
chart.gif
使用例子
代码语言:javascript
复制
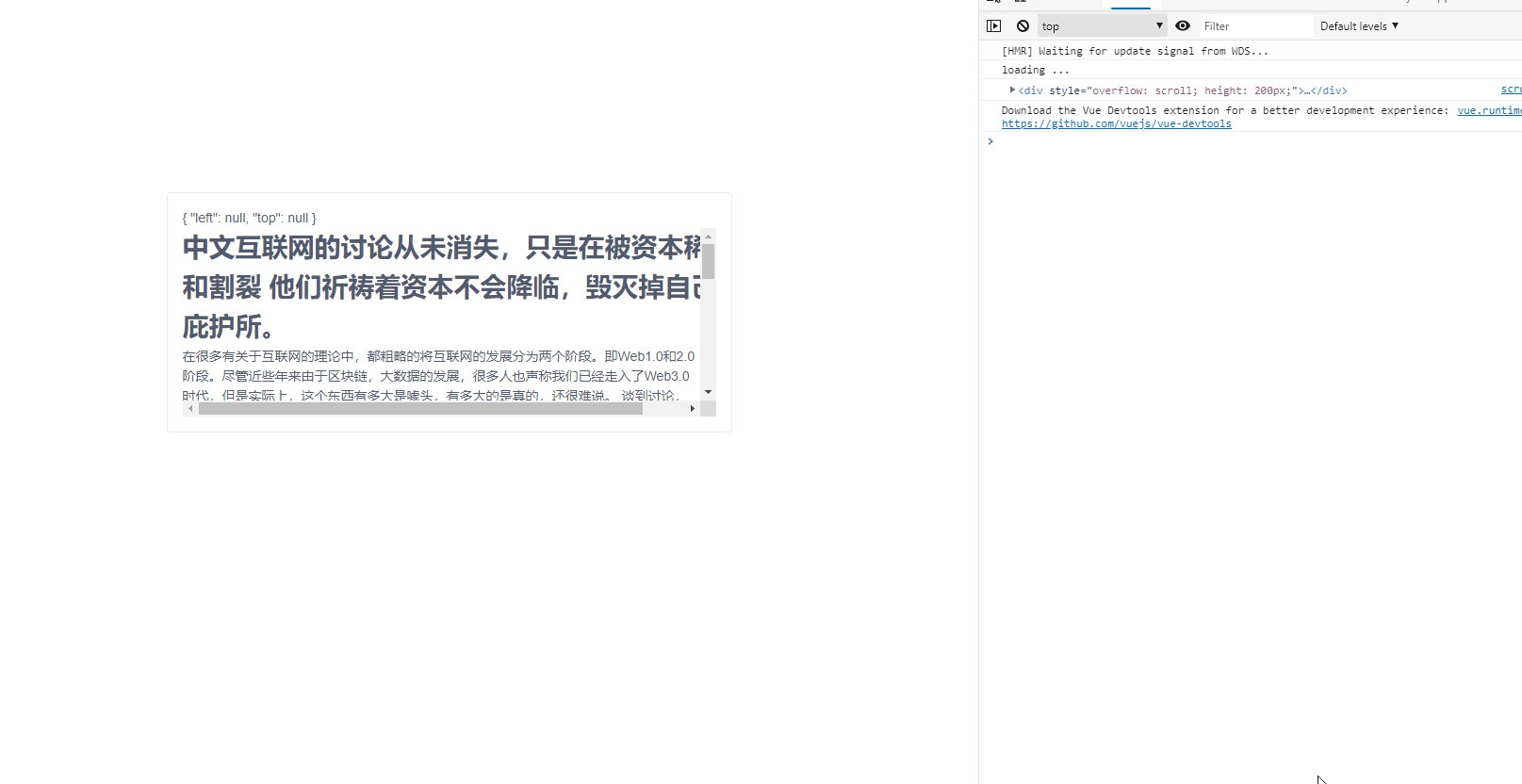
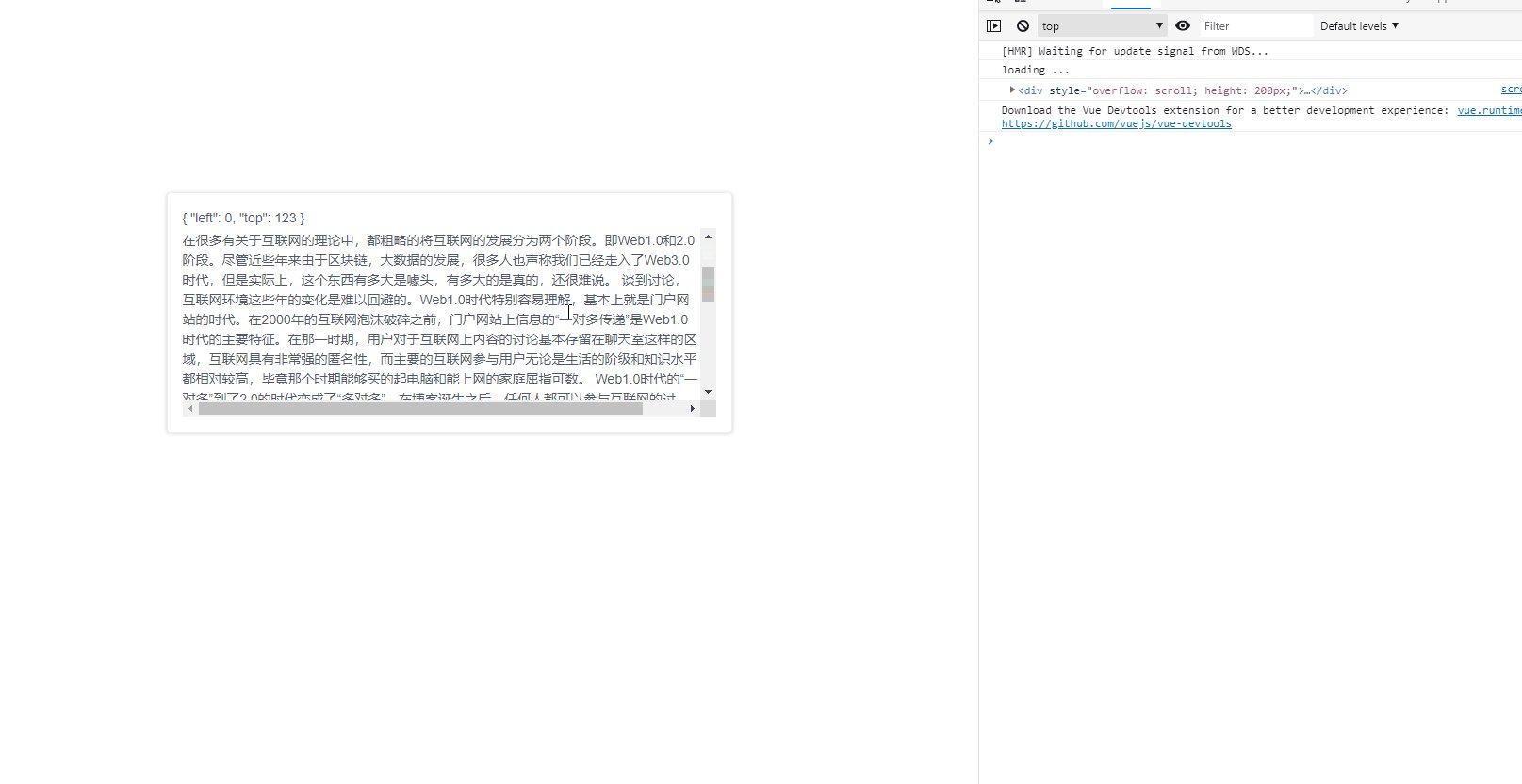
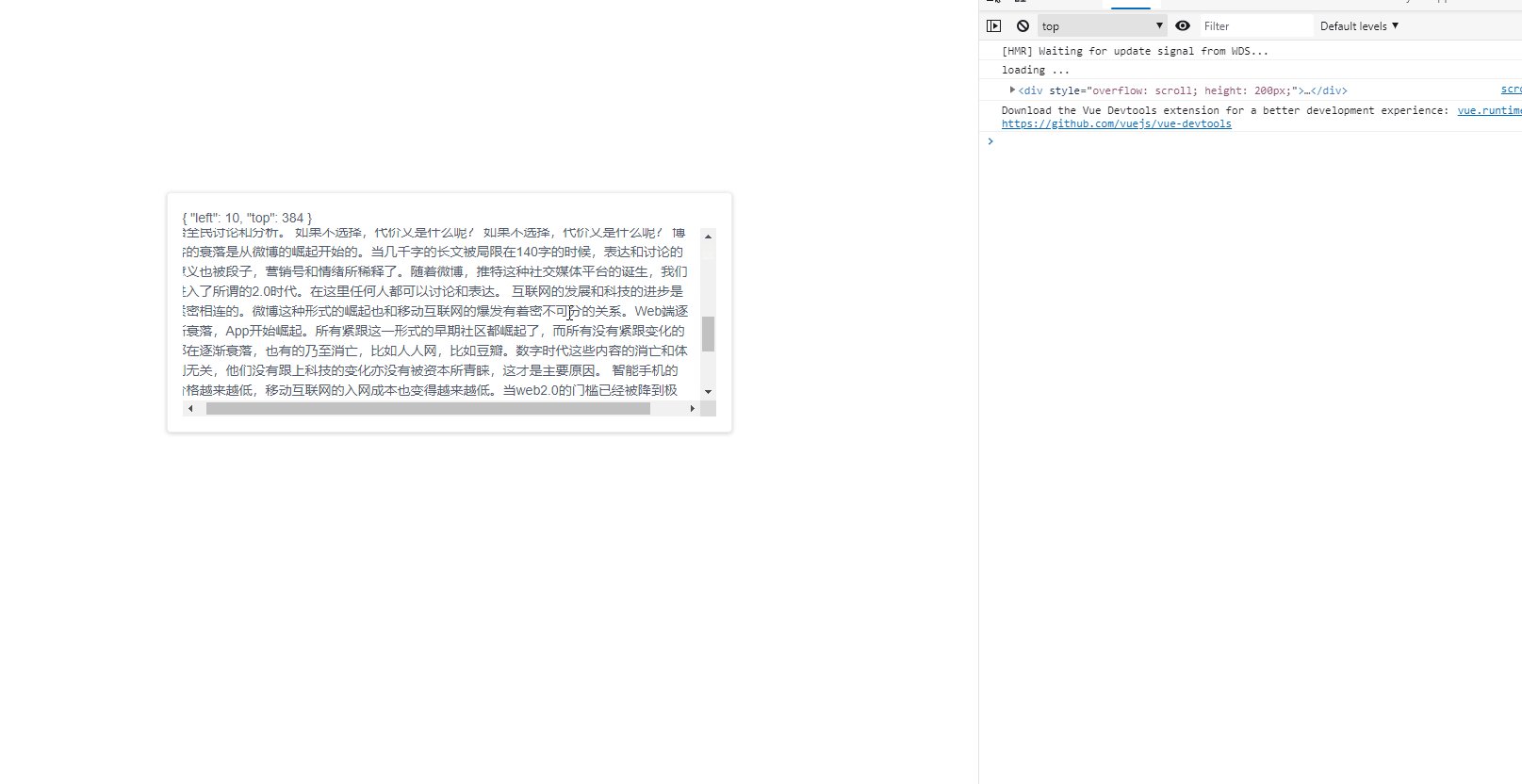
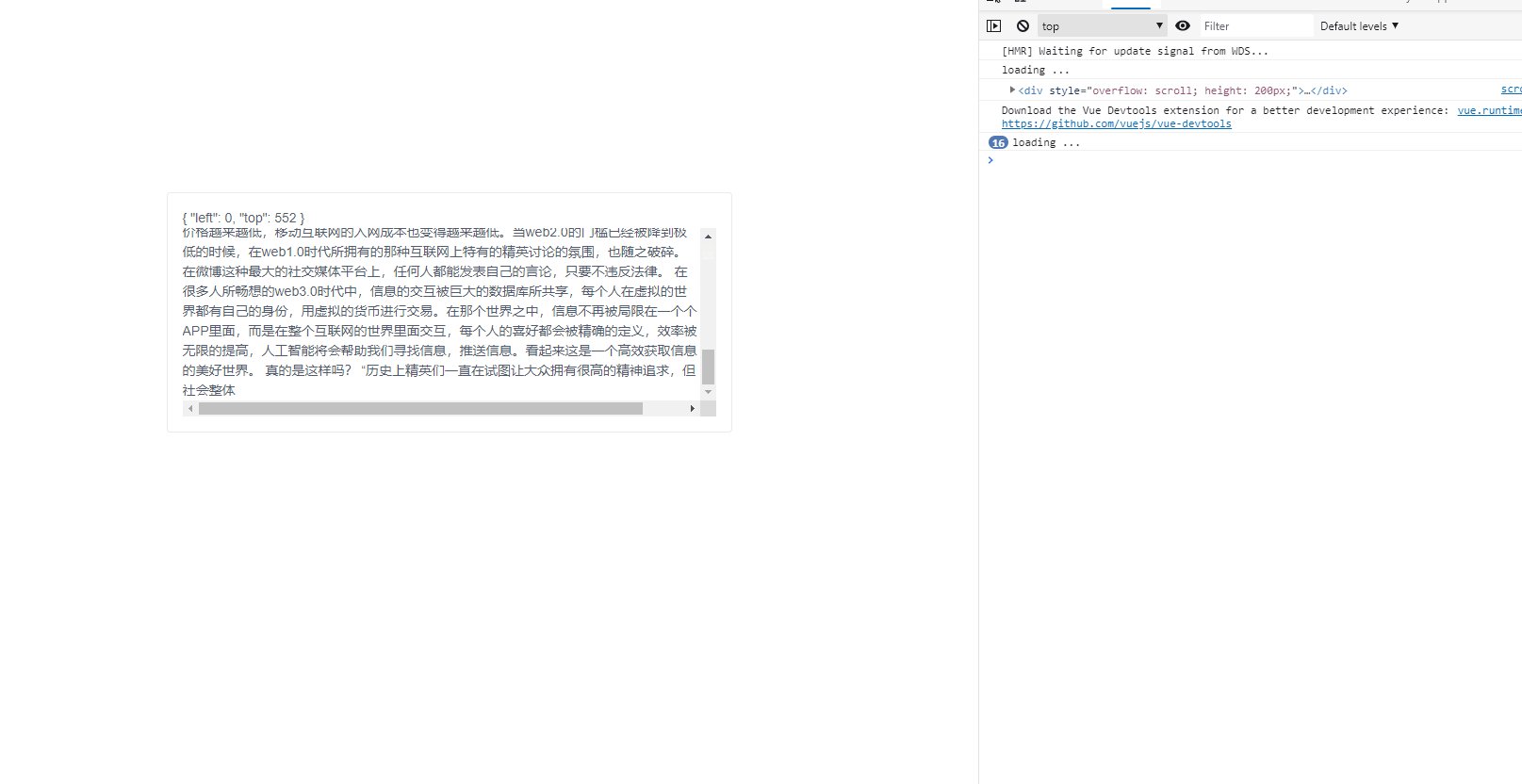
<template> <div class="home" ><Card style='margin: 20% auto; width: 600px' title='' > <p> {{ state }} </p> <div style='overflow: scroll; height: 200px' ref='element' > <h1 style="width: 600px"> 中文互联网的讨论从未消失,只是在被资本稀释和割裂 他们祈祷着资本不会降临,毁灭掉自己的庇护所。 </h1> <p> 在很多有关于互联网的理论中,都粗略的将互联网的发展分为两个阶段。即Web1.0和2.0阶段。尽管近些年来由于区块链,大数据的发展,很多人也声称我们已经走入了Web3.0时代,但是实际上,这个东西有多大是噱头,有多大的是真的,还很难说。 谈到讨论,互联网环境这些年的变化是难以回避的。Web1.0时代特别容易理解,基本上就是门户网站的时代。在2000年的互联网泡沫破碎之前,门户网站上信息的“一对多传递”是Web1.0时代的主要特征。在那一时期,用户对于互联网上内容的讨论基本存留在聊天室这样的区域,互联网具有非常强的匿名性,而主要的互联网参与用户无论是生活的阶级和知识水平都相对较高,毕竟那个时期能够买的起电脑和能上网的家庭屈指可数。 Web1.0时代的“一对多”到了2.0的时代变成了“多对多”。在博客诞生之后,任何人都可以参与互联网的讨论。2008年前后,中文互联网上曾经呈现出蓬勃的内容爆发。无论是韩寒等人的博客,还是当年明月这样的文字写手,都在那一时期创造了大量的优质的内容。你很难想象会有人认真的用几千字跟你讨论民主和自由的意义,更难以想象大量的人对于民主这个概念开始全民讨论和分析。 如果不选择,代价又是什么呢? 如果不选择,代价又是什么呢? 博客的衰落是从微博的崛起开始的。当几千字的长文被局限在140字的时候,表达和讨论的意义也被段子,营销号和情绪所稀释了。随着微博,推特这种社交媒体平台的诞生,我们进入了所谓的2.0时代。在这里任何人都可以讨论和表达。 互联网的发展和科技的进步是紧密相连的。微博这种形式的崛起也和移动互联网的爆发有着密不可分的关系。Web端逐渐衰落,App开始崛起。所有紧跟这一形式的早期社区都崛起了,而所有没有紧跟变化的都在逐渐衰落,也有的乃至消亡,比如人人网,比如豆瓣。数字时代这些内容的消亡和体制无关,他们没有跟上科技的变化亦没有被资本所青睐,这才是主要原因。 智能手机的价格越来越低,移动互联网的入网成本也变得越来越低。当web2.0的门槛已经被降到极低的时候,在web1.0时代所拥有的那种互联网上特有的精英讨论的氛围,也随之破碎。在微博这种最大的社交媒体平台上,任何人都能发表自己的言论,只要不违反法律。 在很多人所畅想的web3.0时代中,信息的交互被巨大的数据库所共享,每个人在虚拟的世界都有自己的身份,用虚拟的货币进行交易。在那个世界之中,信息不再被局限在一个个APP里面,而是在整个互联网的世界里面交互,每个人的喜好都会被精确的定义,效率被无限的提高,人工智能将会帮助我们寻找信息,推送信息。看起来这是一个高效获取信息的美好世界。 真的是这样吗? “历史上精英们一直在试图让大众拥有很高的精神追求,但社会整体 </p> </div> </Card></div>
</template><script>
import { computed, watch } from '@vue/composition-api'
import scrollHook from '@/hooks/scrollHook'export default {
setup(){
const [ state, element ] = scrollHook()
const scrollY = computed(() => state.value.top)
watch(() => scrollY.value, (val) => {
if(val < 500) return
console.log('loading ...')
} )return { element, state }}
}
</script>
实现
代码语言:javascript
复制
import { ref, watch, computed } from '@vue/composition-api'/**
- @param { dom ref } initDom 初始 dom
- @returns { [ state, element ] } state 数据对象 element dom挂载ref
- @example
- setup
- const [ state, element ] = scrollHook()
- const loadMore = () => {....}
- const scrollY = computed(() => state.value.top)
- watch(() => scrollY.value, (val) => {
- if(val < 500) return
- loadMore()
- }
- 模板
- <div class='contaier' ref='element' >
- ....
- </div>
*/
export default function scrollHook(initDom={}){const element = ref(null) const state = ref({ left: NaN, top: NaN, }) const targetElement = computed(() => initDom.value || element.value) function updatePositon(target){ if(target === document){ target = document.scrollingElement if(!target) return; } state.value = { left: target.scrollLeft, top: target.scrollTop } } function listener(event){ if(!event.target) return updatePositon(event.target) } watch(() => targetElement.value, (val, oldVal) => { if(oldVal){ oldVal.removeEventListener('scroll', listener) } if(val){ console.log(val) val.addEventListener('scroll', listener) } }) return [ state, element ]
}