写在前面
这篇文章我们说一下sketch的插件的介绍和基本使用,sketch本身的功能已经非常的强大了,但是国外的很多大神还是开发了很多插件进行更方便进行UI的设计,今天就带大家看一下怎么安装插件和卸载插件
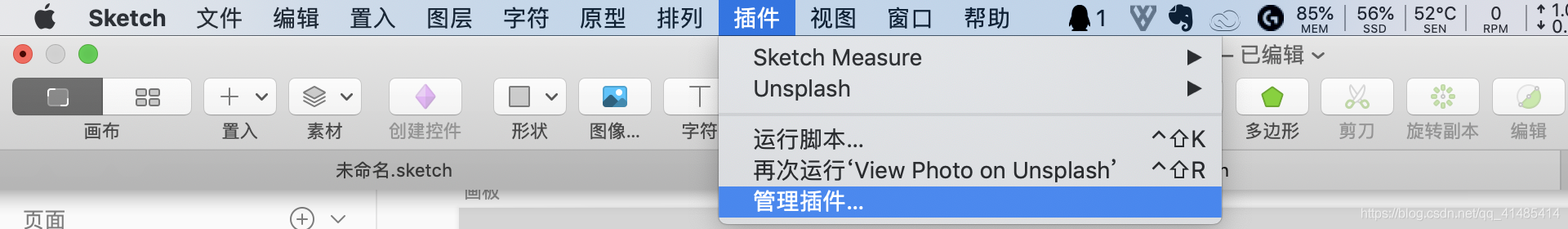
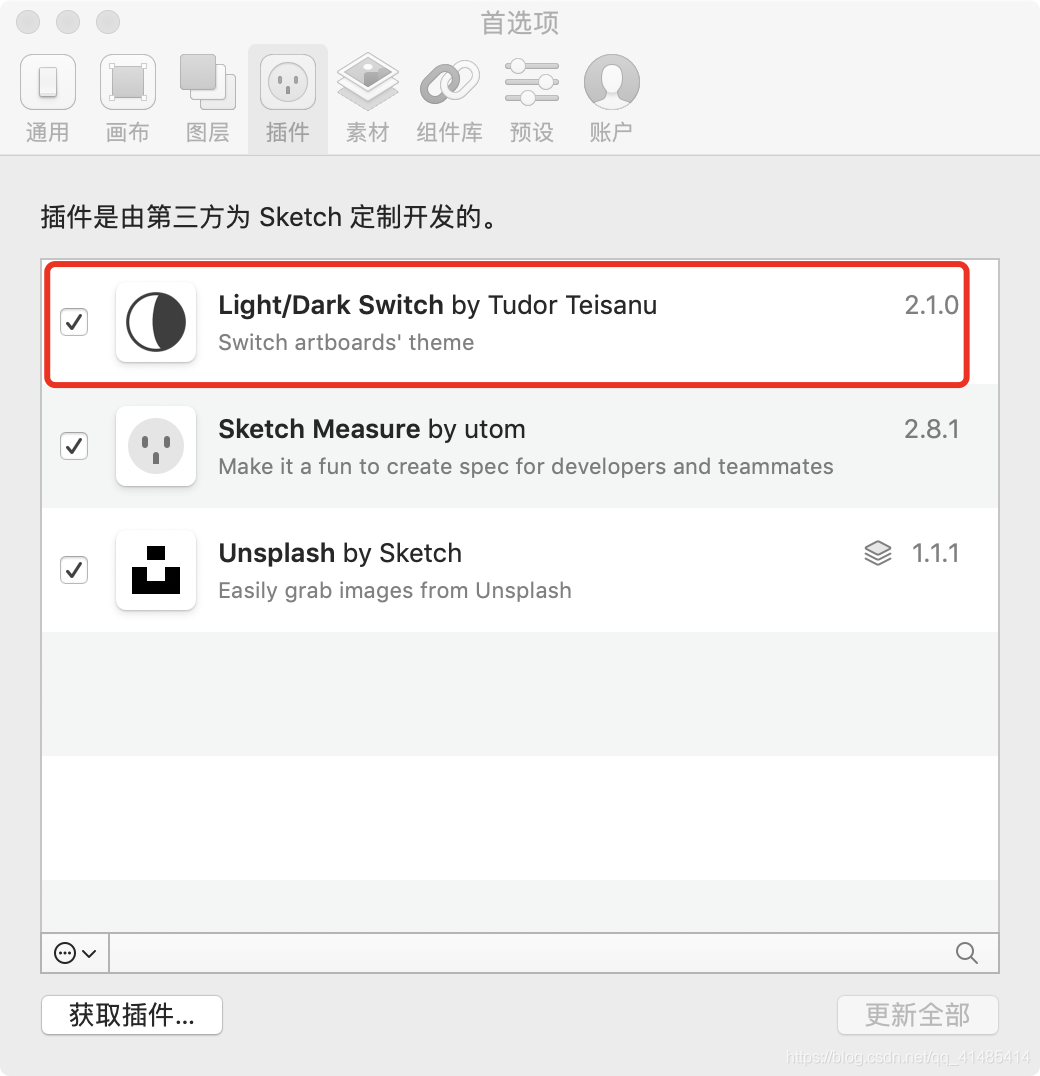
插件管理

在这里插入图片描述
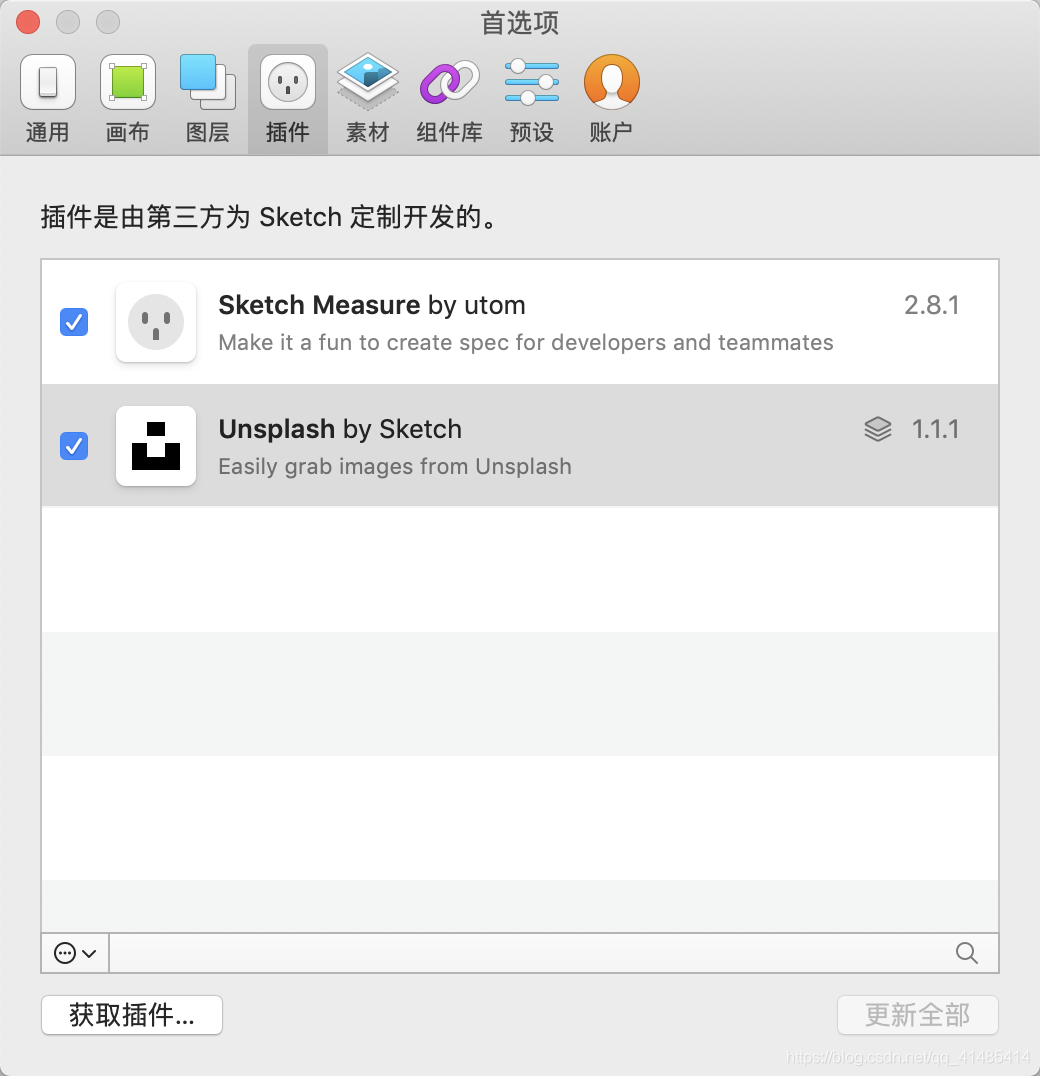
获取插件

在这里插入图片描述
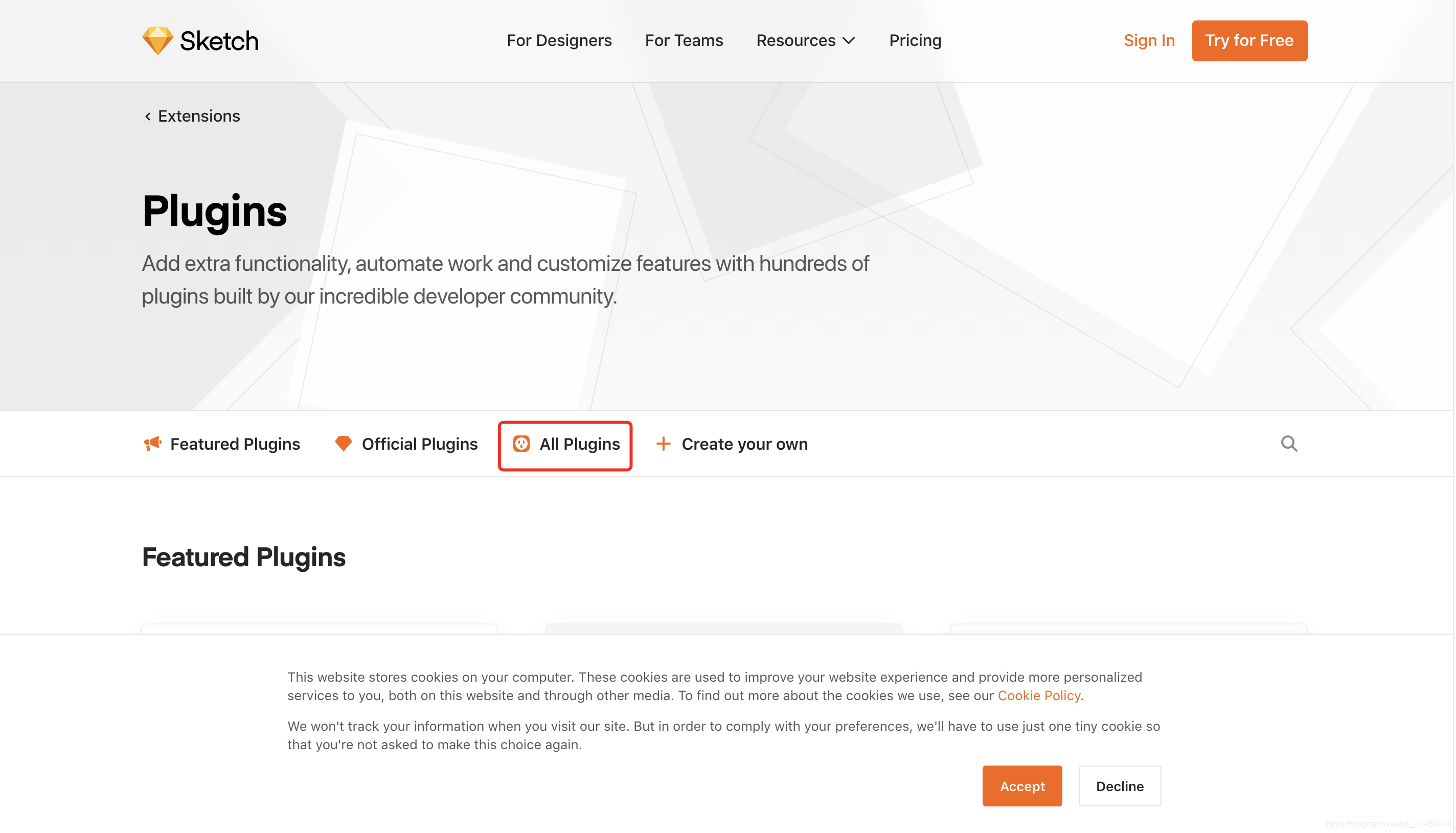
选择全部插件

在这里插入图片描述
选择一个点击下载

在这里插入图片描述
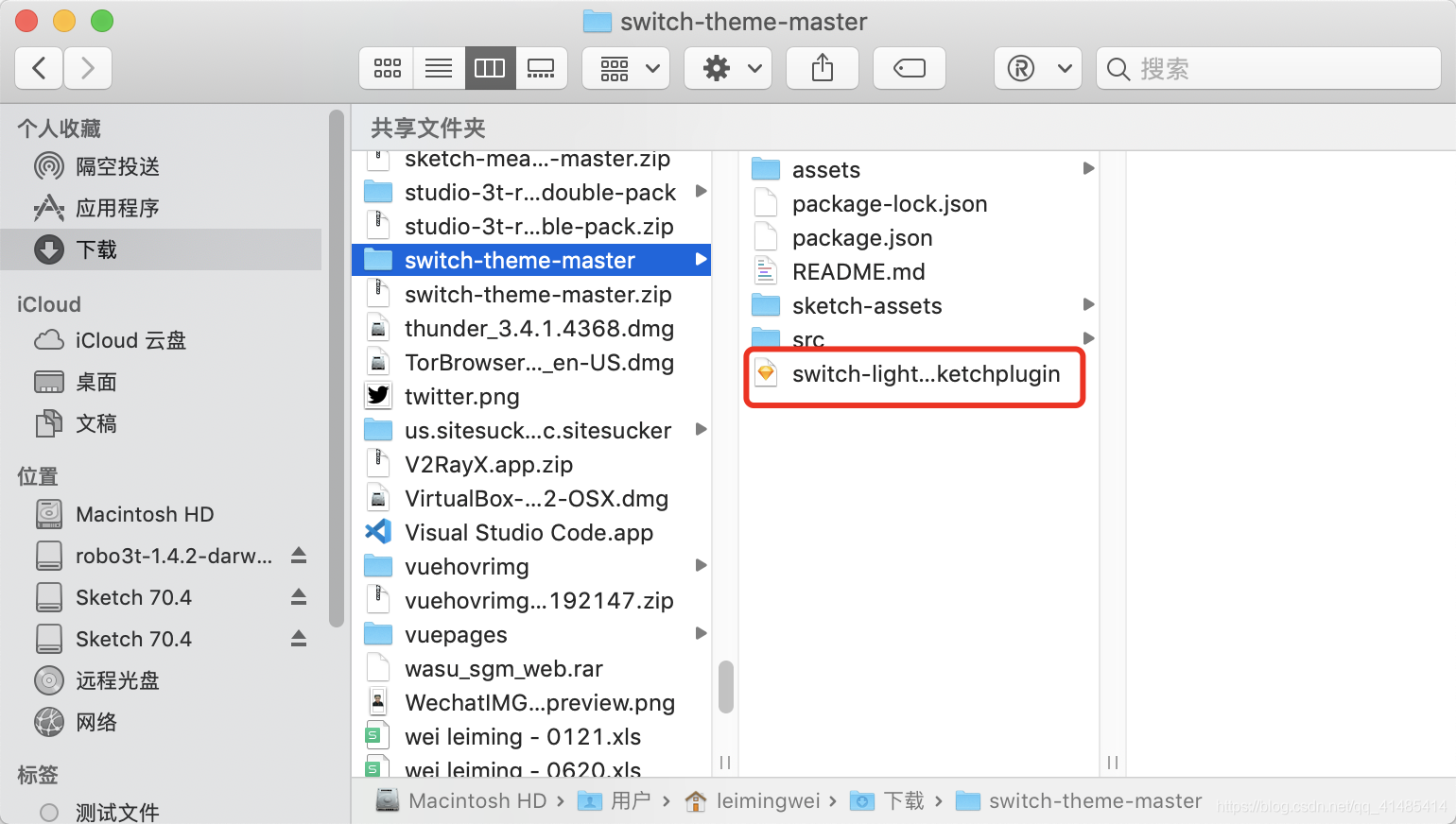
安装插件

在这里插入图片描述
提示成功

在这里插入图片描述
使用插件

在这里插入图片描述
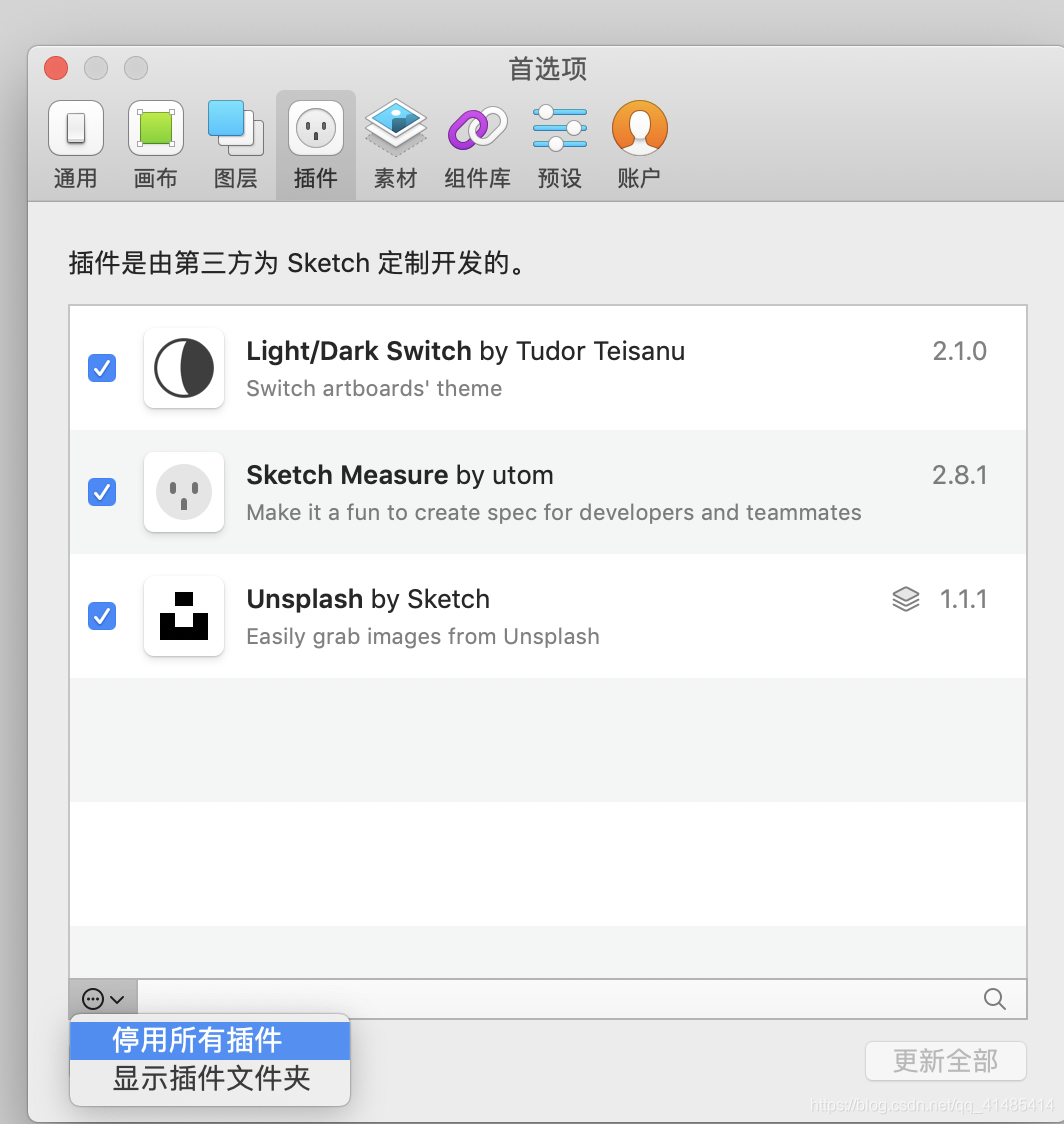
卸载插件

在这里插入图片描述
注意的点
- 插件的网站是国外的,需要梯子才可以
- 很多的插件不是及时生效的,需要我们重启软件才可以!
插件的管理基本就到这了,sketch也基本上都说完了,下一篇看看吧,有时间的话,我做一个比较全的Demo,没有时间的话就算了!