一、安装VSCode
在Linux Debian12系统上安装VSCode教程可以参考网上相关教程。
二、安装Python
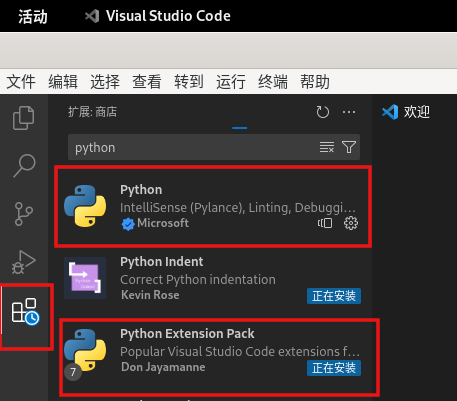
打开VSCode,安装python和python扩展包,如下图所示:

三、创建Python虚拟环境
1.新建文件夹testFlask

2.用vscode打开文件夹testFlask,选择“是,我信任此作者”

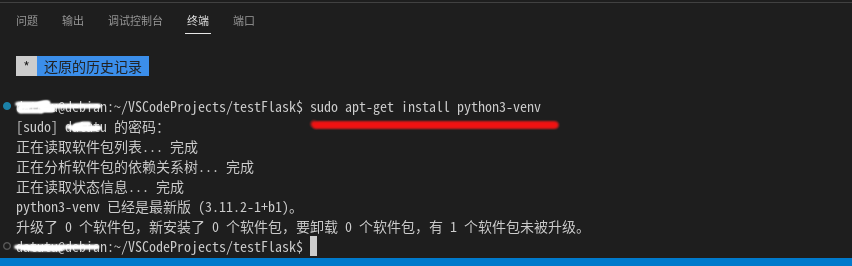
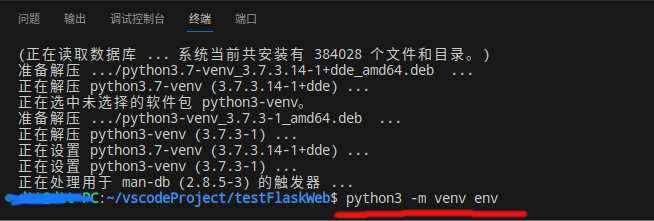
3.在VSCode菜单“终端”->“新建终端”,依次执行命令:sudo apt-get install python3-venv和python3 -m venv env


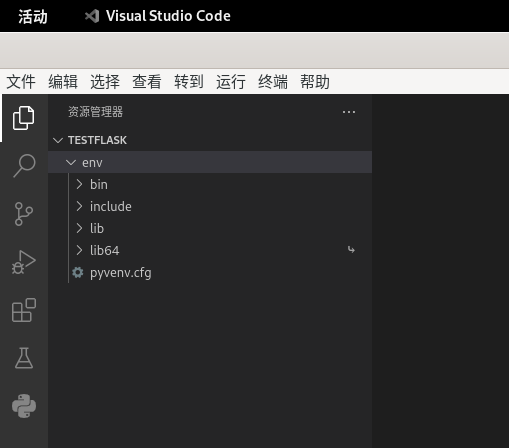
这时会在testFlask文件中产生env文件夹

四、选择Python解析器
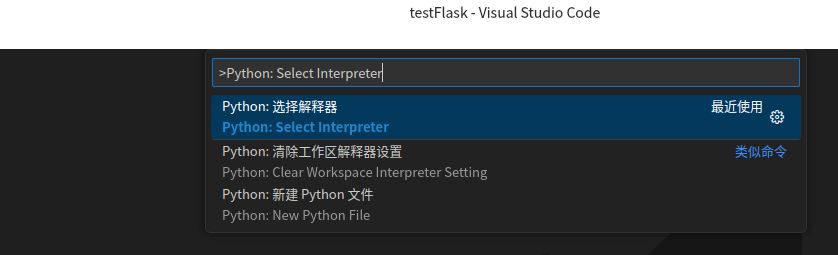
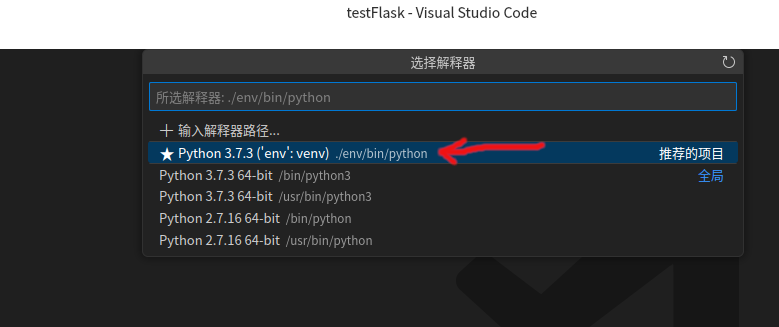
1.在VSCode菜单“查看”->“命令面板”->输入选择:Python: Select Interpreter 并回车,选择其中带有“env”的Python解析器


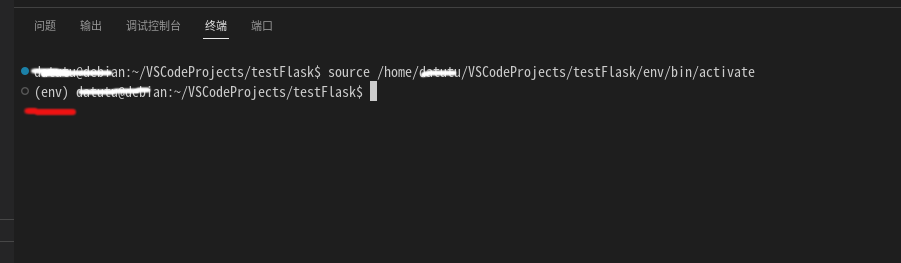
2.在VSCode菜单“终端”->“新建终端”,此时终端目录前带有“env”。

五、安装flask
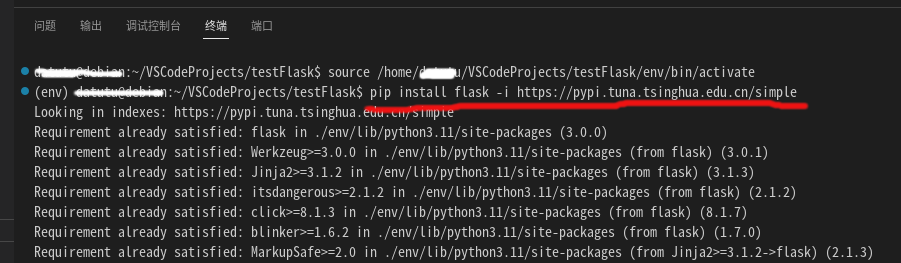
在上面终端目录前带有“env”的终端中,执行命令使用清华源安装flask:pip install flask -i https://pypi.tuna.tsinghua.edu.cn/simple

六、测试flask是否正常运行网站
1.在新建文件夹testFlask中,新建文件夹static和文件夹templates,以及新建文件app.py。
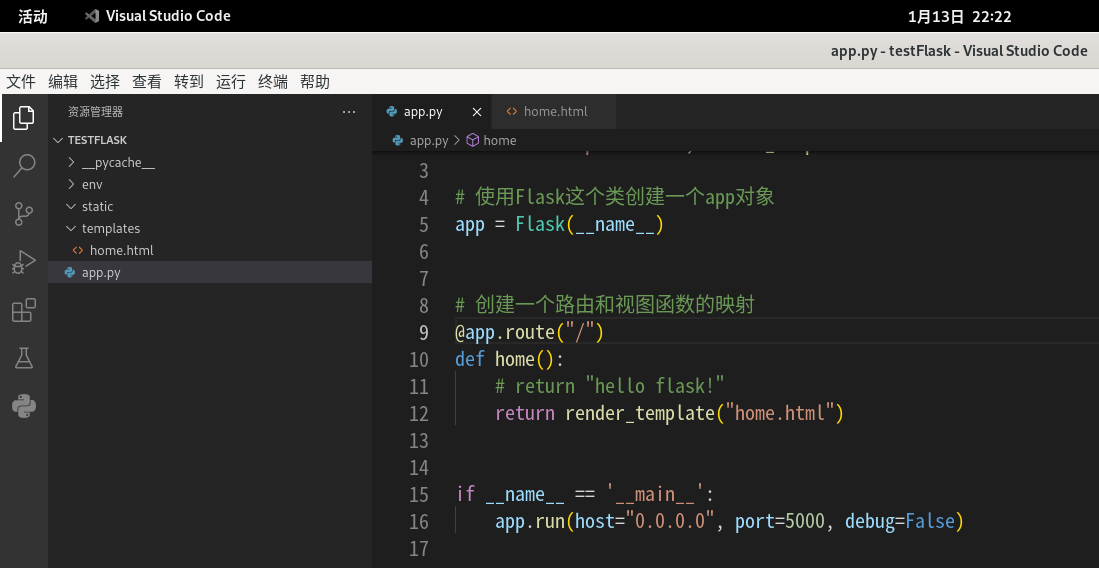
app.py文件输入内容:
# 从flask这个包中导入Flask这个类 from flask import Flask, render_template使用Flask这个类创建一个app对象
app = Flask(name)
创建一个路由和视图函数的映射
@app.route("/")
def home():
# return "hello flask!"
return render_template("home.html")
if name == 'main':
app.run(host="0.0.0.0", port=5000, debug=False)
文件夹templates中新建文件home.html,并输入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body><h1>欢迎使用考试测试系统</h1>
</body>
</html>

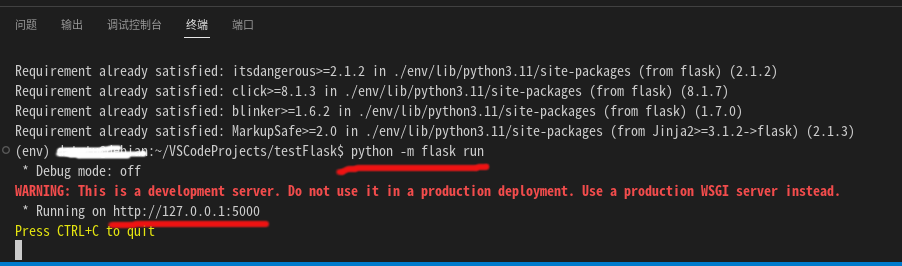
2.在上面终端目录前带有“env”的终端中,执行命令:python -m flask run

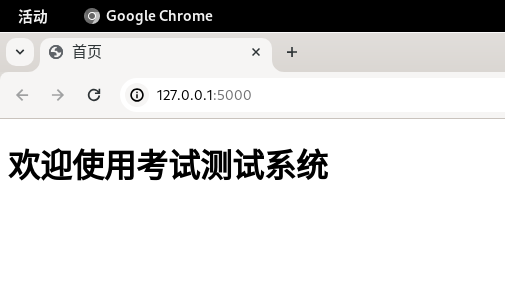
3.打开浏览器输入地址:http://127.0.0.1,网页显示如下,表示成功!