“仅供学习,转载请注明出处”
html块标签
- 1、
<div>标签 块元素,表示一块内容,没有具体的语义。 - 2、
<span>标签 行内元素,表示一行中的一小段内容,没有具体的语义。
“编写一个示例如下:”
代码语言:javascript
复制
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!-- span 不换行 -->
<span>我</span>
<span>是</span>
<span>肥</span>
<span>白</span>
<!-- div 换行 -->
<div>我</div>
<div>是</div>
<div>胖</div>
<div>子</div>
<div>老</div>
<div>板</div>
</body>
</html>
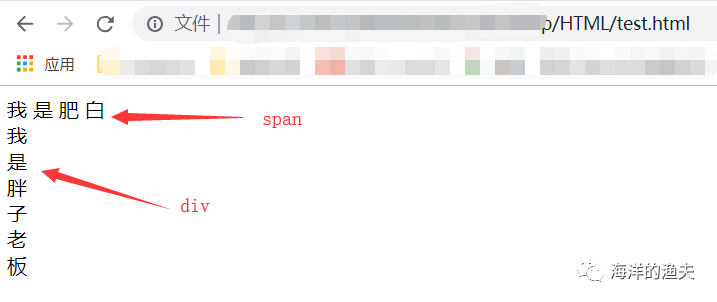
浏览器运行如下:

含样式和语义的标签
- 1、
<em>标签 行内元素,表示语气中的强调词 - 2、
<i>标签 行内元素,表示专业词汇 - 3、
<b>标签 行内元素,表示文档中的关键字或者产品名 - 4、
<strong>标签 行内元素,表示非常重要的内容
示例代码如下:
代码语言:javascript
复制
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<em>胖子老板:肥仔白,买包槟榔啦!</em> <br>
<i>肥仔白:槟榔 + 香烟啦!</i> <br>
<b>胖子老板:这么给力啊!!</b> <br>
<strong>肥仔白:肯定给力啊!</strong>
</body>
</html>
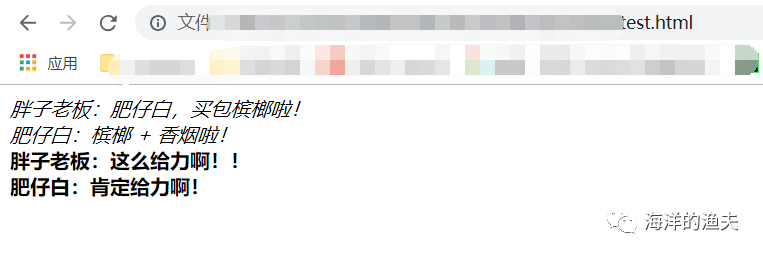
浏览器展示如下:

语义化的标签
“语义化的标签,就是在布局的时候多使用有语义的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。”