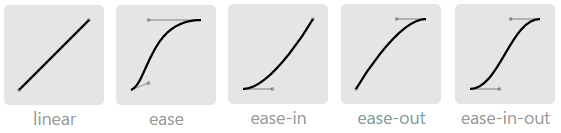
transition-timing-function过渡函数,有linear,ease,ease-in,ease-out,ease-in-out,cubic-bezier(n,n,n,n),steps。其实它们都是贝赛尔曲线。如下

看贝赛尔曲线就知道了,linear是匀速过渡,ease是先快再慢的节奏,ease-in是加速冲刺的节奏,ease-out是减速到停止的节奏,ease-in-out是先加速后减速的节奏。
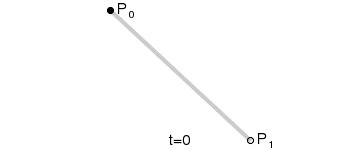
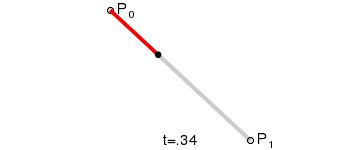
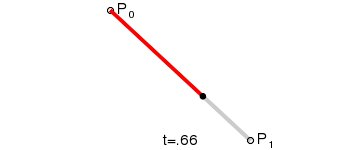
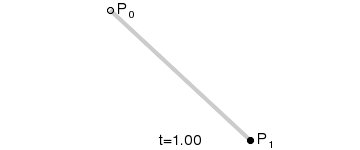
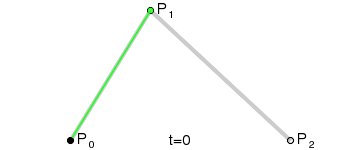
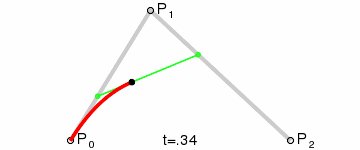
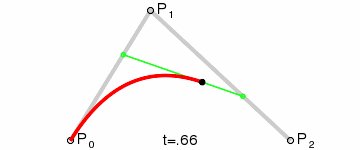
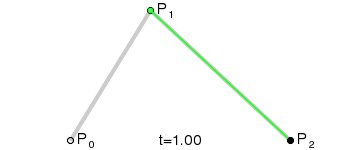
现在动画的精度越来越高,如果预定义好的这些函数满足不了你的需求,可以通过cubic-bezier(n,n,n,n)自定义平滑曲线。从上面的图形中观察到,贝塞尔曲线有4个点,左下为起始点P0坐标固定为(0,0),右上为终点P3坐标固定为(1,1),中间有两点P1和P2的坐标就是cubic-bezier(n,n,n,n)的参数。通过4条连起来的直线,生成平滑的曲线。一图胜千言:




如果要凭脑子空写出贝赛尔函数的代码,可能比较困难。好在不用你自己去计算,可以到工具网站(如贝赛尔立方)上自动生成想要效果的代码。你也可以在该站点上,体验一把linear,ease,ease-in,ease-out,ease-in-out间的差异。