站点社交分享优化
确定修改位置
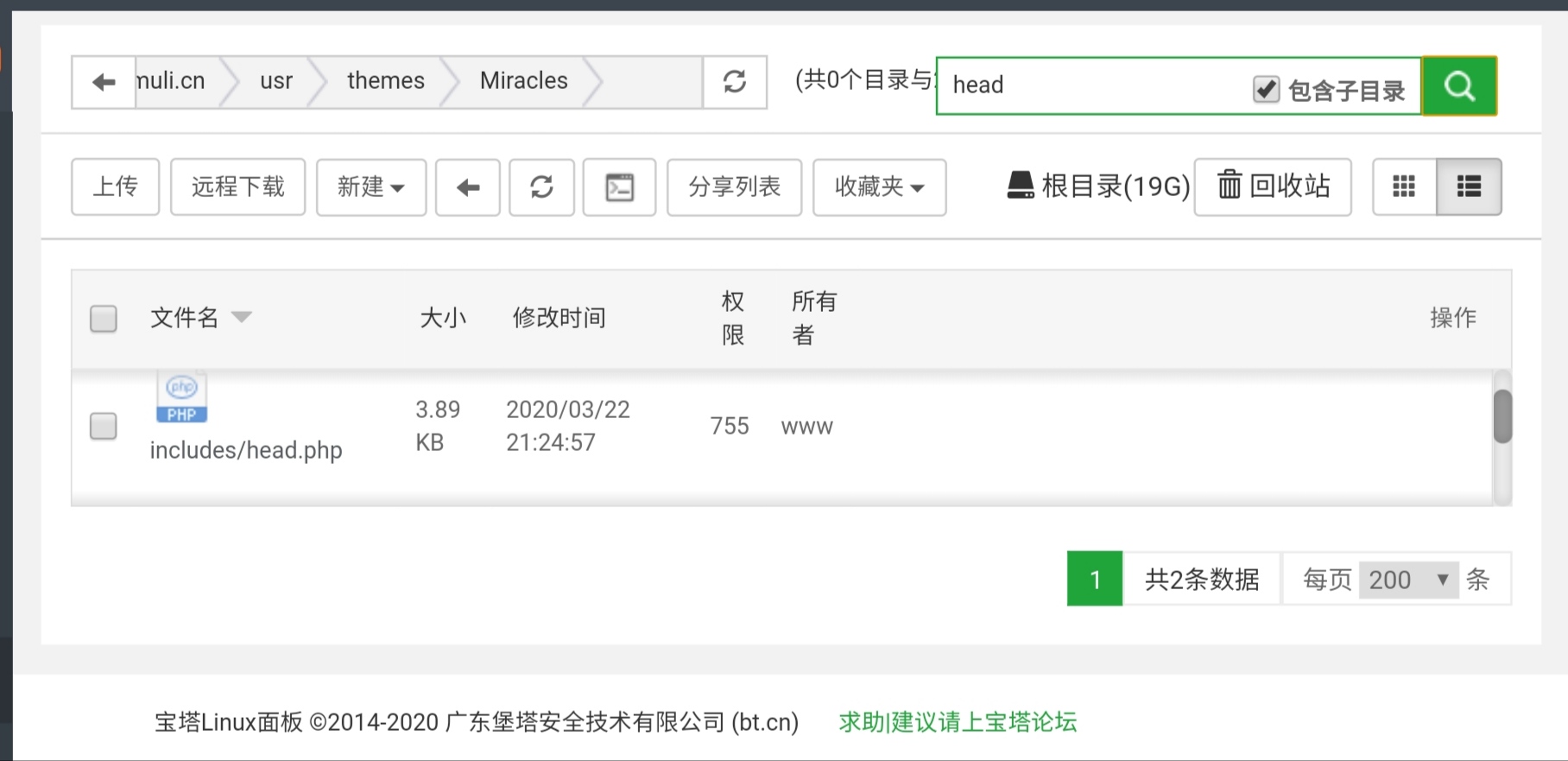
1. 主要找到主题位置 /usr/theme/ 主题名称 / 2. 进行搜索文件名相关 head 的文件

3. 打开浏览器
网址 (地址栏) 输入
view-source: 你的网站
例如:view-source:https://blog.mumuli.cn/
4. 把刚刚搜索到的文件逐一打开跟浏览器显示的前几行进行对比
如果相似度很高就是这个文件了
修改文件

代码语言:javascript
复制
<?php $description =Helper::options()->description; ?> <meta itemprop="name" content="<?php Contents::title($this); ?>"/><meta itemprop="image" content="图片地址" /><meta name="description" itemprop="description" content="<?php if($description != '') echo $description; else $this->excerpt(50); ?>" />确保以上代码在里面 (可以添加也可以修改原来存在的这个)
如果以上报错
可以对比这个文件里面有的代码 输出简介和标题的 php 代码替换掉 content 属性里面的代码
效果

总结
非常小的一个细节优化 这样可以让 QQ 卡片自动抓取标题和简介