在日常的工作生活中,文字识别与我们息息相关,比如身份证识别、随手拍扫描、纸质文档电子化等,无不显示着文字识别技术的重要性。为此,腾讯云通用文字识别产品 General OCR 应运而生,基于行业前沿的深度学习技术,支持将图片上的文字内容智能识别为可编辑的文本,大幅提升信息处理效率。而 Serverless Framework 与 OCR 的结合,则为用户提供了方便快捷、成本更低的通用文字识别应用部署方案。
为什么要用 Serverlesss Framework 来搭建,我们看看 Serverlesss Framework 有哪些优势:
- 0 配置,弹性扩缩容:Serverless Framework 基于云上 Serverless 资源完成开发,无需复杂配置,即可高效、快速构建 OCR 应用,并支持弹性扩缩容,降低使用成本,助力业务上线;
- 实时监控,方便运维:部署成功后,您可通过 Serverless Dashboard 实时查看基础监控指标和应用级别的监控指标,并支持实时日志的输出和远端调试能力,屏蔽本地和云端环境的差异,提供完善的排障功能;
- 组件化开发:提供组件化的开发和集成,便于用户修改和资源复用,使用更加灵活。
接下来我们一起通过 Serverless Framework Component,快速搭建一个基于腾讯云 OCR 的文字识别应用
该模版主要包含以下组件:
- Serverless Express:通过云函数和 API 网关构建的 Express 框架实现 RESTful API。
- Serverless Website:前端通过托管 React 静态页面到 COS 对象存储中完成静态网站部署。
实战前请确认:
- Node.js 版本需不低于 8.6,建议使用 Node.js 10.0 及以上版本
- 开通腾讯云通用文字识别 OCR 服务
快速搭建一个基于腾讯云 OCR 的文字识别应用,具体步骤如下:
1. 安装
通过 npm 全局安装 Serverless Framework:
npm install -g serverless安装完毕后,通过运行 serverless -v 命令,查看 Serverless Framework 的版本信息,确保版本信息不低于以下版本:
serverless –v
Framework Core: 1.67.3
Plugin: 3.6.6
SDK: 2.3.0
Components: 2.30.12. 创建存储桶
登录 COS 控制台,创建新的公有存储桶,选择公有读写,用于存放上传的图像,注意地域的选择。接下来,点开「基础配置」,为存储桶配置跨域访问 CORS,具体配置如下:

3. 配置
新建一个本地文件夹,使用 create --template-url 命令,下载相关 template。
serverless create --template-url
https://github.com/serverless-tencent/serverless-demos/serverless-ocr创建 .env 文件,在里面输入您的账户、密钥信息和指定存储桶(此存储桶用于存放上传的图像)
# .env TENCENT_APP_ID=xxx TENCENT_SECRET_ID=xxx TENCENT_SECRET_KEY=xxxregion of bucket
REGION=ap-guangzhou
bucket name, using to store upload pictures
BUCKET=ocr-images
4. 下载所有 npm 依赖
npm run bootstrap5. 部署
执行 sls deploy --all 命令进行部署:
sls deploy --allserverless ⚡ framework
backend:
region: ap-guangzhou
apigw:
serviceId: service-4i62q1pg
subDomain: service-4i62q1pg-1258834142.gz.apigw.tencentcs.com
environment: release
url: https://service-4i62q1pg-1258834142.gz.apigw.tencentcs.com/release/
scf:
functionName: serverless-ocr
runtime: Nodejs10.15
namespace: defaultfrontend:
region: ap-guangzhou
website: https://serverless-ocr-1258834142.cos-website.ap-guangzhou.myqcloud.com
38s › serverless-ocr › Success
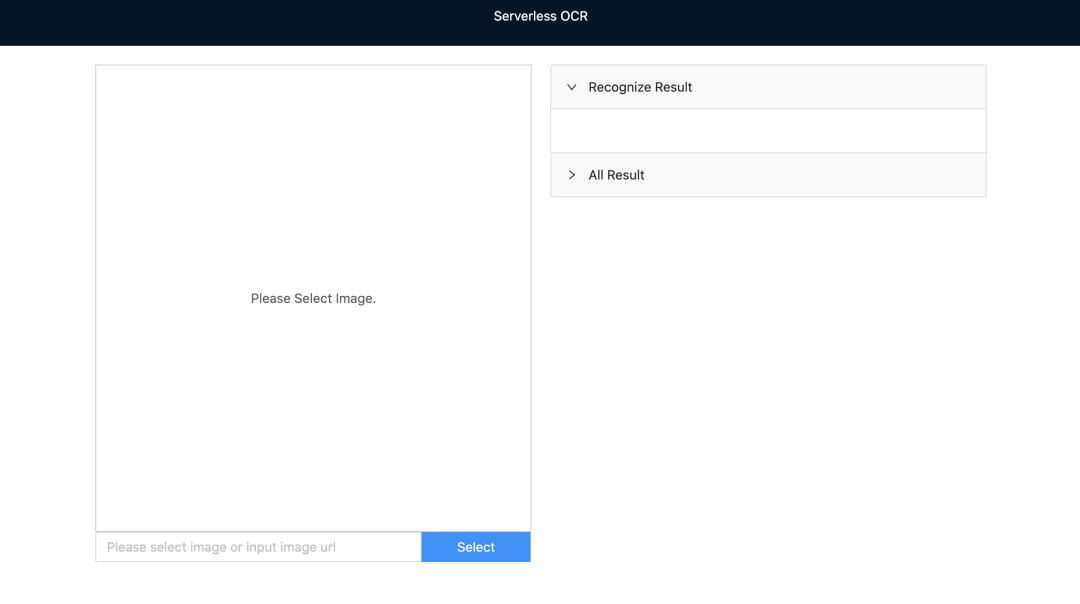
部署成功后,您可以使用浏览器访问项目产生的 website 链接,即可看到生成的网站,点击上传图片,项目即可通过 OCR SDK 完成文字识别。

6. 移除
执行 sls remove --all,即可快速移除项目。
sls remove --allserverless ⚡ framework
38s › tencent-fullstack › Success
Serverless Framework 30 天试用计划
我们诚邀您来体验最便捷的 Serverless 开发和部署方式。在试用期内,相关联的产品及服务均提供免费资源和专业的技术支持,帮助您的业务快速、便捷地实现 Serverless!
详情可查阅:https://cloud.tencent.com/document/product/1154/38792
One More Thing
3 秒你能做什么?喝一口水,看一封邮件,还是 —— 部署一个完整的 Serverless 应用?复制以下链接至 PC 浏览器访问:
china.serverless.com/express
3 秒极速部署,立即体验史上最快的 Serverless HTTP 实战开发!
传送门:
- GitHub: github.com/serverless
- 官网:serverless.com
点击阅读原文,访问:Serverless 中文网,您可以在 最佳实践 里体验更多关于 Serverless 应用的开发!
