有人问我如何做好开源,如果你问我如何开源挣钱这个我无法回答你,搞出一个流行项目,我有一点点经验。
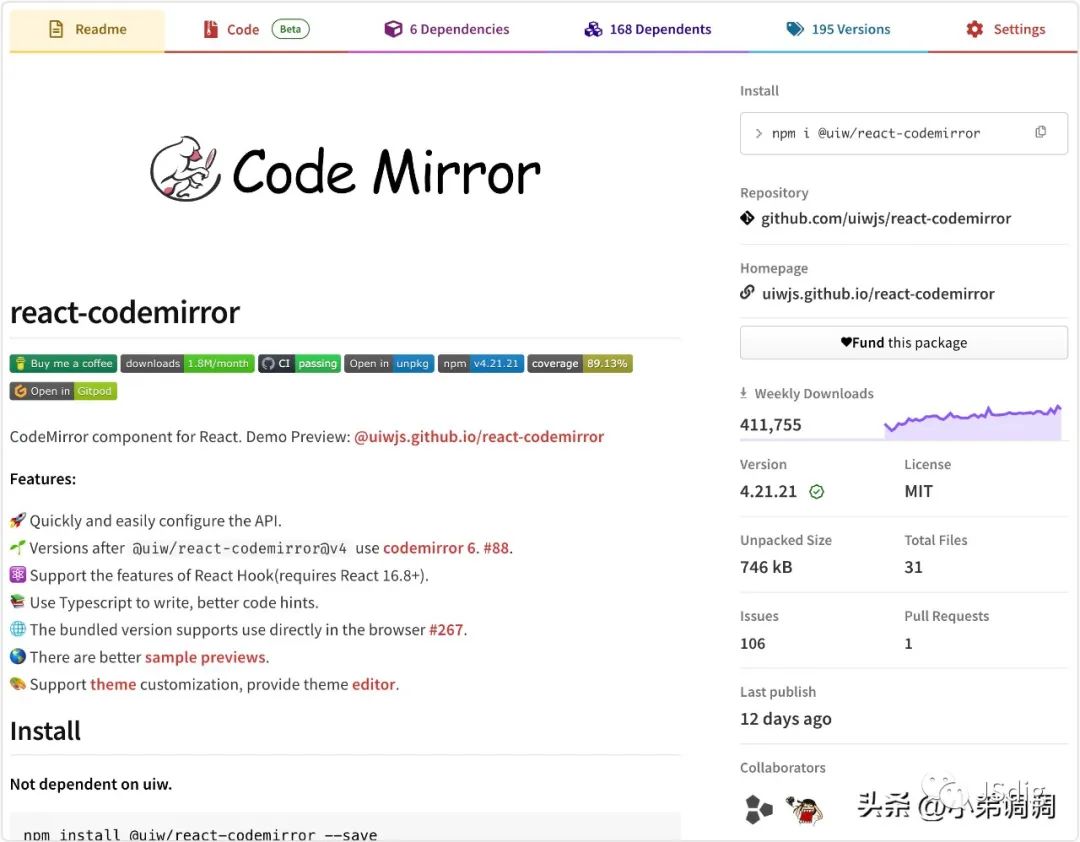
刚好看到我的流行包 react-codemirror 突破周下载 40 万大关,借着这个,我分享一下如何搞一个自己的流行 npm 包
如果你想造个轮子,也不是随便造,这很有可能幸苦搞下来完全没有任何 star,如果你搞了个创新也比较难,现在能造的基本上都有,我分享几点,你必能搞出个流行的包来
1. 从开发项目中衍生出来,这个需求通常准确 react-codemirror
2. 切换“赛道”,比如目前 vue 还有很多可以搞的组件
3. 寻找过时不维护,下载量大的 react-codemirror 当初第一个版本,就是原来别人的包不维护
4. 卷死竞品,react-codemirror 发版快,添加非常多的周边生态,比如主题包,主题编辑器等
5. 英文文档,这个很重要,能吸引到 PR,如果没有只能一个人单干很无趣
嗯,大概就是这样

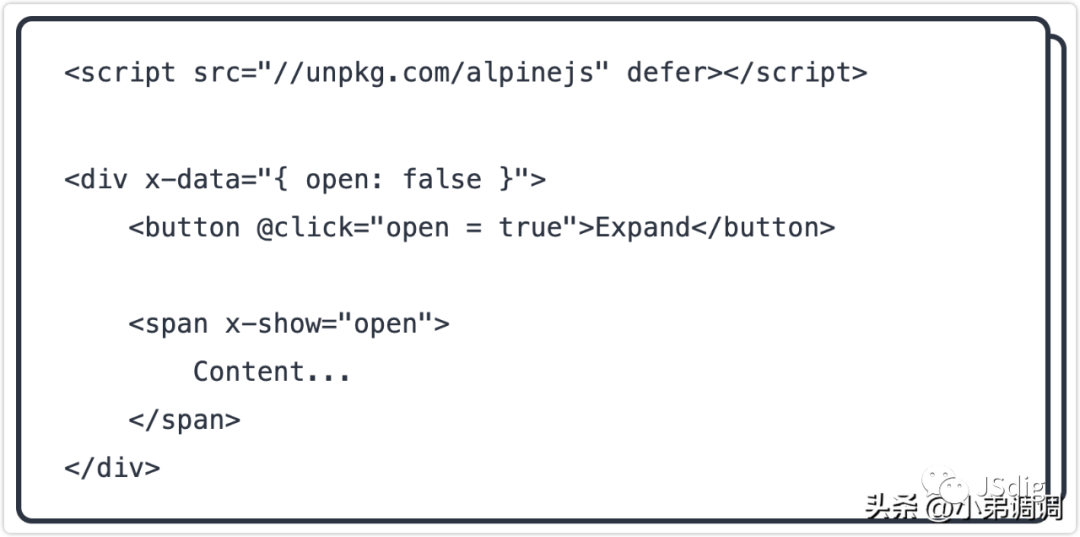
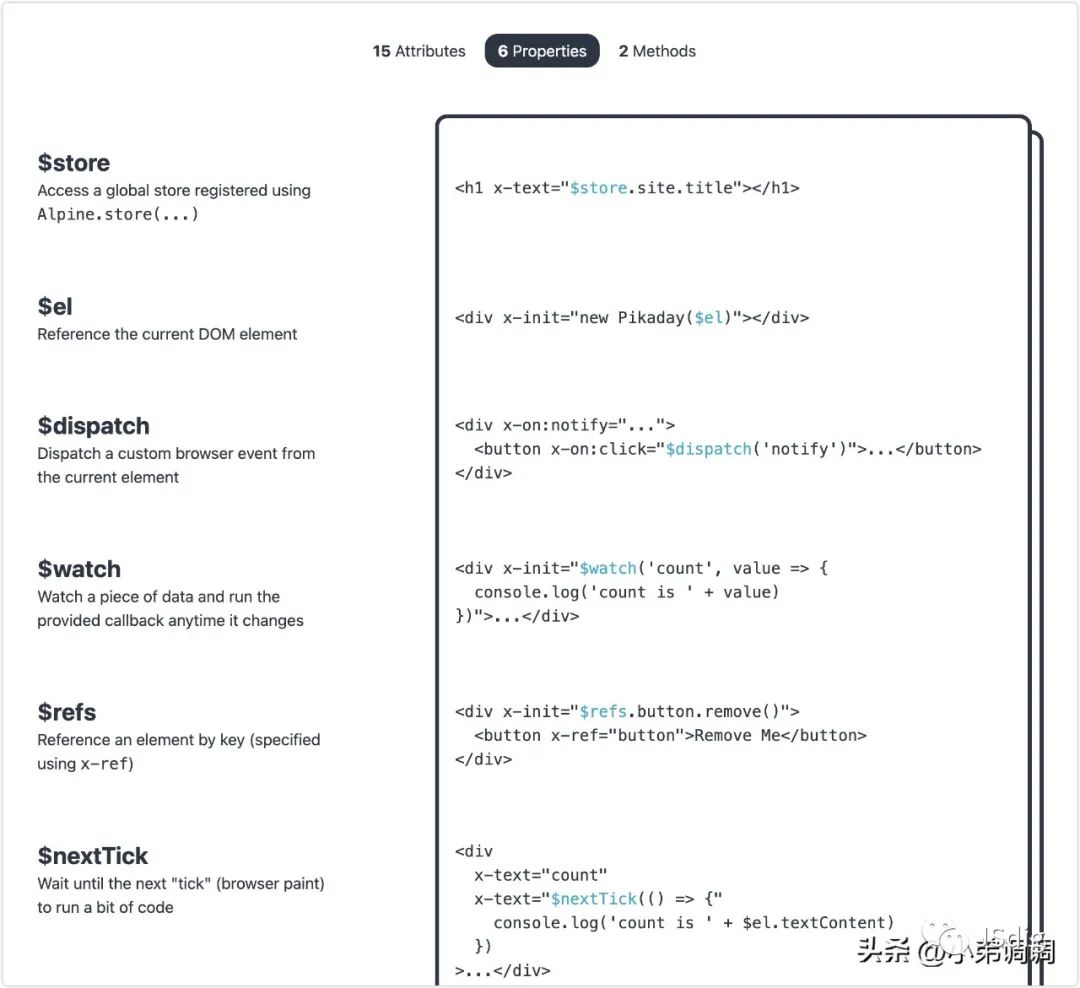
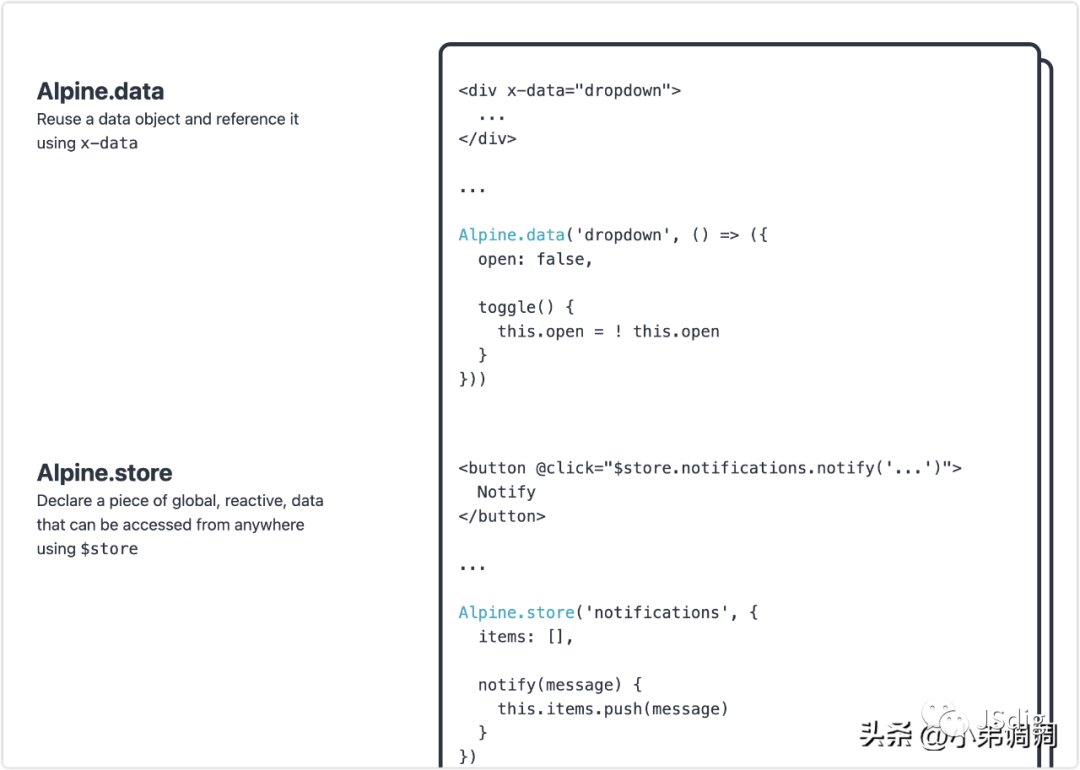
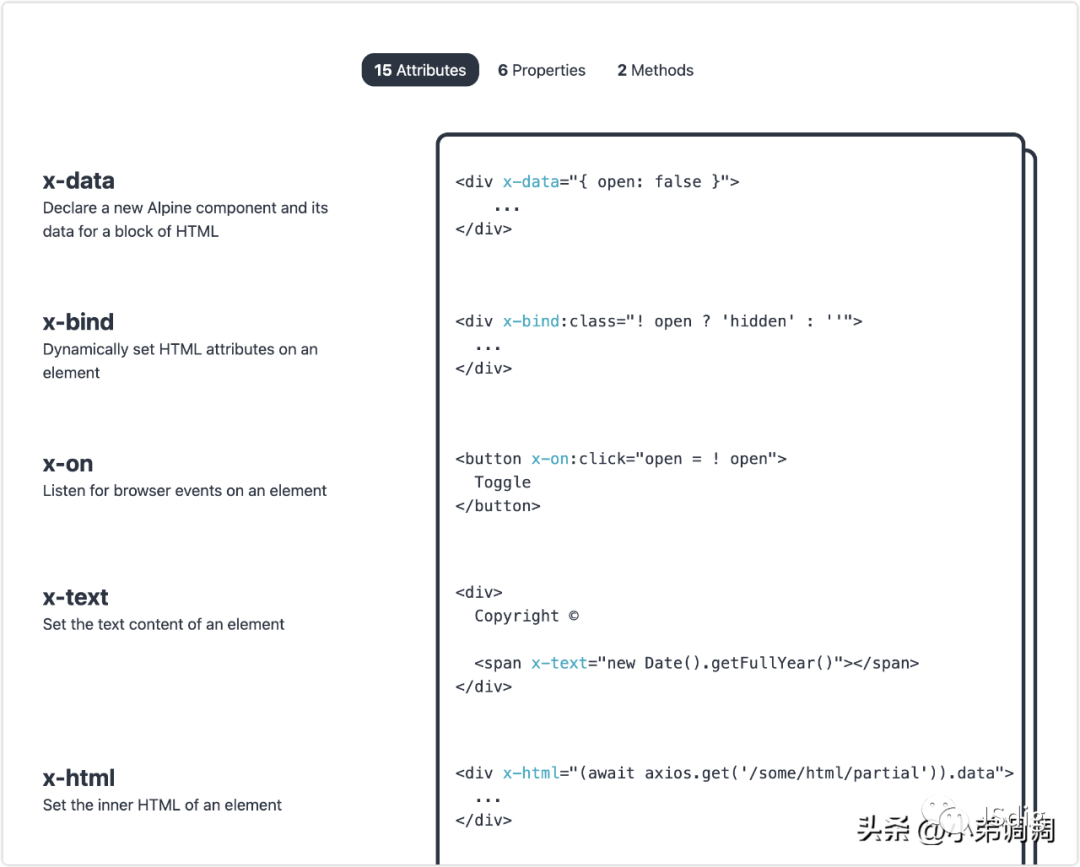
假如写一个静态页面的简单交互推荐轻量级 js 库 Alpine.js 有惊人的 25.4K 星星 #javascript#






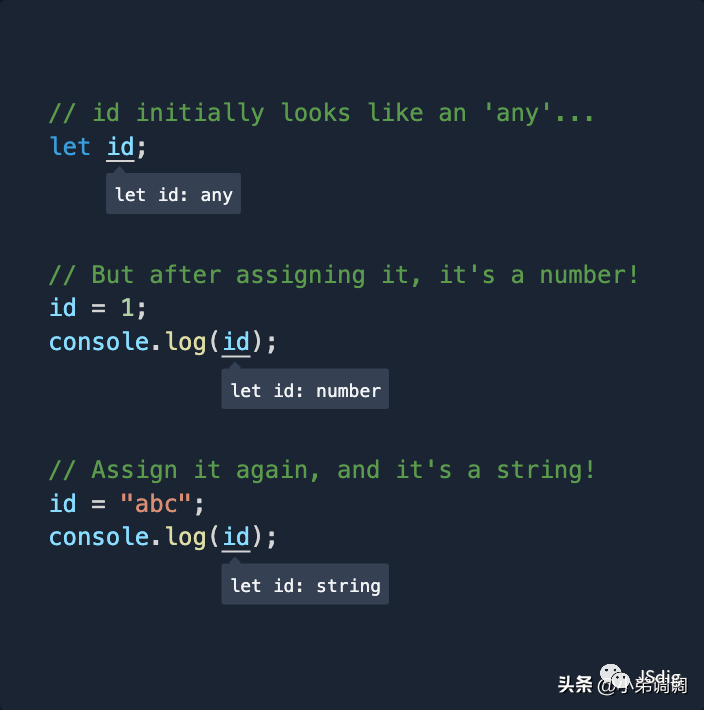
🔥 TypeScript 提示🔥 TypeScript 最酷的未记录功能之一是“进化 any”。#typescript#
您指定一个不带注释的 let。然后,每当您分配给它时,它都会更改其类型!

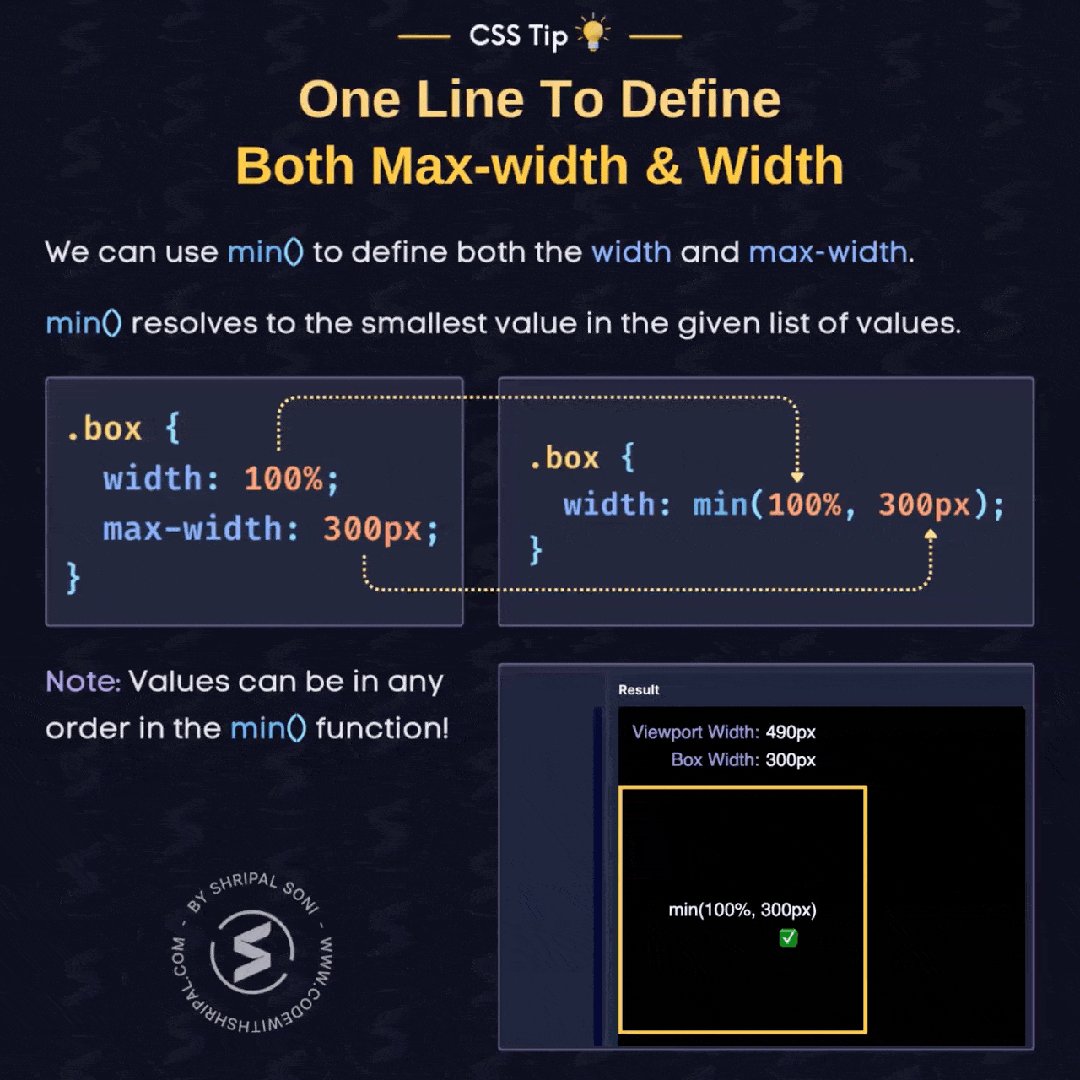
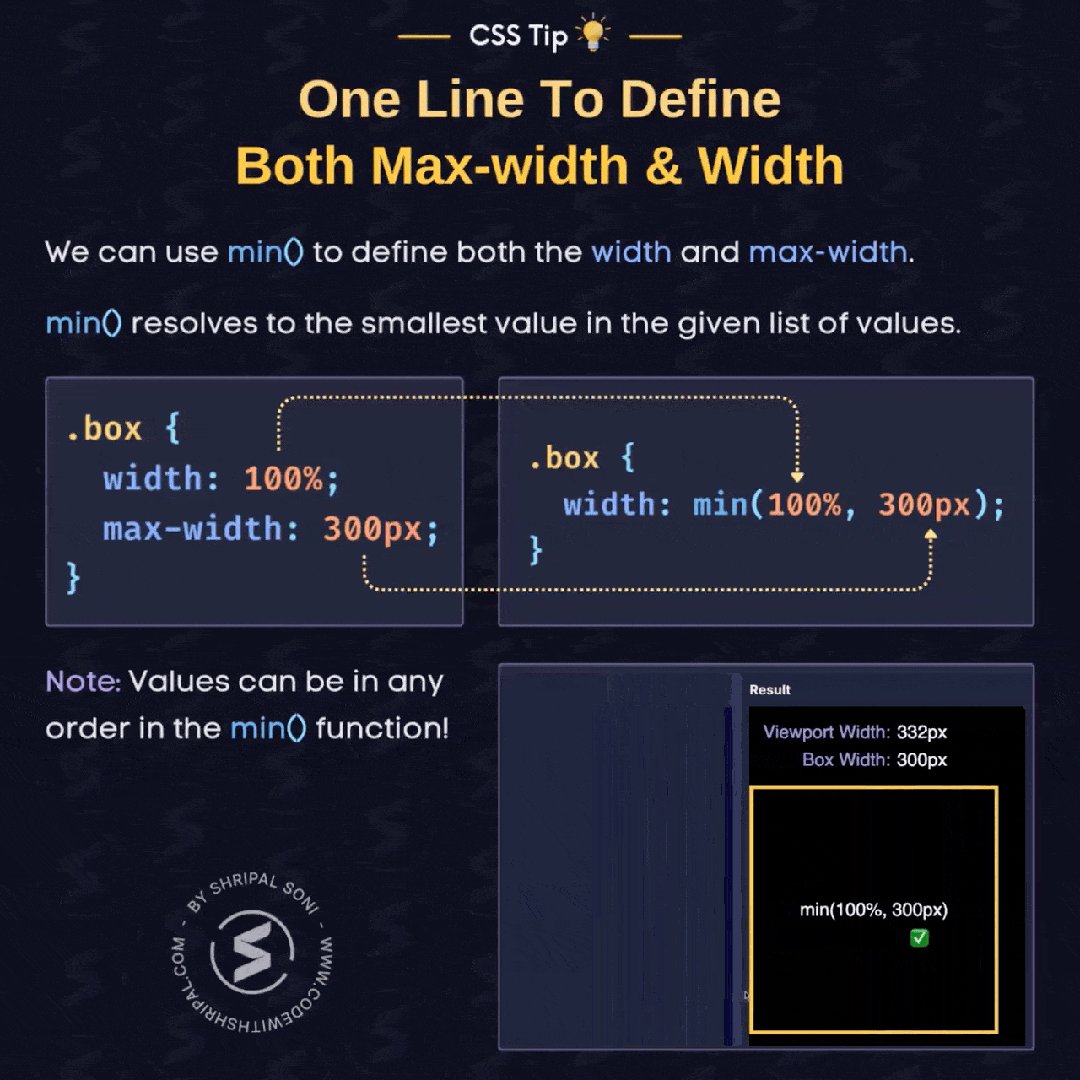
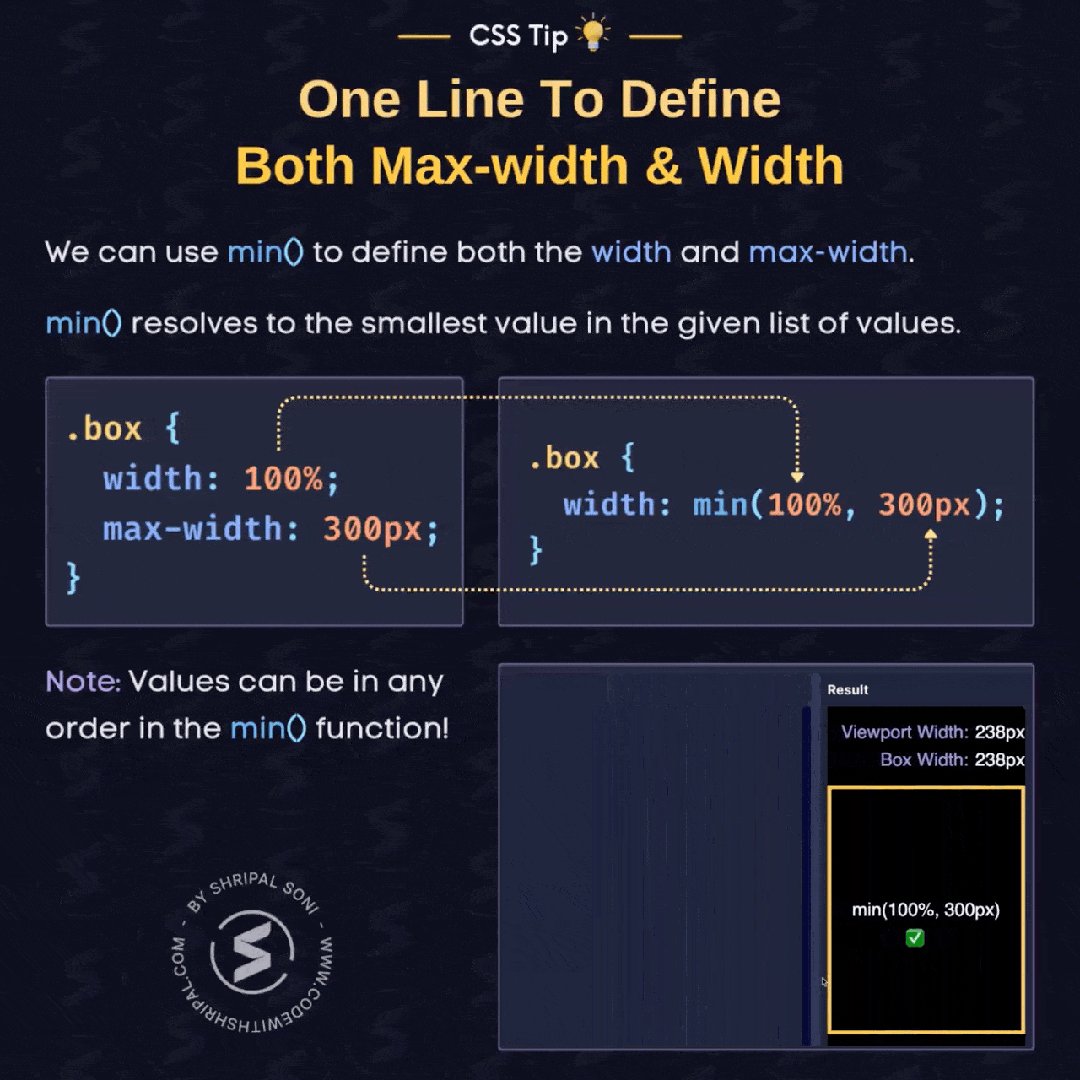
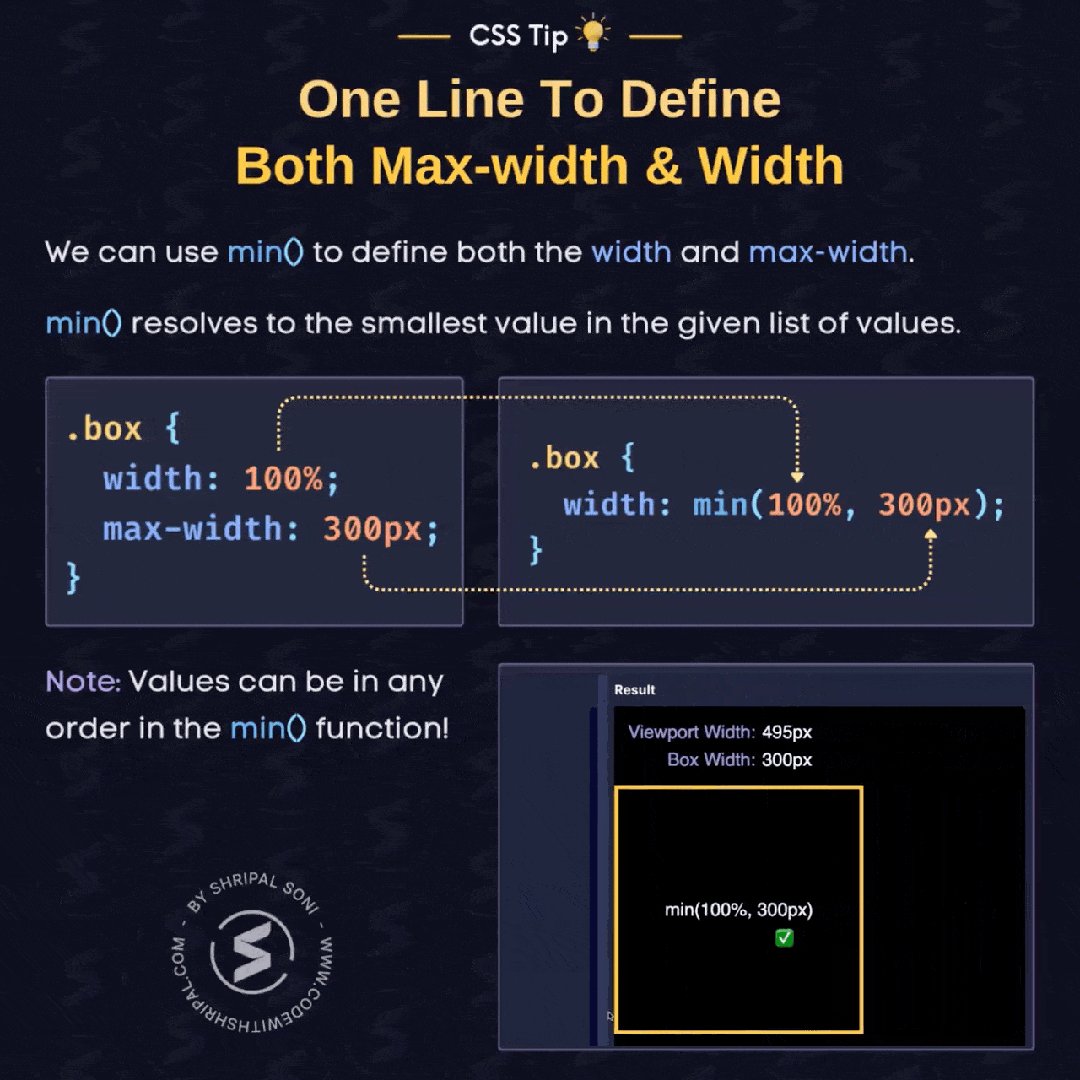
CSS 提示 您知道我们可以仅使用一行代码来定义宽度和最大宽度吗?#css#

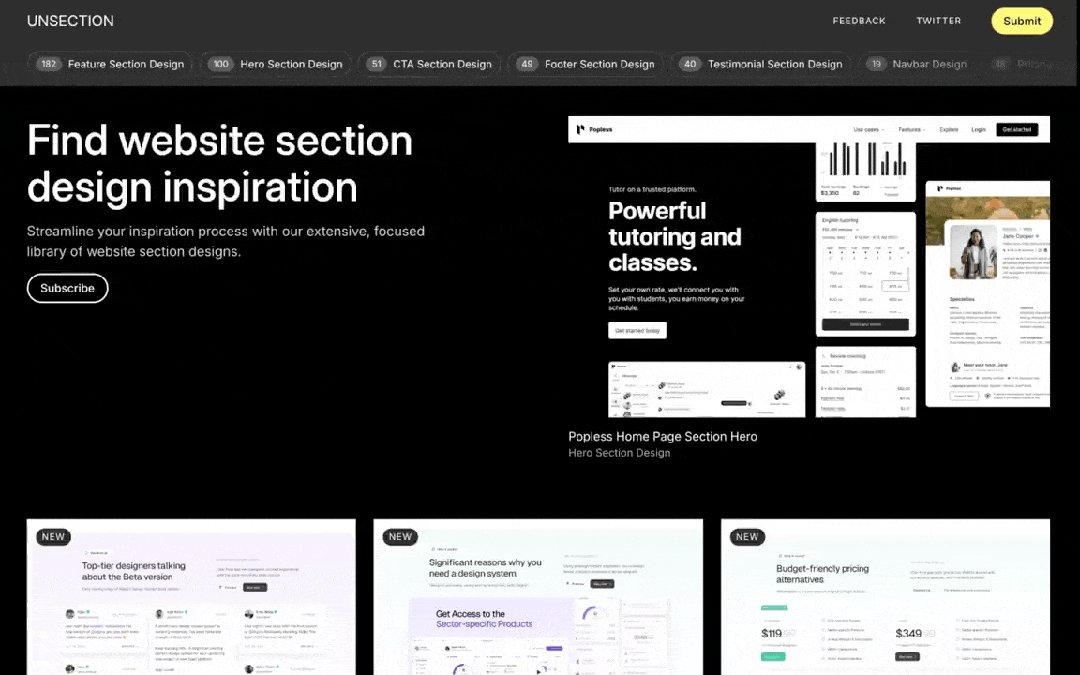
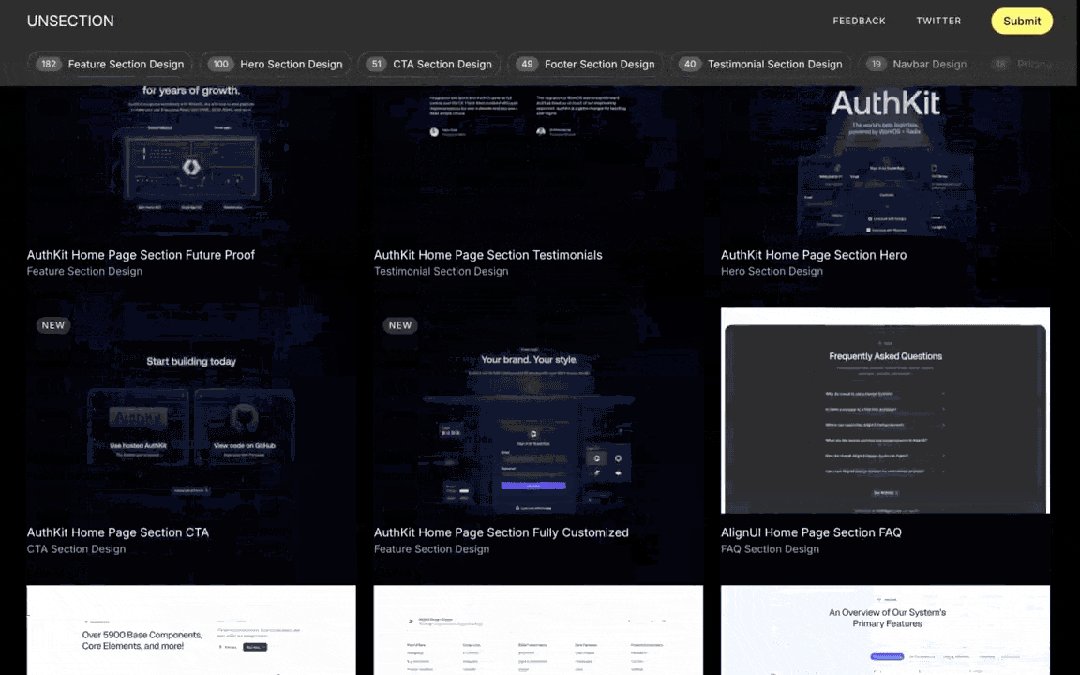
寻找章节灵感的有用网站:如果您需要特定部分的一些参考信息,建议您使用 https://www.unsection.com/

之前我们分享了,网页设计需要灵感参考的 2 个网站 https://godly.website https://www.seesaw.website
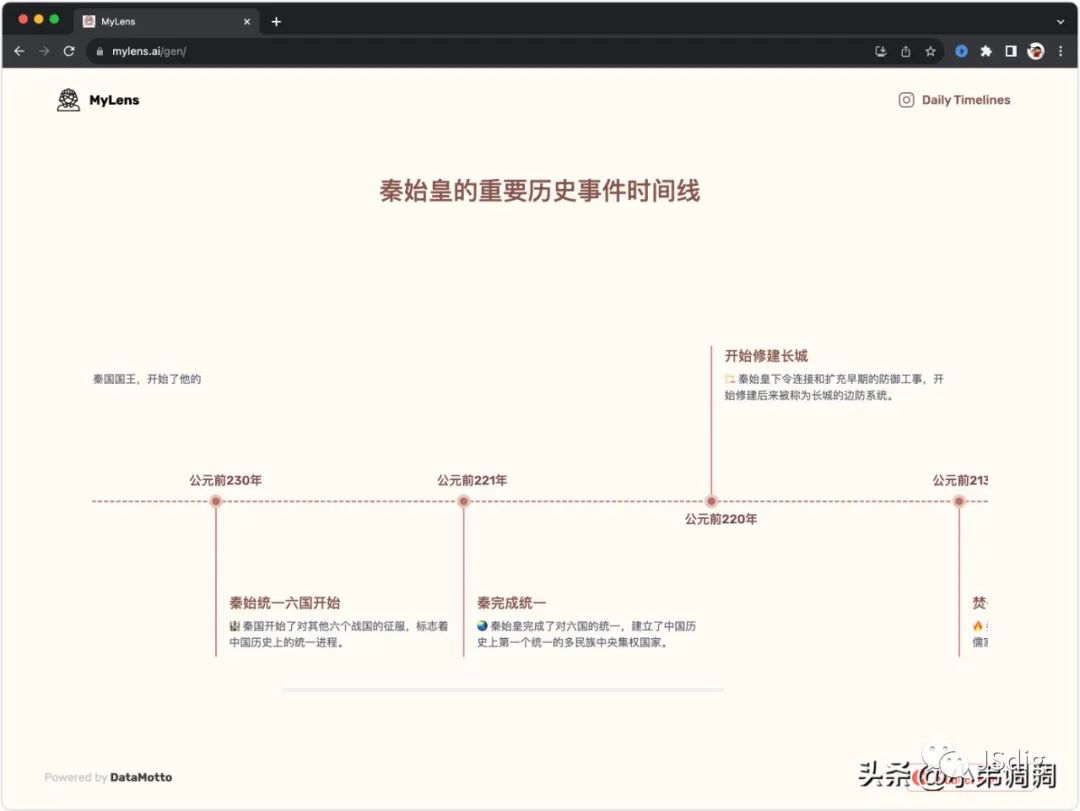
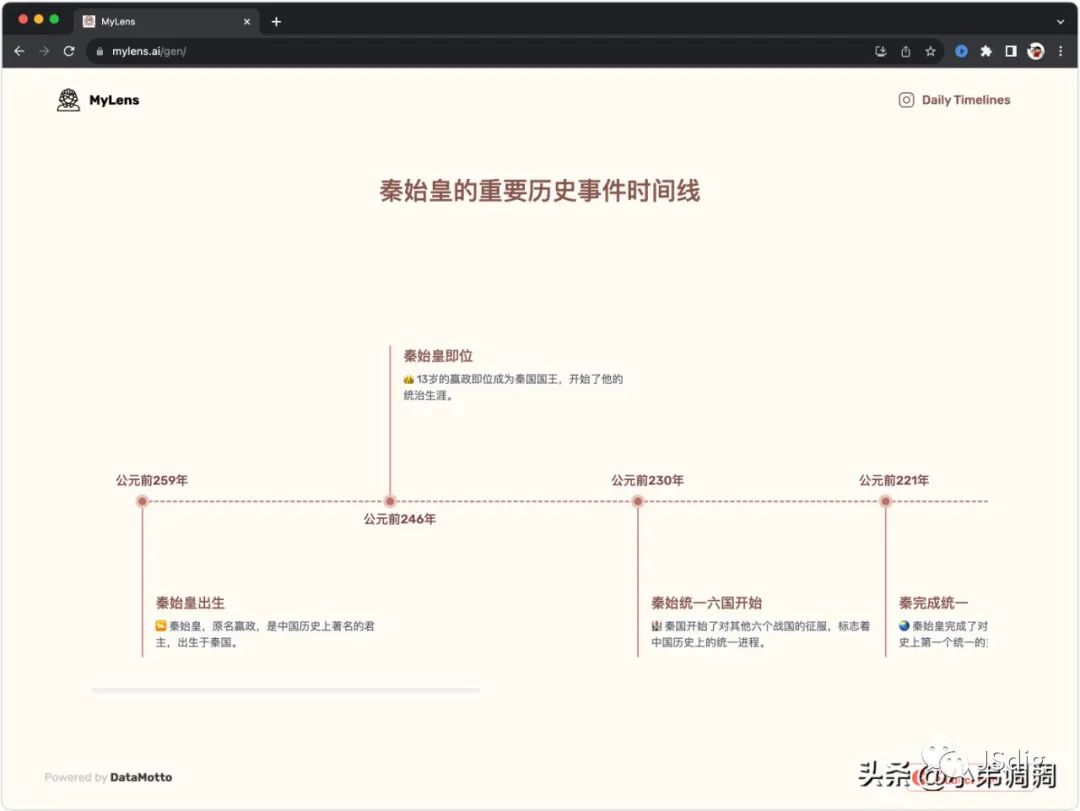
一个小工具输入事件,以时间线的形式进行展示,比如输入“秦始皇”,以时间线的形式展示 “秦始皇” 时期的事件。 https://mylens.ai


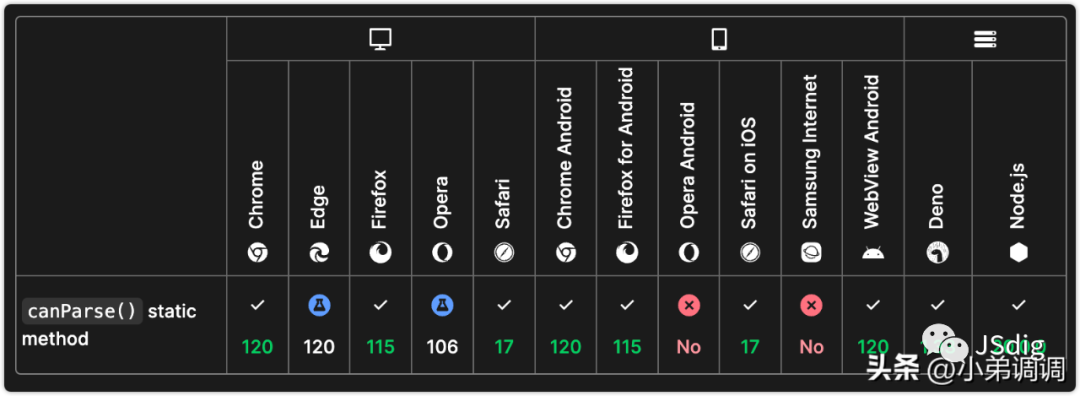
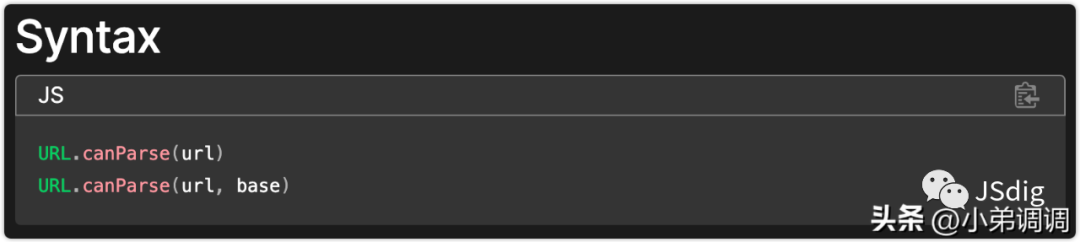
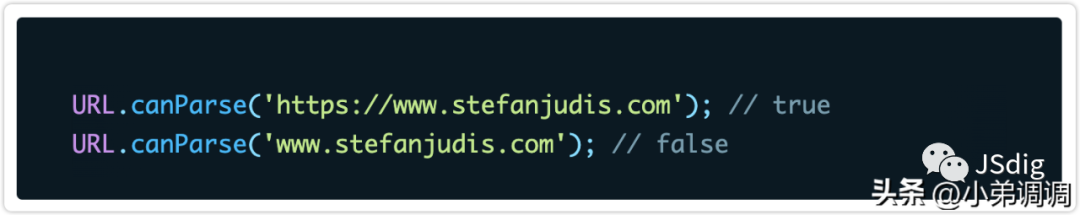
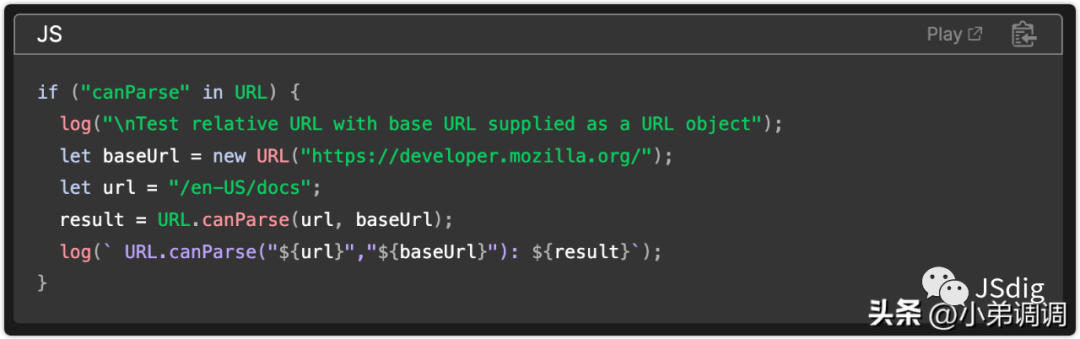
在 JavaScript 中验证 url 的新方法,不再需要正则判断 URL 是否有效了 #javascript#
URL.canParse(url) URL.canParse(url, base)




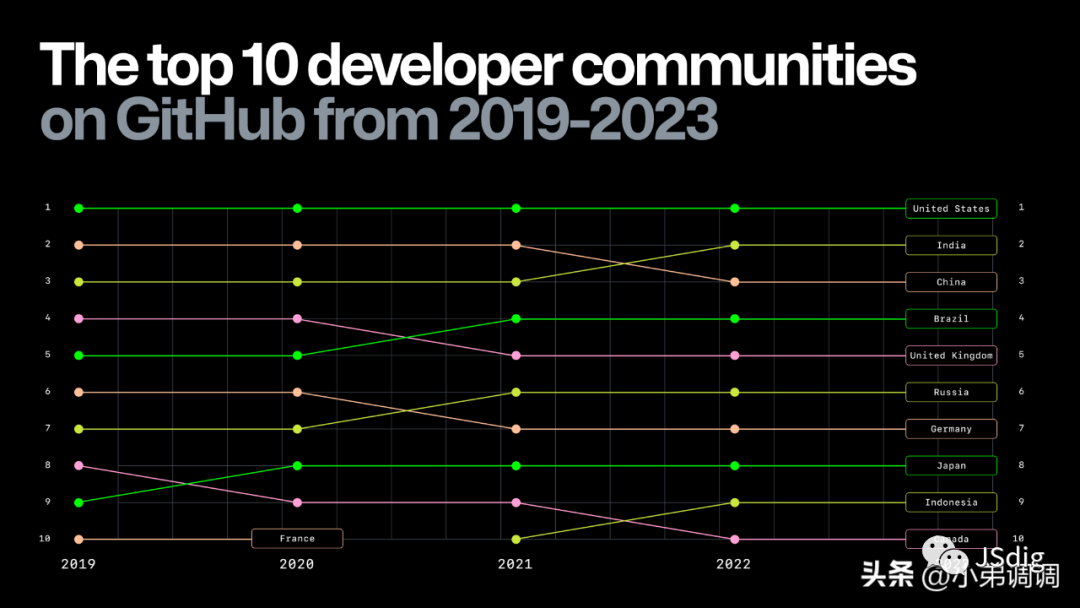
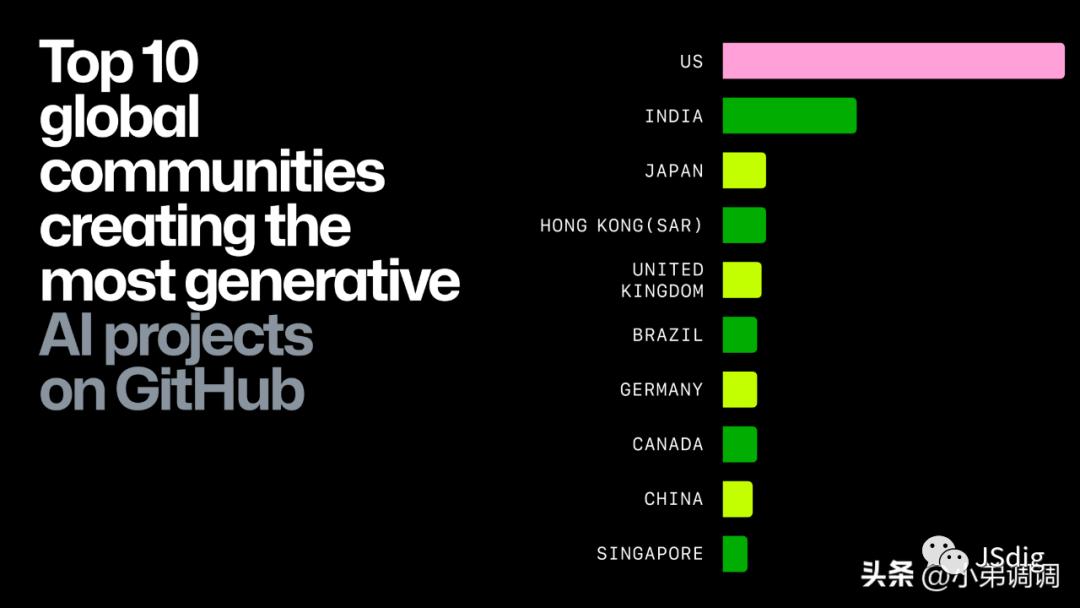
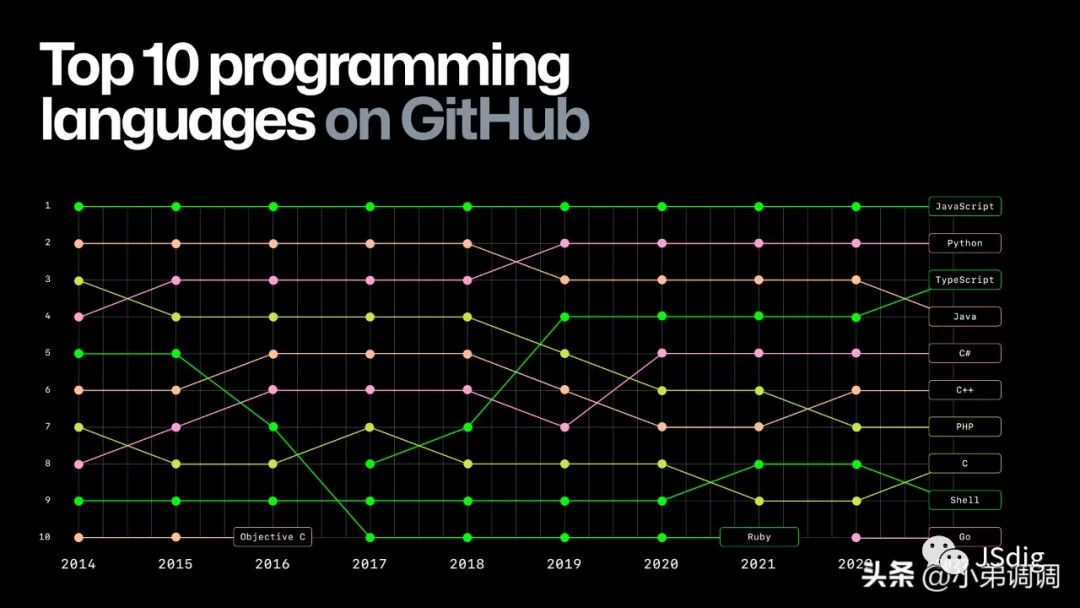
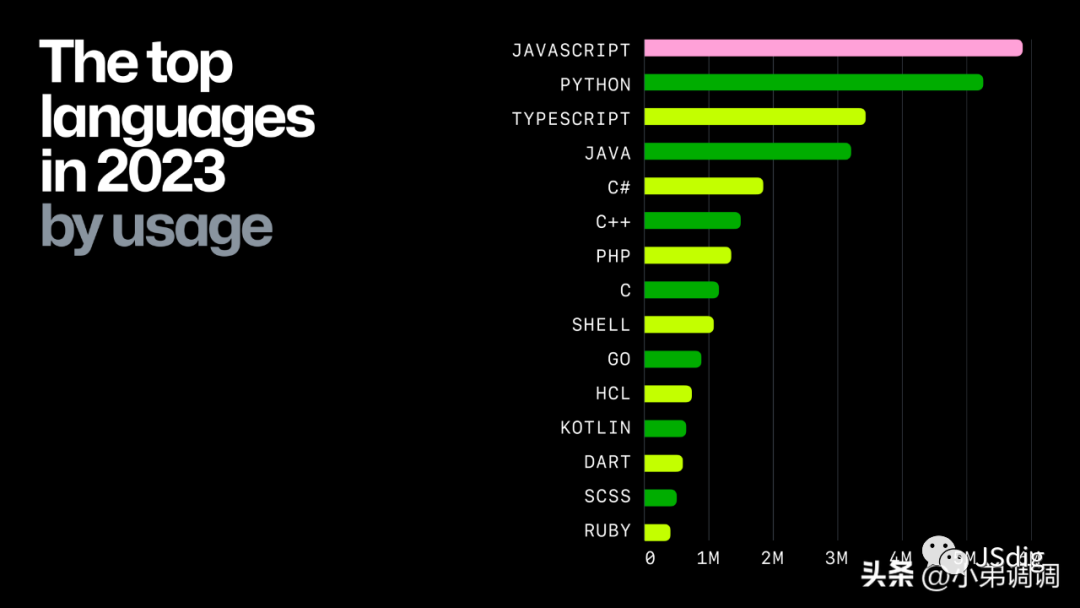
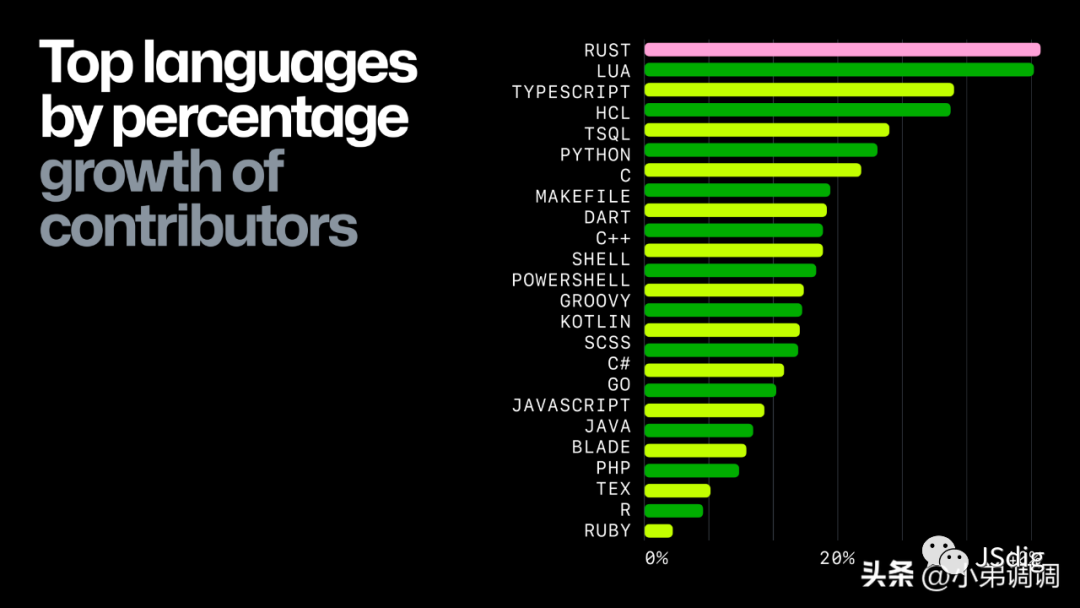
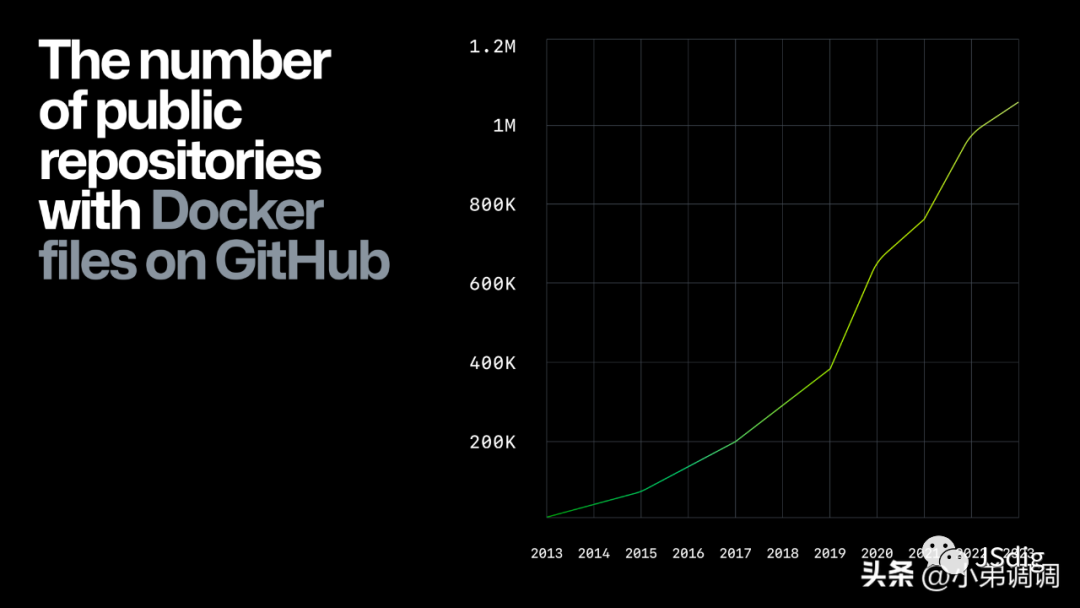
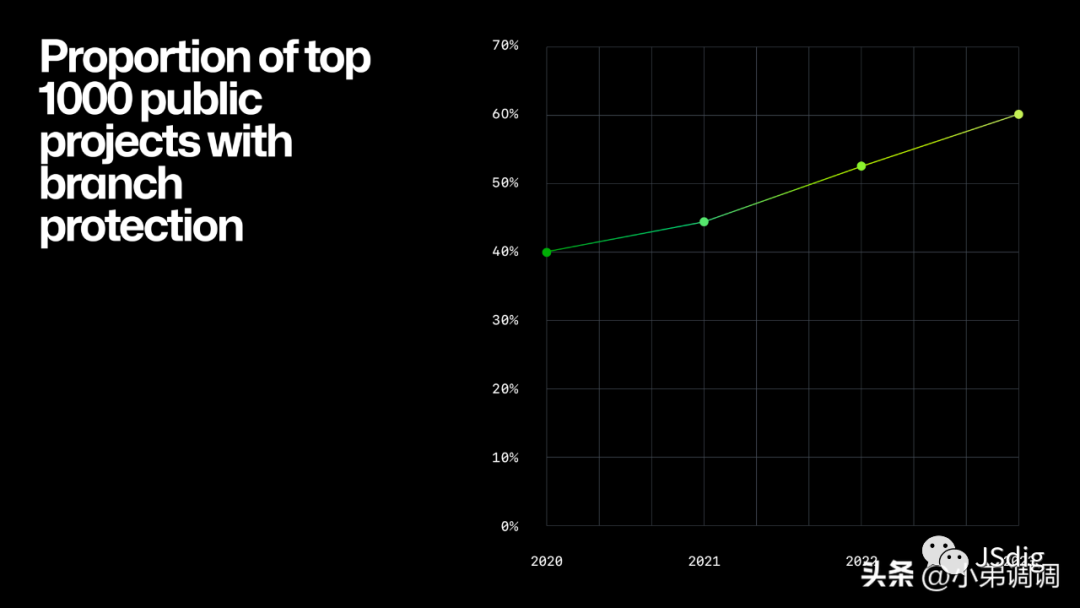
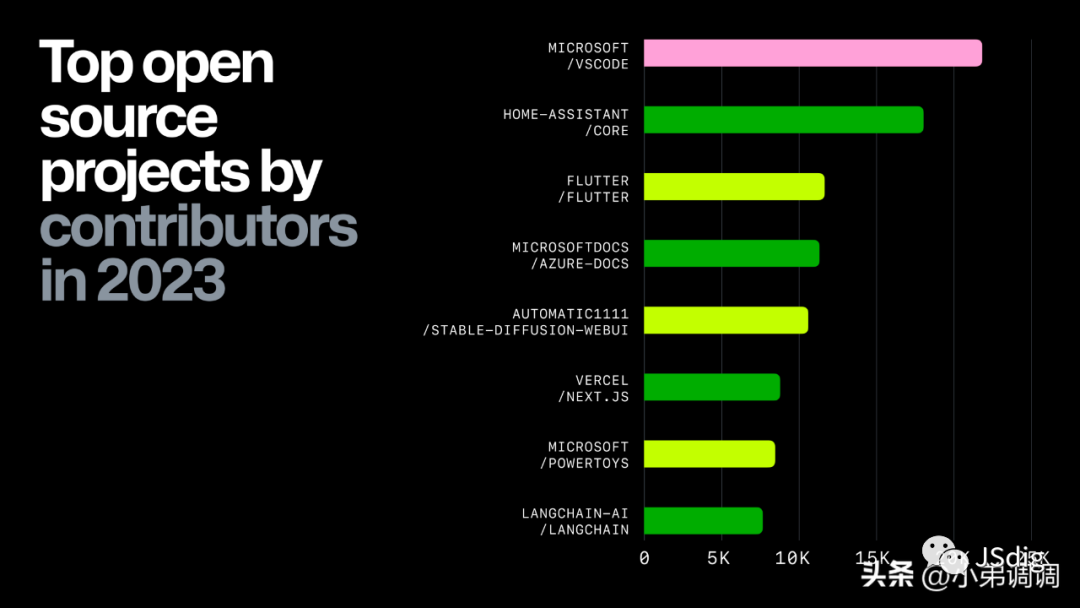
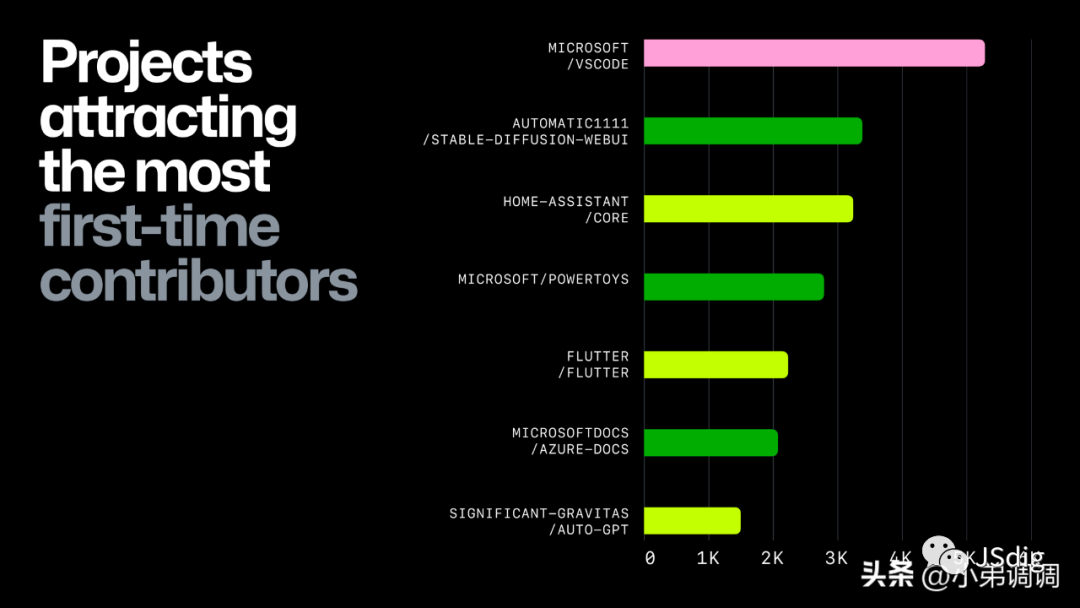
Octoverse:2023 年开源状况和人工智能的崛起,未来五年十大开发商社区来自印度 https://github.blog/2023-11-08-the-state-of-open-source-and-ai/











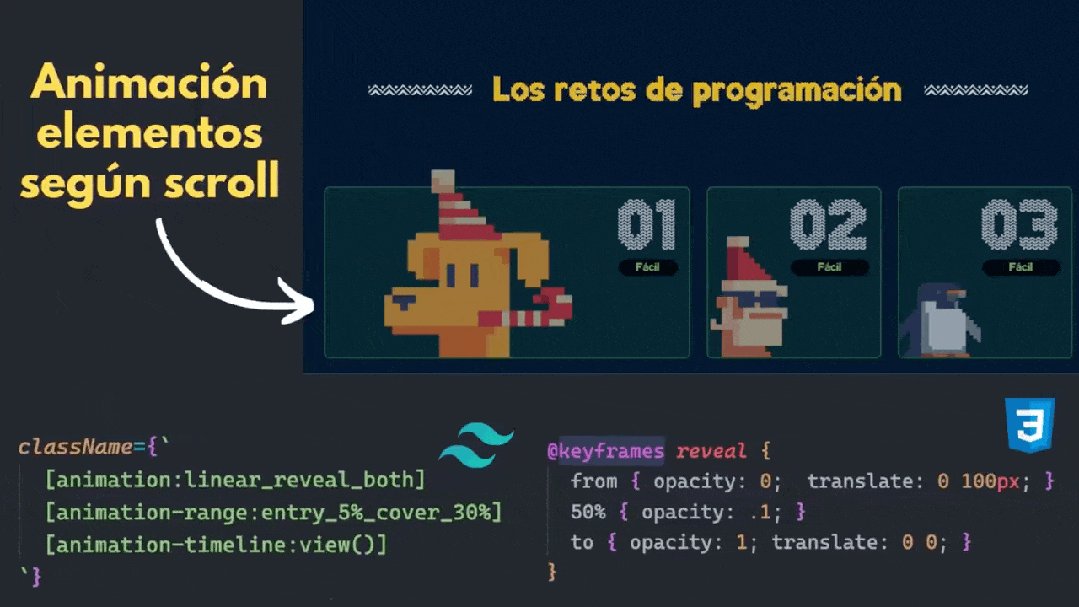
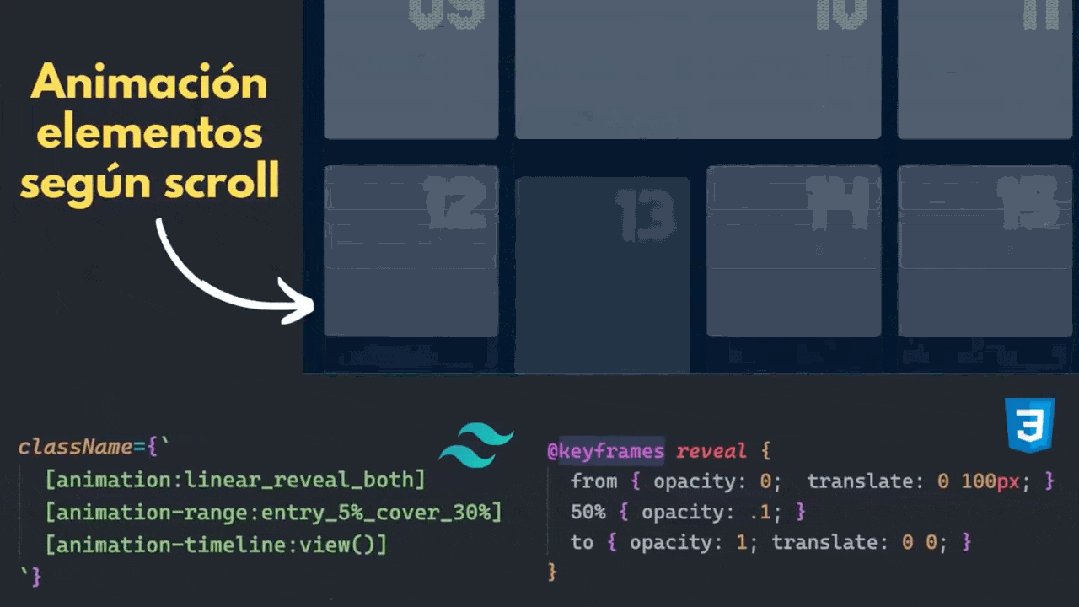
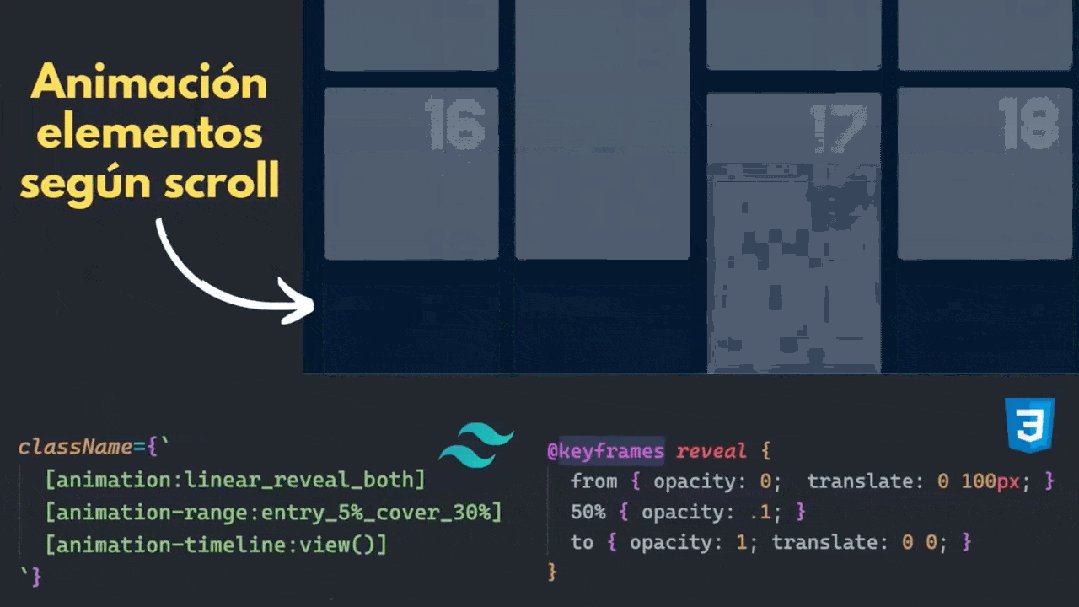
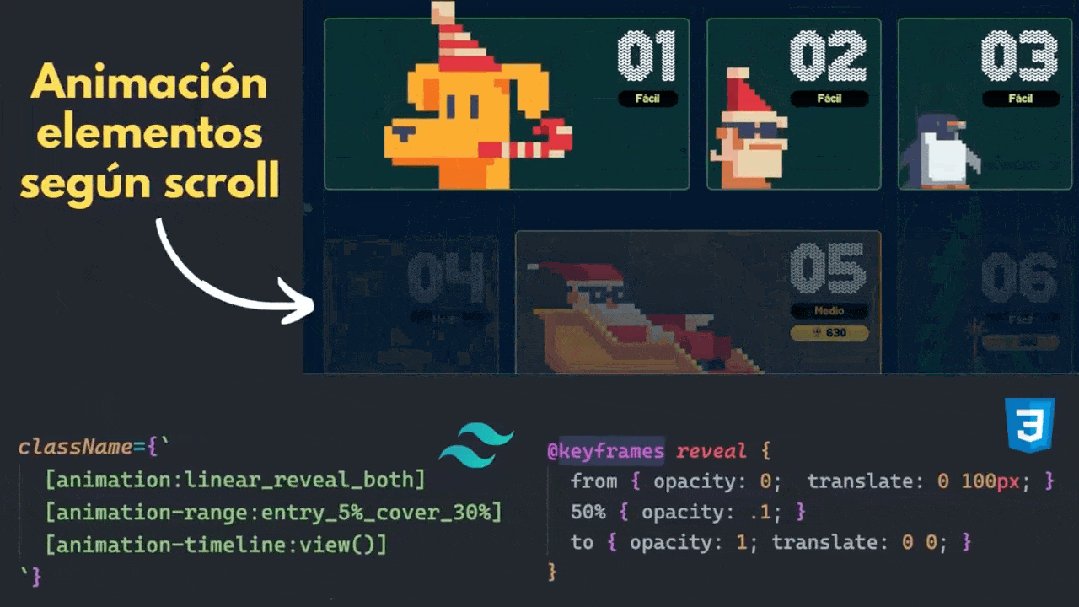
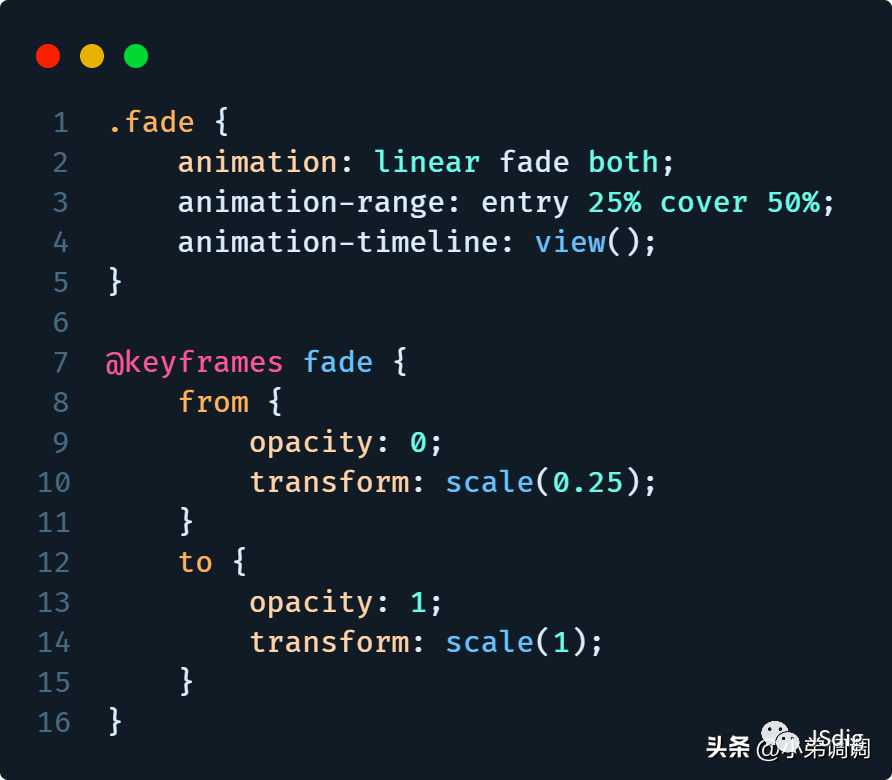
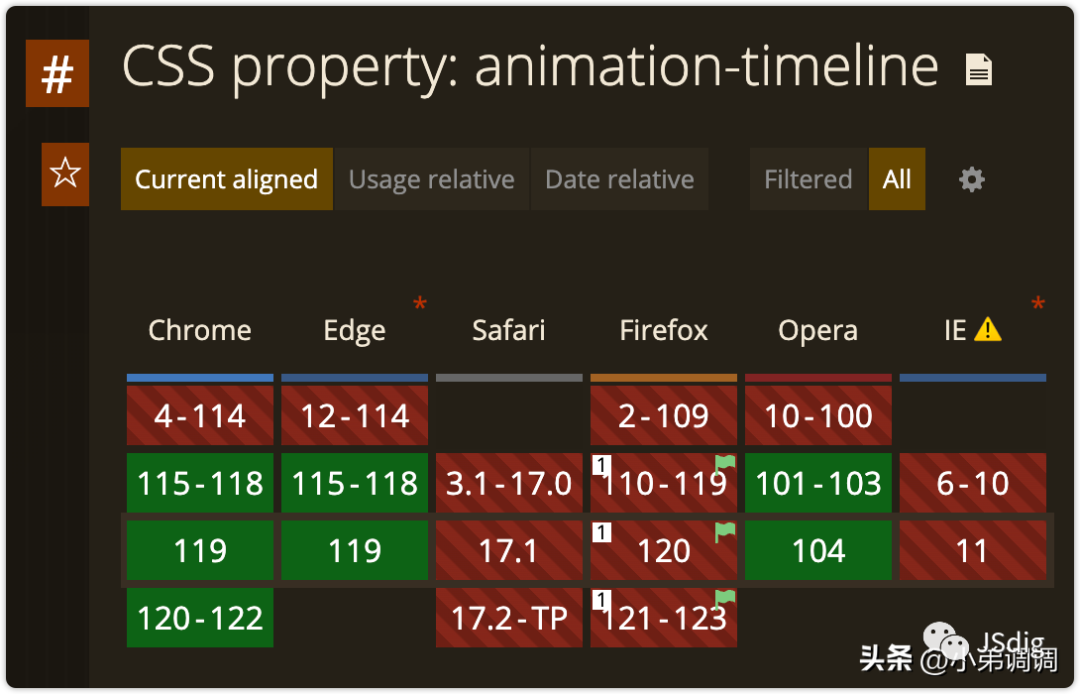
这个动画只使用了 CSS,而且非常棒! #css# 当元素出现在屏幕上时淡入。没有库或依赖项。 CSS 的力量正在发挥作用↓
Tailwind: className={` [animation:linear_reveal_both] [animation-range:entry_5%_cover_30%] [animation-timeline:view()] `} CSS: @keyframes reveal { from { opacity: 0; translate: 0 100px; } 50% { opacity: .1; } to { opacity: 1; translate: 0 0; } }



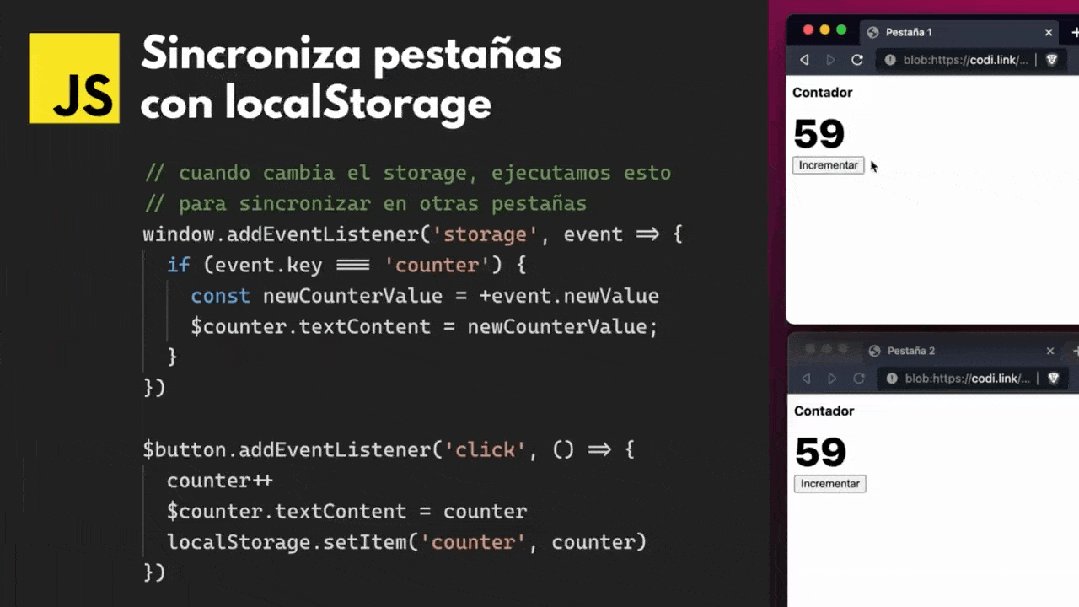
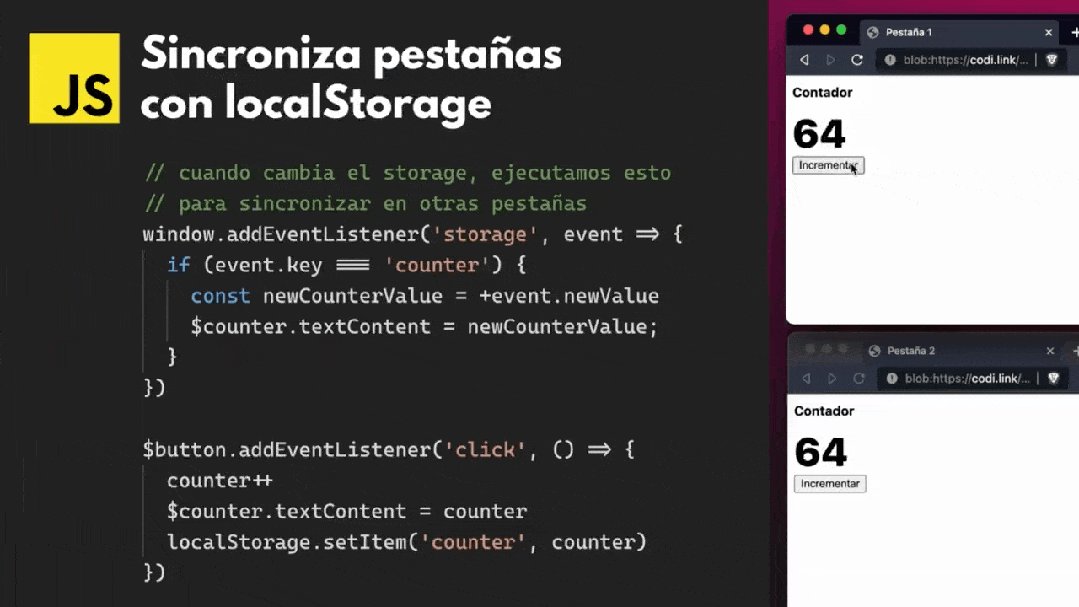
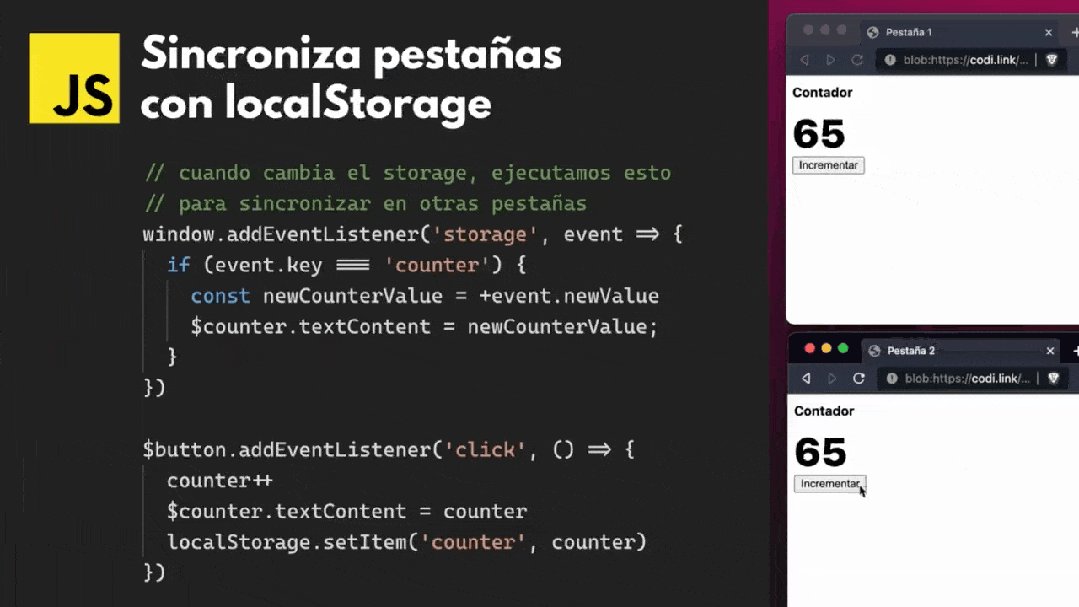
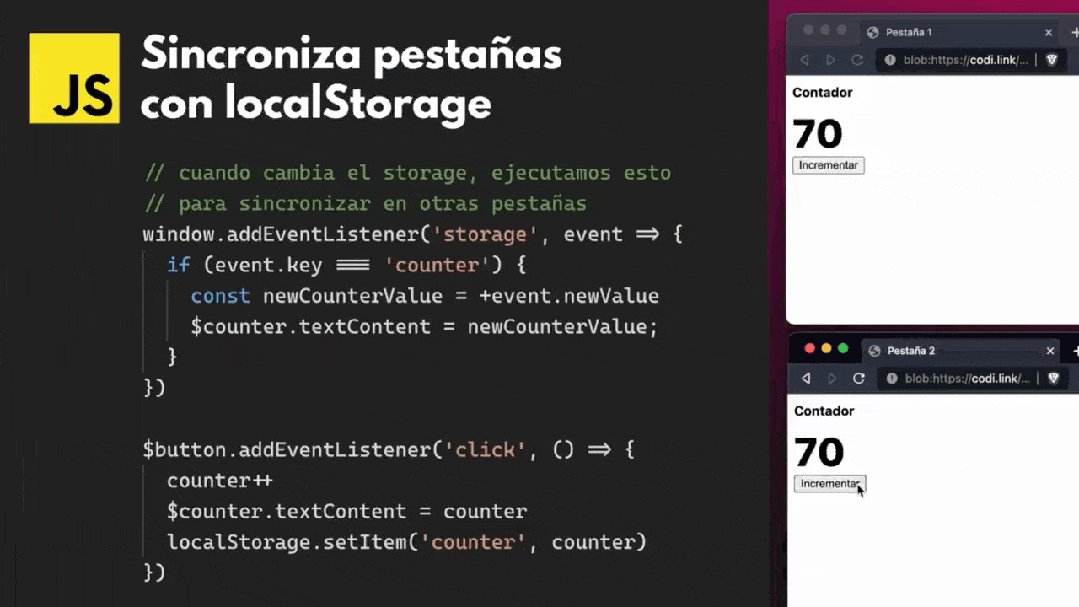
LocalStorage 比你想象的更强大......可以共享浏览器选项卡!#javascript#
✓同步购物车 ✓更新用户会话 ✓共享筛选器和结果 这是示例的 JavaScript 代码↓

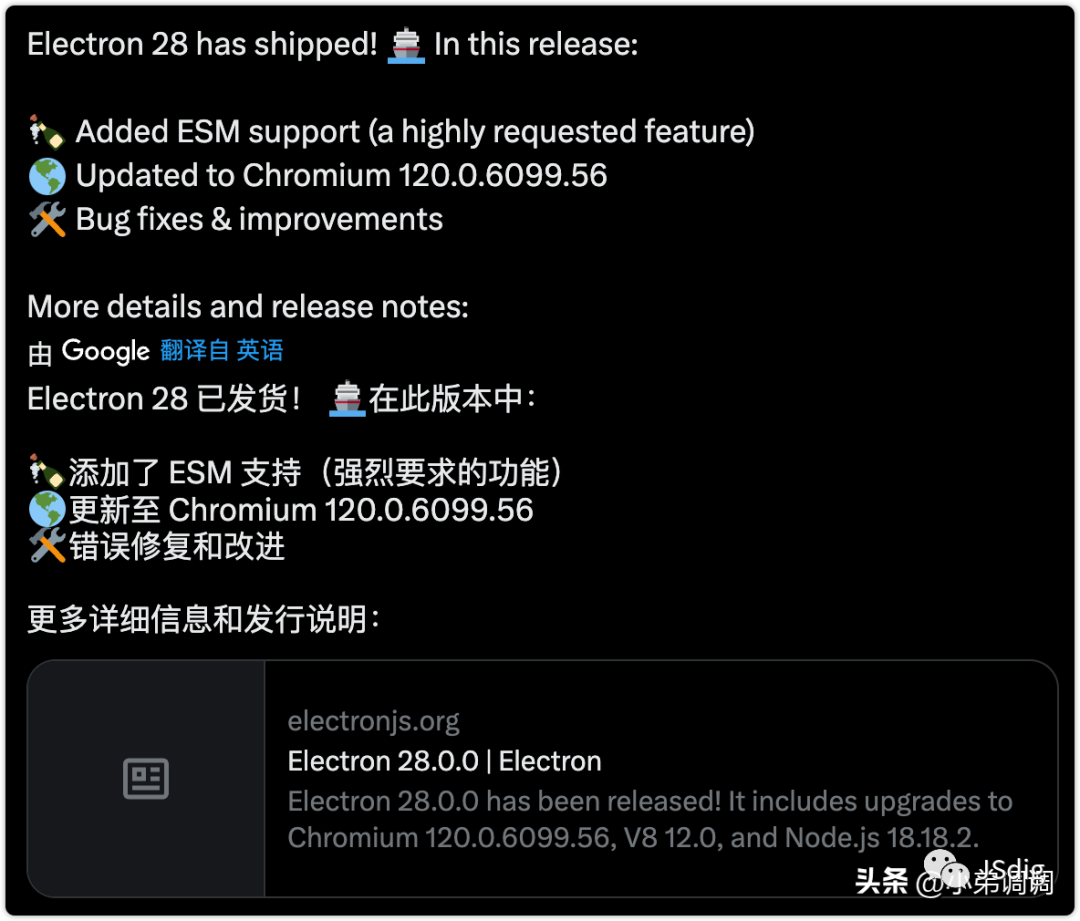
Electron 28 添加了 ESM 支持(强烈要求的功能),以为往后不需要构建工具,估计生成项目还是需要打包压缩

https://www.electronjs.org/blog/electron-28-0
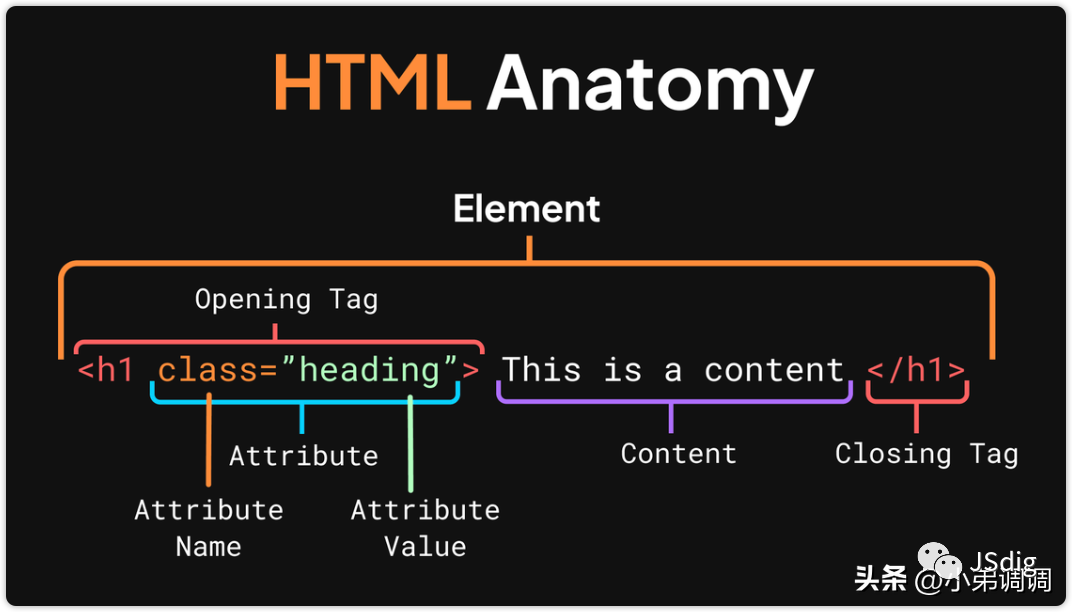
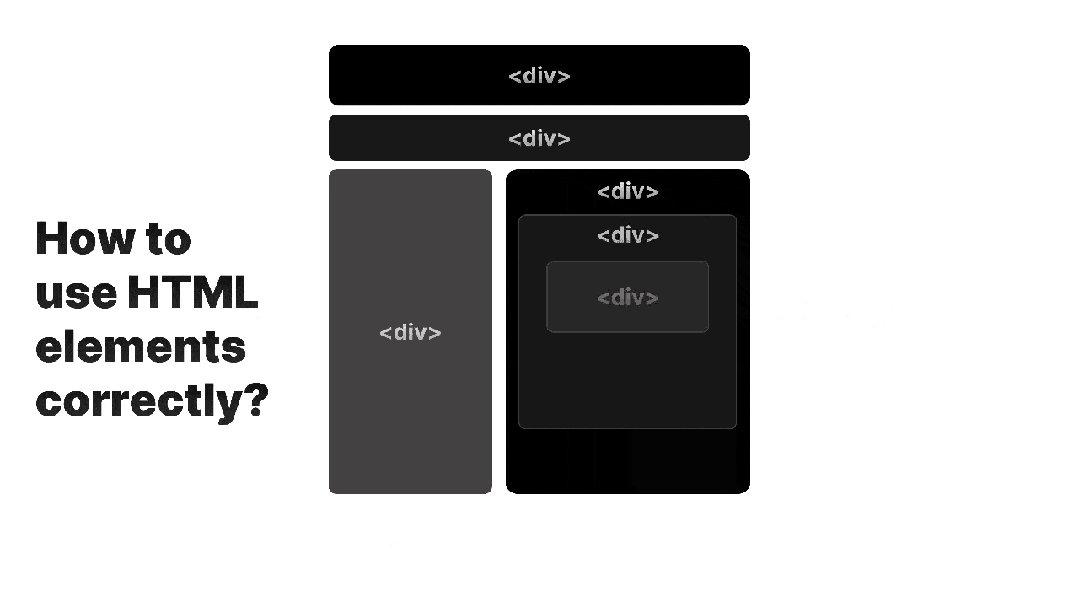
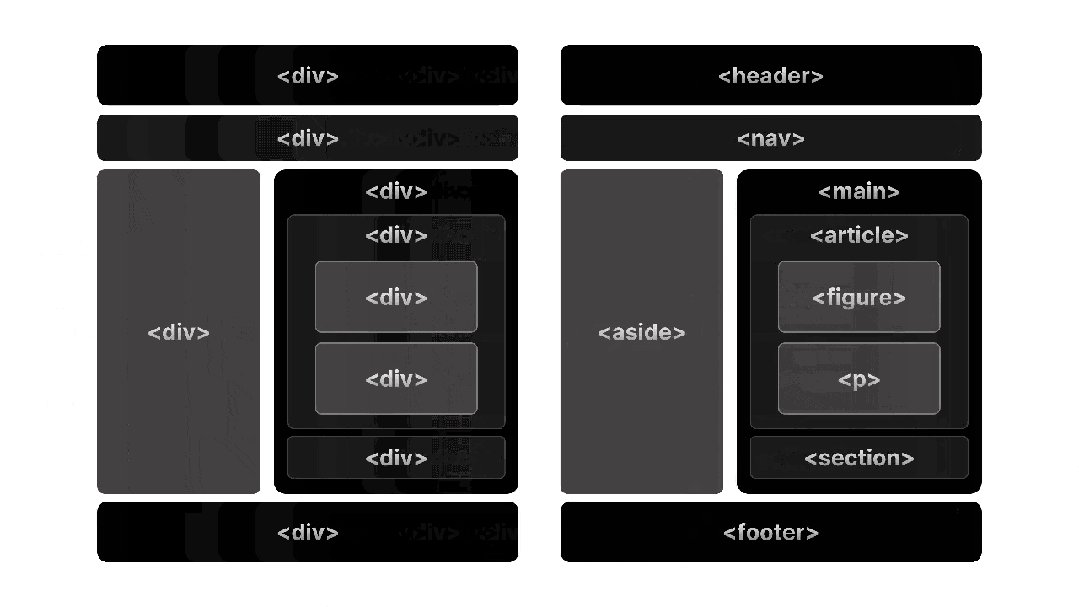
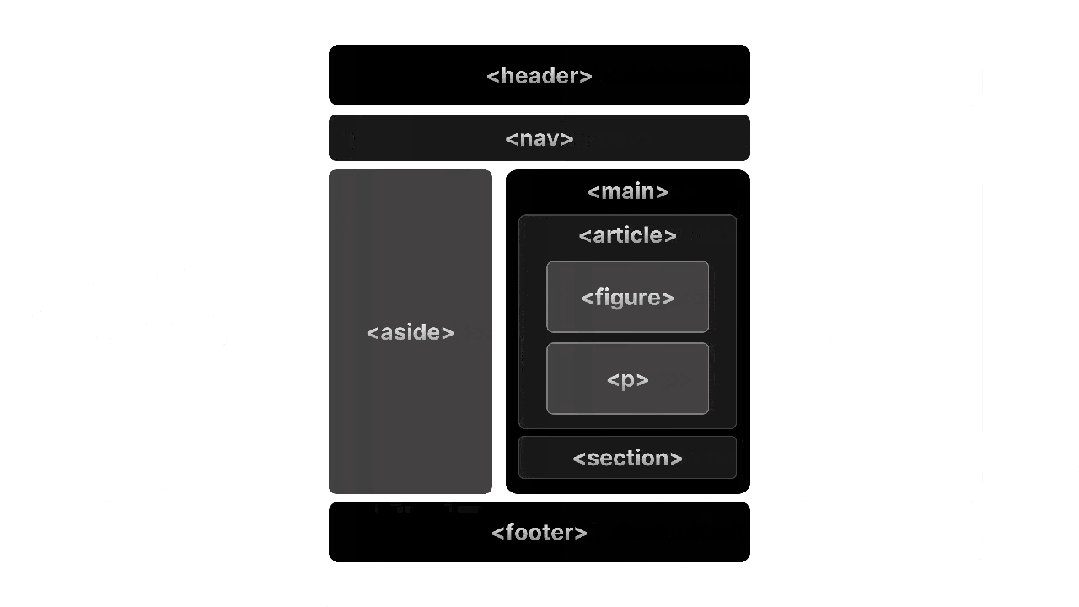
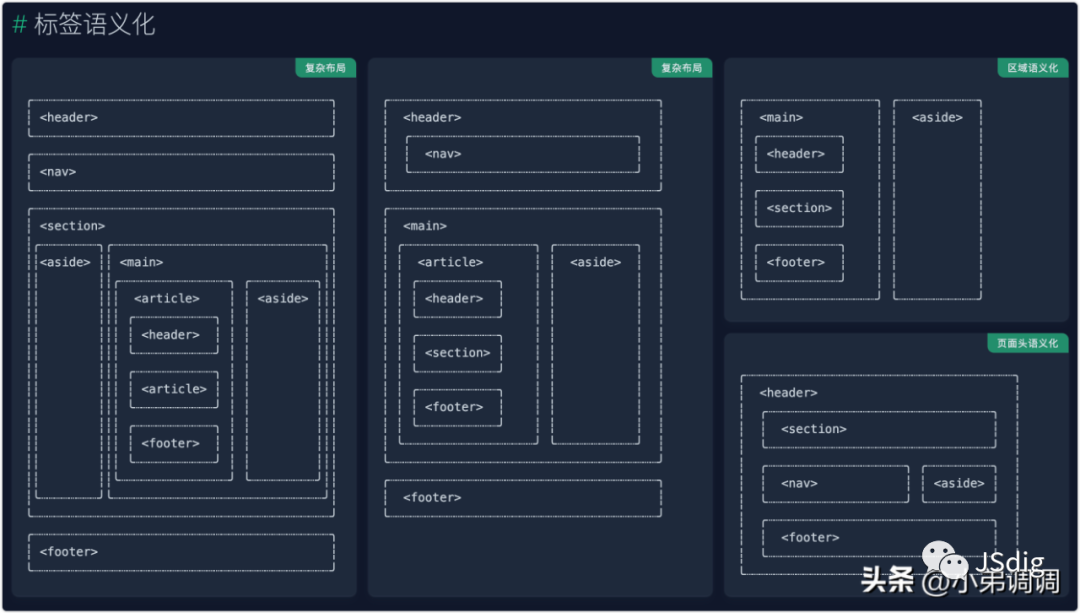
HTML 剖析 👇 #html#

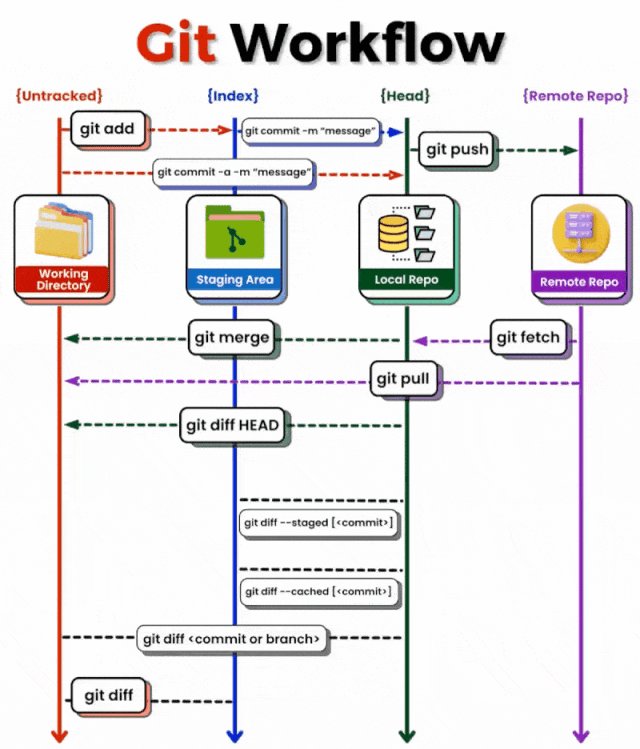
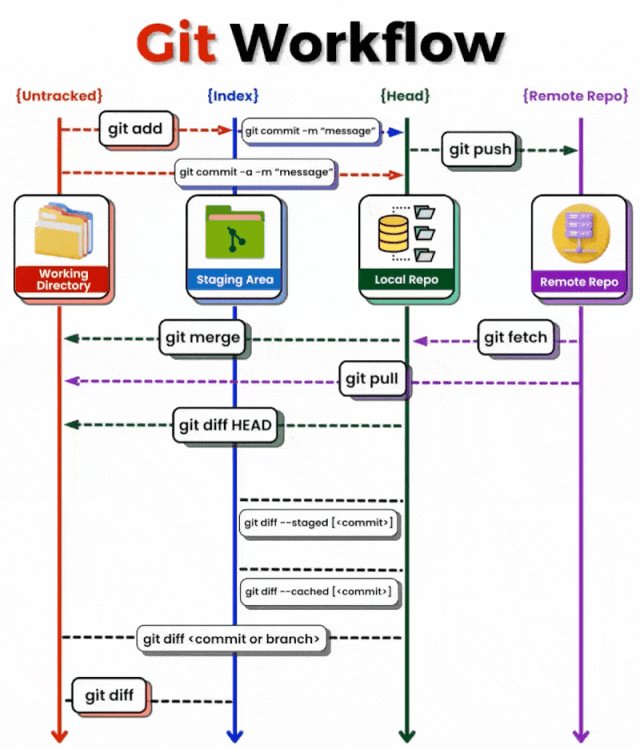
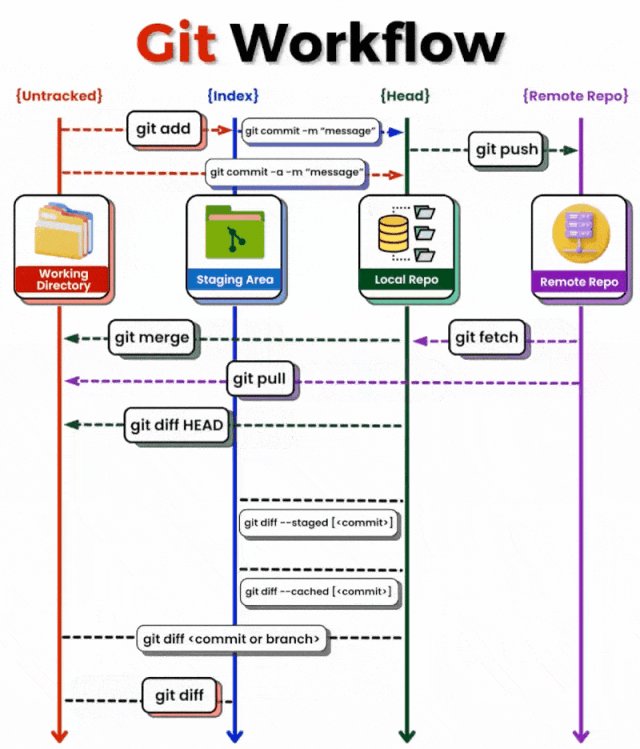
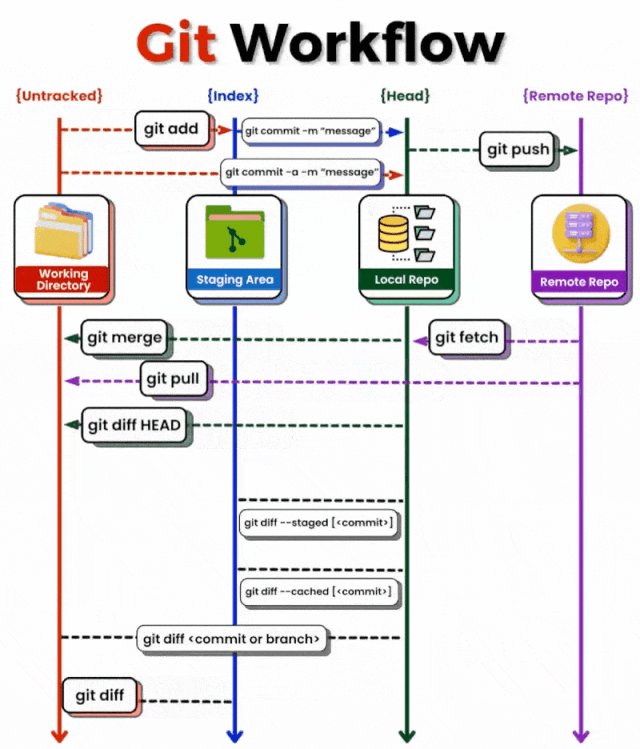
Git 工作流

HTML 标签语意化 https://wangchujiang.com/reference/docs/html.html


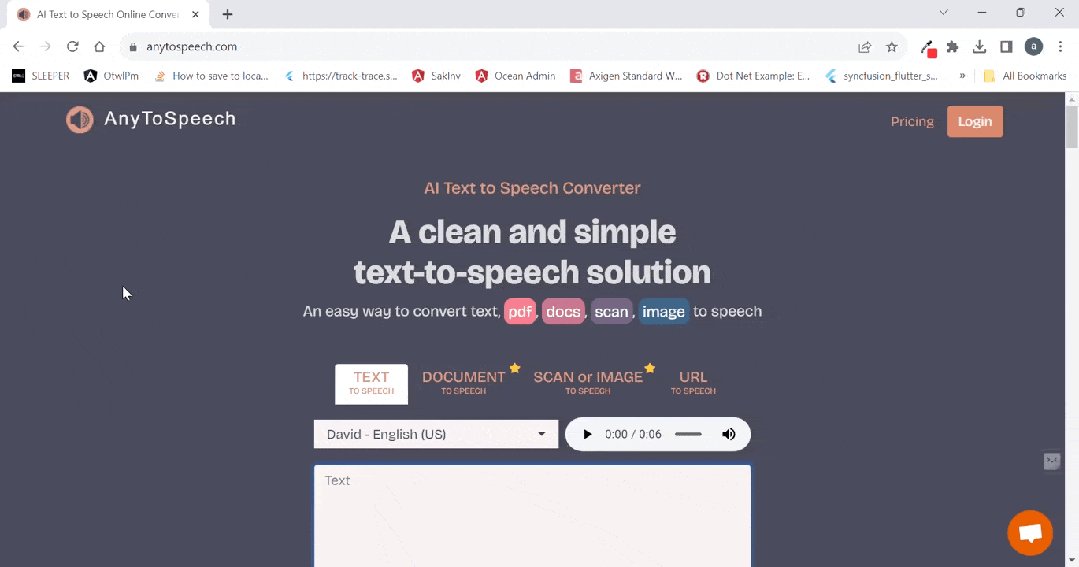
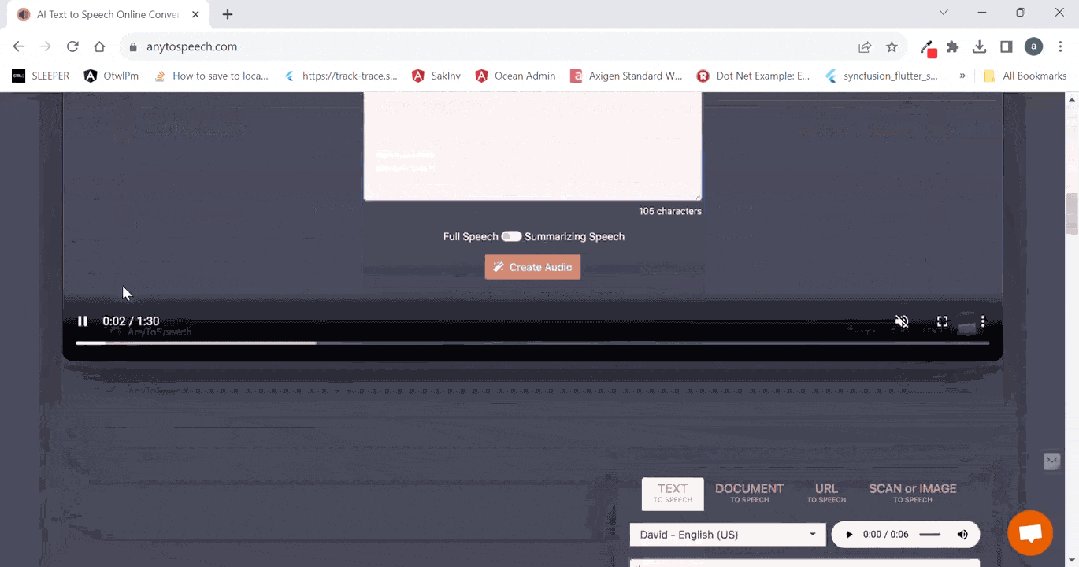
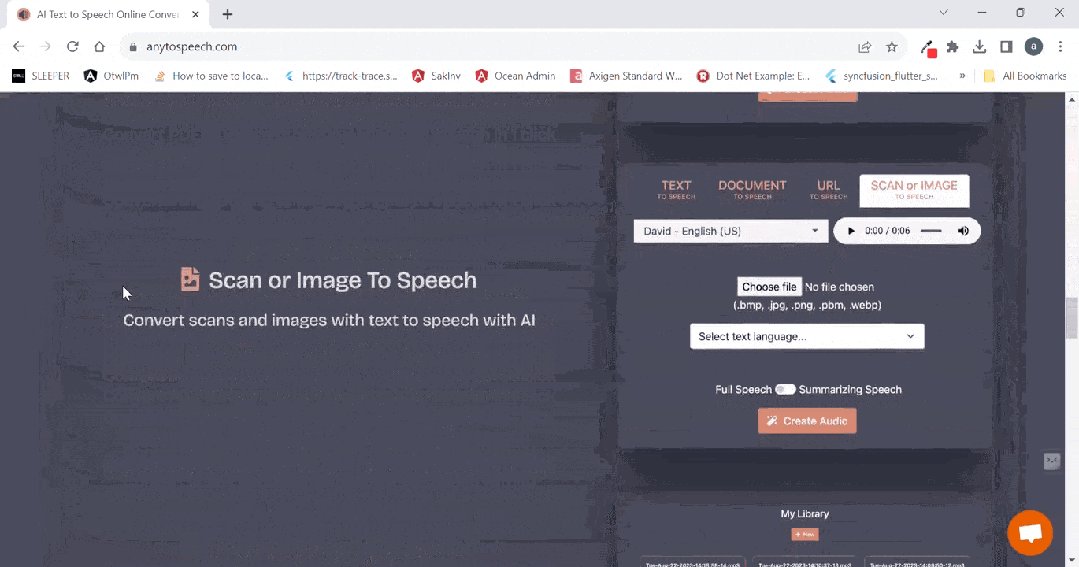
AnyToSpeech 一个干净简单的,语音解决方案。将文本转化为语音,无论你需要将文本,文件,甚至扫描图像转化为音频,这个工具都可以满足你的需求 非常适合有声读物,播客,或仅仅是听听文字https://anytospeech.com/

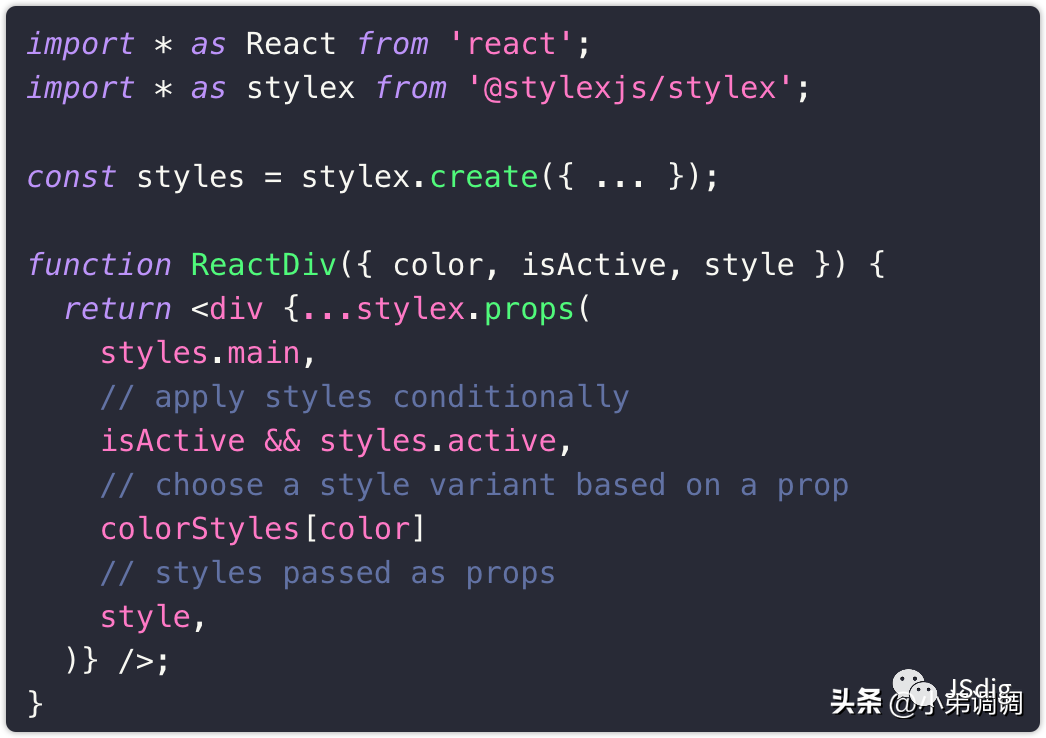
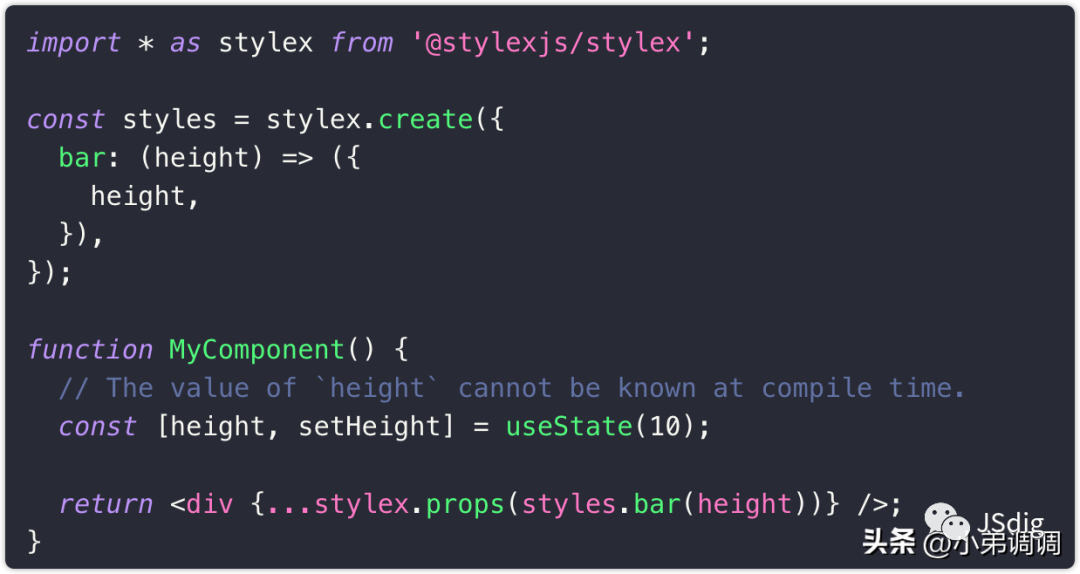
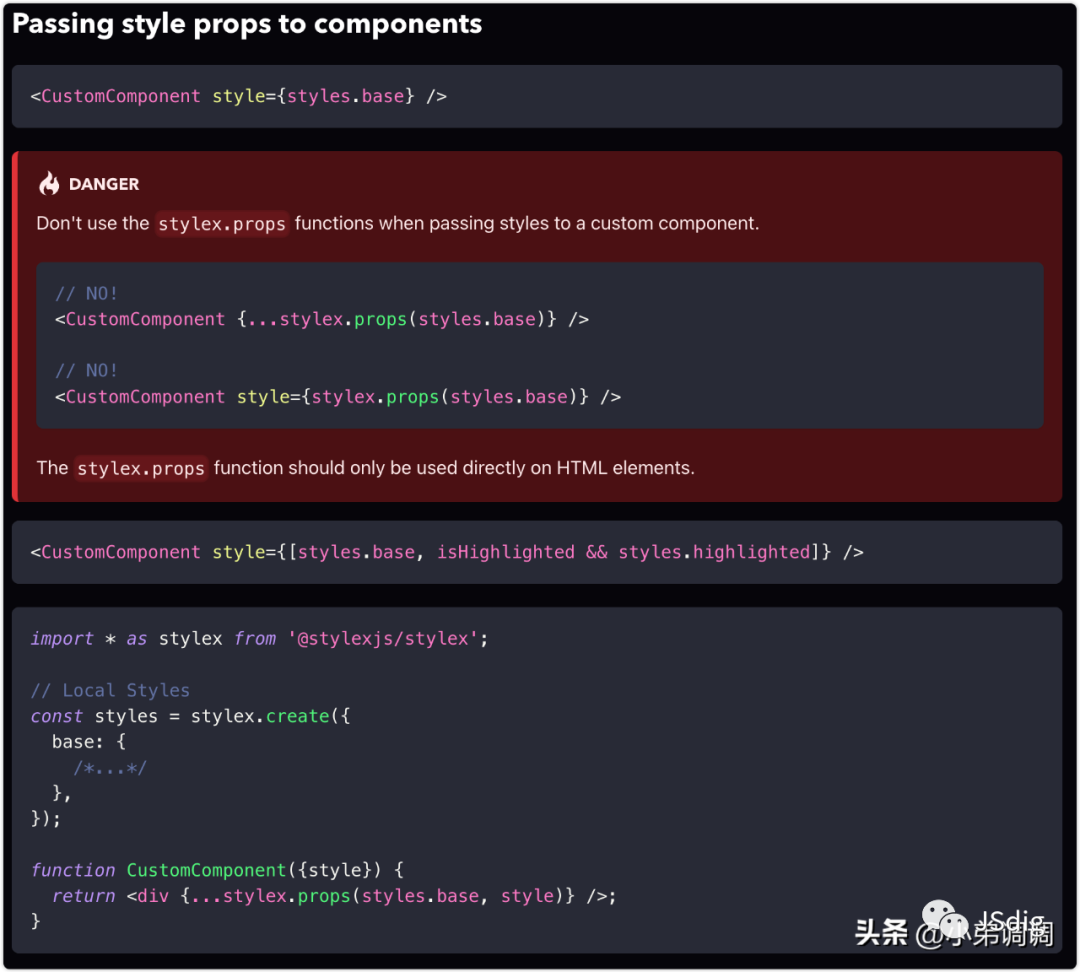
StyleX是一个简单,易于使用的JavaScript语法和编译器,用于样式化web应用程序。
Facebook 最新作品热乎的。#css#
StyleX结合了内联样式和静态CSS的优点并避免了它们的缺点。定义和使用样式只需要组件内部的局部知识,在保留媒体查询等特性的同时避免了特异性问题。StyleX使用无冲突的原子CSS构建优化的样式,这优于手工编写和维护的样式。Github: https://github.com/facebook/stylex





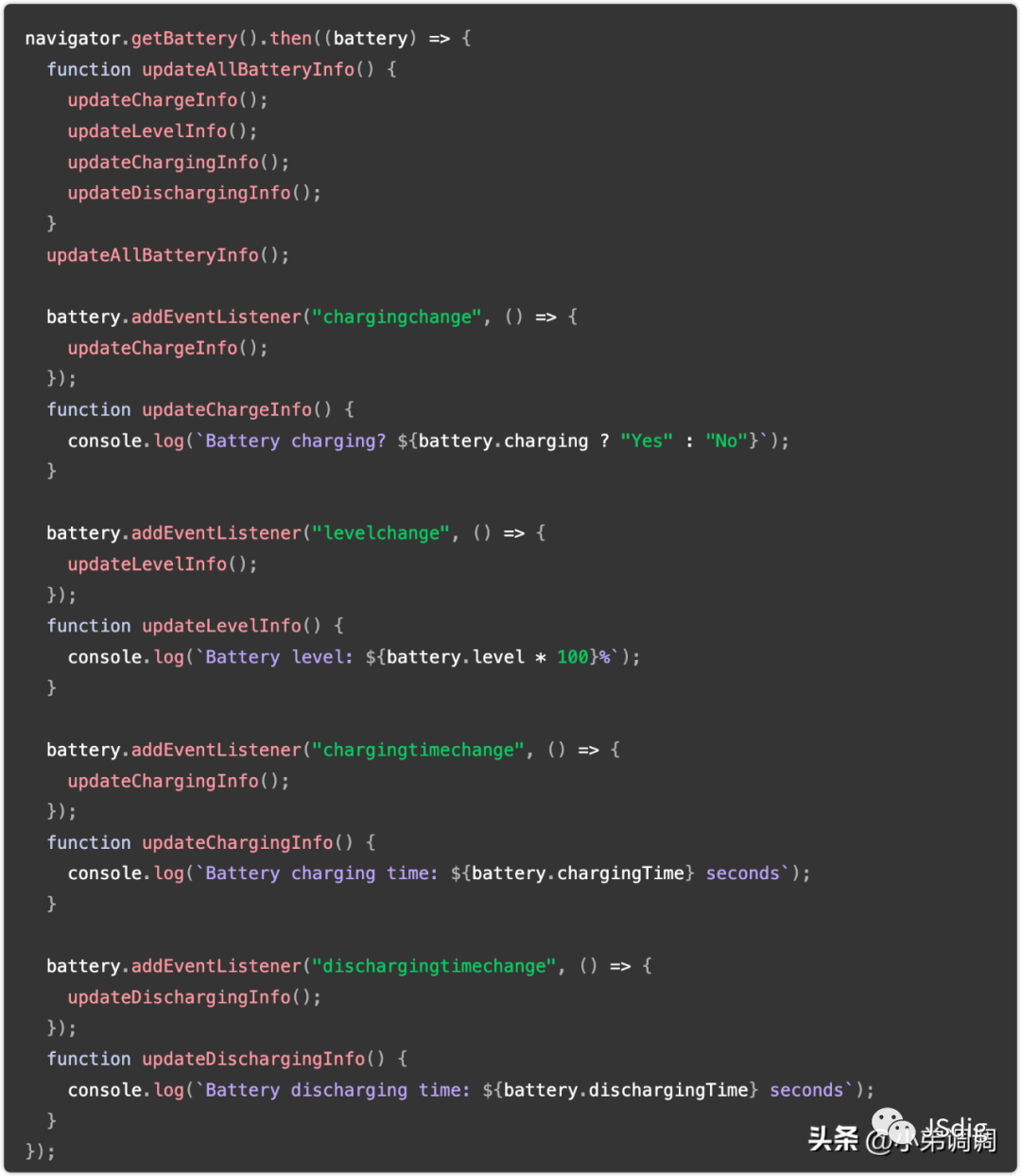
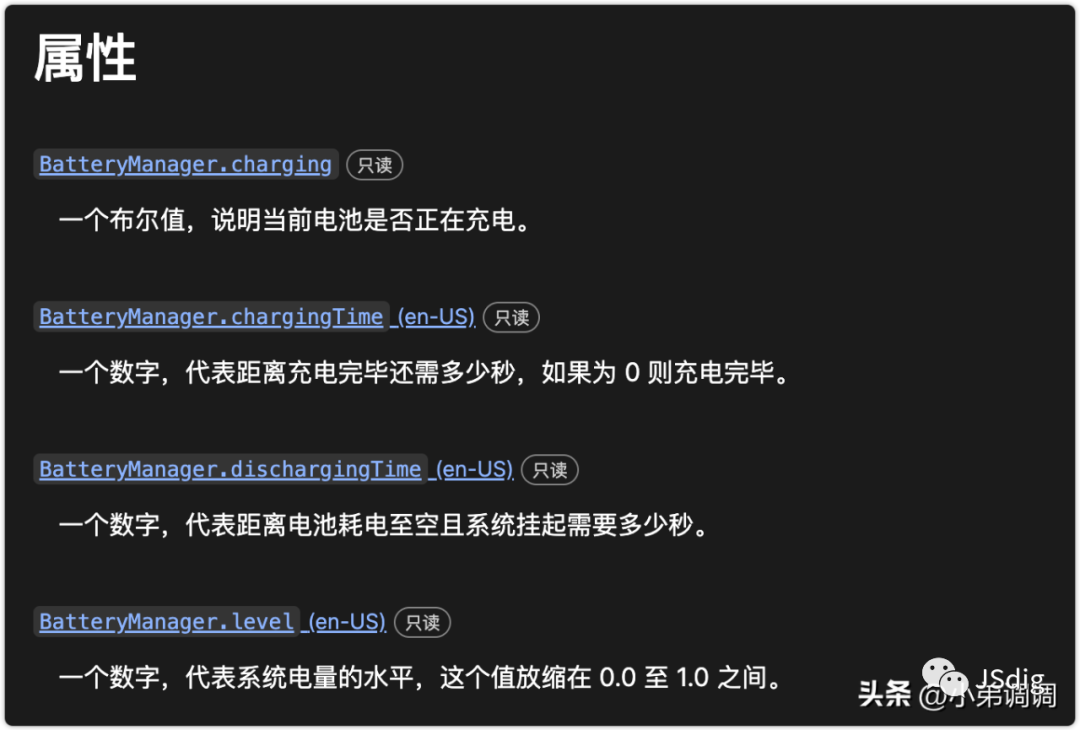
为什么前端 JS 需要一个电池状态 API 呢?因为这个可以在设备电量低的时候调整应用的资源使用状态,或者在电池用尽前保存应用中的修改以防数据丢失。#javascript#
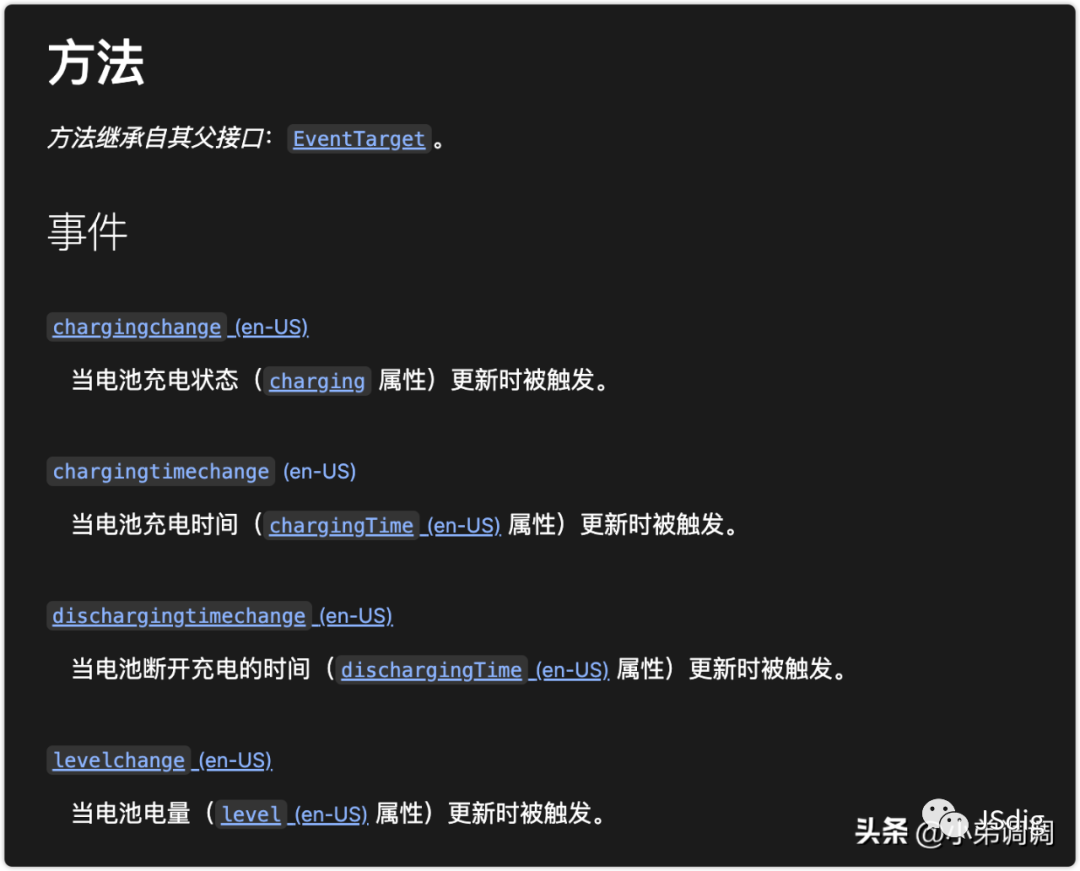
Battery Status API,更多时候被称之为 Battery API, 提供了有关系统充电级别的信息并提供了通过电池等级或者充电状态的改变提醒用户的事件。



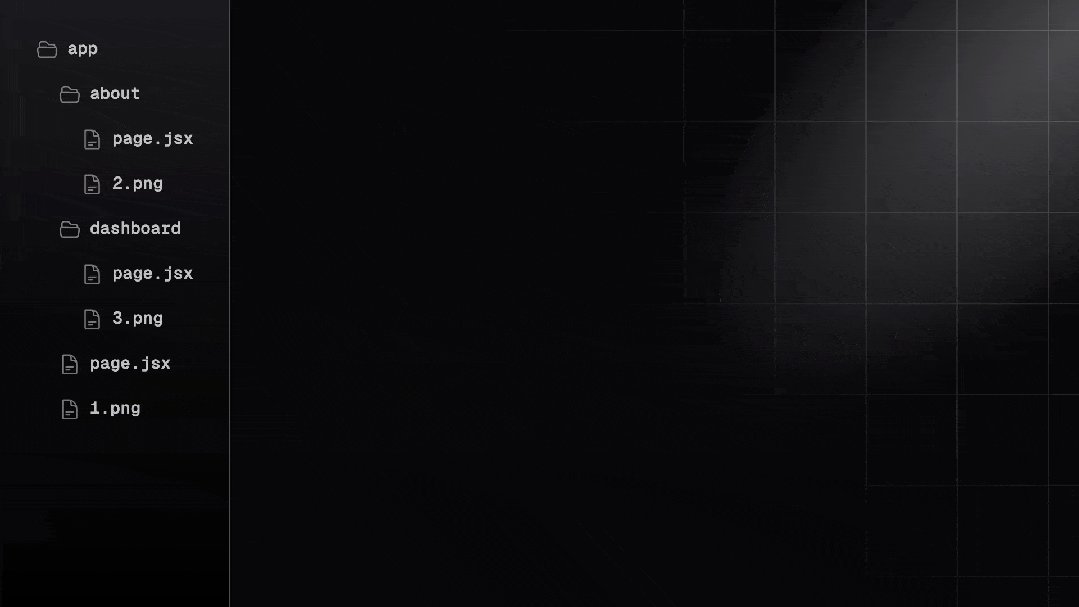
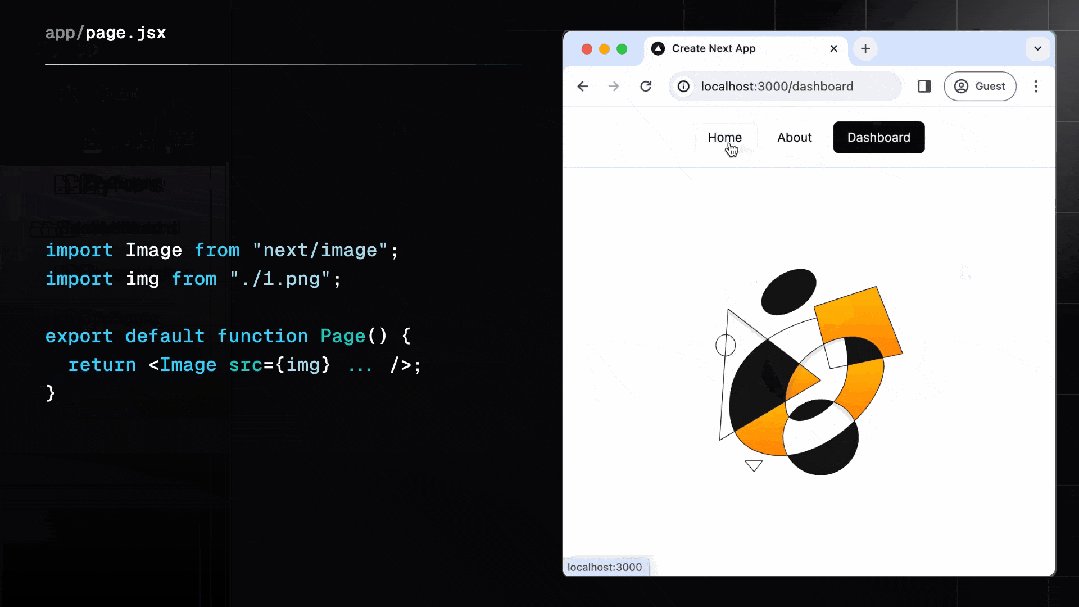
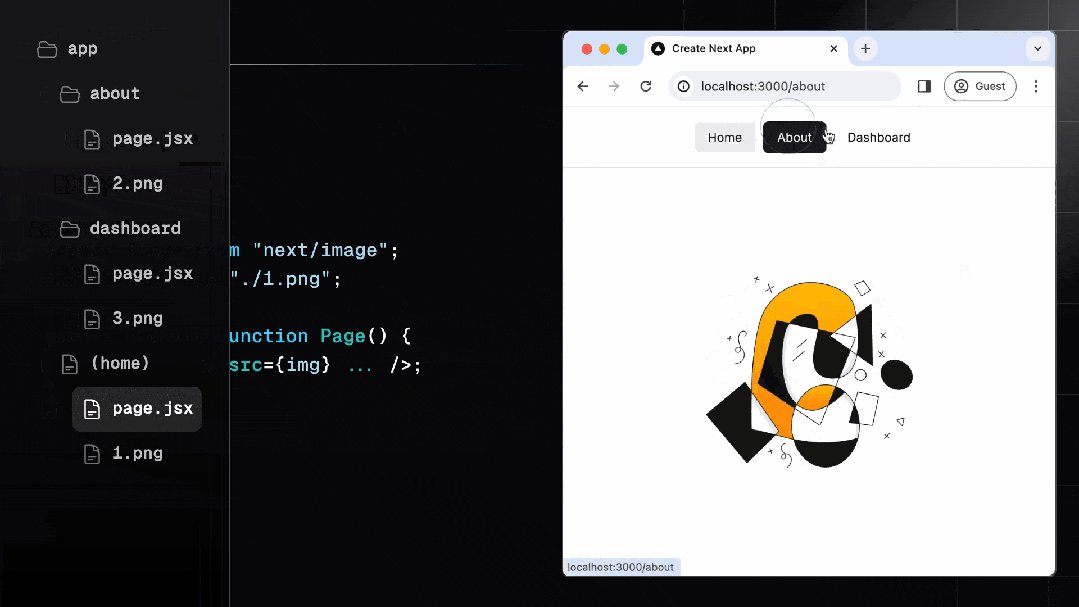
“我可以在 Next.js (App Router) 中为主页创建一个文件夹吗?” 是的,使用路由组。#nextjs#

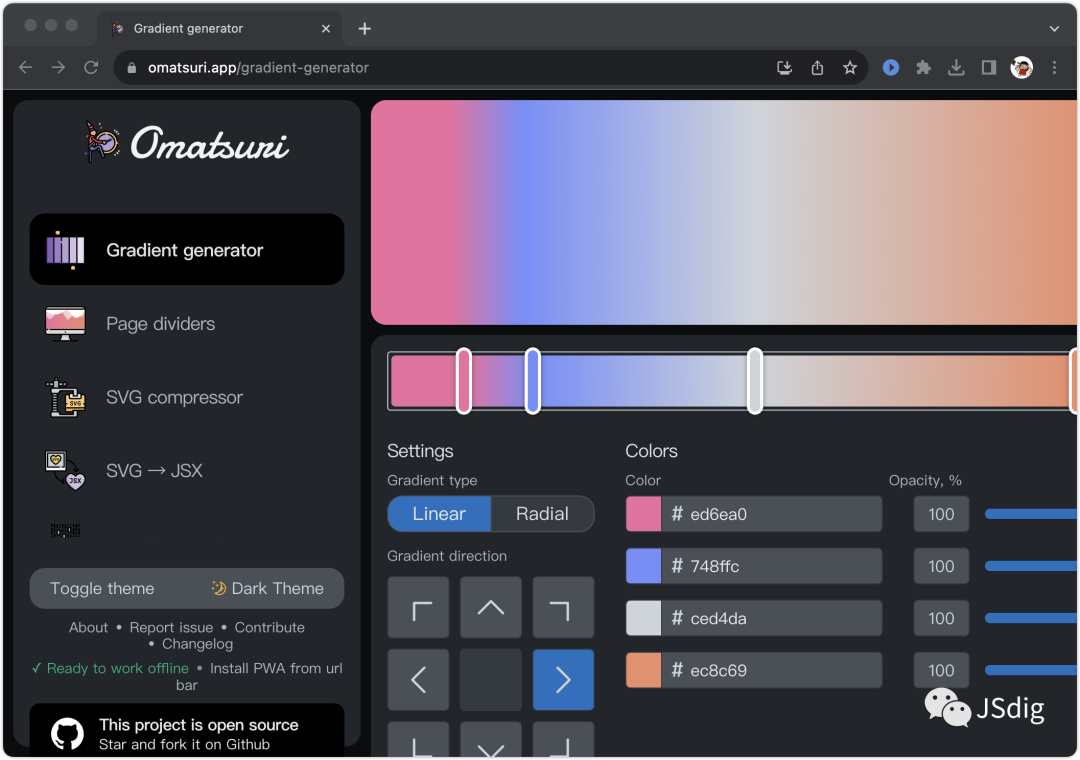
网络程序员的 12 种工具... 一网打尽
✓ 梯度和调色板生成器
✓ 用 CSS 创建三角形
✓ SVG 优化
✓ 还有更多!

GitHub README 支持特殊 markdown 语法
为用户突出显示重要信息!
使用特殊的 Markdown 块:

Gesto 让您可以在任何浏览器中设置拖动、捏合事件。

官网:https://daybrush.com/gesto/ GitHub:https://github.com/daybrush/gesto
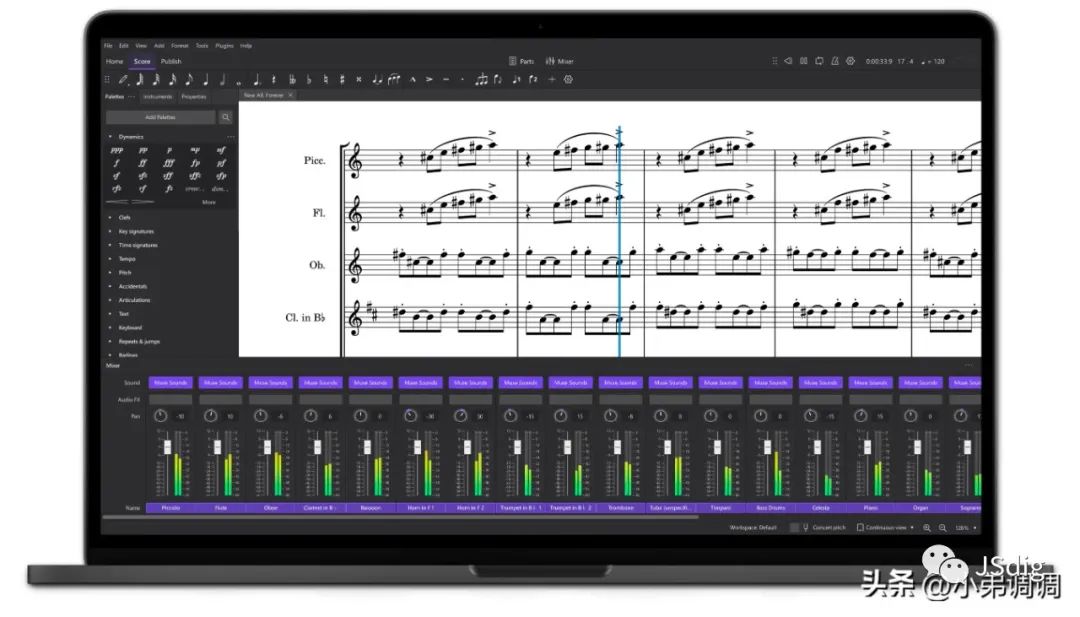
一款用 C++ 编写的开源音乐写谱工具 MuseScore
官网:https://musescore.org/zh-hans GitHub:https://github.com/musescore/MuseScore

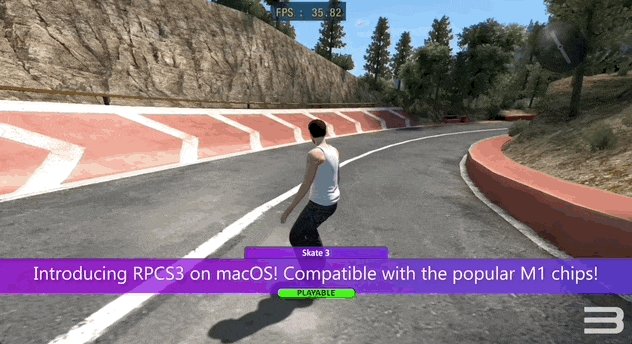
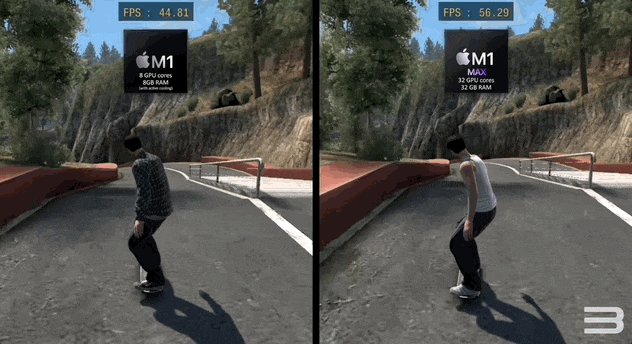
RPCS3:用 C++ 写的 PlayStation 3(PS3) 开源模拟器,适用于 Windows、Linux、macOS 和 FreeBSD 操作系统

官网:https://rpcs3.net/ Github: https://github.com/RPCS3/rpcs3