WPF 使用 Expression Design 画图导出及使用 Path 画图
目录
WPF 使用 Expression Design 画图导出及使用 Path 画图
一、软件介绍
二、Microsoft Expression Design 使用
三、微语言和 Path 绘图
1、"注释" 图形(中括号)
2、"并行模式" 图形(平行线)
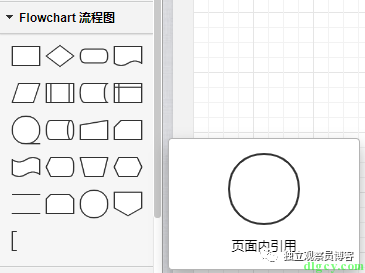
3、"页面内引用" 图形(圆形)
独立观察员 2020 年 11 月 21 日
一、软件介绍
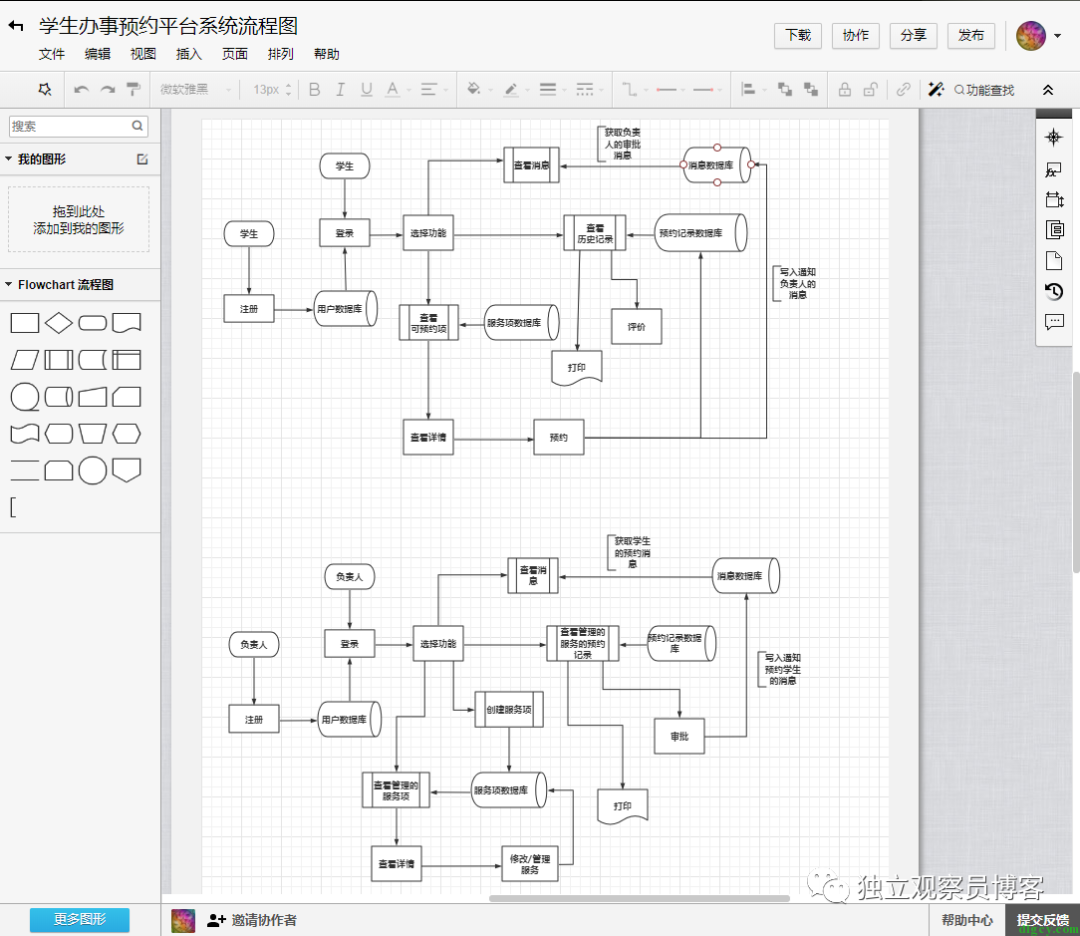
最近接触到一个流程图画图软件,基本功能都有,但是不确定其中的提供的流程图完不完整,于是到在线画图网站 ProcessOn 上看了下。

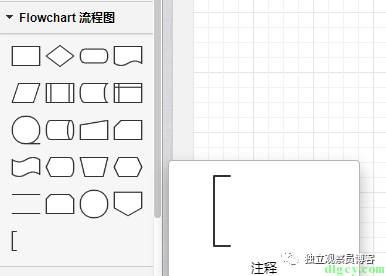
果然是缺少了几项,比如这个 "注释":

那么在 WPF 中如何添加图形呢?一种自然是使用图片,另一种则是使用 WPF 的 Xaml 语法生成图形,之前提到的软件是使用后者,本文探讨的也是这种。
使用代码(Xaml)生成图形毕竟也不是那么容易的,所以有没有什么简单的方法呢?毕竟 Xaml 的设计初衷之一就是让设计人员能够有方法按照其原有的工作方式进行设计,然后能生成相应的 WPF 或其它程序能使用的界面数据。众所周知,和 Visual Studio 同一家族的,还有个 Blend for Visual Studio,这个是用于做界面设计的,它能对界面效果做的设置项确实比 Visual Studio 多,但是如何使用它进行绘图设计,本人还是不得要领。

有没有像 PhotoShop 一样能绘制图形,然后又能导出 Xaml 数据的软件呢?还真有,叫做 Microsoft Expression Design,可以从 MSDN, 我告诉你 网站下载 Expression Studio 4,里面包含了这个。(附 Ultimate 版激活码:6WDDQ-K7D4F-GQGF4-2VYBJ-8K6MB)。另外,微软已经放弃支持这套软件了,不过不影响我们使用它。

二、Microsoft Expression Design 使用
下面来看看如何使用 Expression Design 4 来绘制之前说的注释流程图标志。
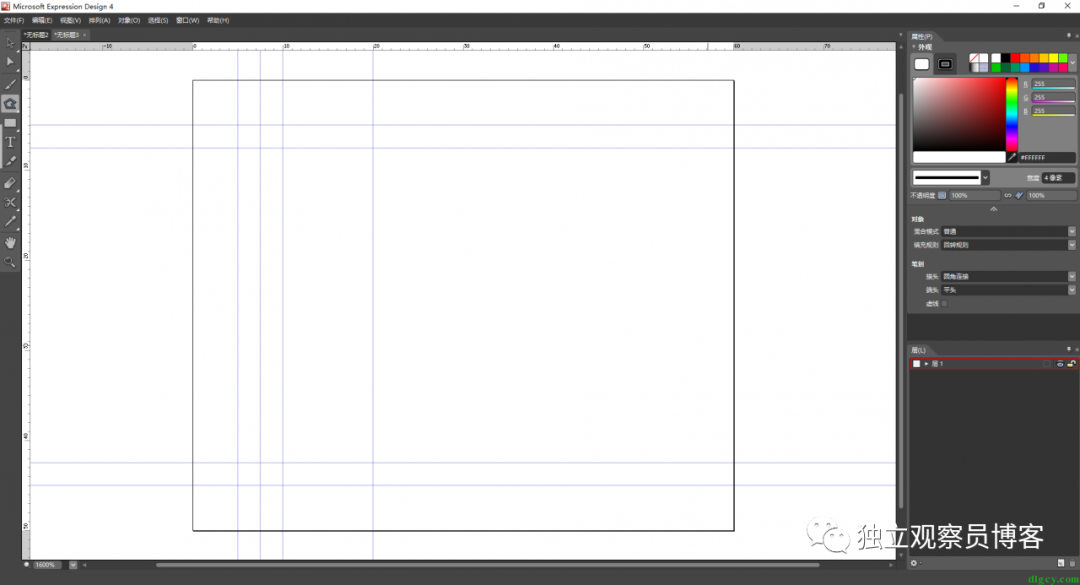
首先打开软件,新建一个 60*50 的画布(黑线框住的部分),然后拖一些标尺线来辅助定位:

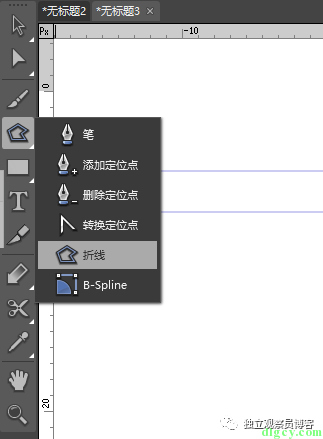
在左边的工具栏选择 折线 工具:

在如下图的 1、2、3、4 四个点依次点击,然后按 ESC 键,就形成了目标图形,然后把线的宽度改为 5 像素:

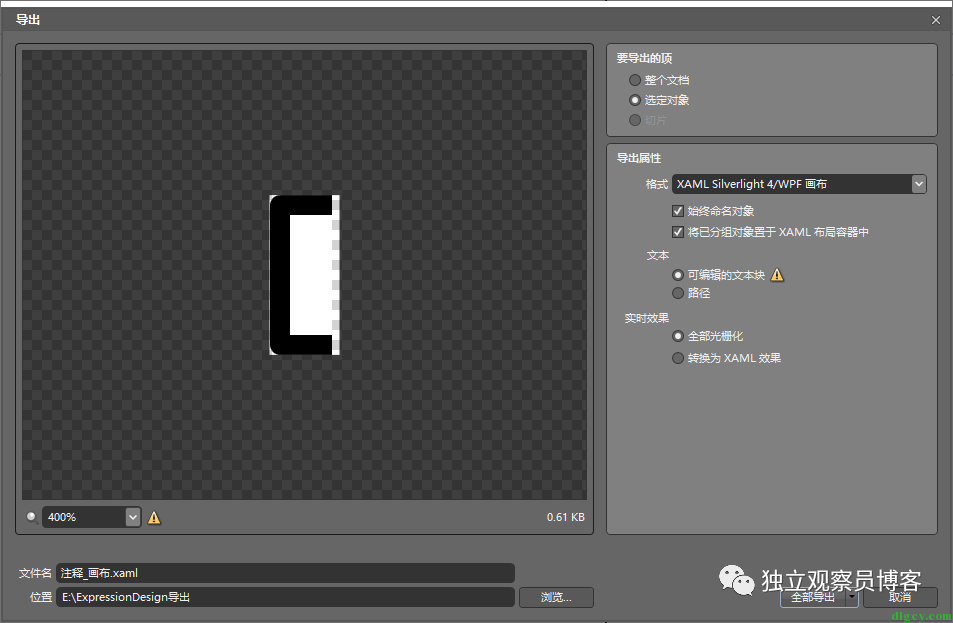
这就完成啦,可以导出了,选择文件 -- 导出,会弹出导出窗口,具体可参考微软的说明:
https://docs.microsoft.com/zh-cn/previous-versions/visualstudio/design-tools/expression-studio-4/cc294753(v=expression.40)
导出格式可选项中和 WPF 有关的一个是 XAML WPF 画布:

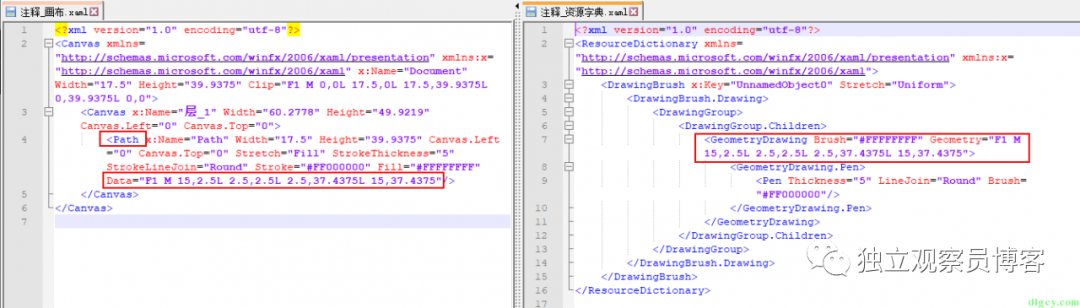
还有一个是 XAML WPF 资源字典:

画布导出的是 Path 元素数据,资源字典导出的是画刷资源数据,不过可以看到两者的关键数据(对于画布来说就是 Path 的 Data 数据)是一致的:

注意:本文探讨的是使用画布导出的这种数据形式,也就是使用 Path 元素来绘制图形,其 Data 中的字符串数据是一种被称为 微语言 的简便表示方式。
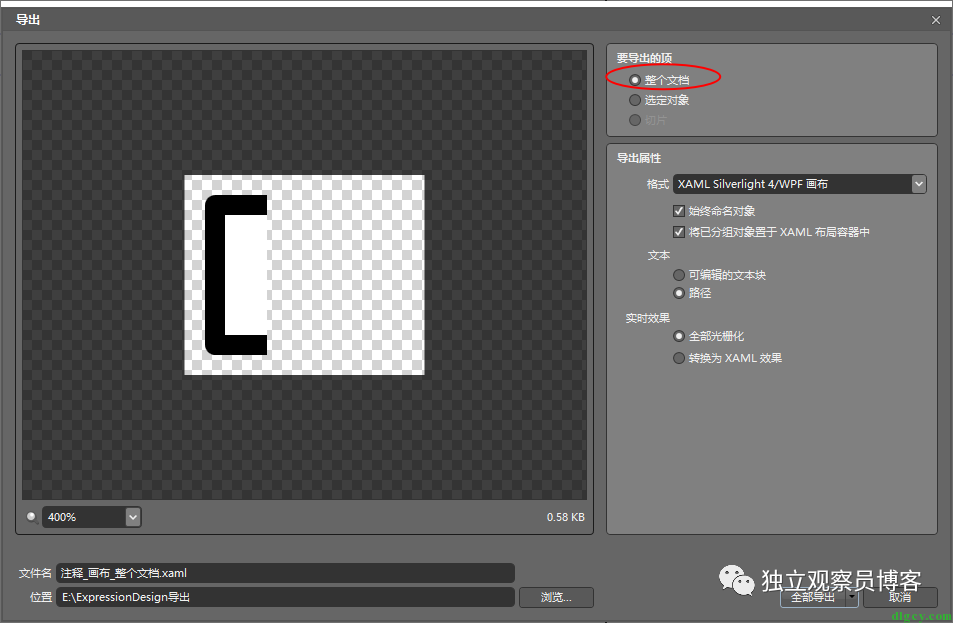
言归正传,大家可以看到之前我们选择 "要导出的项" 时选的是 "选定对象",这就导致图形没有了边距,所以我们可以选择 "整个文档" 来避免这种问题:

这样微语言数据中就体现出边距了:

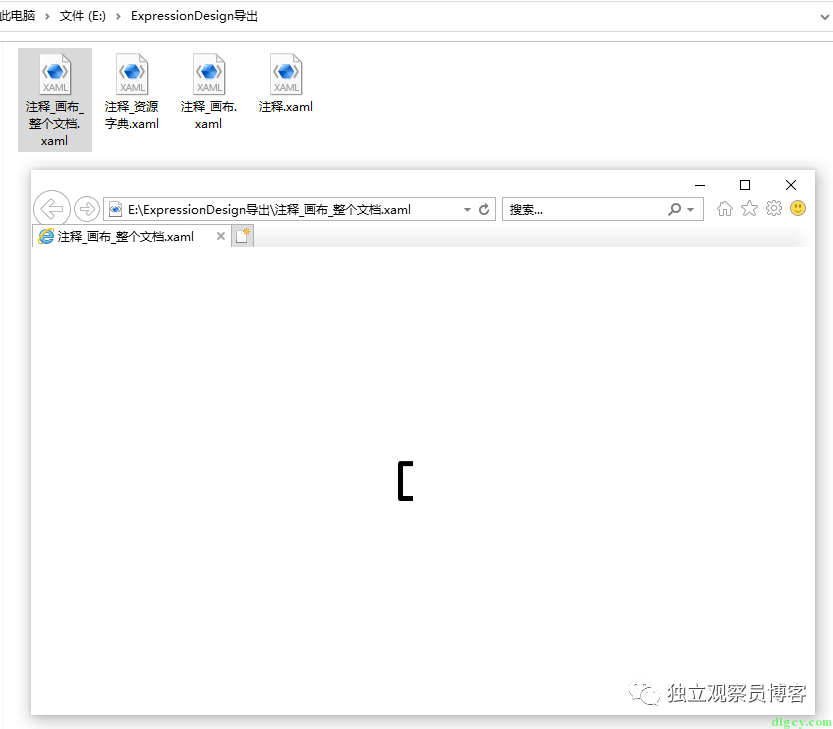
至此,导出的数据可以任君使用了。这种纯粹的 Xaml 文件还可以直接在浏览器中打开:

三、微语言和 Path 绘图
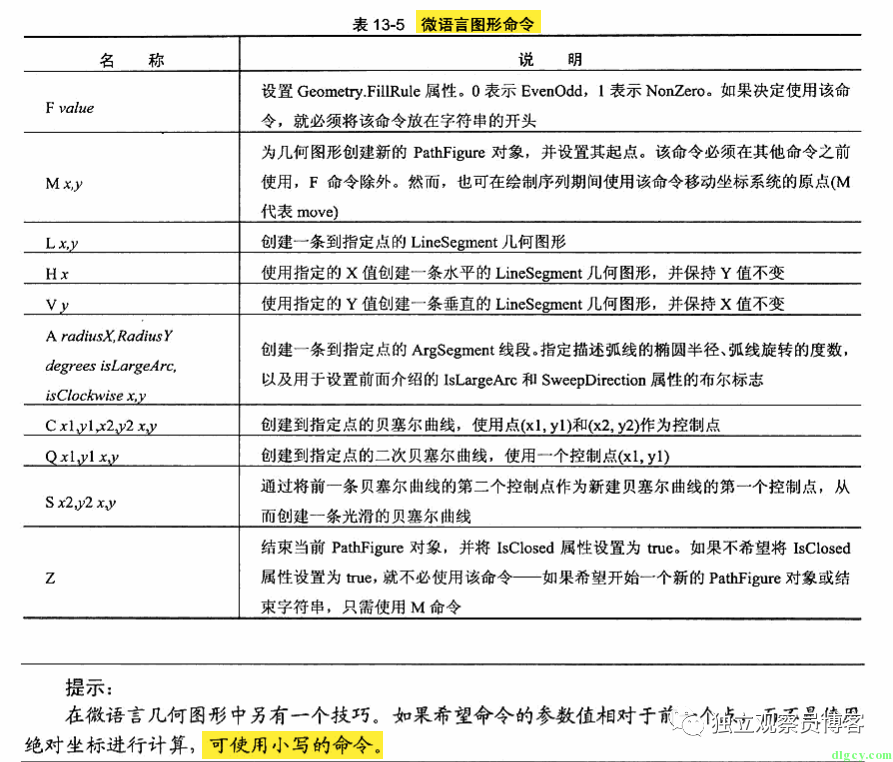
先看看《WPF 编程宝典》中关于微语言图形命令的列举:

1、"注释" 图形(中括号)
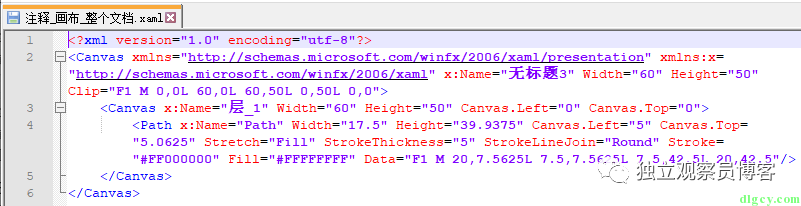
我们拿出之前导出数据的 Data 值:
F1 M 20,7.5625L 7.5,7.5625L 7.5,42.5L 20,42.5
F 命令设为 1 时具有穿透效果,此处可省略;太精细的小数位数可去除;所以可优化如下:
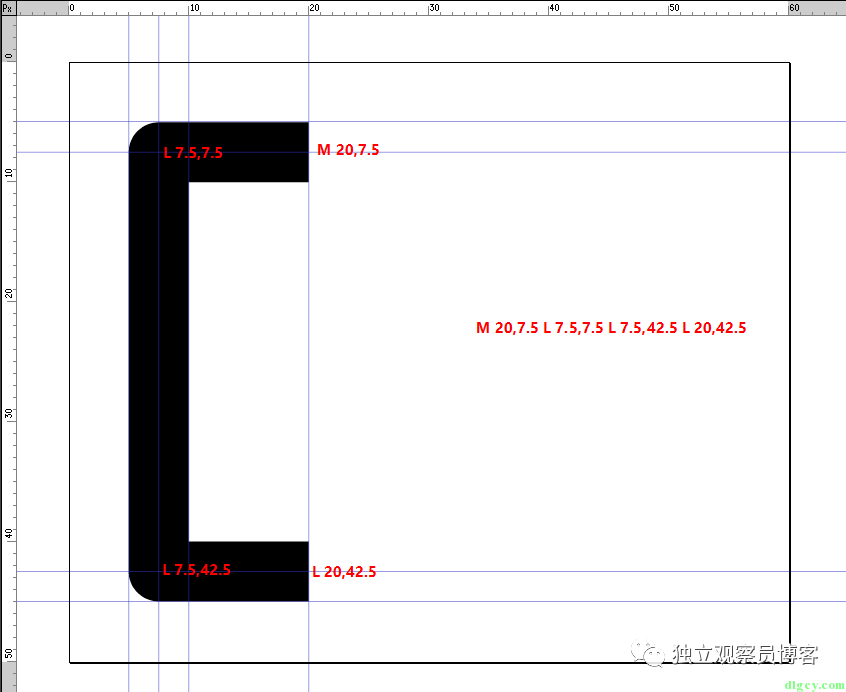
M 20,7.5 L 7.5,7.5 L 7.5,42.5 L 20,42.5
M 表示起点,L 表示直线,对应到图上则如下:

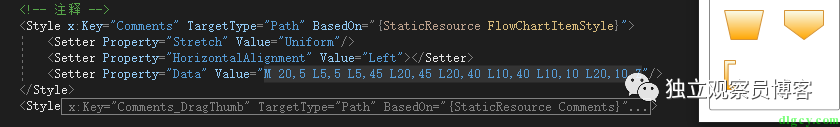
以上所示实际上是通过把线条加粗来形成图形,所以无法再有描边了,设置非透明填充后效果如下:

而一般是要用细线条围出图形,这样既有描边又有填充。Path 的 Data 数据如下:
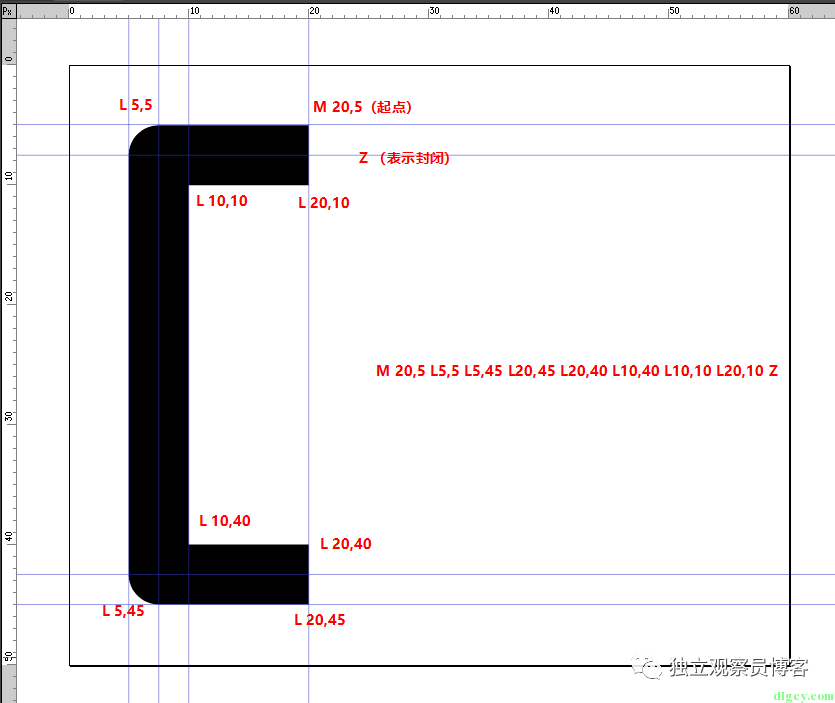
M 20,5 L5,5 L5,45 L20,45 L20,40 L10,40 L10,10 L20,10 Z
这里多出个 Z 命令,表示终点和起点相连形成封闭图形。所以各命令和坐标对应到图形上就是:

效果如下:

2、"并行模式" 图形(平行线)
经过上一小节绘制 "注释" 的过程可以看出,实际上熟练了之后,我们确实不需要使用 Expression Design 来导出数据,只需要一个画图软件来辅助确定一下坐标就行了。甚至再熟练一点,我们在脑海中就能确定坐标了,哈哈。
这一小节我们来画下面这个 "并行模式",实际上就是两条平行线:

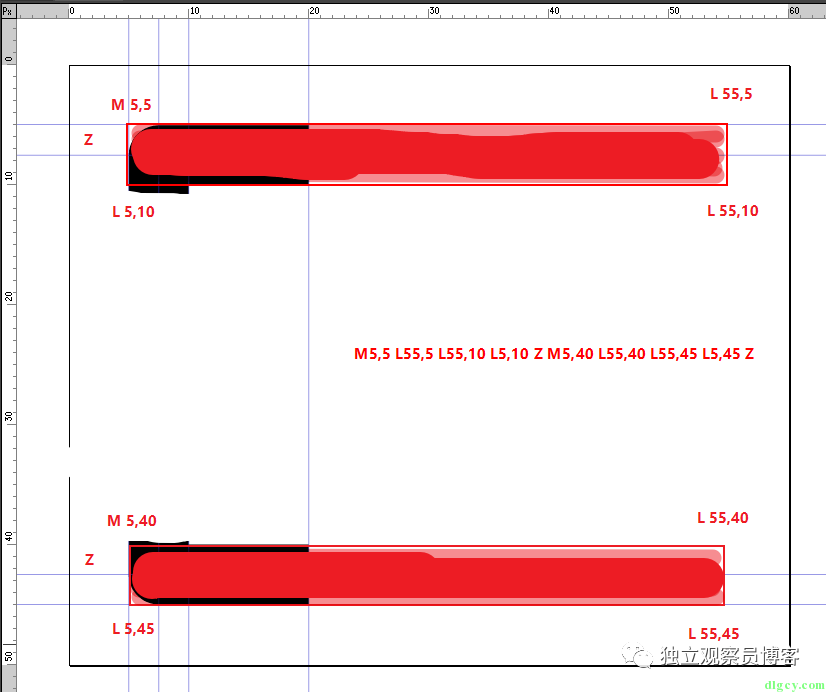
直接使用截图软件来画图了,确定下坐标:

这个图形需要两个起点,所以微语言命令中出现了两个 M:
M5,5 L55,5 L55,10 L5,10 Z M5,40 L55,40 L55,45 L5,45 Z
效果如下(改变了渐变方向):

3、"页面内引用" 图形(圆形)
页面内引用 使用一个圆形来表示:

圆形需要使用画圆弧的命令 A 来绘制,具体可参考网上的文章《WPF 使用 PATH 来画圆》,以下为要点摘录:
Data="M 300,300 A 100,100 0 1 1 300,299 Z" M 300,300 表示起始坐标,字母 M 为 Move, 意思是将画笔移到 300,300 处; A 100,100 0 1 1 300,299 这是圆弧的书写语法,详细格式如下: A 表示 Arc 圆弧, 100,100 表示圆弧的 x, y 值,表示椭圆时表示大小半径,圆是两值相同; 0 表示图形的旋转角度; 1 当图形设置了旋转角度,并且大于 180 度时,才会生效,1 表示取大圆弧,0 表示取小圆弧; 1 表示画圆时笔画是是顺时针画,需要逆时针时设置为 0; 300,299 表示终止坐标。 Z 表示路径闭合。
我们这里将起点设为上边的中间位置(30,0),半径为 25,终止坐标不能和起点重合,所以做个微小的偏移(29,1),最后使用 Z 命令闭合,所以微语言命令如下:
M 30,0 A 25,25 0 1 1 29,1 Z
最终效果如下:

好了,就先到这里吧,算是抛砖引玉。