访问了很多个人网站都使用了圆角矩形Logo和favicon图标,挺好看的很喜欢这种风格,应该如何设计呢?站长在此跟大家分享下如何通过Photoshop设计圆角矩形Logo
教学内容
PS快捷键
按键盘的CTRL按键加鼠标滚轮可以左右滚动画布 按键盘的ALT按键加鼠标滚轮可以放大缩小画布
1、首先打开Photoshop软件(如果电脑没有安装的话可以使用在线PS工具)进行制作,这边以在线PS工具为例
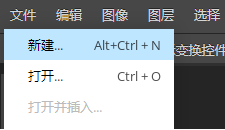
2、首先点击右上角的文件 >> 新建

image.png
3、在弹出的项目框中设置Logo项目名字、宽度、高度、背景色(推荐选择透明)

image.png
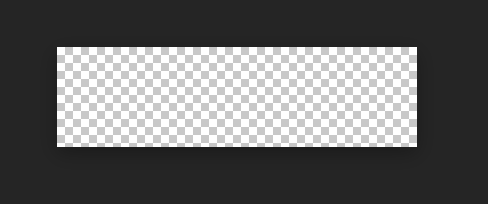
4、创建完后画布如下

image.png
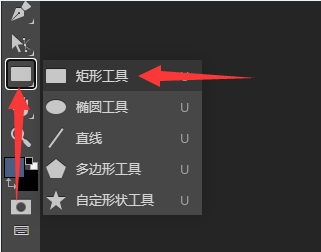
5、点击左侧工具栏的 矩形工具功能 >> 右击选择矩形工具

image.png
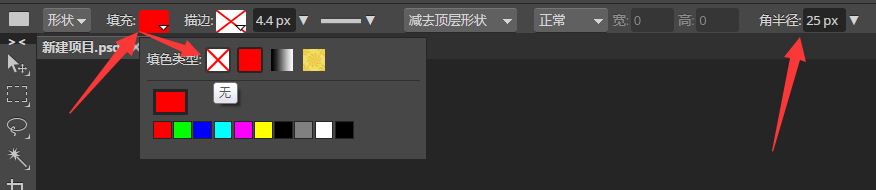
6、顶部会出现矩形工具设置功能,填充类型选择无(为了可以自定义喜欢的颜色),选择角半径(输入需要的半径如25PX)

image.png
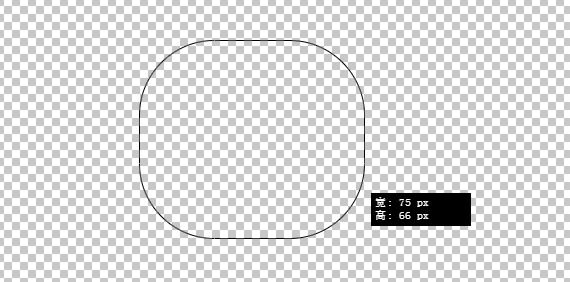
7、在画布上面画出需要的圆角矩形大小,然后放开鼠标左键即可绘制完成

image.png
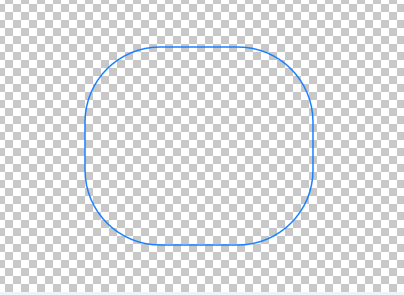
8、绘制完如下

image.png
9、绘制完圆角矩形看起来有点单调,我们来给他填充下颜色
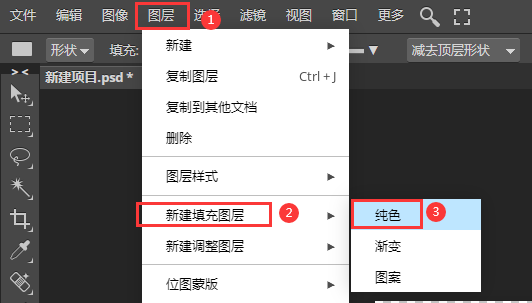
首先点击顶部导航栏的 图层 >> 新建填充图层 >> 纯色

image.png
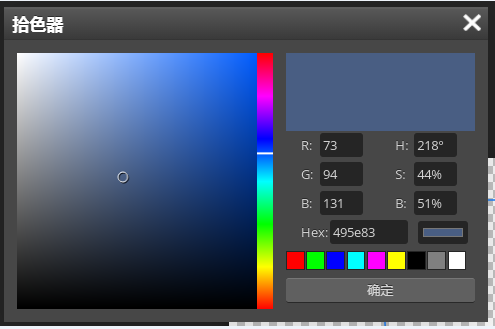
10、在弹出的拾色器中选择需要的颜色,然后点击 确定

image.png
11、填充完后如下

image.png
12、点击左侧工具栏的文字工具功能,选用文字工具

image.png
13、在画布需要写入文字的地方点击,如下图输入 w

image.png
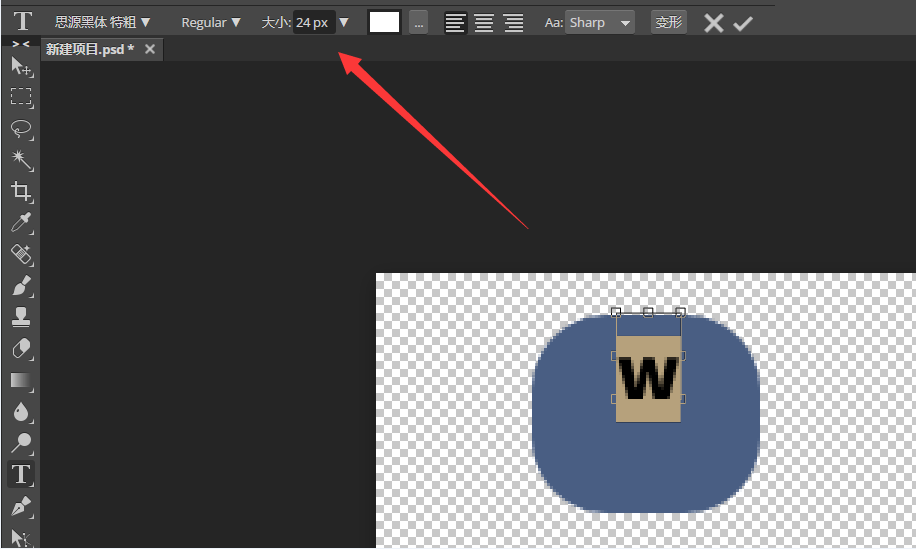
14、选中输入的文字,在顶部文字工具菜单栏选中字体样式、字体大小、字体颜色

image.png
15、设计完后如下

image.png
到此PS绘制圆角矩形Logo步骤完成啦!