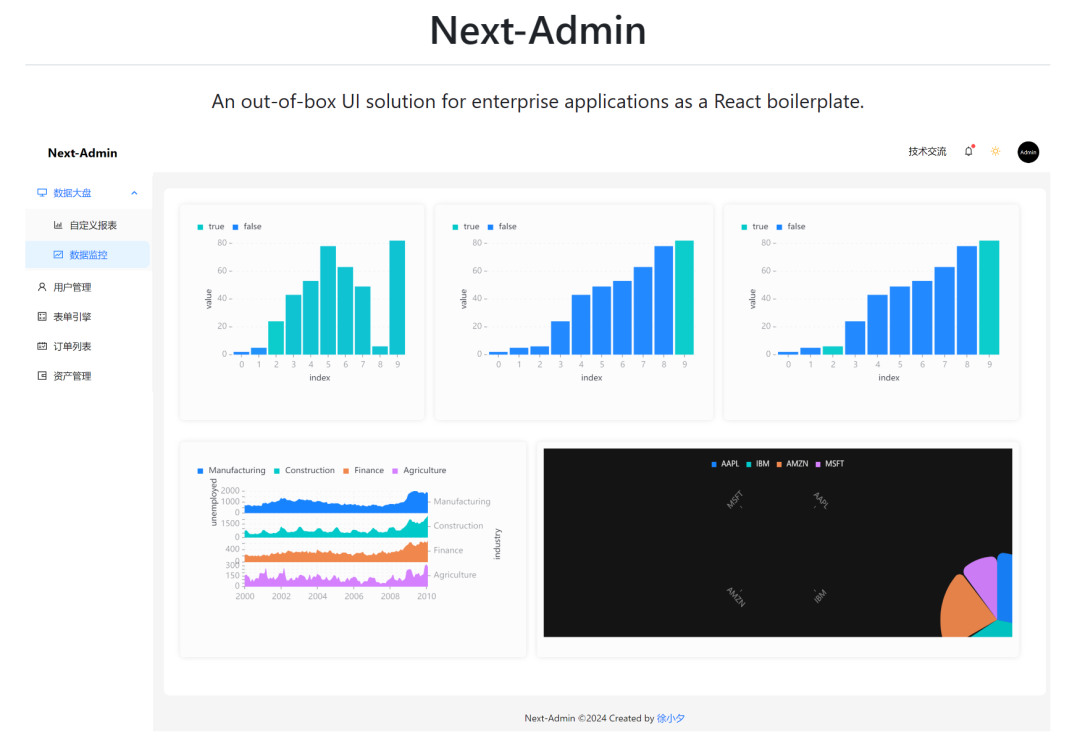
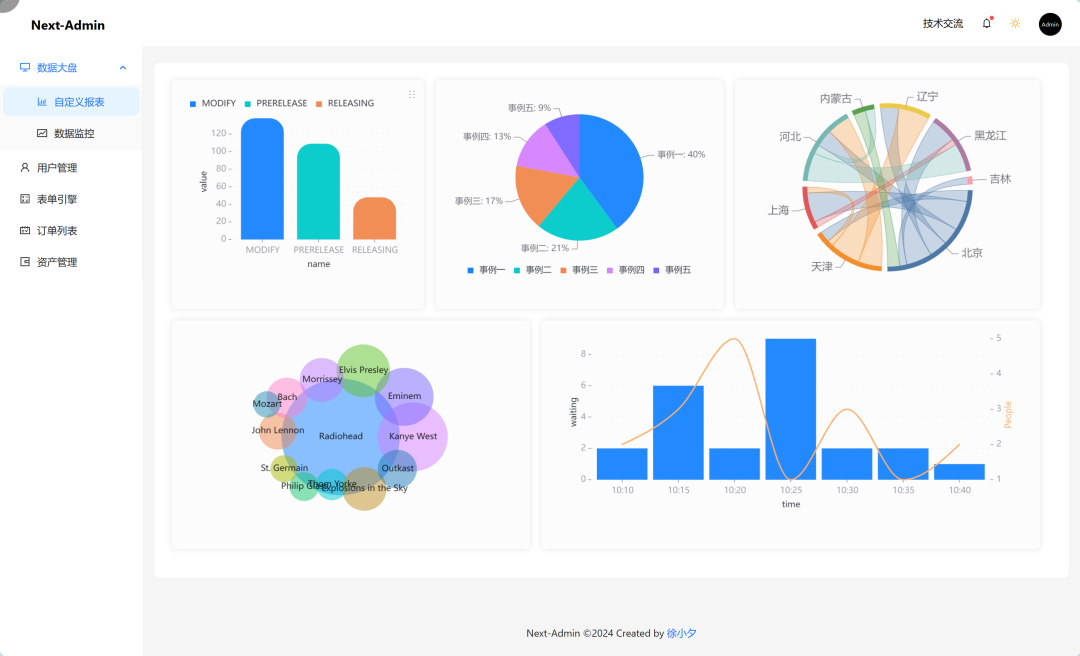
2. 内置可拖拽的数据报表

在内置常用数据看板的同时我还支持了看板拖拽功能, 让用户更高效的消费数据。
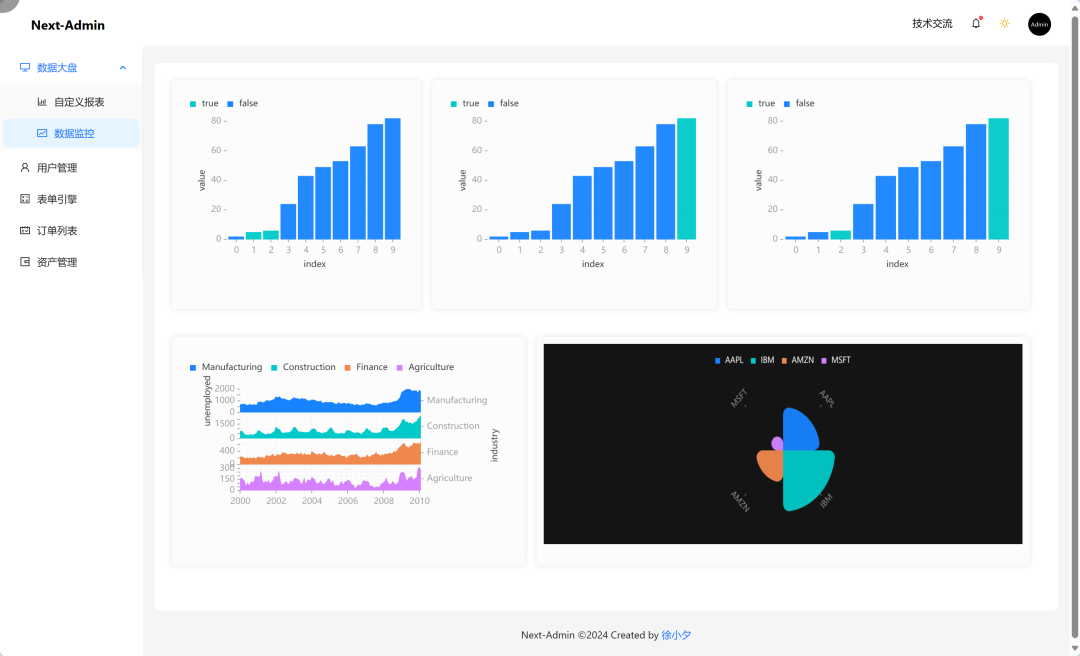
3. 内置监控大屏页面

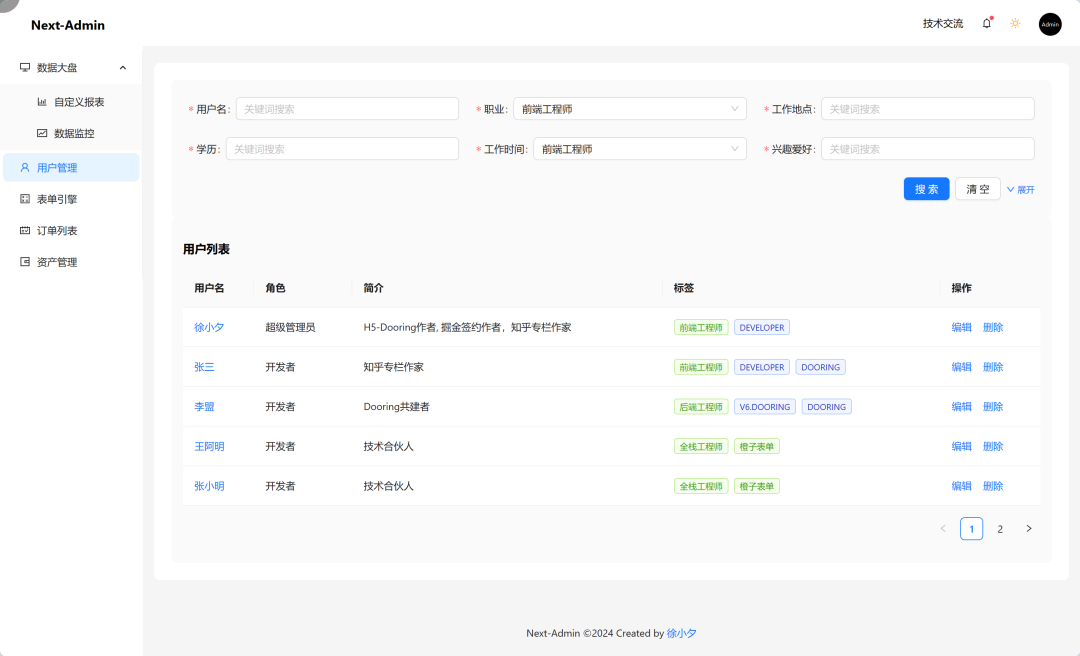
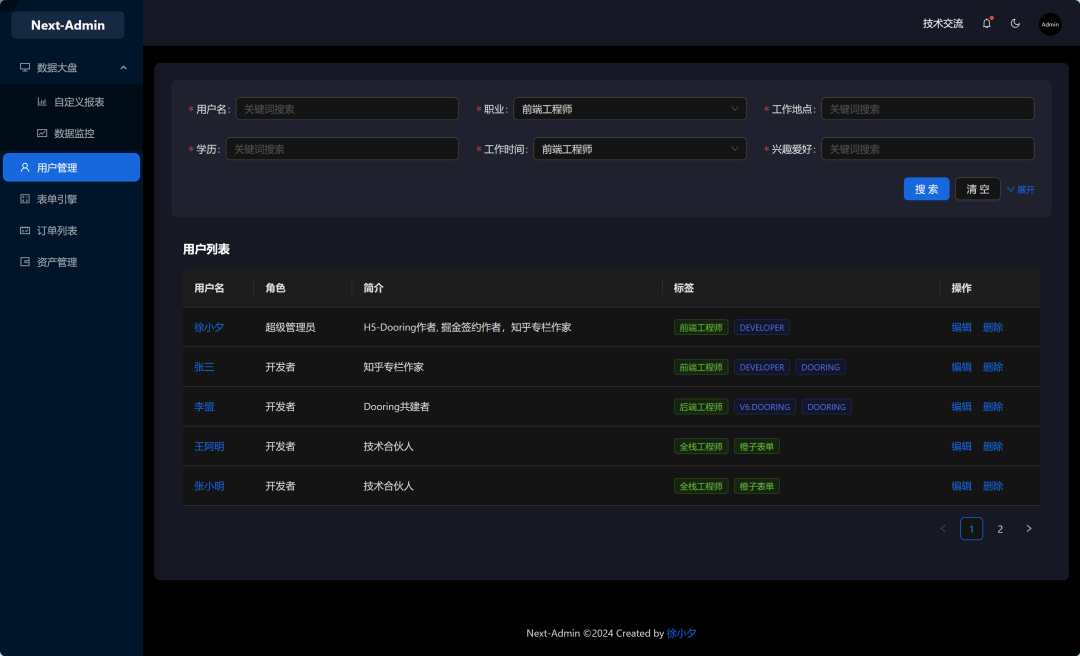
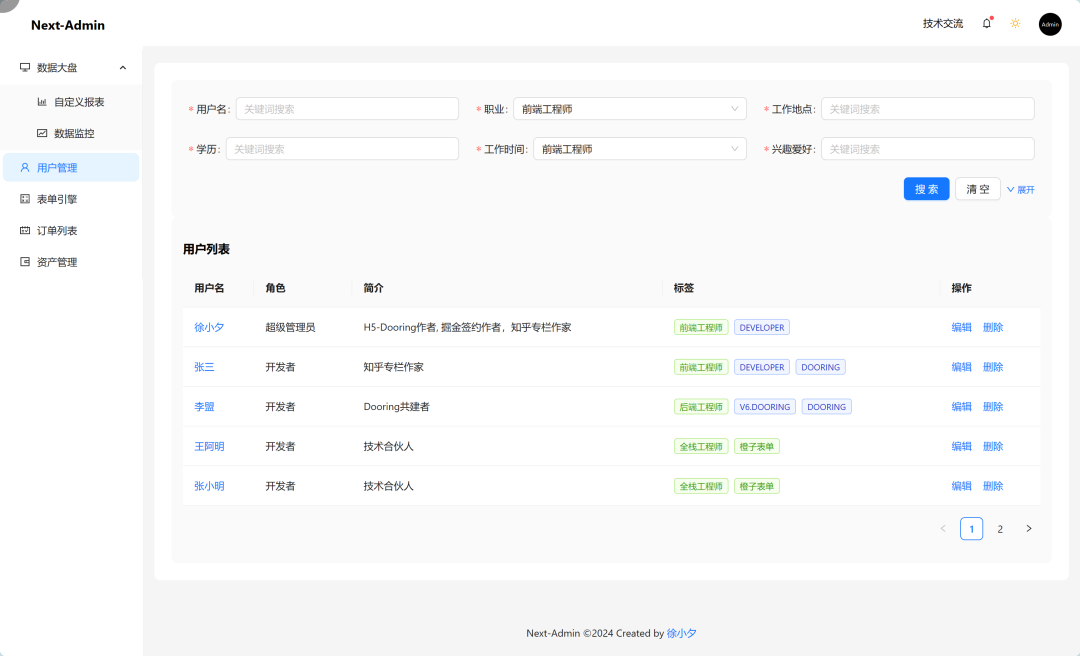
4. 内置常用的搜索列表

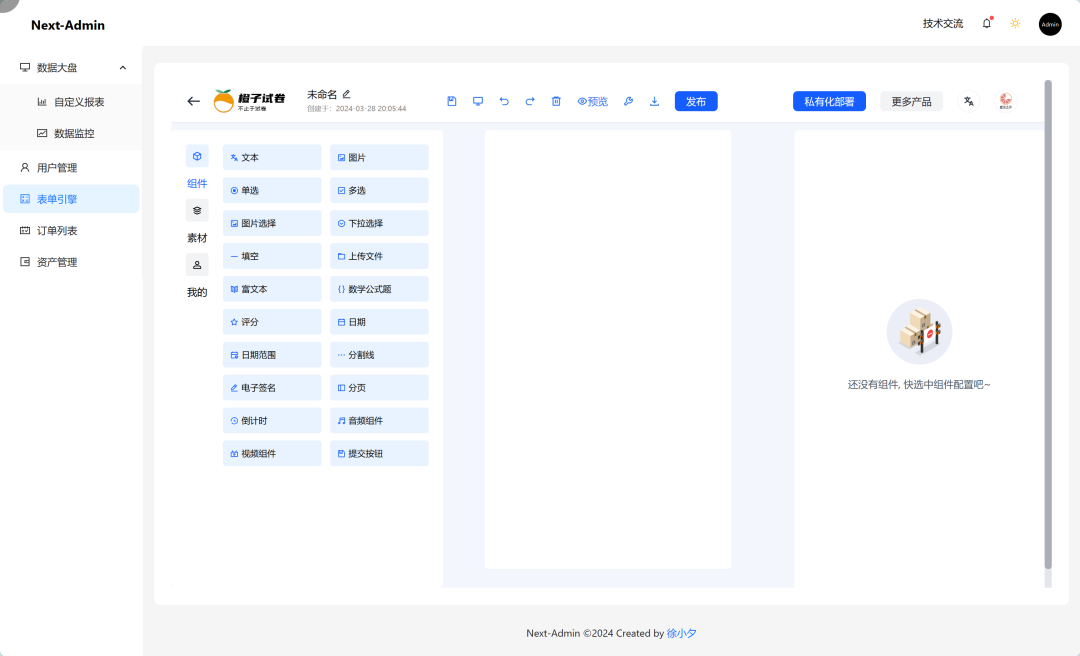
5. 支持内嵌第三方系统

上图演示的是内嵌表单搭建引擎 https://turntip.cn/formManager 的案例。
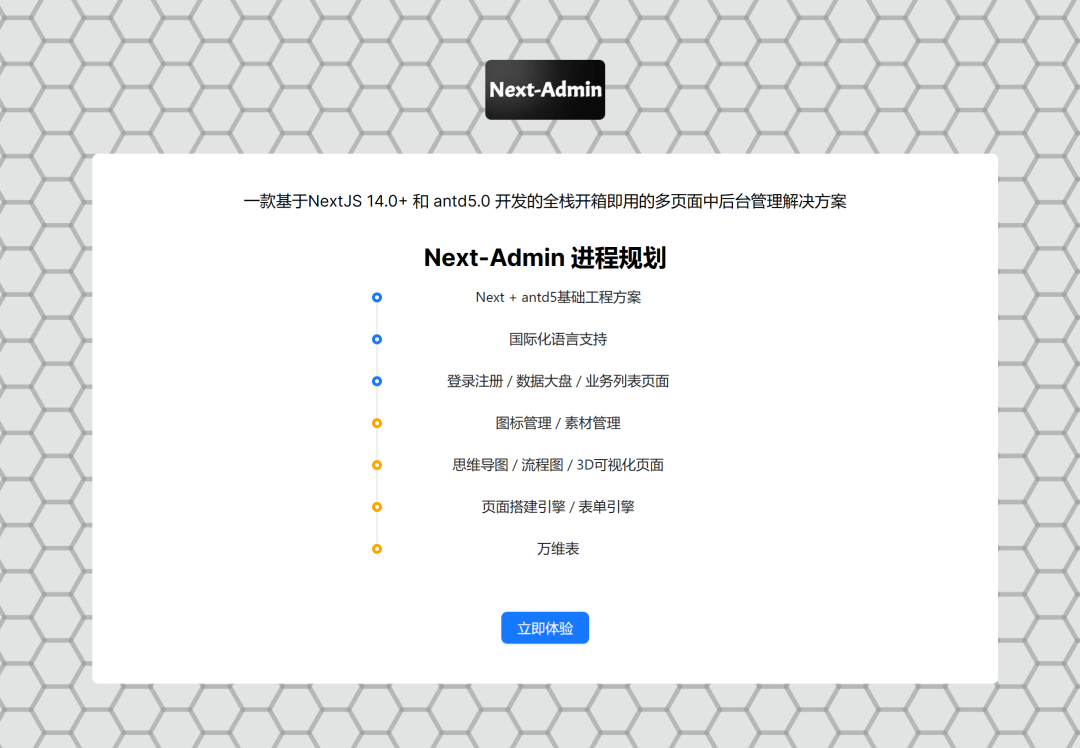
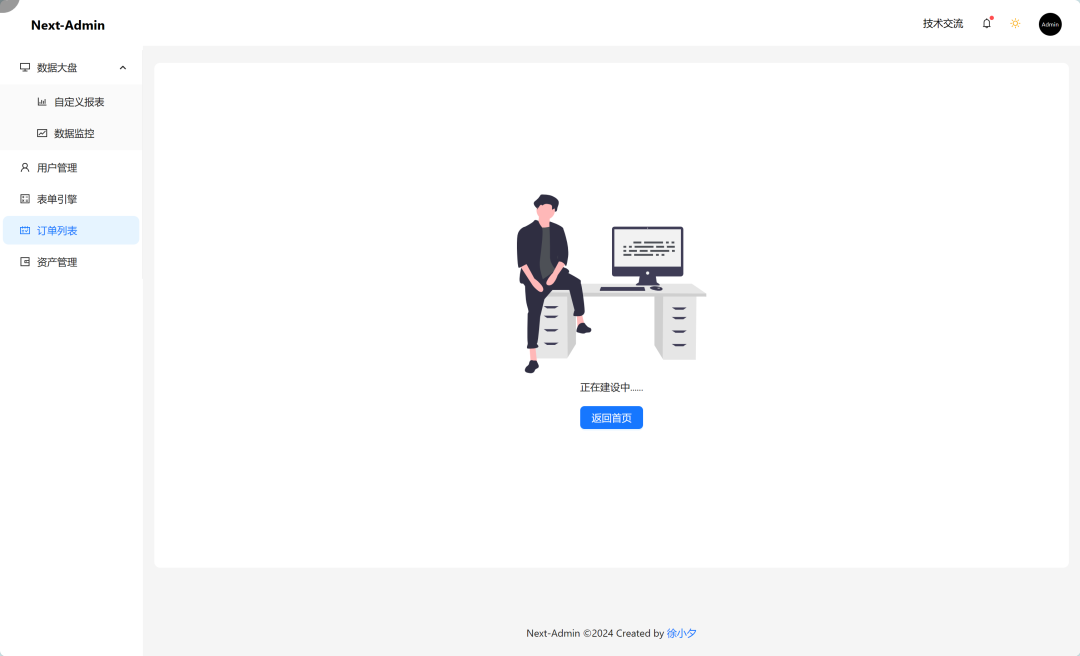
6. 内置空白Landing页面

7. 支持国际化 & 一键换肤
暗模式:

明模式:

国际化用到了 next-intl 第三方模块,核心实现如下:
import {headers} from 'next/headers'; import {notFound} from 'next/navigation'; import {getRequestConfig} from 'next-intl/server'; import {locales} from './navigation';export default getRequestConfig(async ({locale}) => {
// Validate that the incominglocaleparameter is valid
if (!locales.includes(locale as any)) notFound();const now = headers().get('x-now');
const timeZone = headers().get('x-time-zone') ?? 'Europe/Vienna';
const messages = (await import(../messages/${locale}.json)).default;
return {
now: now ? new Date(now) : undefined,
timeZone,
messages,
defaultTranslationValues: {
globalString: 'Global string',
highlight: (chunks) => <strong>{chunks}</strong>
},
formats: {
dateTime: {
medium: {
dateStyle: 'medium',
timeStyle: 'short',
hour12: false
}
}
},
onError(error) {
if (
error.message ===
(process.env.NODE_ENV === 'production'
? 'MISSING_MESSAGE'
: 'MISSING_MESSAGE: Could not resolvemissinginIndex.')
) {
// Do nothing, this error is triggered on purpose
} else {
console.error(JSON.stringify(error.message));
}
},
getMessageFallback({key, namespace}) {
return (
'getMessageFallbackcalled for ' +
[namespace, key].filter((part) => part != null).join('.')
);
}
};
});
同时项目还集成了很多优秀的开发工具,方便大家更高效的开发业务系统。
如果你对 next 开发或者需要开发一套管理系统, 我相信 Next-Admin 会给你开发和学习的灵感。

同时也欢迎和我一起贡献, 让它变得更优秀~
github地址:https://github.com/MrXujiang/next-admin
最后
后期我会在视频号分享更多 next 的实战项目和可视化零代码最佳实战,也欢迎关注我的视频号获取更多有意思的前端知识: