把一些小图片转码成 Base64 之后,因为没有了相关的 HTTP 请求,可以加快图片加载,另外小程序背景图不支持本地地址,也要需要转成 BASE64。
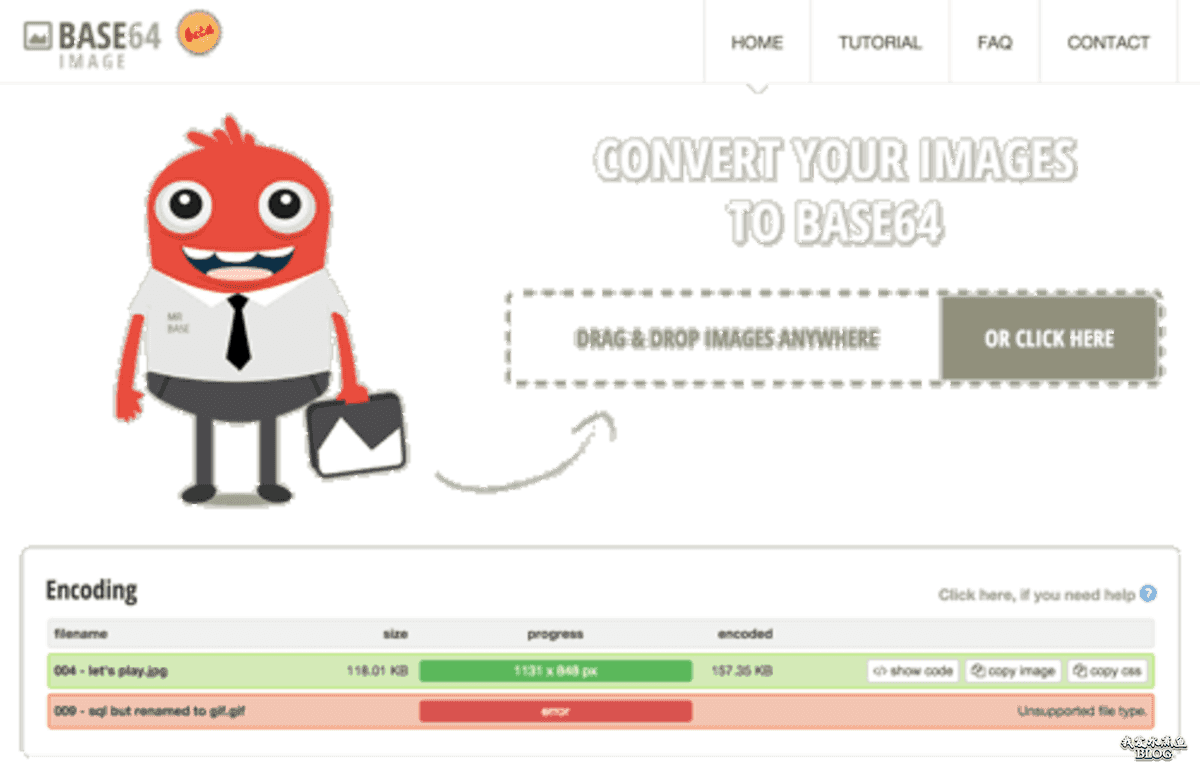
Base64 Image Encoder 这个网站可以在线支持 Base64 图片转码,支持 .jpeg, .png, .gif, .webp, .svg 和 .bmp 等格式,整个操作也非常简单,只需要将图片拖动到首页指定的位置,然后点击上传,上传之后,绿色代表上传成功,红色则代表错误,相关的错误代码也会展示。并且一次可以上传20个文件。

在线 BASE64 图片转换服务
在 img 标签中使用 Base64 图片:
代码语言:javascript
复制
<img src="data:image/jpeg;base64,/9j/4RiDRXhpZgAATU0AKgA..." width="100" height="50" alt="base64 test">在 css 中把 Base64 图片作为背景:
代码语言:javascript
复制
.my-class {
background: url('data:image/jpeg;base64,/9j/4RiDRXhpZgAATU0AKgA...');
}地址:https://www.base64-image.de/