学习方法论
一万小时法则
「人们眼中的天才之所以卓越非凡,并非天资超人一等,而是付出了持续不断的努力。一万小时的锤炼是任何人从平凡变成世界级大师的必要条件。」
一万小时法则(10000-hour rule) 是作家格拉德威尔在《异类》一书中指出的经验法则,是对「如何精通」这个模糊问题的一种系统性的量化尝试。
(有人把 10000-hour rule 翻译成一万小时定律,这种翻译绝对是错误的,定律(law) 是对客观事实的确定性表达,很显然一万小时法则并不符合该定义)
自从格拉威尔提出一万小时法则以后,该理论很快获得了很多拥趸,逐渐在世界范围内流行起来,并最终成为成功学领域解释各种成功案例背后原理的金科玉律。
一万小时法则获得认可和追捧的原因在于,它提出了一种符合普通人直觉的**量化成功模式,**即长达一万小时的练习时长,只有异于常人的刻苦训练才能成就卓越非凡的天才。
就像其他经验理论一样,一万小时法则其实并不完备,它无法解释很多天才,比如拉努玛金的惊人成就,而在近年的很多研究也说明,大量练习能推动入门者变得熟练,但是达到卓越水平,努力的作用是有限的,需要天赋和运气等其他环境的共同作用。
尽管如此,但是相比天赋和家庭等不可控因素,只有努力程度和学习方式是我们自己可以选择的。
学习成本曲线
前述部分可以简化为一个结论:
💡 针对一项技能,学习者的等级越低,努力练习所起到的作用越大
以考试为例,普通学生拿到一门课的及格分和拿到满分所付出的时间精力和学习成本相差极大,拿到及格分也许只要努力学习几周,但是拿到满分可能需要数月的刻苦练习:
考试场景的学习成本
时间 | 50小时 | 300小时 | 1000小时 |
|---|---|---|---|
考试成绩 | 60 | 80 | 100 |
而在工作中,对于特定技能(设计,编程,语言)的精通则要花更多时间:
工作场景的学习成本
时间 | 100小时 | 1000小时 | 10000小时 |
|---|---|---|---|
考试成绩 | 60 | 80 | 100 |
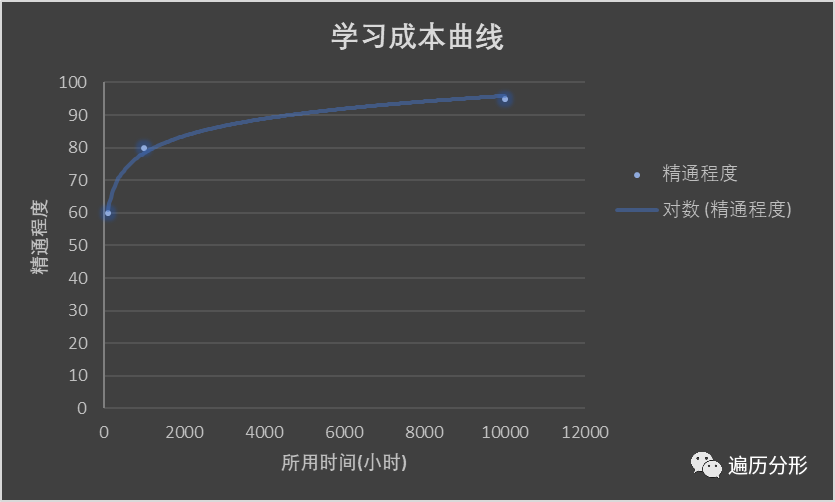
结合上述观察,我们可以提出学习成本曲线的概念,并绘制成如下图形:

Untitled
我们可以看出,在学习时间和精通程度的单变量关系中,学习时间和精通程度呈现对数关系:
💡 随着时间的不断增加,练习对精通程度的作用也在不断衰减。换言之,随着精通程度的提升,学习的成本也在不断增加。
如何学习
学习成本曲线从本质上揭示了专业知识易学难精的基本事实,但是,了解学习成本曲线对我们的学习会有何帮助呢?
我们已经知道,除了学习时间之外,还有其他多个因素会影响我们的学习效果:
- 学习者本身的天赋
- 学习者所处的环境(家庭环境,学习环境,工作环境)
- 学习者所采用的学习方法
对于个体来说,学习方法和学习时间在上述因素中是可控性最强的。
✅ 适合的学习方法将有效提高学习者的学习效率,节省学习时间✅ 更长的学习时间将提高学习者的精通程度
Connnecting all the dots
You can’t connect the dots looking forward; you can only connect them looking backwards. So you have to trust that the dots will somehow connect in your future.
你无法预先将点连成线(事先作出完美的规划),你只能依靠后见之智(事后的分析总结)。所以你必须相信,这些点(你所做的每件事),将会在未来某天,连接成线。
连点成线是乔布斯的人生哲学,也是每个学习者应该认真考虑的伟大的学习方法。
而连点成线的最好实践就是利用互联网持续进行学习:
互联网连接了世界上几乎每个人和他们所拥有的知识,通过连接和分享,每一个学习者也几乎拥有了互联网所存储的无限知识。
我们在学习过程中遇到的绝大多数问题,世界上的某个地方也一定有人遇到过,而他们有很大概率把他们的问题和解决方案放到了网上;
如果没有找到这个问题,直接在互联网上提问(比如知乎, stackoverflow),也许某位专家正好可以解答你的困惑。
了解这个事实将深入改变我们对学习的基本认识。
而我也将以我的前端学习经历作为案例,探索一种基于互联网快速学习的系统性学习方案。
前端学习
为什么学前端
作为一个产品经理,相关领域的编程知识是技能组合中非常重要,也非常有竞争力的部分。
此前作为 B 端产品经理,我学习了数据库和网络接口的相关知识,也学习了 python 和相关的数据科学库,还尝试写了一个爬虫项目,这些编程知识帮助我更好地理解互联网产品的实现过程,也为我和开发同事高效沟通搭建了良好的桥梁。
我现在的工作更接近用户端,所以相应地,需要学习前端开发知识来提升我作为用户产品经理的专业性。
另一方面,作为科技从业者,在亲眼见证了快速发展的前端技术所能创造的优美的视觉界面和交互体验之后,躬身入局参与其中的想法就越来越强烈。
我和朋友做了一个知识管理工具叫做 tagly,这个项目凝结了我的很多心血和愿景,但是因为很多原因陷入停滞,我希望这个项目能重新运转起来。我一直觉得,tagly将是个很好的产品,让 tagly 成长起来,这是我所担负的使命。
所以,这就是我学习前端的理由。
学习路线图
学习路线图(roadmap)是某个技能所包含的子技能,以及技能之间的依赖关系,就像游戏中的技能树一样,为学习者提供了相当完善的学习引导和进阶过程。
以 frontend + roadmap 作为关键词搜索,可以获得很多相关网站,以下两个网站提供了非常详细的路线图信息,非常适合作为参考:
Web Skills

Frontend Developer Roadmap: Learn to become a modern frontend developer
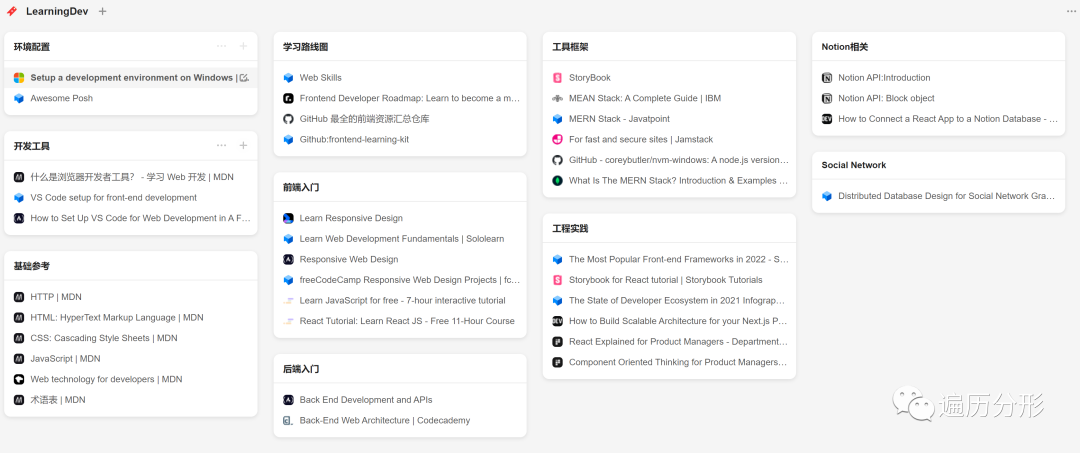
与此同时,基于 tagly,我将收集的学习资源进行整理,搭建了专属于自己的学习路线图

相关资源
上述路线图已经包含了前端学习的各种网站,课程和其他资源,在这里我列举适合新手入门学习前端的几个经典课程:
Learn HTML | Sololearn
Learn CSS | Sololearn
Learn Web Development Fundamentals | Sololearn
freeCodeCamp.org
学习体验
sololearn 学习体验
sololearn 提供了多种语言和前后端的免费入门课程,系统性地讲解了各种语言的基础知识,并提供了简单测验帮助学习者检验理解程度

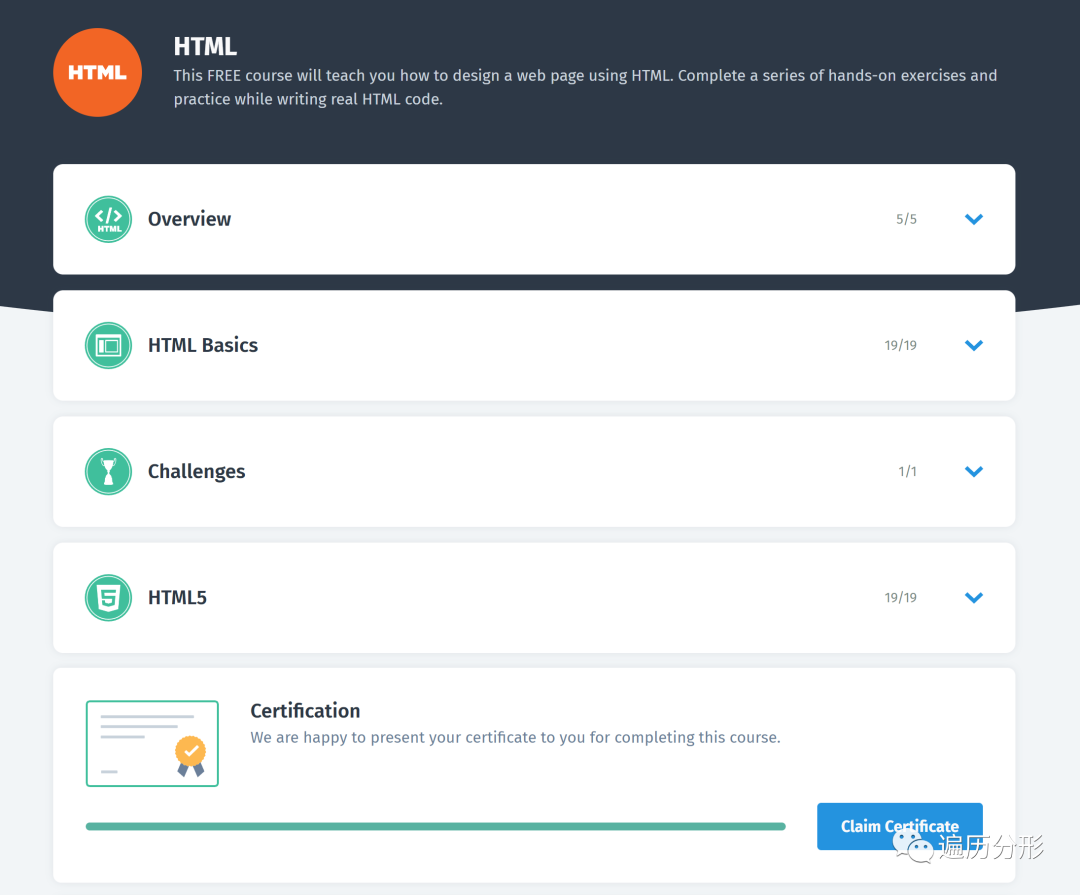
sololearn的html课程大纲

sololearn的课程内容,页面视觉效果很好

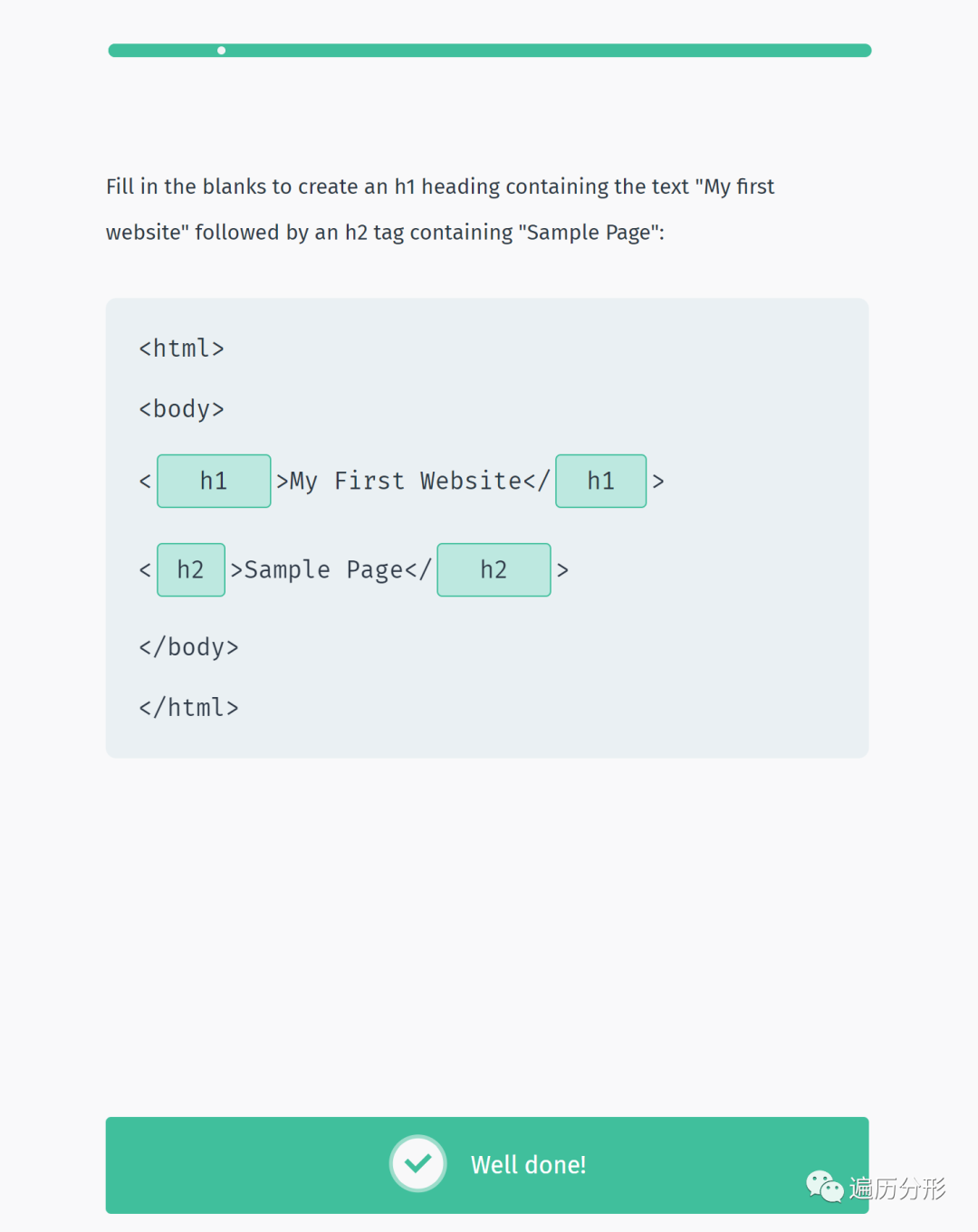
关于html标签的填空测试题

完成学习后,还提供了学习证书
总体来说,sololearn非常适合学习者入门,掌握编程所需要的基础信息,但是距离真正进入开发还远远不够。
freeCodeCamp 学习过程
freeCodeCamp 也提供了完善的前后端学习课程,不同于sololearn的测验模式,freeCodeCamp以实际编程为教学模式,要求学习者自己写下每一行代码。

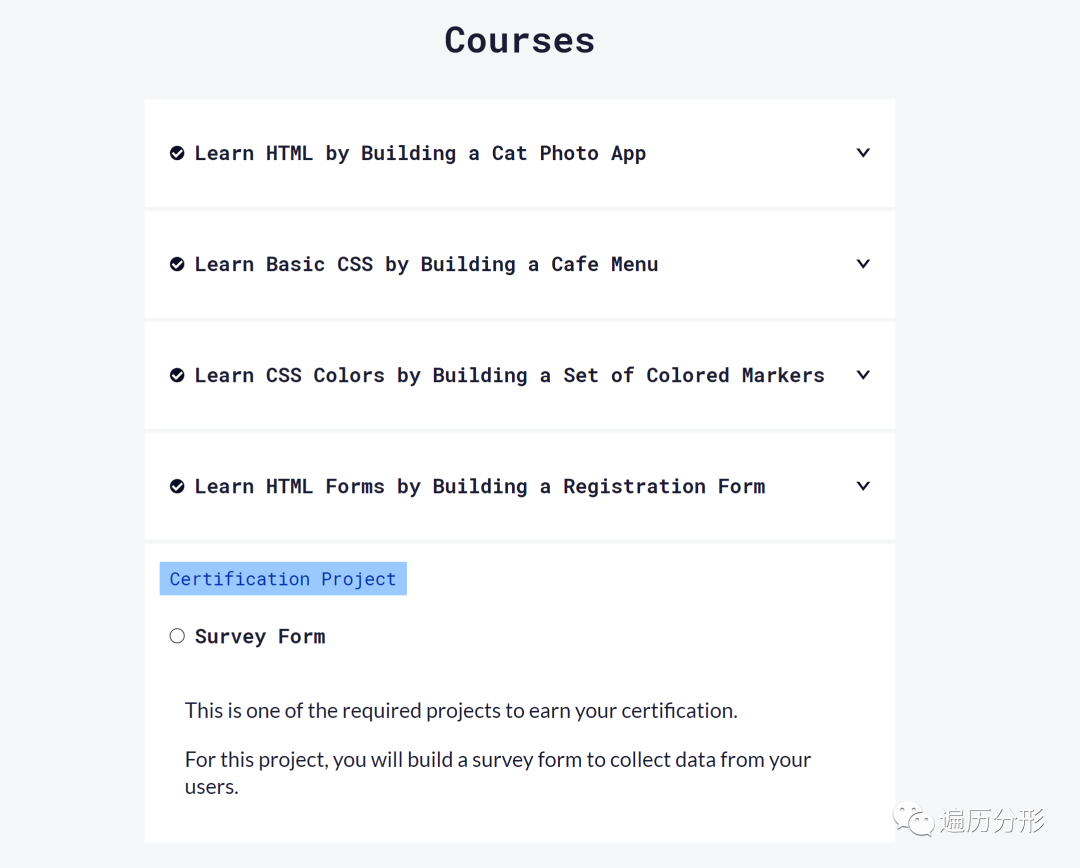
fcc的《响应式网页设计》前端学习课程大纲

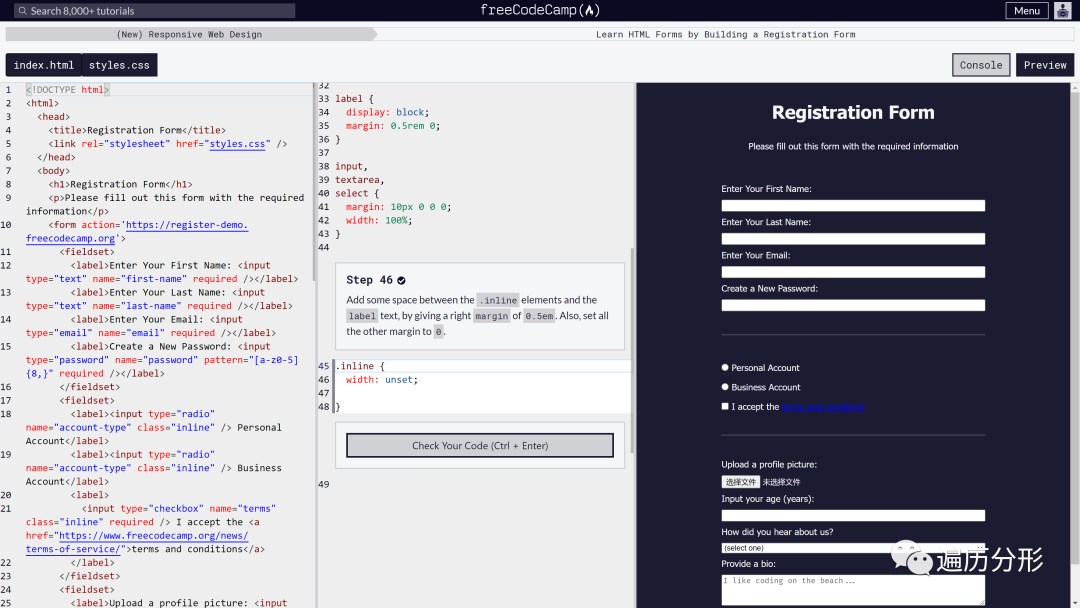
具体的课程学习界面,需要学习者亲自写下每行代码
freeCodeCamp 的代码学习有点像初高中刷题,学习者需要写下无数行代码,在这个不断练习的过程中,html 标签和 css 样式属性不再是抽象的字符,而是每一次敲击键盘所看到的网页样式。
个人的学习体验是,sololearn 重讲解而 freeCodeCamp 重练习,两者正好互补,所以推荐的学习顺序是:
- sololearn 的 html 课程
- sololearn 的 css 课程
- sololearn的 网页开发基础课程
- fcc的 响应式网页设计课程
经验分享
最后,分享一下目前为止学习前端过程的一些想法,希望能对各位学习者有帮助:
💡 尽量基于英文源进行学习💡 善用 google,善用 github💡 Get your hands dirty! 尽可能快写下你的第一行代码💡 不要花太多时间在配置环境和开发工具上
我的前端学习过程才刚刚开始,在接下来的过程中,我也会总结和整理相关经验,和大家一起分享和讨论。
点击查看原文获得更好的视觉效果