心理学,在用户使用APP时扮演着重要角色,对于APP的用户体验有很大的影响。通过心理学,了解到我们的设计如何被用户使用,得到反馈,从而进行调整,以便我们的APP更有效地实现用户的目标。
为了帮助您理解用户的看法,我将介绍一些我认为最重要的设计原则,并配以相关案例。我们就从隔离效应开始:
隔离效应
Von Restorff效应预测(也称为隔离效应),当存在多个相似的物体时,与其他物体不同的物体最有可能被记住!
这是所有号召性用语(CTA)与网站或APP的操作按钮醒目的主要原因!

冯雷斯托夫效应例子
我们希望用户能够区分简单的操作按钮和CTA,以便他们清楚地了解CTA的功能,同时在整个应用程序或网站的使用过程中记住它。
“当存在多个类似物体时,与其他物体不同的物体最有可能被记住!”
序列位置效应
序列位置效应是用户最好记住系列中第一个和最后一个项目的倾向。

从左到右,Twitter,Medium,ProductHunt
这就是为什么现在大多数应用程序都将折叠菜单放在底部或顶部栏导航上,将最重要的用户操作放在右侧或左侧。在上图中,您可以看到来自流行的iOS应用程序的一些示例。每个项目都将“主页”和“配置文件”项目全部放在左侧和右侧,并考虑到序列位置效应。
认知负荷
认知负荷是指一个人工作记忆中正在使用的注意力或者精神力总量。简而言之,这是您为了完成特定任务而需要锻炼的思想量。
“认知负荷是为了完成特定任务而需要锻炼的思想量。”
认知负荷理论可以分为三种类型:
1、内在认知负荷
2、额外的认知负荷
3、人文认知负荷
这里介绍内在和人文类型,因为我认为这些类型最适用于用户体验设计。
1、内在认知负荷
内在认知负荷是与特定的教学主题难度相关,简而言之是系统出现难以操作情况后的引导。这是微型复制和复制在良好用户体验中发挥巨大作用的主要原因。
例如,大多数情况下,应用程序的空状态都会提示用户完成任务。在这里,副本需要简短并且带有适当的词语,以便用户能够轻松地遵循说明。

从左到右,Stayful,Serist,Lucidchart
2、人文认知负荷
人文认知负荷是致力于处理信息和构建模式(这里作者的模式应该是指规范、定律等)的认知负荷。定律描述了组织信息类别及其中任何关系的思维模式。
我们使用设计模式的原因之一是因为它们是我们默认编写的东西,所以用户可以更容易地识别和学习新的东西,只要他们能够从他们已经理解的东西中将其识别为模式。
“如果用户能够从他们理解的事物中辨别出某种模式,那么用户可以更容易地学习新的东西”
希克定律
希克定律和格式塔定律是最受欢迎的原则。
理解和练习也很简单。希克定律描述了一个人作出决定所花费的时间取决于他或她面对选择的多少。因此,如果选择的数量增加,做出决定的时间将以对数形式增加。
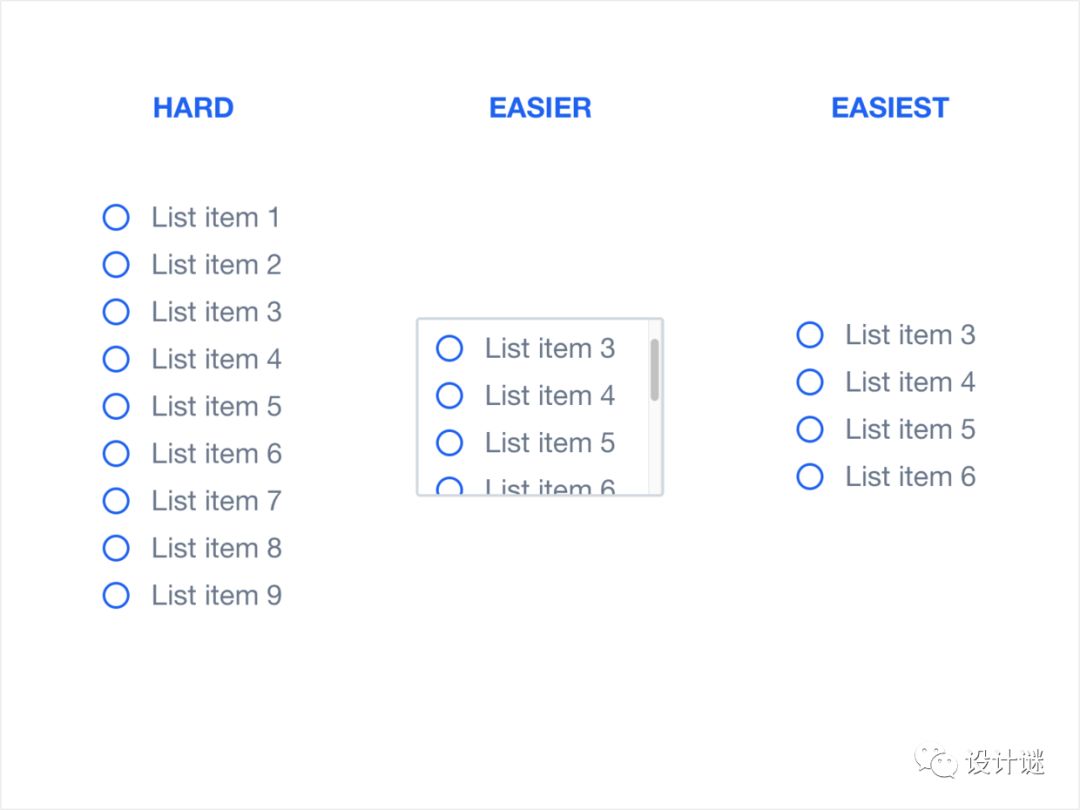
列出了适用于用户体验设计的Hick's Law的一个很好的例子:

希克定律举例
接近法则
接近定律是感知组织完形定律的一部分,它指出彼此靠近或接近的物体倾向于分组在一起。简而言之,我们的大脑可以很容易地将靠近的物体归为一类,比它们间隔很远的物体是另一类。这种聚类的发生是因为人类具有自然的组织和组合东西的倾向。

接近法则举例
“接近定律指出,彼此靠近或接近的物体倾向于分组在一起”
在上面的例子中,有72个圆圈。我们根据它们之间的距离来识别组中的圈子。斩钉截铁,我们也察觉到有一组36圈上的图像的左侧,并在图像的右侧3组,每组12圈。
我相信这个例子清楚地表明,在设计用户界面时需要将事物组合在一起,以及在将事物组合在一起时要小心的重要性,因为用户会很自然地认为它们彼此关联。
作者:Thanasis Rigopoulos 翻译:雨相三千