JavaScript是一种常见的前端脚本语言,用于前端必要的逻辑编写。在网页系统开发中,开发者难免会遇到一些JavaScript文件报错的问题,JavaScript的运行报错可在浏览器中F12的控制台里看到,本篇将介绍如何解决JavaScript的TypeError: url.indexOf is not a function报错。
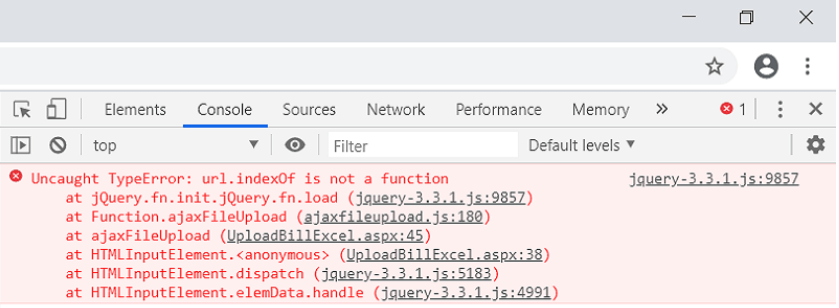
谷歌浏览器(其他浏览器也可以)运行JavaScript报错的网站,点击F12进入控制台,查看这次的报错,发现为 TypeError: url.indexOf is not a function 错误。

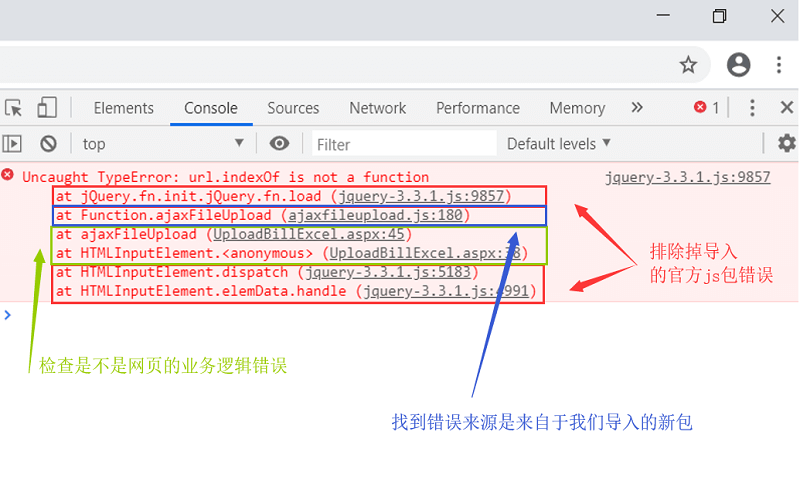
接下来,我们来寻找报错的源头。报错行一共6行,其中第1、5、6行为jquery-3.3.1.js包的报错,因为这是官方js包已经被无数人检验过,我们可以直接排除这三行出错的可能。第3、4行是我们自己写的网页,先排除网页内JavaScript的语法错误,根据报错的内容找到ajaxfileupload.js文件的第180行(也就是控制台提示错误的第2行),这就是错误的源头。

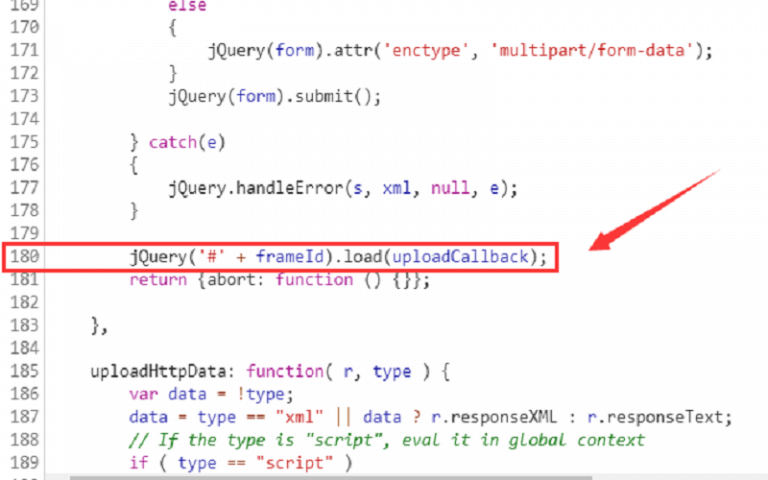
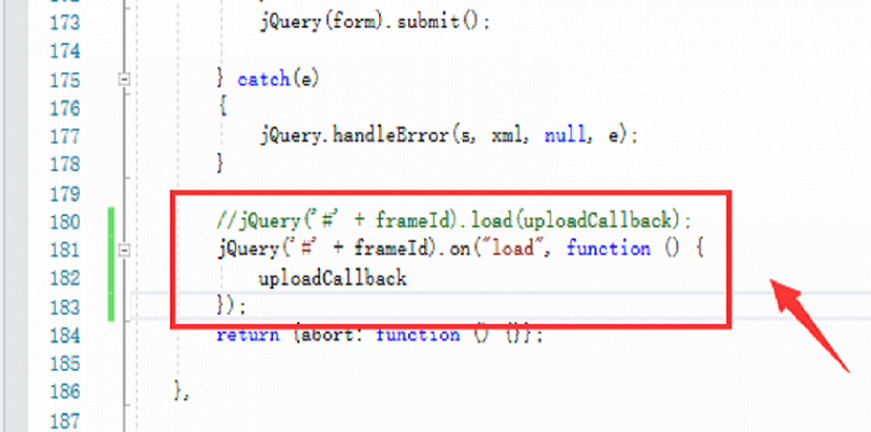
打开ajaxfileupload.js,找到报错的第180行。

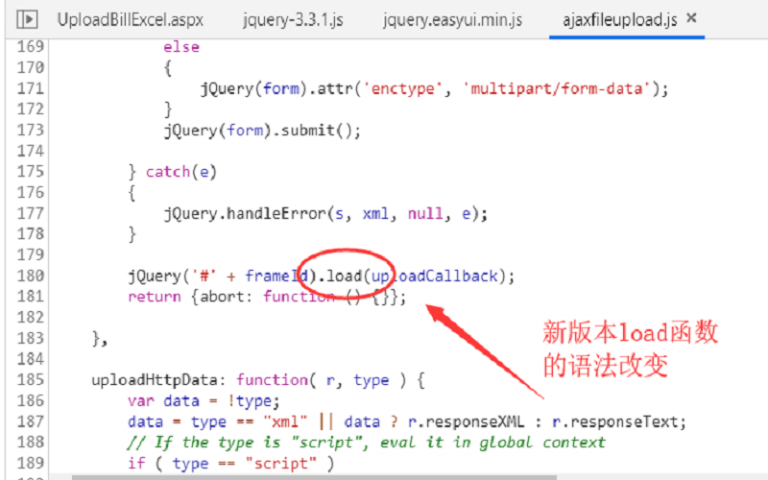
发现报错的原因是 .load() 函数的语法已经被更新了,.load() , .error() , .unload() 在jquery1.8版本之后已经不在支持,无法继续使用。

修改这行代码,使用 .on(“load”,function(){内容}) 来代替 .load() 。

再次运行网页,发现控制台的报错消失了,JavaScript报的 TypeError: url.indexOf is not a function 错误解决。
Damon_Liu
Damon, Chinese, Liu Guangzhi, Software development engineer, CSDN quality creator, Ali Cloud expert blogger, Microsoft Technology Associate, Good at C#, Java, PHP, Python, etc, Love sports, Workaholic, Communist.