
昨晚刷YouTube的时候发现John Nelson更新了一个视频,讲得是制作ArcGIS Pro样式的,所以今天带大家一起学习一下
原理
原理就是使用一张透明背景的图片,来对替换地图中的,点,线,面符号进行替换,已知原理,那么开始行动吧~
素材
素材来源于生活,比如毛衣线,碎石路等,这却决于你的创意。首先我们需要的找到一个可以下载高清图片素材的网站

这里推荐unsplash,网址如下
代码语言:javascript
复制
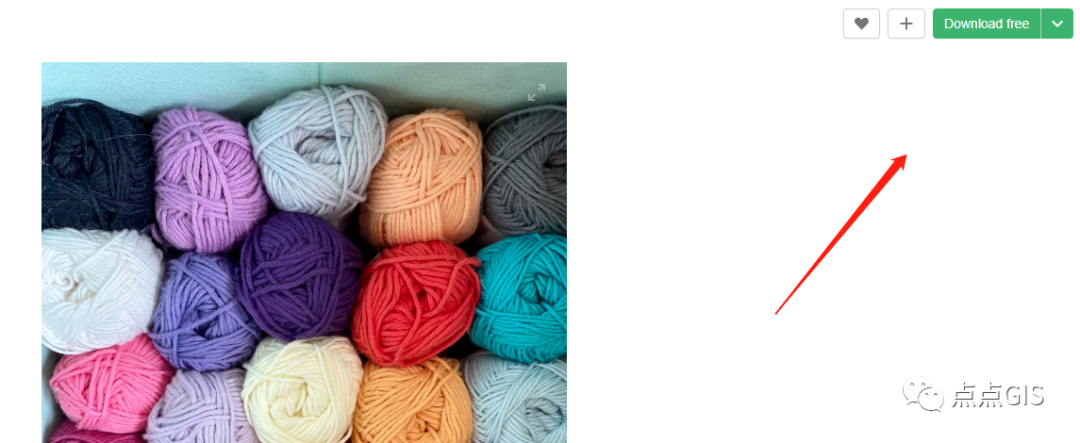
https://unsplash.com/这里我选择了这样一张图片,点击下载就可以

ps抠图
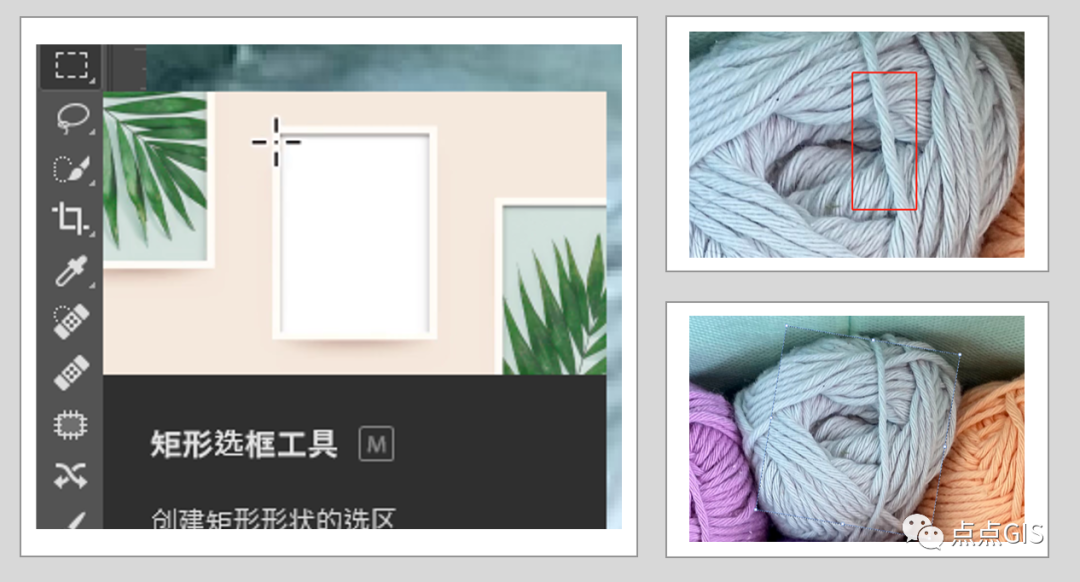
因为是对于线样式进行替换,所以需要选择一根毛线,进行抠图,你可以使用钢笔,魔棒等工具,我这里使用的是橡皮擦工具,
总之需要抠出一段相对较直的毛线,他有点歪,使用矩形选框——自由变换来旋转一下

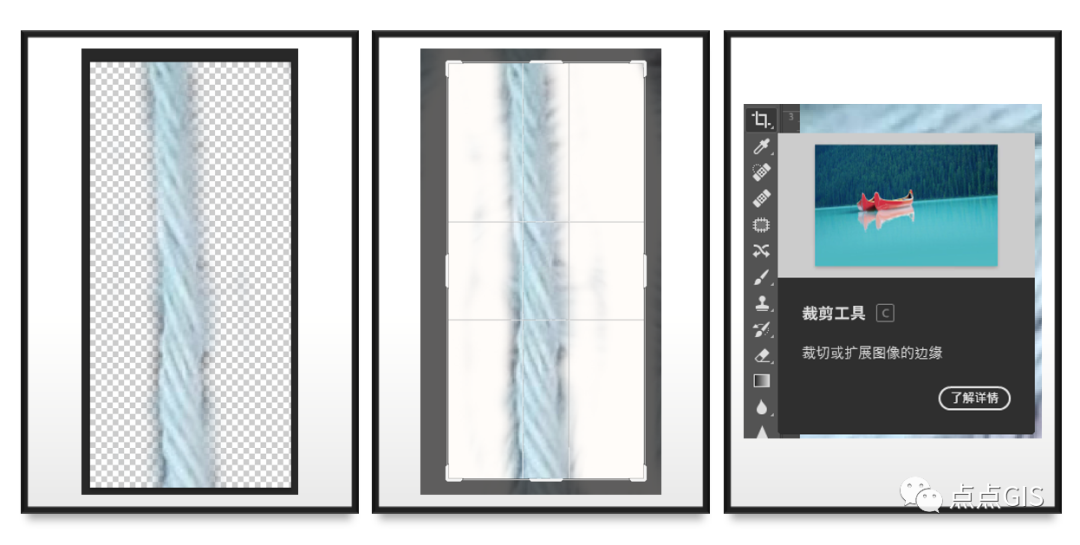
使用橡皮擦工具进行擦除操作

裁剪出所需要的区域

导出为具有透明背景的png格式

ArcGIS Pro样式制作
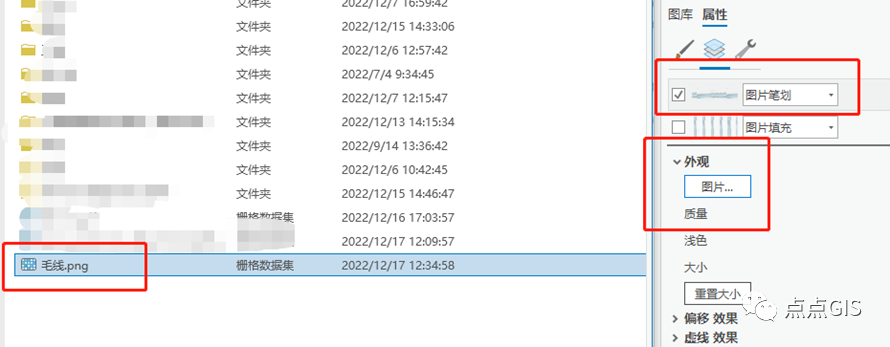
添加中国行政区划并更改符号系统样式,将其替换为图片填充

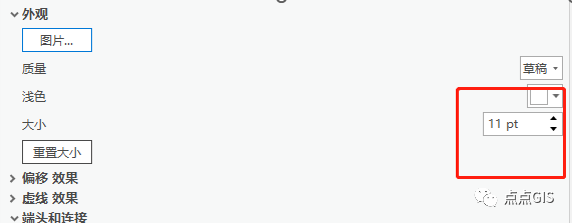
更改合适的大小并应用

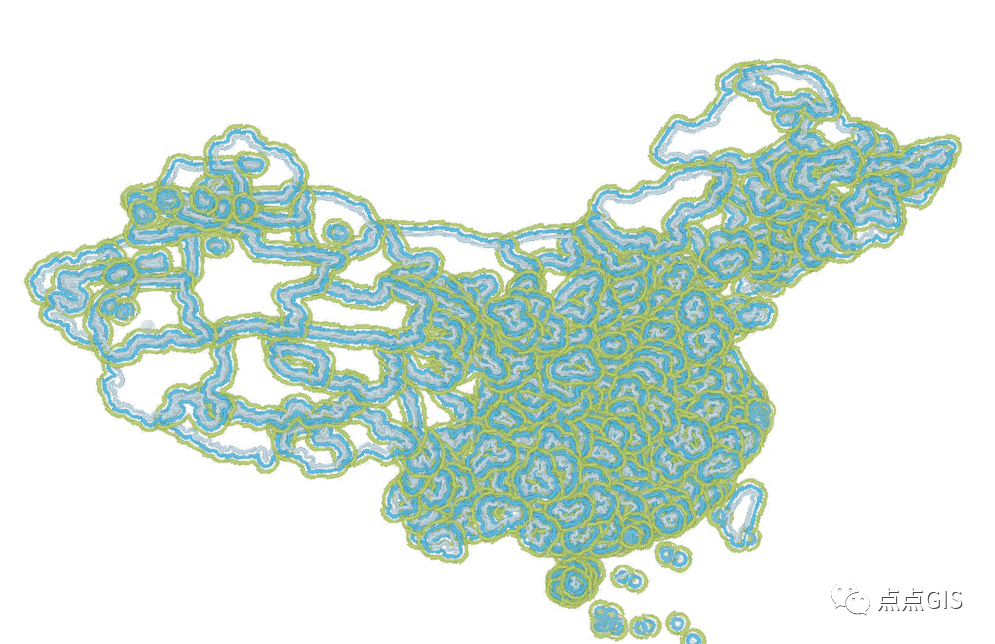
可视化结果如下

在这里可以更改毛线的颜色

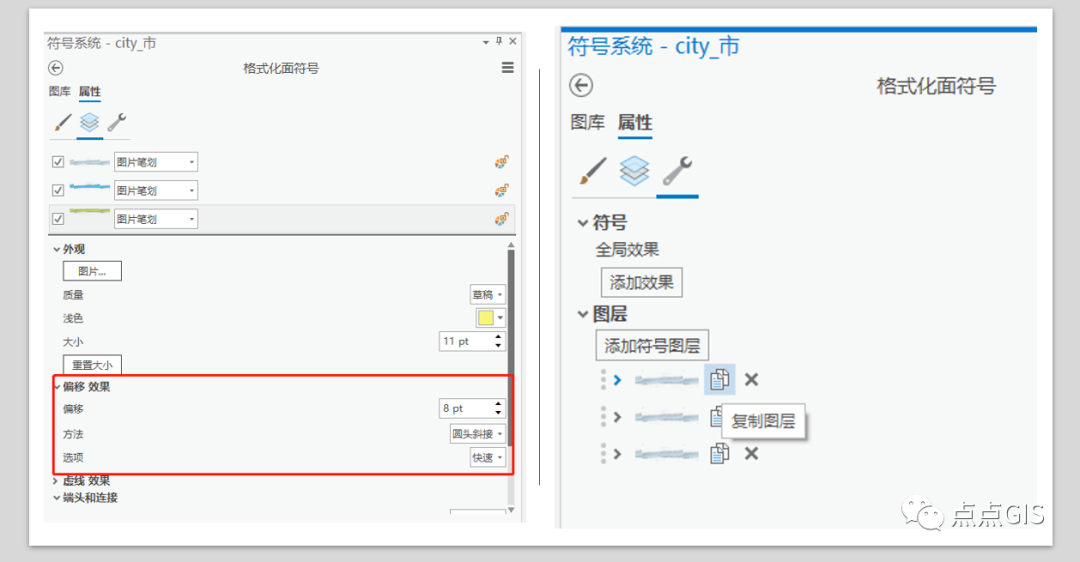
复制多个毛线图层,并添加偏移效果以及更改颜色

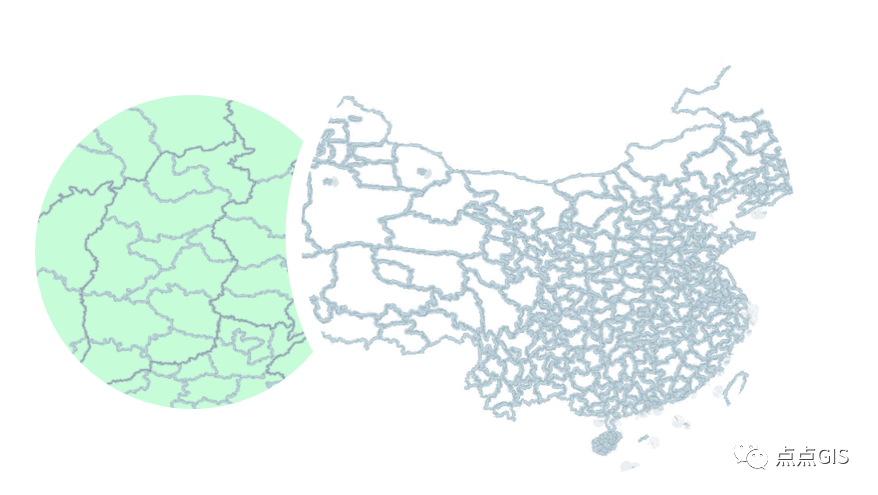
于是就得到了这样一张图

总之,发挥你的创意吧。