典型Django开发
首先,我们需要在计算机上有一个专用目录来存储代码。 它可以放置在任何地方,但为了方便起见,如果您使用的是Mac,我们可以将其放在“桌面”文件夹中。 位置真的没关系; 它只需要易于访问。
$ cd ~/Desktop
$ mkdir code && cd code该代码文件夹将成为本书所有代码的位置。 下一步是为我们的库站点创建一个专用目录,通过Pipenv安装Django,然后使用shell命令进入虚拟环境。 您应该始终为每个新的Python项目使用专用的虚拟环境。
$ mkdir library && cd library
$ pipenv install django==2.2.6
$ pipenv shell
(library) $Pipenv在当前目录中创建一个Pipfile和一个Pipfile.lock。 命令行前括号中的(library)表明我们的虚拟环境处于活动状态。
传统的Django网站由一个项目project和一个(或多个)代表不同功能的应用apps组成。 让我们使用startproject命令创建一个新项目。 别忘了加上句号。 最后将代码安装在当前目录中。 如果不包括句点,则Django默认会创建一个附加目录。
(library)$ django-admin startproject library_project .Django会自动为我们生成一个新项目,我们可以使用tree命令看到它。 (注意:如果在Mac上无法使用tree,请使用Homebrew:brew install tree安装。)
(library) $ tree .
├── Pipfile
├── Pipfile.lock
├── library_project
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py这些文件具有以下定义:
-
__init__.py是将目录视为软件包的Python方法; 它是空的 -
settings.py包含我们项目的所有配置 -
urls.py控制顶级URL路由 -
wsgi.py代表Web服务器网关界面,可帮助Django服务于 最终网页 -
manage.py执行各种Django命令,例如运行本地Web 服务器或创建新应用。
运行migrate将数据库与Django的默认设置同步,然后启动本地Django Web服务器。
(library) $ python manage.py migrate
(library) $ python manage.py runserver打开Web浏览器,访问http://127.0.0.1:8000/以确认我们的项目已成功安装。

image-20200916015409343
第一个app
典型的下一步是开始添加代表功能不同区域的应用程序。 一个Django项目可以支持多个应用程序。
通过键入Control + c停止本地服务器,然后创建一个books应用程序。
(library) $ python manage.py startapp books现在再查看一下Django生成了什么文件。
.
├── Pipfile
├── Pipfile.lock
├── books
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── db.sqlite3
├── library_project
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py每个应用程序都有一个__init__.py文件,将其标识为Python软件包。 创建了6个新文件:
-
admin.py是内置Django Admin应用程序的配置文件 -
apps.py是应用程序本身的配置文件 -
migrations /目录存储用于数据库更改的迁移文件 -
models.py是我们定义数据库模型的地方 -
tests.py用于我们的应用程序特定测试 -
views.py是我们处理Web应用程序的请求/响应逻辑的地方
通常,开发人员还会在每个应用程序内创建一个urls.py文件进行路由。
让我们构建文件,以便我们的图书馆项目列出首页上的所有书籍。 将您选择的文本编辑器打开到settings.py文件。 第一步是将新应用添加到我们的INSTALLED_APPS配置中。 我们总是在底部添加新应用,因为Django会按顺序读取它们,并且我们希望内置的核心Django应用(例如admin和auth)在加载我们的应用之前已经被加载。
# library_project/settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',# Local 'books.apps.BooksConfig', # new
]
然后运行迁移以使我们的数据库与更改同步。
(library) $ python manage.py migrate传统Django中的每个网页都需要多个文件:视图,URL和模板。 但是首先我们需要一个数据库模型,所以让我们从这里开始。
Models
在您的文本编辑器中,打开文件book / models.py并进行如下更新:
# books/models.py
from django.db import modelsclass Book(models.Model):
title = models.CharField(max_length=250)
subtitle = models.CharField(max_length=250)
author = models.CharField(max_length=100)
isbn = models.CharField(max_length=13)def __str__(self): return self.title</code></pre></div></div><p>这是一个基本的Django模型,我们在最上面一行从Django导入模型,然后创建一个扩展它的Book类。 有四个字段:标题,副标题,作者和isbn。 我们还包括<strong>str</strong>方法,以便稍后在管理员中显示书名。</p><p>请注意,ISBN是分配给每本出版书籍的唯一的13个字符的标识符。</p><p>由于我们创建了一个新的数据库模型,因此我们需要创建一个迁移文件来进行处理。 指定应用名称是可选的,但建议在此处使用。 我们可以只键入python manage.py makemigrations,但是如果有多个应用程序进行了数据库更改,那么这两个应用程序都将被添加到迁移文件中,这使得将来的调试更加困难。 保持您的迁移文件尽可能具体。</p><p>然后运行迁移以更新我们的数据库。</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">(library) $ python manage.py makemigrations books
(library) $ python manage.py migrate
到目前为止,一切都很好。
Admin
我们可以开始通过内置的Django应用将数据输入到我们的新模型中。 但是我们必须首先做两件事:
创建一个超级用户帐户并更新admin.py,以便显示books应用程序。
从超级用户帐户开始。 在命令行上运行以下命令:
(library) $ python manage.py createsuperuser按照提示输入用户名,电子邮件和密码。 请注意,出于安全原因,输入密码时屏幕上不会显示文本。
现在更新我们的图书应用的admin.py文件。
# books/admin.py
from django.contrib import admin
from .models import Book
admin.site.register(Book)
这就是我们所需要的! 再次启动本地服务器。
(library) $ python manage.py runserver导航到http://127.0.0.1/admin并登录。

image-20200916020819935
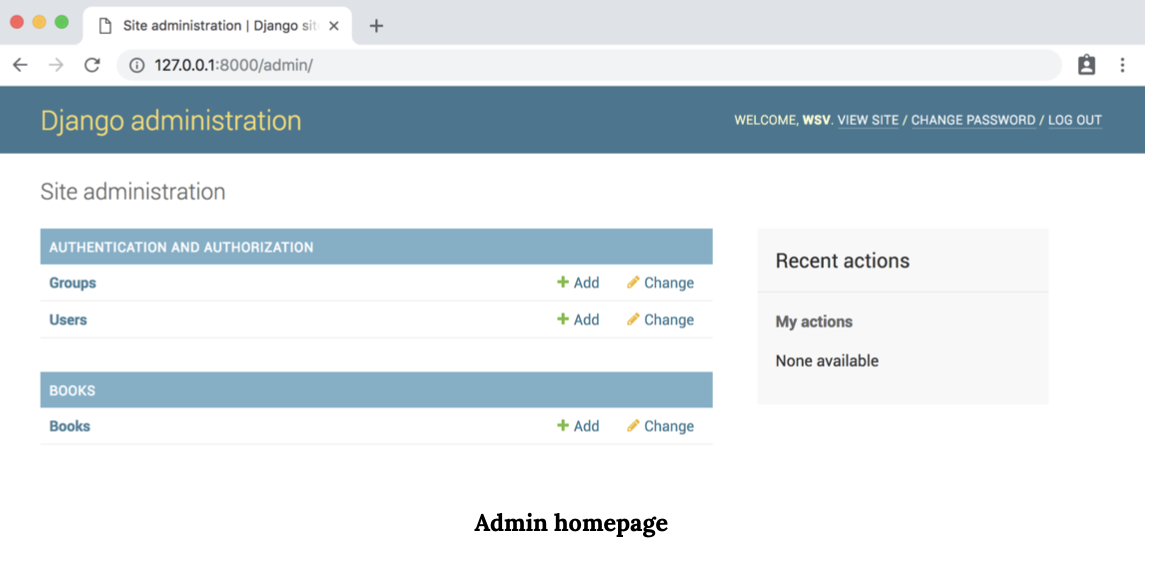
您将被重定向到管理员主页。

image-20200916020903737
单击书籍的链接。

image-20200916020942554
然后点击右上角的“添加图书+”按钮。

image-20200916021033382
我已经输入了Django初学者书籍的详细信息。 您可以在此处输入任何文本。 纯粹是出于演示目的。 单击“保存”按钮后,我们将重定向到列出所有当前条目的“书籍”页面。

image-20200916021124065
我们传统的Django项目现在有数据,但是我们需要一种将其公开为网页的方法。 这意味着创建视图,URL和模板文件。 现在开始吧。
Views
views.py文件控制如何显示数据库模型内容。 由于我们要列出所有书籍,因此可以使用内置的通用类ListView。
更新books / views.py文件。
# books/views.py
from django.views.generic import ListViewfrom .models import Book
class BookListView(ListView):
model = Book
template_name = 'book_list.html'
首先,我们导入了ListView和Book模型。 然后,我们创建一个BookListView类,该类指定要使用的模型和模板(尚未创建)。
在拥有一个正常工作的网页之前,需要执行两个步骤:制作模板并配置URL。 让我们从URL开始。
URLs
我们需要同时设置项目级别的urls.py文件,然后在books应用程序中设置一个。 用户访问我们的网站时,他们将首先与library_project / urls.py文件进行交互,因此,请先对其进行配置。
# library_project/urls.py
from django.contrib import admin
from django.urls import path, include # new
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('books.urls')), # new
]
前两行会导入内置的管理应用程序,路线的路径,并包括将与我们的图书应用程序一起使用的内容。 如果用户转到/ admin /,他们将被重定向到admin应用。 我们在图书应用路由中使用空字符串'',这意味着首页上的用户将直接重定向到图书应用。
现在,我们可以配置我们的books / urls.py文件。 但是,糟糕! Django由于某种原因在应用程序中默认不包含urls.py文件,因此我们需要自己创建它。
(library) $ touch books/urls.py现在,在文本编辑器中更新新文件。
# books/urls.py
from django.urls import path
from .views import BookListView
urlpatterns = [
path('', BookListView.as_view(), name='home'),
]
我们导入视图文件,在空字符串''处配置BookListView,并添加命名URL主页作为最佳实践。
Django的工作方式,现在,当用户转到我们网站的主页时,他们将首先点击library_project / urls.py文件,然后将其重定向到使用BookListView指定的books / urls.py。 在此视图文件中,Book模型与ListView一起使用以列出所有书籍。
最后一步是创建我们的模板文件,以控制实际网页上的布局。 我们已经在视图中将其名称指定为book_list.html。 其位置有两个选项:默认情况下,Django模板加载器将在以下位置的books应用程序内查找模板:books / templates / books / book_list.html。 我们也可以改为创建一个单独的项目级模板目录,然后更新settings.py文件以指向该目录。
您最终会在自己的项目中使用哪一个是个人喜好。 我们将在此处使用默认结构。 如果您对第二种方法感到好奇,请阅读《 Django For Beginners》一书。
首先在books应用中创建一个新的模板文件夹,然后在其中创建一个books文件夹,最后是一个book_list.html文件。
(library) $ mkdir books/templates
(library) $ mkdir books/templates/books
(library) $ touch books/templates/books/book_list.html然后更新template文件,
<!-- books/templates/books/book_list.html -->
<h1>All books</h1>
{% for book in object_list %}
<ul>
<li>Title: {{ book.title }}</li>
<li>Subtitle: {{ book.subtitle }}</li>
<li>Author: {{ book.author }}</li>
<li>ISBN: {{ book.isbn }}</li>
</ul>
{% endfor %}Django内置了允许基本逻辑的模板语言。 在这里,我们使用for标签来遍历所有可用的书。 模板标签必须包含在左/右括号和括号内。 因此,格式始终为{%for ...%},然后我们必须稍后使用{%endfor%}关闭循环。
我们要遍历的是对象,其中包含ListView提供的所有可用书籍。 该对象的名称为object_list。 因此,为了遍历每本书,我们在{% for book in object_list %}。 然后显示模型中的每个字段。
网页
现在,我们可以启动本地Django服务器并查看我们的网页。
(library) $ python manage.py runserver导航至位于http://127.0.0.1/的主页。

image-20200916022359047
如果我们在管理员中添加其他图书,则它们也都将出现在此处。
这是对传统Django网站的快速浏览。 现在,向其中添加一个API!