之前写过一篇文章,关于如何使用阿里巴巴矢量图标,但是之前使用的是直接调用阿里巴巴的cdn文件,而这篇教程说的是本地引入使用。
阿里巴巴矢量图标使用教程
大部分网站一直使用的图标是奥森图标,而阿里巴巴出品了矢量图标库以后有很多站长就更换使用了阿里的图标,不过阿里的图标...
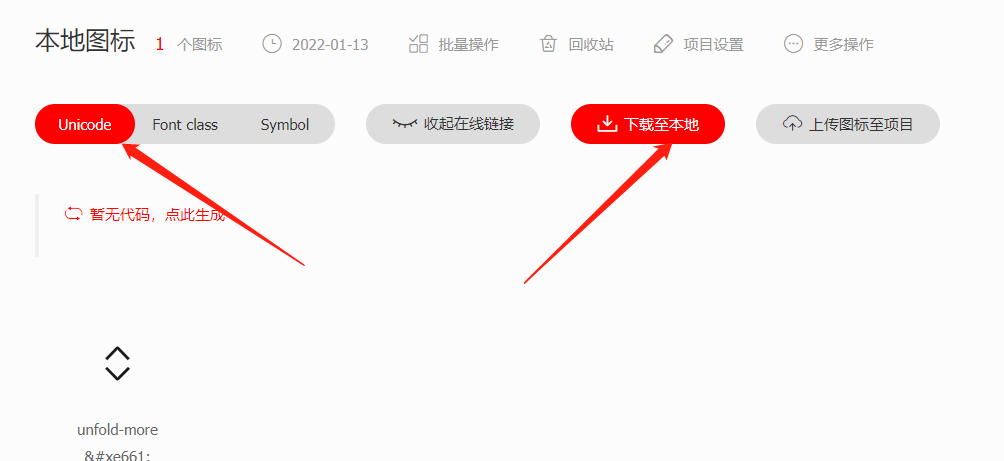
你可以先看一下上面这篇文章,前面的方法都差不多,从注册账号到查找图标再到添加项目,都是一样的方法和步骤,接下来不同的是需要你下载到本地操作。

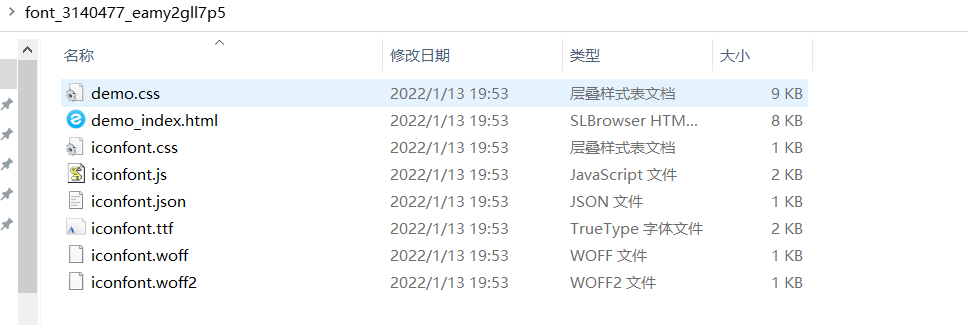
点击下载至本地后你会下载得到一个压缩包 download.zip,将压缩包解压出后得到一个文件夹,文件夹内包含以下部分:

这里建议给文件夹重命名为 iconfont方便后面引入。
然后直接把文件夹放入自己项目的根目录,在网页中引入下载得到的css样式表文件。
代码语言:javascript
复制
<link rel="stylesheet" href="./iconfont/iconfont.css">引入之后直接在需要的地方调用图标,调用的时候需要放俩个类,而字体图标的类在文件夹内会有以一个 demo_index.html的网页。
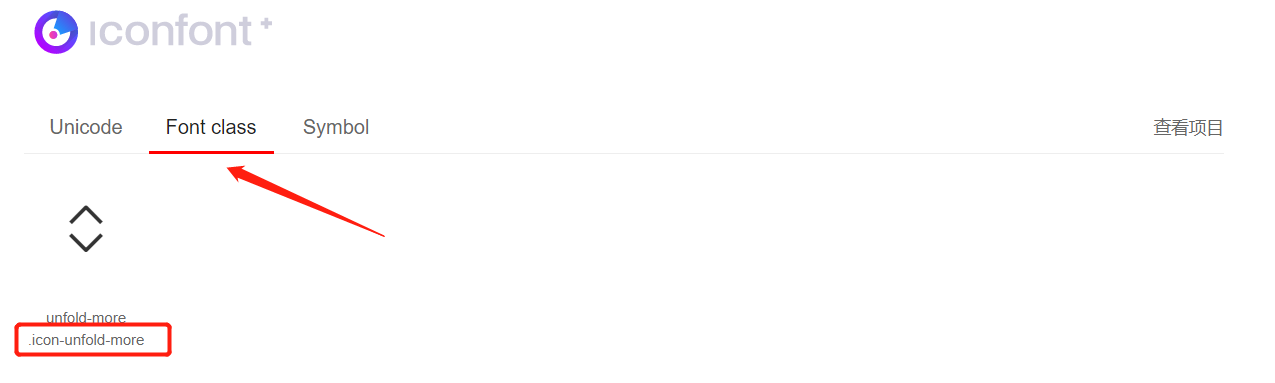
打开 demo_index.html会进入一个页面,点击Font class选择图标复制类名,类名为红框里面的 .icon-unfold-more。

图标引用格式举例:
代码语言:javascript
复制
<i class="iconfont icon-unfold-more"></i>注意:第一个类名必须为:iconfont,第二个为图标的类名。