简介
前面我们已经对xaringan进行详细的入门介绍:R沟通|用xaringan包制作幻灯片,并且做了一个小小的拓展:R沟通|设置xaringan主题。今天介绍下另一个与xaringan幻灯片息息有关的包:xaringanExtra[1]。
这个包涵盖了很多写轮眼的拓展功能,具体如下所示:
- 并列方式展示演示文稿 ⭐️
- 在线编辑演示文稿 ⭐️
- 分享幻灯片样式
- 通过广播向观众实时播放幻灯片
- 在演示幻灯片上进行涂鸦 ⭐️
- 幻灯片切换时有声音提示 ⭐️
- 加入幻灯片切换动画 ⭐️
- 将选项卡面板加入幻灯片中 ⭐️
- 给幻灯片添加全局logo ⭐️
- 添加搜索框
- 使用Tachyons CSS实用程序工具包
- 添加网络摄像头进行实时视频 ⭐️
- 使用剪贴板添加一键式代码复制
- 从幻灯片开始就播放GIF
- 调整幻灯片的大小以填充浏览器窗口 ⭐️
- 添加额外的CSS样式
在此,小编不会对所有的拓展功能都介绍一遍。主要对一些平常我使用比较多的功能进行介绍(上面标 ⭐️的)。如果大家对其他没提到的功能感兴趣的话。可以看官方的网站[2]。
入门教程
安装
你可以从GitHub安装当前版本的xaringanExtra。
# install.packages("devtools")
devtools::install_github("gadenbuie/xaringanExtra")
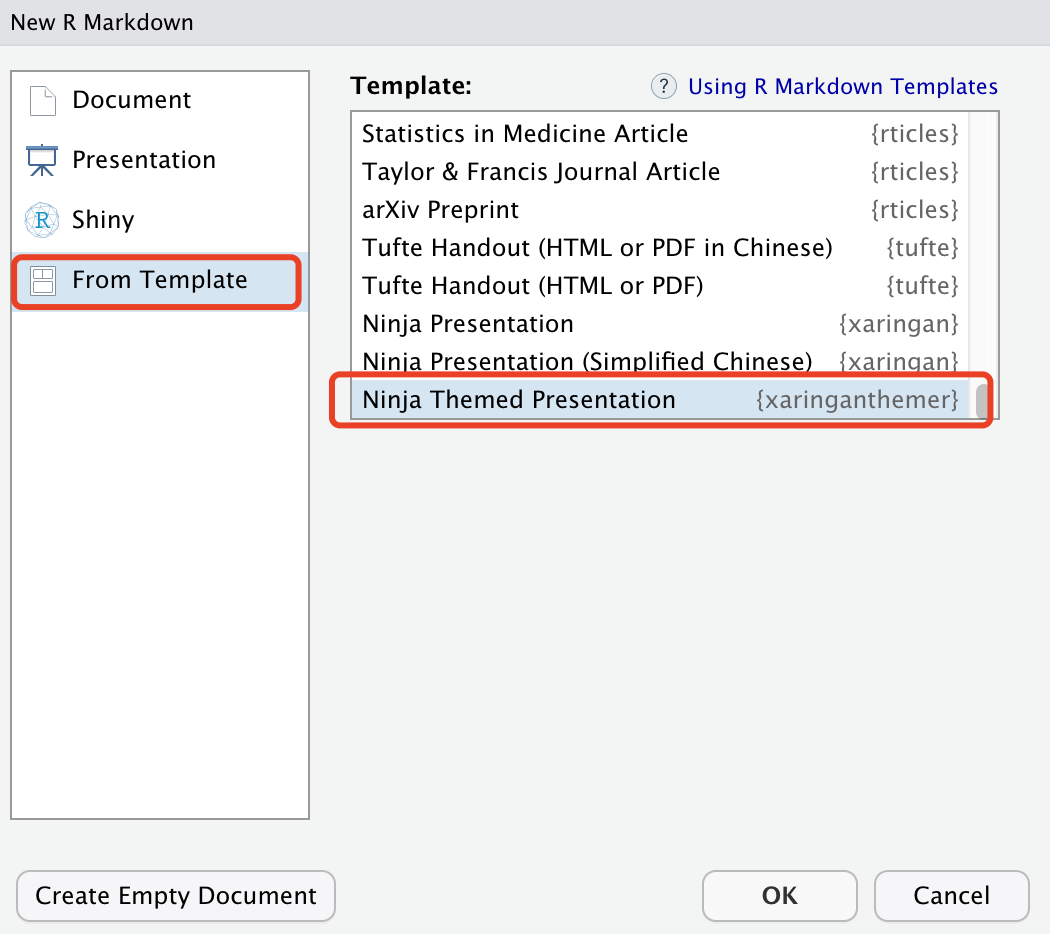
这时包已经安装好,我们先创建一个xaringan模板,具体操作可见:R沟通|用xaringan包制作幻灯片。而我这里是直接使用xaringanthemer创建模板了,具体操作界面如下(记得先安装!见:R沟通|设置xaringan主题):

如果你第一次看我的教程或者是个R小白的话,可以看看我往期的一些教程。尤其想做写轮眼幻灯片的话,前两期是必须先学会的,不然直接看这篇推文会比较懵。当然对应推文的视频也会陆续更新在我的b站[
庄闪闪]。
1. 并列方式展示演示文稿
使用方法:将以下代码块添加到幻灯片R Markdown文件中,之后,对该rmd文件进行重新渲染。
```{r xaringan-tile-view, echo=FALSE}
xaringanExtra::use_tile_view()
```
位置随意,建议放在yaml的后面吧。
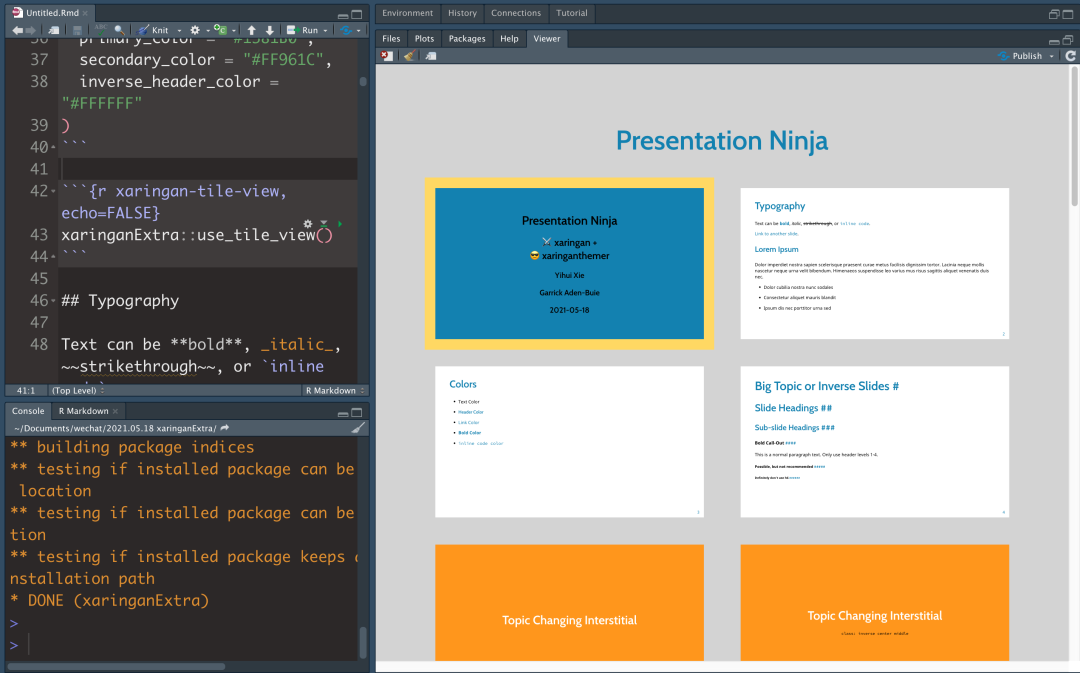
渲染后,在演示的界面中(默认 Rstudio 的右下角跳出)按O键(Overview的第一个字母)即可得到以下界面。再按O键即可回到默认形式。

该功能类似 ppt 中的幻灯片浏览模式。黄色的框表示你当前所在的位置,你可以通过鼠标直接切换到你想要的位置。这个功能非常方便实用,而且操作简单,只要加入前面的代码就可以了。
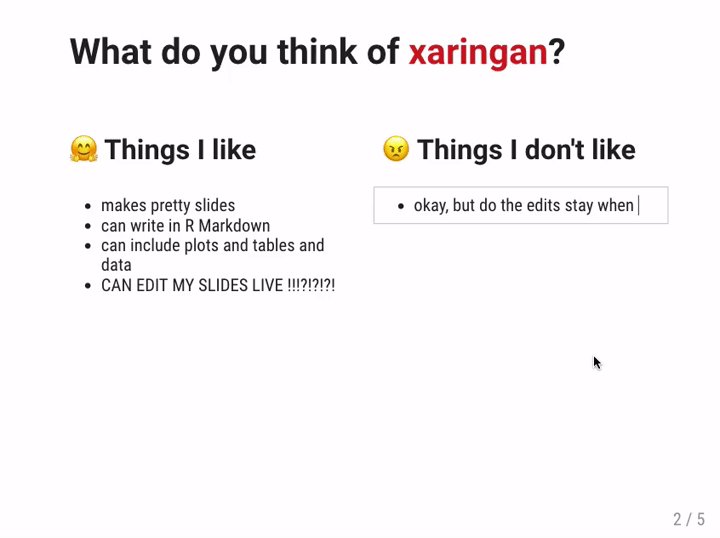
2. 在线编辑演示文稿
这个功能无敌!你可以在放映的幻灯片上直接书写内容,实时更新。主要是使用.can-edit [...]实现。
使用方法:你只需将下面代码加入你创建的rmd文档中:
```{r xaringan-editable, echo=FALSE}
xaringanExtra::use_editable(expires = 1)
```
使用.can-edit[]使幻灯片组件可编辑。
## .can-edit[You can edit this slide title]
每当将幻灯片重新加载到浏览器中时,.can-edit类的可编辑字段将被重置。如果要存储已编辑并使它们在浏览器会话之间持久存在,请为每个可编辑字段提供一个.key- <NAME>类。例如:
## .can-edit.key-firstSlideTitle[Change this title and then reload the page]
对于更复杂的HTML元素,最好仅使一部分文本可编辑,例如
Hello, .can-edit[world], and welcome to my talk!
或者使用占位符文本。
## A few of my favorite things
.can-edit.key-likes[
- thing one
thing two
]
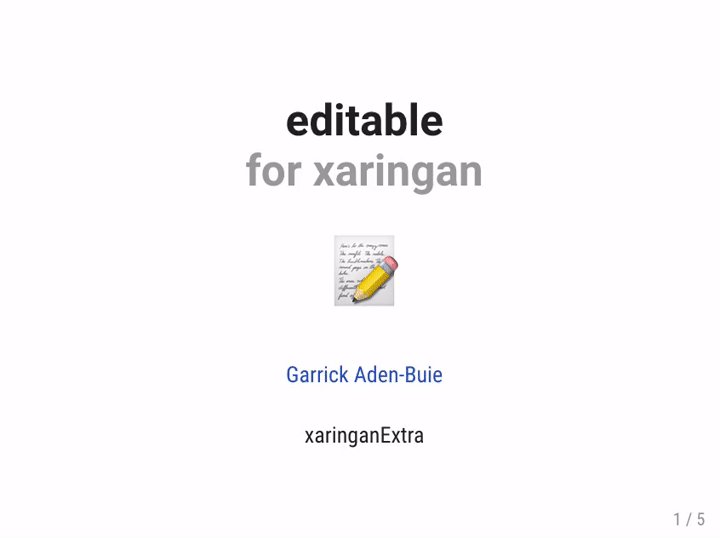
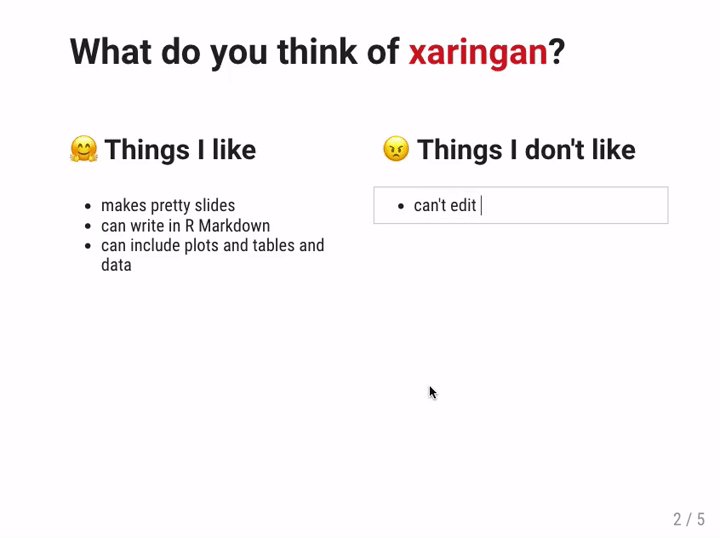
这里给出官方的演示gif:

在教学的时候非常合适,可以增加与学生,观众的互动。PPT都没这功能(可能小编不大懂ppt)。
3. 在演示幻灯片上进行涂鸦
使用方法:只需在rmd文件中加入下面代码,重新编译即可得到这个效果。
```{r xaringan-scribble, echo=FALSE}
xaringanExtra::use_scribble()</code></pre></div></div><p>单击铅笔图标或按<code>S</code>键进行绘图。按<code>S</code>或启动绘图模式切换涂鸦工具箱。你也可以使用橡皮擦来删除线条或单击“清除(trash)”按钮清除当前幻灯片上的所有涂鸦。</p><blockquote><p><strong>注意</strong>,当你更改幻灯片时,图纸将保持在每张幻灯片上。在绘图模式下不能更改幻灯片。事实上,你可以使用<code>←</code>和<code>→</code>键来撤消或重做您的图纸。</p></blockquote><p>如果想将幻灯片与涂鸦一起保存,最好的方法是从浏览器中打印演示文稿。下面给出相应的gif操作:</p><h4 id="7qe13" name="4.-%E5%B9%BB%E7%81%AF%E7%89%87%E5%88%87%E6%8D%A2%E6%97%B6%E6%9C%89%E5%A3%B0%E9%9F%B3%E6%8F%90%E7%A4%BA"><strong>4. 幻灯片切换时有声音提示</strong></h4><p><strong>使用方法</strong>:只需在rmd文件中加入下面代码,重新编译即可得到这个效果。</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">```{r xaringan-slide-tone, echo=FALSE} xaringanExtra::use_slide_tone()
下面给出相应的gif操作(给不出来!gif给不了声音,看我b站视频演示吧)
5. 加入幻灯片切换动画
使用方法:在rmd文件中加入下面代码
```{r xaringan-animate-css, echo=FALSE}
xaringanExtra::use_animate_css()</code></pre></div></div><p>然后将<code>animated</code>类和所需动画添加到对应的幻灯片中。下面给出一个代码的例子:</p><blockquote><p>注意:退出动画只应用于退出时的幻灯片。</p></blockquote><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">--- class: animated slideInRight fadeOutLeft ## This slide... - slides in from the right - and fades out to the left on exit </code></pre></div></div><p>这时,该张幻灯片将从右边滑入。如果你想使所有幻灯片使用同一个转化形式,可以使用:<code>use_animate_all()</code>。</p><p>这时候的代码如下(建议加到正文前部)</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">```{r xaringan-animate-all, echo=FALSE} xaringanExtra::use_animate_all("slide_left")
下面给出所有幻灯片向左切换的gif:
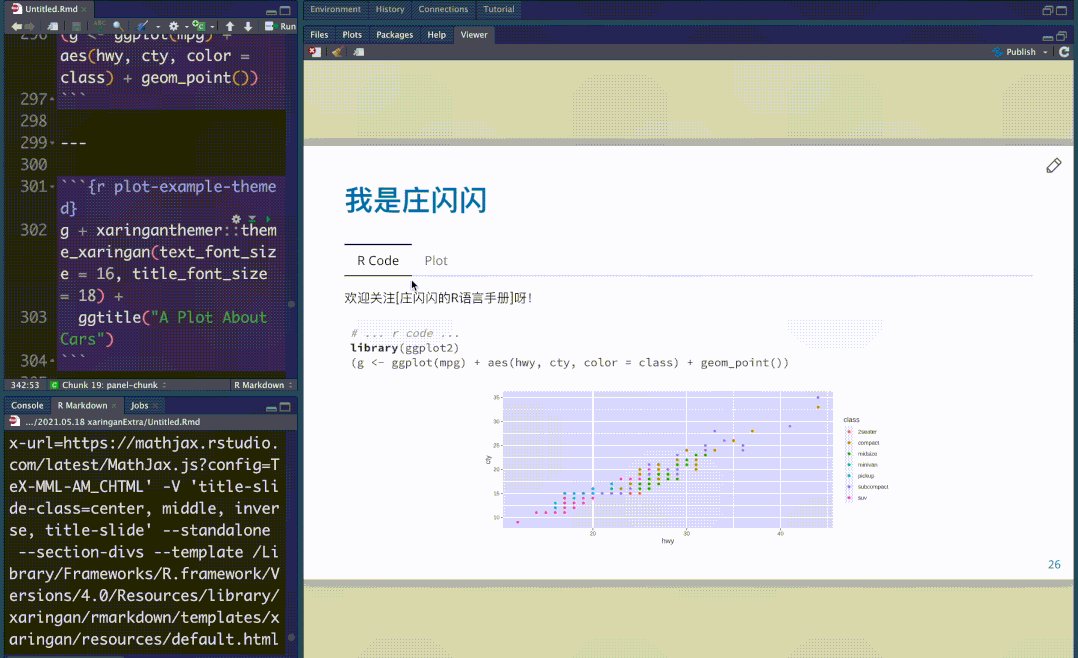
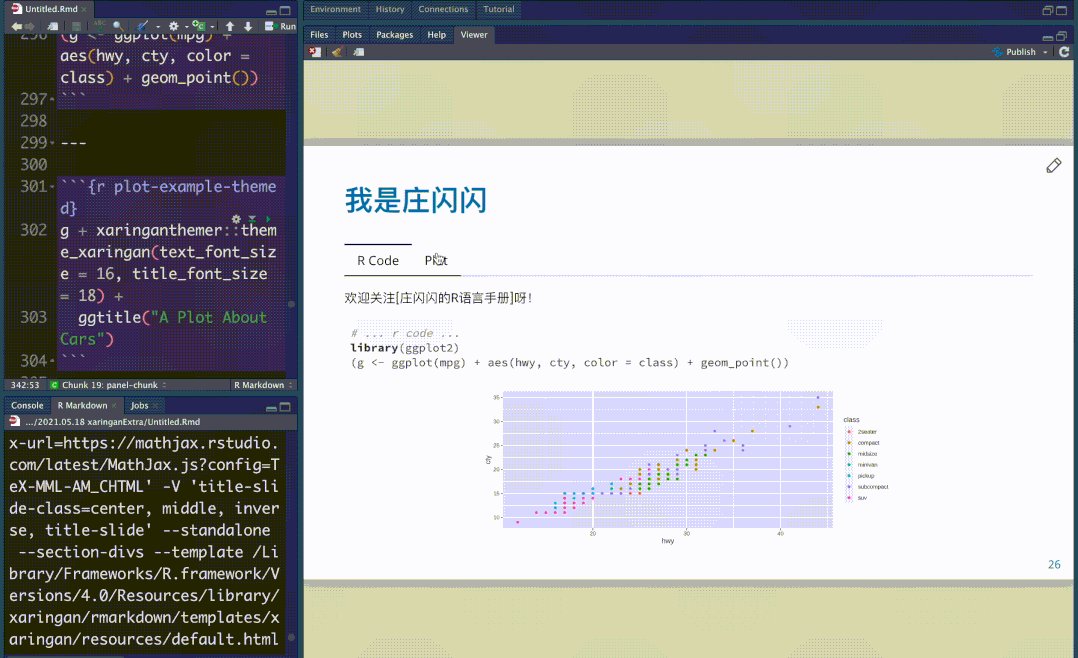
6. 将选项卡面板加入幻灯片中
使用方法:在rmd文件中加入下面代码
```{r xaringan-panelset, echo=FALSE}
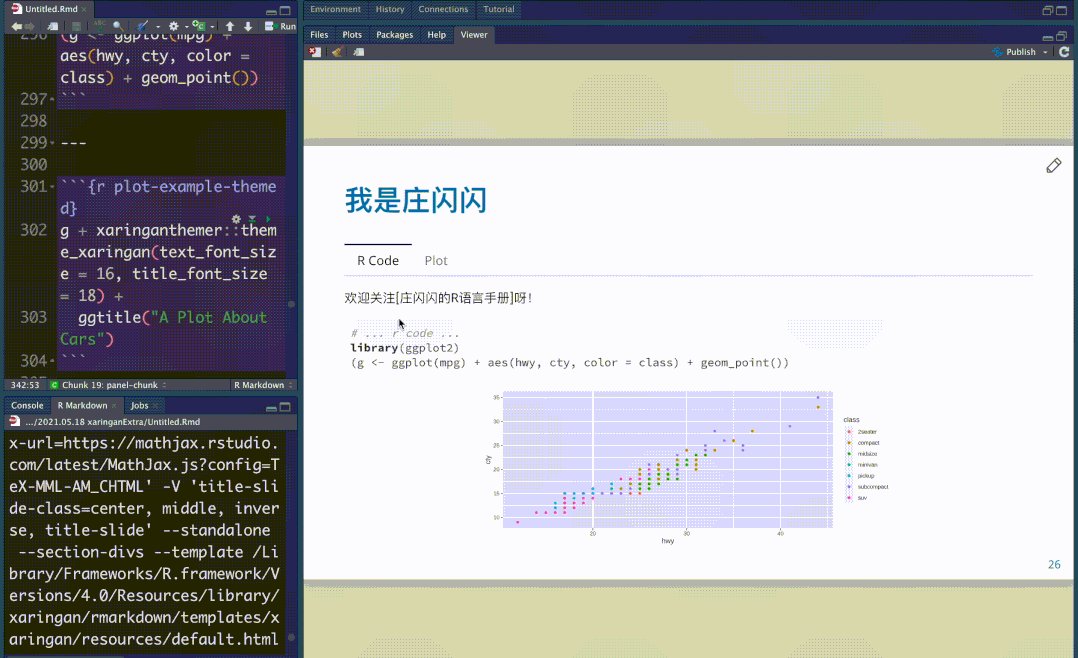
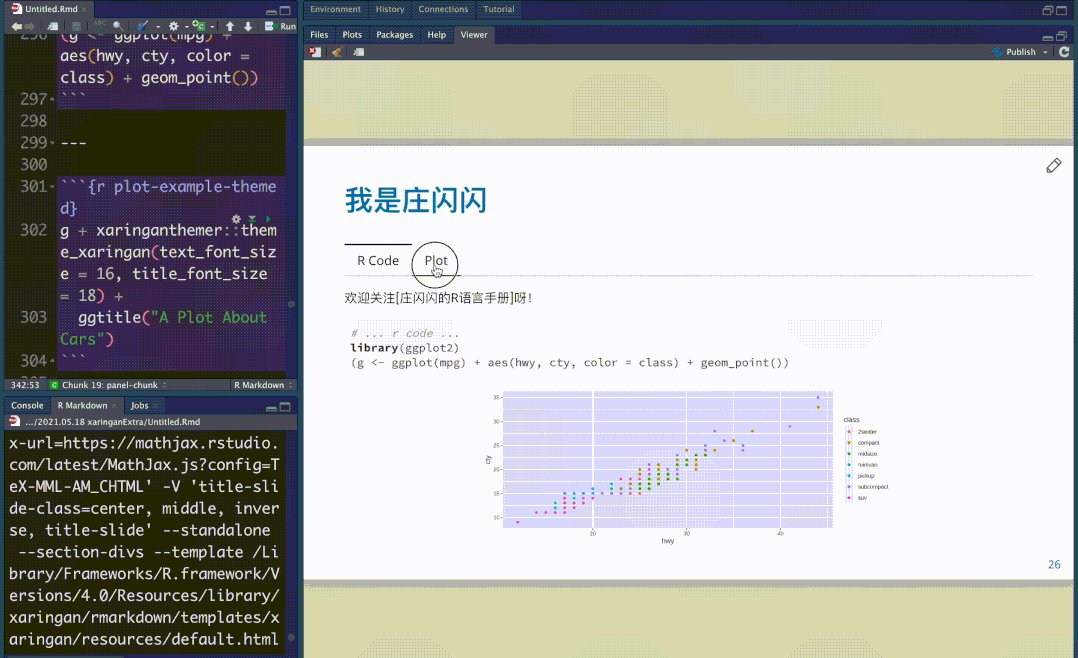
xaringanExtra::use_panelset()</code></pre></div></div><p>然后,创建一个包含若干个<code>.panel[]</code>的<code>.panelset [...]</code>。每个<code>.panel []</code>应该具有<code>.panel-name []</code>和想写的内容,例如:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">.panel[.panel-name[NAME] ...content... ] </code></pre></div></div><p>下面是演示幻灯片中使用的例子。</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">--- ## 我是庄闪闪 .panelset[ .panel[.panel-name[R Code] 欢迎关注[庄闪闪的R语言手册]呀! ```{r panel-chunk,fig.align='center',out.width="60%"} # ... r code ... library(ggplot2) (g <- ggplot(mpg) + aes(hwy, cty, color = class) + geom_point())]
.panel[.panel-name[Plot]
<center><img src="https://octodex.github.com/images/labtocat.png" height="300" /></center>
]
]
具体的gif如下:

面板
要定制面板的外观,可以使用直接在幻灯片的R块中调用style_panelset_tabs()。将下面代码加到前面的代码块下,
```{r echo=FALSE}
xaringanExtra::style_panelset_tabs(foreground = "honeydew", background = "seagreen")</code></pre></div></div><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723155507213457428.png" /></div></div></div></figure><p>这时候,代码块的颜色发生了变化。</p><h4 id="8ahk9" name="7.-%E7%BB%99%E5%B9%BB%E7%81%AF%E7%89%87%E6%B7%BB%E5%8A%A0%E5%85%A8%E5%B1%80logo"><strong>7. 给幻灯片添加全局logo</strong></h4><p><strong>使用方法</strong>:在rmd文件中加入下面代码</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">```{r xaringan-logo, echo=FALSE} xaringanExtra::use_logo( image_url = "https://gitee.com/zhuang_liang_liang0825/other/raw/master/%E6%B8%A9%E5%B7%9E%E5%A4%A7%E5%AD%A6logo.png" )
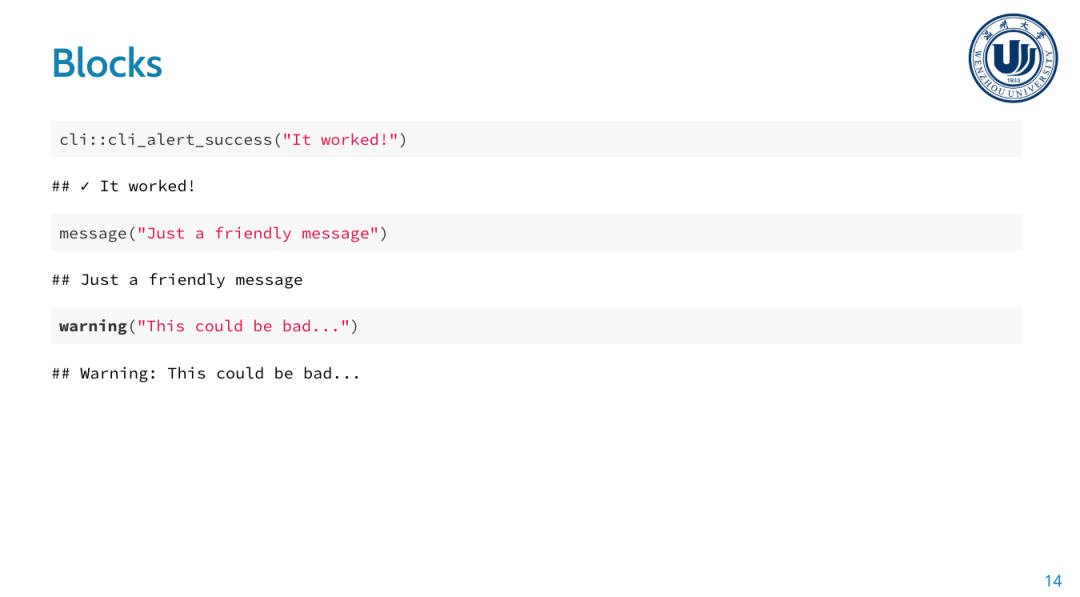
这时,所有幻灯片右上角都加上了对应的logo啦!如果想在某几张不显示logo,可以使用hide_logo隐藏特定幻灯片的徽标。具体例子如下(小编使用了母校的logo):

添加网络摄像头进行实时视频
使用方法:在rmd文件中加入下面代码,然后重新渲染。
```{r xaringan-webcam, include = FALSE}
xaringanExtra::use_webcam()</code></pre></div></div><p>之后点击w键(记得用浏览器打开哦!)就会得到一下的界面了(推文写的有点晚,献丑了,懒得打码了。小编无精打采ing,觉得有用请小编喝杯咖啡吧!)当然镜头的位置你可以手动任意拖拉!</p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723155508203290832.png" /></div></div></div></figure><blockquote><p>当你通过视频会议进行陈述时,包括你的视频,或者当你在录制一节课或讲座时,这个真的非常好用!</p></blockquote><h4 id="2loqp" name="8.-%E8%B0%83%E6%95%B4%E5%B9%BB%E7%81%AF%E7%89%87%E7%9A%84%E5%A4%A7%E5%B0%8F%E4%BB%A5%E5%A1%AB%E5%85%85%E6%B5%8F%E8%A7%88%E5%99%A8%E7%AA%97%E5%8F%A3"><strong>8. 调整幻灯片的大小以填充浏览器窗口</strong></h4><p><strong>使用方法</strong>:在rmd文件中加入下面代码,然后重新渲染。</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">```{r xaringan-fit-screen, echo=FALSE} xaringanExtra::use_fit_screen()
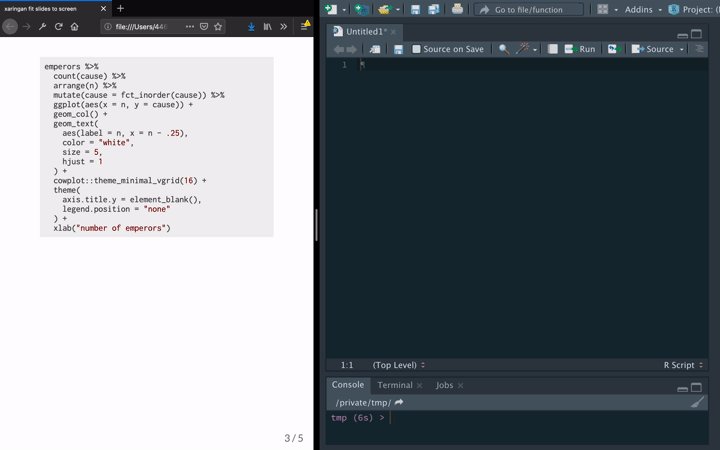
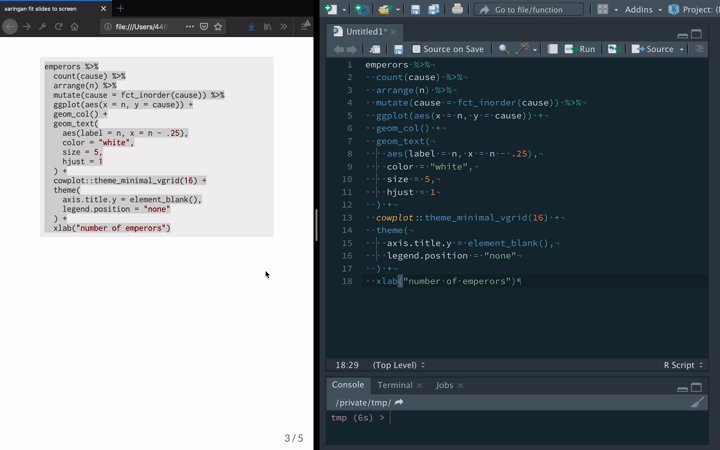
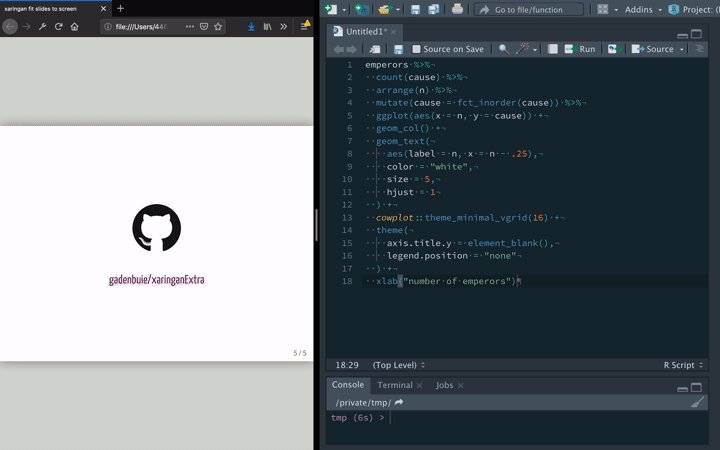
使用快捷键Alt / Option + F使幻灯片适合屏幕,并忽略幻灯片比例(重新加载幻灯片以恢复正常)。具体gif如下:

小编有话说
- 其他的拓展方法,小编就不做过多解释了,感兴趣可以通过文末参考文献中找到对应网站。
- 学会了前面这些使用的技巧,我相信你的写轮眼幻灯片b格已不同往日,敬请的玩吧!
- 小编其实还有其他需求:如何在写轮眼中加入video?如何加入背景音乐?暂时还没有去搜索方法,也不知道有没有。
参考资料
[1]
xaringanExtra: https://github.com/gadenbuie/xaringanExtra
[2]
网站: https://pkg.garrickadenbuie.com/xaringanExtra/#/README?id=xaringanextra
推荐: 可以保存以下照片,在b站扫该二维码,或者b站搜索【庄闪闪】观看Rmarkdown系列的视频教程。Rmarkdown视频新增两节视频(写轮眼幻灯片制作)需要视频内的文档,可在公众号回复【rmarkdown】


R沟通|Rmarkdown教程(4)

R沟通|Rmarkdown教程(3)

R沟通|Rmarkdown教程(2)

R沟通|Rmarkdown教程(1)