1. 什么是SSL
SSL(Secure Sockets Layer,安全套接层)是一种加密通信协议,最早由Netscape Communications公司于1994年提出。它的主要目的是为网络通信提供安全性,防止数据在传输过程中被窃听、篡改或伪造。SSL技术的核心是公钥加密与私钥解密,在此基础上,发展出了TLS(Transport Layer Security,传输层安全)协议,成为现代网络通信的基础安全手段。
- 目前大部分生产环境都已经使用SSL,SSL证书一般有如下方法获取:
- SSL服务商购买、免费SSL服务商通过HTTP验证/API验证、自签SSL证书。
- SSL服务商购买后一般需要域名邮箱或者域名持有人邮箱验证,而免费SSL服务商一般需要通过HTTP验证或API方式生成DNS记录进行验证。
- 免费的SSL证书需要HTTP验证,在本地或者局域网内这个显然时无法进行,当然API方式是一个不错的方法,生成的SSL证书既是信任的还免费,但是不适应于所有情况。
- 自签可以生成任意域名或IP的SSL证书,只不过是不信任的,需要自行将该CA加入信任。自签SSL一般需要使用openssl命令步骤比较繁琐,今天我们借助mkcert工具来一键生成SSL证书并且信任该CA。
2. mkcert:快速生成自签名证书
在实际应用中,为了确保网络安全,往往需要为网站或服务颁发证书。然而,购买证书的过程较为繁琐,且费用较高。为了解决这一问题,开发者推出了mkcert这个开源工具。 mkcert是一个基于Let’s Encrypt证书颁发机构的命令行工具,可以快速为个人或小型网站生成自签名证书。它支持Windows、macOS和Linux平台,操作简单,只需一键即可生成证书。
2.1 mkcert的工作流程如下:
- 安装mkcert:通过npm或Git安装mkcert库。
- 生成证书:在命令行中执行mkcert命令,为指定域名生成自签名证书。
- 配置服务器:将生成的证书配置到Web服务器上,如Nginx、Apache等。
- 部署证书:重启服务器,即可实现加密通信。
2.2 window 本地实现自签证书
2.2.1 下载安装
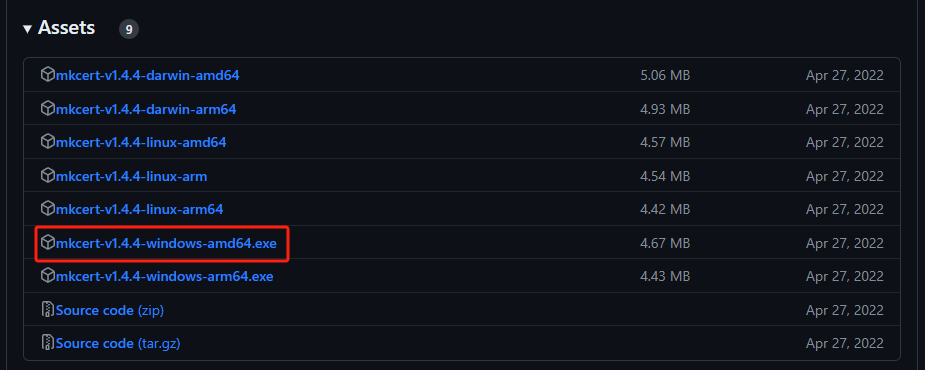
- github 地址

1705284369662.png
- 选择 window-amd64.exe 进行下载
- 版本说明
- darwin-xxx64 为 macOS 版本
- linux-xxx64 为 linux 版本
- xxx-amd64 为 amd 软件架构版本
- 软件架构软件与 笔记本的 cpu(intel 还是 amd) 没有关系,运行在 windows 平台
- xxx-arm64 多用于移动端,android,ios,etc…
- 下载时注意你自己机器架构类型,大部分情况下win系统为amd64,极少部分为arm64。
- 直链获取,直接下载 windows-amd63
2.2.2 下载,生成本地 SSL
- 进入 mkcert.exe 目录下的 dos 页面
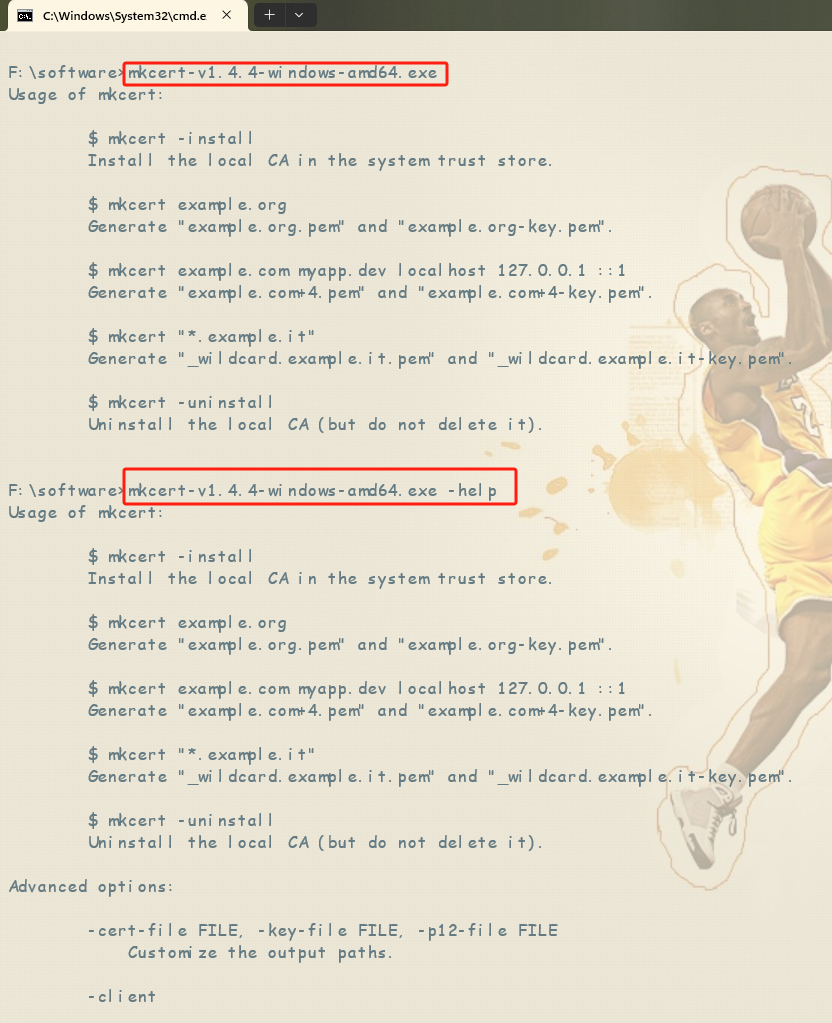
- 执行 mkcert.exe 或 mkcert.exe -help 验证是否安装

1705286305762.png
- 执行 mkcert.exe -install 安装本地 CA 认证证书

image.png
- 安装成功之后会在本地C:\Users\UserName\AppData\Local\mkcert 中生成以下两个密钥文件

image.png
- rootCA.pem 为密钥
- rootCA-key 为公钥
- 查找文件所在目录

1705287200953.png
- 按“Windows键+R”调出运行框,输入certmgr.msc命令。打开证书控制台。

1705287582701.png
2.2.3 生成 pem 自签证书,可供局域网内使用其他主机访问。

1705287926631.png
- 在 mkcert.exe 文件同级路径下生成证书文件与私钥文件

1705288745412.png
通过输出,我们可以看到成功生成了localhost+3.pem证书文件和localhost+3-key.pem私钥文件,只要在 web server 上使用这两个文件就可以了。
2.2.4 使用-psck12 生成*.p12 文件

image.png
- 默认密码为 changeit
2.3 SpringBoot 配置 SSL
2.3.1 基于证书文件与私钥文件
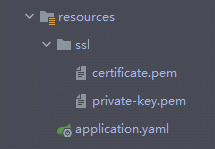
- 将公钥与私钥文件置于 resource 路径下(此处将证书文件与私钥文件进行更名)

image.png
- 在 application.yaml 文件中进行如下配置
代码语言:javascript
复制
server:
ssl:
#开启SSL支持
enabled: true
#PEM编码的SSL证书文件的路径。
certificate: classpath:./ssl/certificate.pem
#SSL证书的PEM编码私钥文件的路径。
certificate-private-key: classpath:./ssl/private-key.pem- 编写测试接口
代码语言:javascript
复制
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello() {
return "Hello,SSL!";
}
}- 使用 httpclient 进行测试
代码语言:javascript
复制
GET https://localhost/helloHTTP/1.1 200
Content-Type: text/plain;charset=UTF-8
Content-Length: 10
Date: Tue, 16 Jan 2024 05:51:38 GMT
Keep-Alive: timeout=60
Connection: keep-aliveHello,SSL!
Response code: 200; Time: 443ms; Content length: 10 bytes
- 浏览器访问

image.png
- 查看证书

1705384493673.png
2.3.2 基于 PKCS12 生成*.p12/.ptx 文件
- mkcert -pkcs [args …]

image.png
- 密码为 changeit
- 将目标为文件更名为 keyStore.p12

1705384716974.png
- 见文件置于 springboot 工程 resource 目录下的

1705384994775.png
- 在主配置中指定候选配置
代码语言:javascript
复制
spring:
profiles:
active: p12 #指定application-p12.yaml文件生效- 在 application-p12.yaml 中做如下配置
代码语言:javascript
复制
server:
ssl:
#开启SSL支持
enabled: true
#psck12证书路径(保存SSL证书的密钥存储的路径(通常是.jks,.pfx,.p12文件)。)
#坑点 文件路径不能出现数字,否则resource的URL解析失败
key-store: classpath:ssl/pkcs/keyStore.p12
#证书密码(用于访问密钥存储中的密钥的密码。)
key-password: changeit
#密钥存储的类型。
key-store-type: PKCS12
port: 443 #使用https默认端口
spring:
application:
name: ssl-p12-test
- 编写测试接口
代码语言:javascript
复制
//获取证书类型
@Value(value = "${spring.application.name}")
private String certificateType;
@GetMapping("/hello")
public String hello() {
return "Hello,SSL of"+certificateType;
}</code></pre></div></div><ul class="ul-level-0"><li>启动服务,测试,首次启动 idea 会触发证书信任</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:auto"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723166859096585124.png" /></div><div class="figure-desc">1705385658187.png</div></div></div></figure><ul class="ul-level-0"><li>httpclient 请求结果</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:auto"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723166859417268938.png" /></div><div class="figure-desc">1705386057738.png</div></div></div></figure><ul class="ul-level-0"><li>访问浏览器</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:auto"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723166859761157276.png" /></div><div class="figure-desc">1705386121822.png</div></div></div></figure>