打算用sl来制作一个游戏,我曾经有flash开发游戏的经验.现在想用sl来做.打算记录下我开发游戏探索的过程.
打开http://www.emu-zone.org/www3/host/emugif/ 这个网站.这里有很多游戏的gif动画.选一个存到本地用Fireworks打开.将其中的不同帧的图片取出做成一个png的图形.如下图所示:

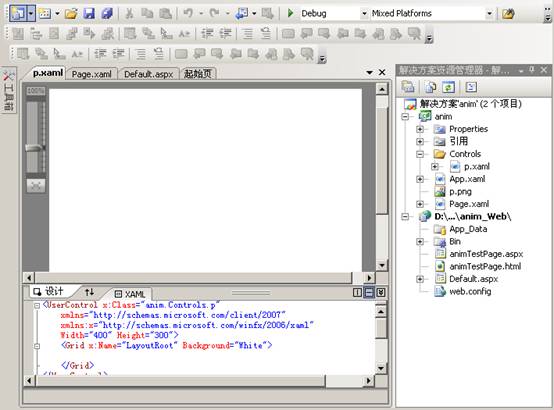
用vs08建立sl项目.

新建立文件夹Controls.在这里我们放自定义用户控件.新建用户控件p.xaml
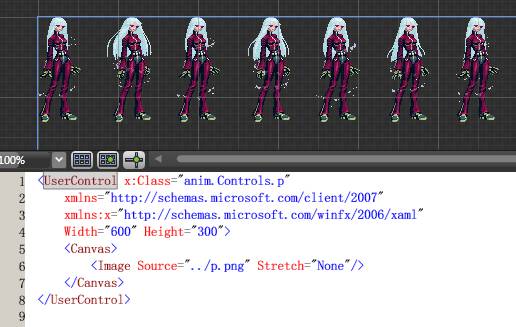
将刚才制作的png图片放入项目.
编辑用户控件

Image图片的Stretch的属性设置为None.图片处理请参考TerryLee大侠的一步一步学Silverlight
2系列(28):图片处理.
将Image放入Canvas中

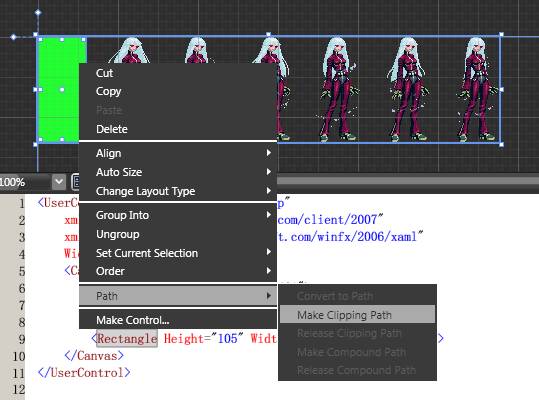
在新建立的Canvas的外层制作一个矩形.刚好挡住其中的一个人物.
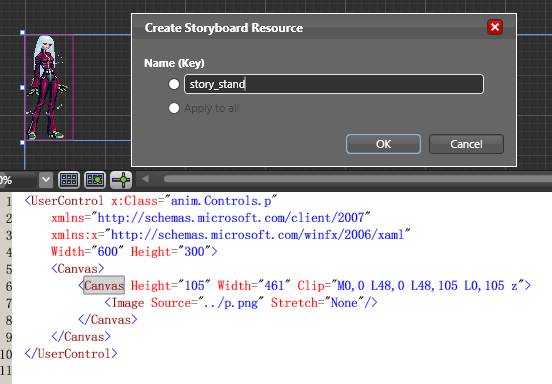
选中矩形和Canvas设置遮照.

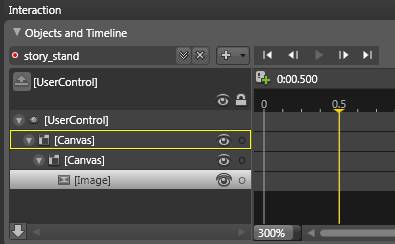
建立storyboard

设置StoryBoard放大300倍这样方便处理.

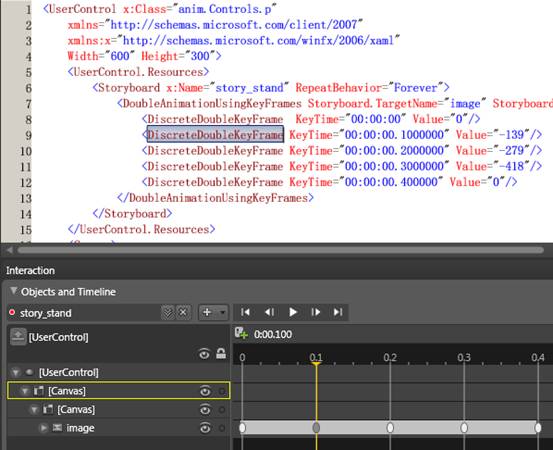
对Image进行操作.采用DiscreteDoubleKeyFrame设置其X坐标.

至此动画制作完成
