
(封面图片来源于:基于 CC0 协议的shopify)
(视频来源于网络,版权归原作者所有,仅用于知识分享用途)
引子
今天我们介绍一个工具 declarative-routing ,主要的目的是解决现有的 next 中的路由痛点:
代码语言:javascript
复制
<Link to={`/product/${product.id}`}>Product</Link>如上所述,to 后面的链接如果发生变动需要随时维护,因为在 next 中的声明式路由取决于文件夹层级的嵌套命名规则。
经历过 declarative-routing 的转换后:
代码语言:javascript
复制
<ProductDetail.Link productId={product.id}>Product</ProductDetail.Link>未来不论路由地址如何变化,所需要的参数如何增删,我们始终都是 映射组件,传递属性。不得不讲,Jack Herrington 大佬的点子很新奇,对于程序扩展上是一个非常要好的思路。
介绍
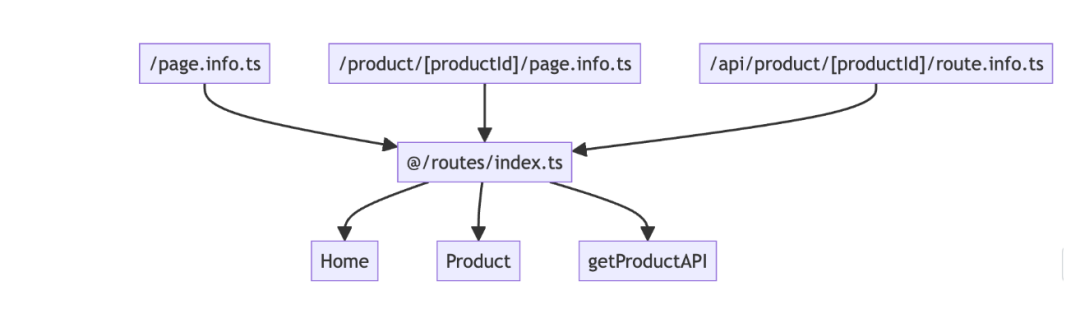
下图是一个文件嵌套路由的转换依赖结果结构:

初始化
代码语言:javascript
复制
$ pnpx declarative-routing init实时监听文件路由的改动,去动态声明路由结构,本质是启动了一个 node 的文件监听服务。
代码语言:javascript
复制
$ pnpx npx declarative-routing build:watch改变使用方式
页面路由
从:
代码语言:javascript
复制
import Link from "next/link";
<Link href={`/product/${product.id}`}>Product</Link>;到:
代码语言:javascript
复制
import { ProductDetail } from "@/routes";
<ProductDetail.Link productId={product.id}>Product</ProductDetail.Link>;API
从:
代码语言:javascript
复制
// Data is any
const data = await fetch(`/api/product/${productId}`).then((res) => res.json());到:
代码语言:javascript
复制
import { getProduct } from "@/routes";
// Data is strongly typed as the response of the getProduct function
const data = await getProduct({ productId });本文做简要介绍,更多内容可以参考:Declarative-Routing Document[1]
责任声明
- 1. 视频来源于互联网,版权归属原作者所有,本文原创作者不对视频内容正确性负责;
- 2. 封面图片来源于基于
CC0协议的图片网站,原则上不构成侵权,可以随意引用;
引用链接
[1] Declarative-Routing Document: https://github.com/ProNextJS/declarative-routing/blob/main/docs/nextjs.md