
bug收集:专门解决与收集bug的网站
网址:www.bugshouji.com
最近,使用vite创建react项目,
将遇到的一些问题总结了一下,分享给大家
问题1:vite中运行无法使用外部ip访问
解决方法:
方法一:
运行npx vite --host 0.0.0.0
npm run dev --host
方法二:
在vite.config.js中增加配置server:
export default defineConfig({
plugins: [react()],
server:{
host:"0.0.0.0"
}
})问题2:不会对 js 做 jsx 的语法转换
报错:[plugin:vite:import-analysis] Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
解决方案:
1. 安装 @babel/plugin-transform-react-jsx 的插件 npm i @babel/plugin-transform-react-jsx
- 再配置 vite.config.js文件代码语言:javascript复制
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react({
babel: {
plugins: ['@babel/plugin-transform-react-jsx'],
},
})],
server: {
host: "0.0.0.0"
}
})问题3:Uncaught ReferenceError: React is not defined
解决方案:只需要在提示错误的文件中引入React即可
代码如下:
import React,{ useState } from 'react'</p><p><strong>问题4:使用@loadable/component动态路由的实现方法</strong></p><p>Vite 支持使用特殊的 import.meta.glob 函数从文件系统导入多个模块</p><p>代码:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0">import React from 'react';
import loadable from '@loadable/component'
const modules = import.meta.glob('.//.js')
function bindRouter(list) {
let arr = [];
list.map((item) => { const path = ./${item.componentPath}.js
const ComponentNode = loadable(async () => {
return modulespath;
});
if (item.menuChilds && item.menuChilds.length > 0) {
if (item.isContainChildren) {
arr.push({
path: item.pathRoute,
element: <ComponentNode />,
children: [...bindRouter(item.menuChilds)]
})
} else {
arr.push({
path: item.pathRoute,
//element:<ComponentNode/>
children: [...bindRouter(item.menuChilds)]
})
}
} else {
arr.push({
path: item.pathRoute,
element: <ComponentNode />
})
}
})
return arr;
}
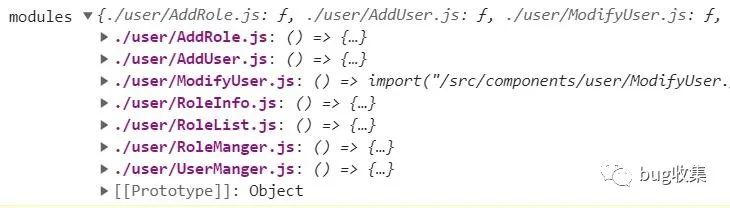
modules 打印效果如下:
modules为一个对象,对应键名为路径名,对应值为一个函数返回import导入的组件

苟有恒 , 何必三更眠五更起