目录
- 一、代码思路
- 二、唯一定位“目的地”
- 1、文本定位
- 2、层级定位
- 三、总结
- 1、代码
- 2、遇到的坑
手工测试是怎么点的,自动化测试就怎么点击。(截图讲解的技术知识是正确的。因为艺龙网站的页面元素有变动,所以你实操起来,看到的元素和截图上的会有区别。)
一、代码思路
想用代码实现以下操作:
1.打开网址进入首页,点击目的地输入框,等弹框弹出来,选择热门城市里面的广州,点击。
2.元素定位到入住日期输入框,清空入住日期输入框中的内容,输入日期,点击目的地使日期弹框关闭。
3.元素定位到退房日期输入框,清空退房日期输入框中的内容,输入退房日期,点击目的地使日期弹框关闭。
4.元素定位到关键词输入框,清空关键词输入框中的内容,输入关键词,点击目的地使弹框关闭。
5.点击搜索。
6.(这时已经跳转到下一个页面),在这个页面中点击某酒店名称。
7.关闭所有页面。
二、唯一定位“目的地”
1、文本定位
表达式://标签名[text()=文本内容] 这个是固定语法。
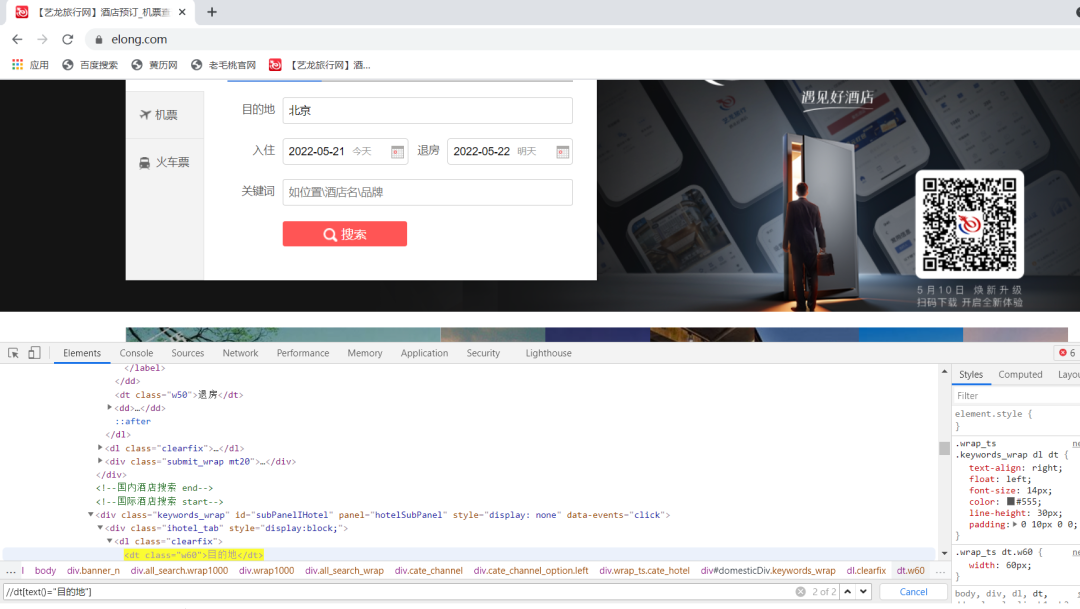
//dt[text()="目的地"]

定位出来2个,鼠标悬浮在第一个的黄色部分上,发现目的地上覆盖着蓝色且提示dt.w60,说明这个是我想要的元素

看第二个看不出来有啥区别
通过它本身的特征没有办法唯一的定位到它自己。
2、层级定位
层级定位:当自身的特征无法唯一的定位到自己,借助父级/祖先级。
通过父级/祖先级,缩小查找范围。在父级/祖先级的后辈当中,再来查找自己。
先找到你爸爸,再从你爸爸的后辈里去找你。
这个需要你自己去观察和分析的:

如果你看到元素的祖辈/父辈里面有id属性,赶紧用,可好用了。
//div[@id="domesticDiv"]

通过这个已经找到了祖父级。
接下来通过这个表达式找到了自己:
//div[@id="domesticDiv"]//dt[text()="目的地"]
第一个//相对于整个html页面去查找。
第二个//相对于上一个//找到的元素。在它的后辈(不管是儿子、孙子还是孙孙子,只要是它的后代都可以)当中,去查找。

通过祖父级找到了自己
三、总结
1、代码
from selenium.webdriver.common.by import Byfrom selenium import webdriver
import time
#打开谷歌浏览器,与浏览器建立了会话。
#driver变量=会话。
driver=webdriver.Chrome()
driver.get("https://www.elong.com/")#这行代码执行后,会等到页面加载得差不多了再去执行下一行代码。
#get()这个功能是会等到页面加载完成的。
#有的时候页面加载出来了,但是渲染的方式有些慢。
#所以我还想等1秒也是可以的。
time.sleep(1)#查找元素通过xpath定位方式。
ele=driver.find_element(By.XPATH,'//input[@data-bindid="city"]')#定位到目的地的输入框,将刚才在写好的表达式复制过来。ele= 我找到的元素
点击操作 -- 点击目的地输入框,弹出城市选择框。
ele.click()
time.sleep(2)#运行这行代码后会停留2秒,然后再去运行下一行代码。
#因为接下来要操作的元素,是动态出现的(不是一开始访问网站就有的,而是你做了一个动作让人家动态的出现了)。
#它是需要时间呈现在页面上的。这个时间就需要你来等一等了。等一等网页,再去找这个元素去操作。#输入操作 --ele.send_keys("输入操作")
获取它的属性-- ele.get_attribute("属性名称")
#获取它的文本内容-- ele.text
#选择热门城市当中的广州
driver.find_element(By.XPATH,'//li[@title="广州"]').click()
time.sleep(1)#加上等待时间。sleep时间不宜太长,7秒8秒,这个时间就太长了。
#没加等待时间的时候运行代码,会发现操作太快了,且没有选择到对应的日期。#选择入住日期
ele=driver.find_element(By.XPATH,'//input[@data-bindid="checkIn"]')
ele.clear() #输入日期前,先清空输入框的内容。
ele.send_keys("2022-05-27")time.sleep(1)#每个操作间都加了等待时间。
'''
输入日期后,日期框没有消失,得让日期框消失。点击除了它以外的其它元素
(选一个页面固定的元素,那就点击目的地这个元素),
日期框就能消失了。再去处理下一个元素。不然日期框会挡住别的元素。
接下来点击搜索,搜索按钮被这个日期框遮住了。就会影响你的操作效果。
所以我是根据页面的特征习性来处理的。
'''#把弹出的日期选择框关掉。
driver.find_element(By.XPATH,'//div[@id="domesticDiv"]//dt[text()="目的地"]').click()选择退房日期
ele=driver.find_element(By.XPATH,'//input[@data-bindid="checkOut"]')
ele.clear()
ele.send_keys("2022-05-30")#输入日期
time.sleep(1)
driver.find_element(By.XPATH,'//div[@id="domesticDiv"]//dt[text()="目的地"]').click()
time.sleep(1)
ele=driver.find_element(By.XPATH,'//input[@data-bindid="allInOne"]')
ele.clear()
ele.send_keys("喜悦门酒店(广州融创文旅城店)")
time.sleep(1)
driver.find_element(By.XPATH,'//div[@id="domesticDiv"]//dt[text()="目的地"]').click()
driver.find_element(By.XPATH,'//span[@data-bindid="search"]').click()
time.sleep(1)
driver.find_element(By.XPATH,'//span[@title="喜悦门酒店(广州融创文旅城店)"]').click()
time.sleep(3)
driver.quit()#退出相关驱动,关闭所有窗口。
2、遇到的坑:
1.输入框输入数据前,先清空输入框的内容再输入。否则会报错。

2.selenium弃用警告DeprecationWarning: find_element_by_* commands are deprecated. Please use find_element()
链接:https://blog.csdn.net/qq_45007567/article/details/120829410