uni-app查询云数据库数据实现分页以及模糊查询
此处this.currentPage为当前页数 初始为1;
此处this.pageSize为当前每页数量
uni-app查询云数据库数据实现分页以及模糊查询
此处this.currentPage为当前页数 初始为1;
此处this.pageSize为当前每页数量
uni-app查询云数据库数据实现分页以及模糊查询
此处this.currentPage为当前页数 初始为1;
此处this.pageSize为当前每页数量
Element 中根据屏幕大小动态计算表格高度以实现固定表头
在Element UI的表格组件中,要想固定表头,必须给表格指定一个高度,但是用户的屏幕大小是不一样的,为了能将表格底部的分页区域始终显示在屏幕内,就需要动态计算表格的高度。
Vue实现计算器功能
使用Vue+element来实现简单的计算器功能,JS版本连接:https://www.shenlin.ink/front/190.html,
websocket+队列(先进先出)解决PSS云计算书排队难题
原来想用NSQ消息队列,原来不适合我的场景。
NSQ无序?也不晓得什么无序,是否先进先出。
而http协议又是只能一次请求一个回复。而排队就必须不断的广播目前前面有多少人,过几秒再刷新一下还有几人,后面又来了几个人……甚是热闹,这不就是直播(聊天室)刷弹幕嘛……
只能硬着头皮弄成websocket了,其实就3行+2行代码而已:
服务端:
websocket+队列(先进先出)解决PASS云计算书排队难题
原来想用NSQ消息队列,原来不适合我的场景。
NSQ无序?也不晓得什么无序,是否先进先出。
而http协议又是只能一次请求一个回复。而排队就必须不断的广播目前前面有多少人,过几秒再刷新一下还有几人,后面又来了几个人……甚是热闹,这不就是直播(聊天室)刷弹幕嘛……
只能硬着头皮弄成websocket了,其实就3行+2行代码而已:
服务端:
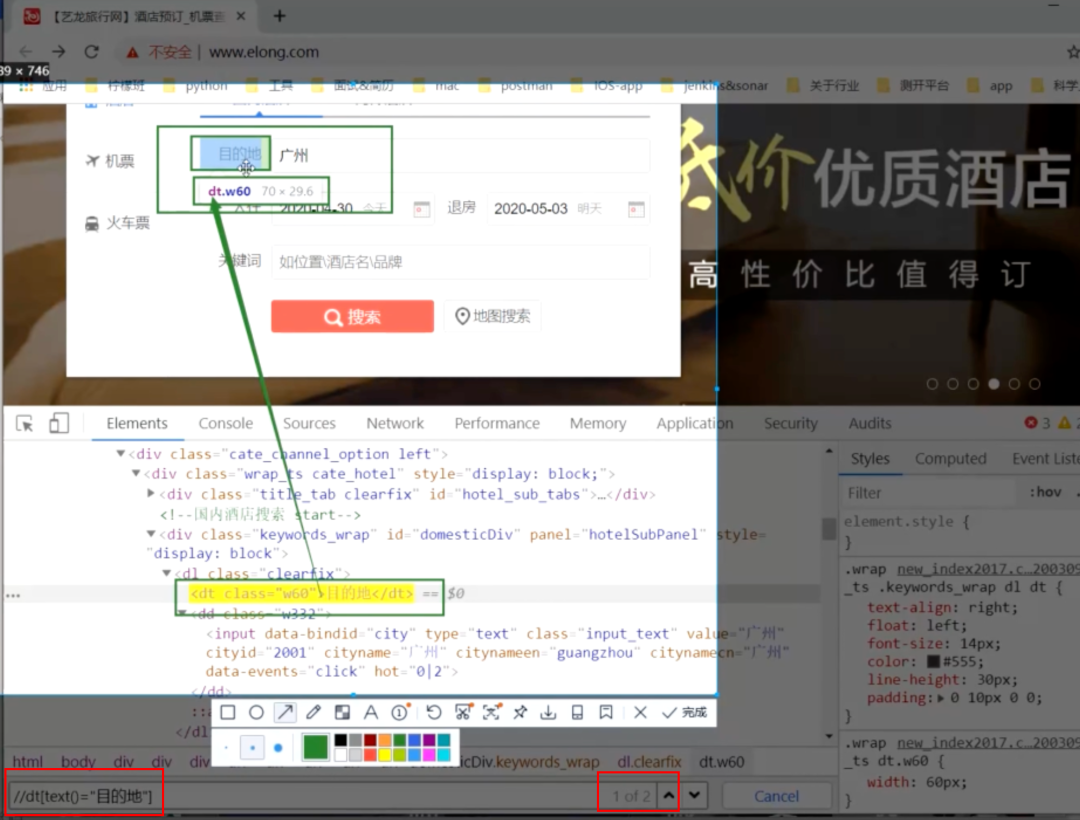
Web网页自动化实战《3.在艺龙网中,根据城市+日期+关键词精准匹配了酒店》下篇
手工测试是怎么点的,自动化测试就怎么点击。(截图讲解的技术知识是正确的。因为艺龙网站的页面元素有变动,所以你实操起来,看到的元素和截图上的会有区别。)

利用element显示Notification通知,复制提醒,禁用F12或右键菜单提醒
前言
element弹窗效果挺好看的,就分享给大家了!
效果演示
image.png
image.png
食用方法
一、引入cdn资源
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/lib/index.js"></

Linear Search
You are given a sequence of n integers S and a sequence of different q integers T. Write a program which outputs C, the number of integers in T which are also in the set S.
Element-plus中的table表格内容过多时的处理方法
使用el-table显示数据时,有一个字段的数据太长,使表格样式很乱,然后,给列加了个固定宽度,之后行的高度又变得很高,也不好看。

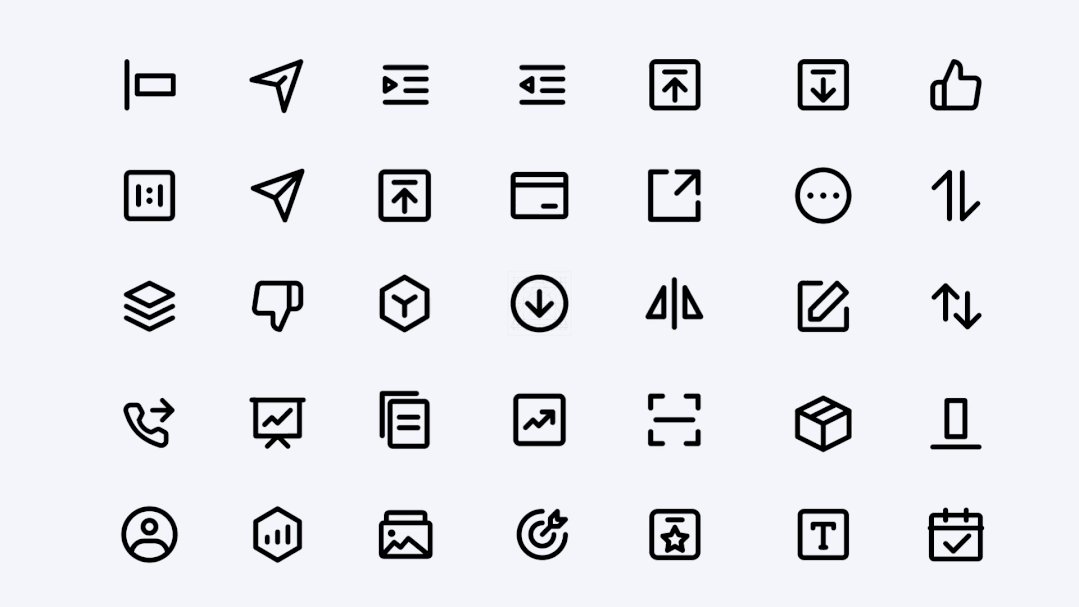
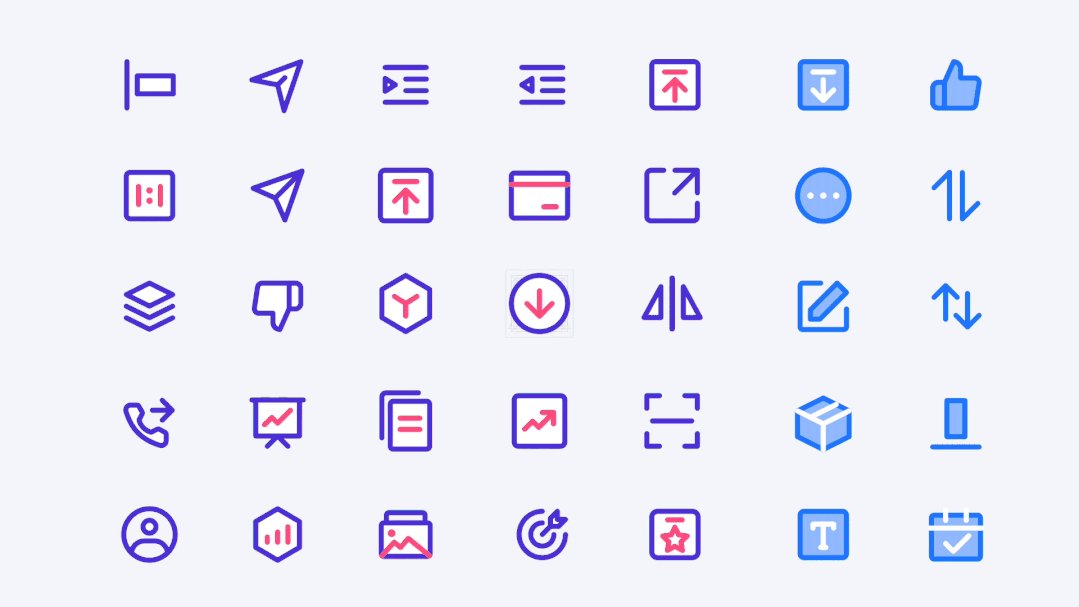
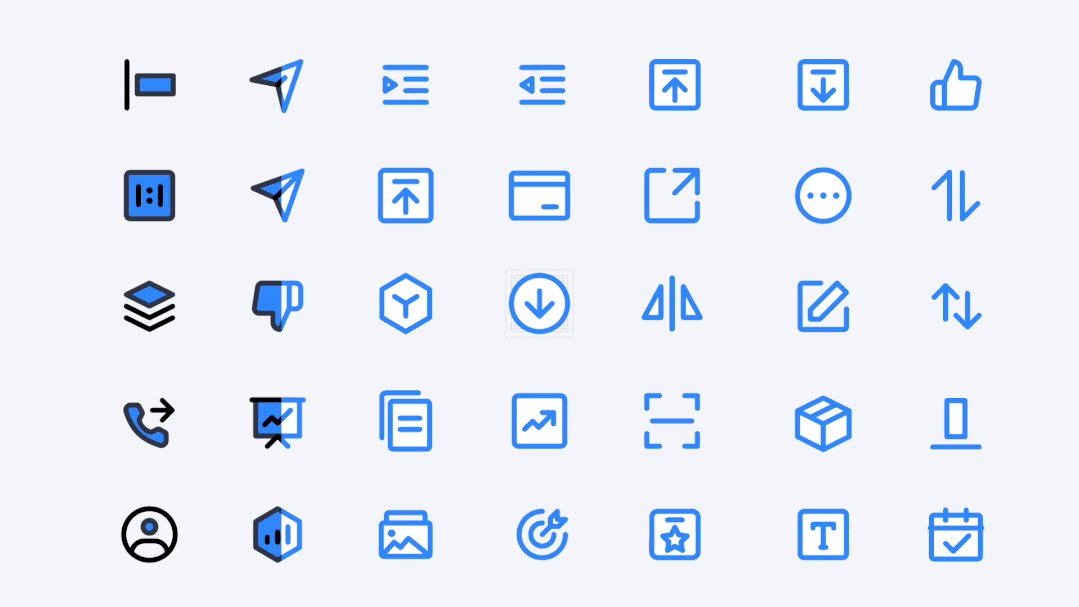
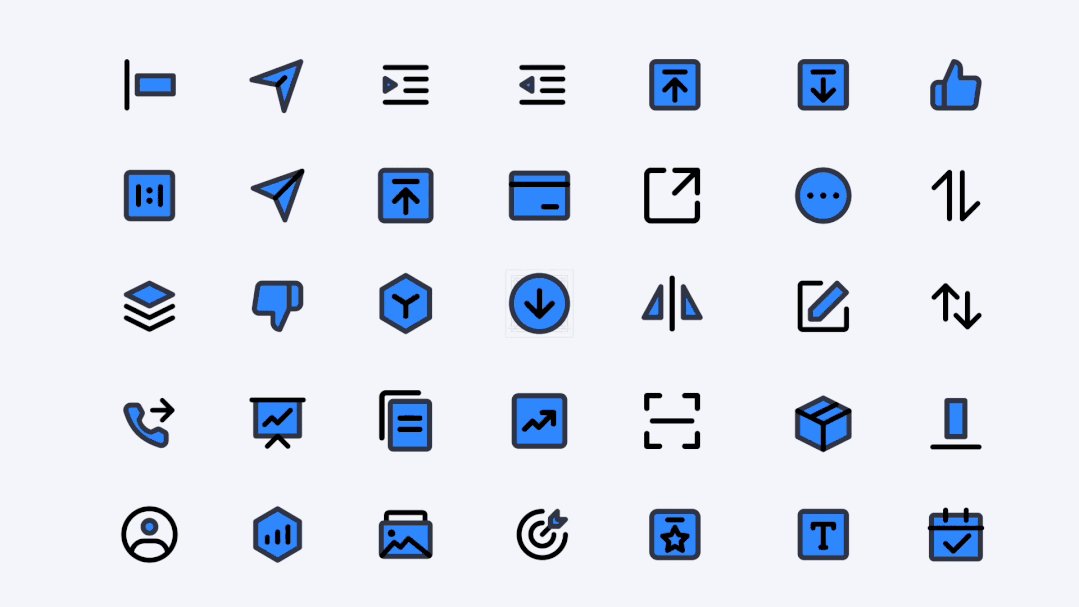
比肩阿里Iconfont图库的又一Icon库,太好用了
IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数设计师都能够选择适合自己的风格图标,并支持把图标源文件导出为React、Vue2、Vue3、SVG多种形式的组件代码,让开发者使用更高效。

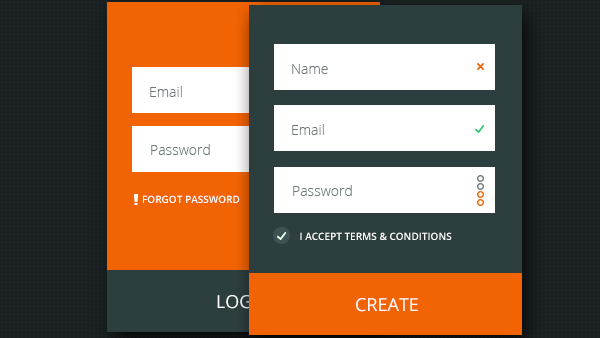
一组扁平化组件推荐下载(PSD 格式)
现在扁平化越来越流行了,本站Devework.com 的主题更新也在朝着这个方向进行(当然只是小应用)。下面Jeff 介绍一组扁平化组件的psd 格式的下载,来自国外某个网站,组件包括:登陆注册界面、

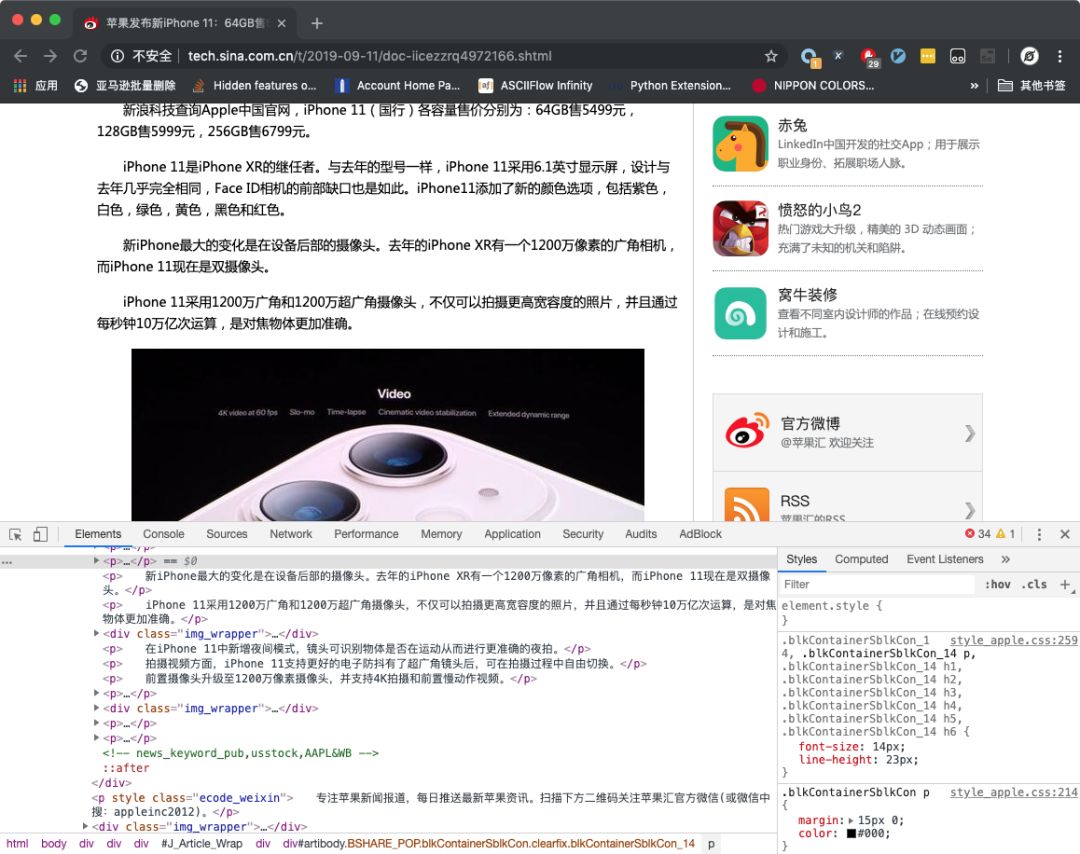
GNE预处理技术——把 div 标签中的正文转移到 p 标签中
大部分的新闻网站,其新闻正文是在 p 标签中的。所以 GNE 在统计文本标签密度时,会考虑 p 标签的数量和 p 标签中文本的数量。

Layui Tab 选项卡
layui-tab layui-tab-title layui-tab-content layui-tab-item
1.HTML基础必备知识学习笔记
学习路径
通过前面【全栈之前端前置知识】我们知道,前端开发一般学习路径都是 HTML+CSS+Javascript等

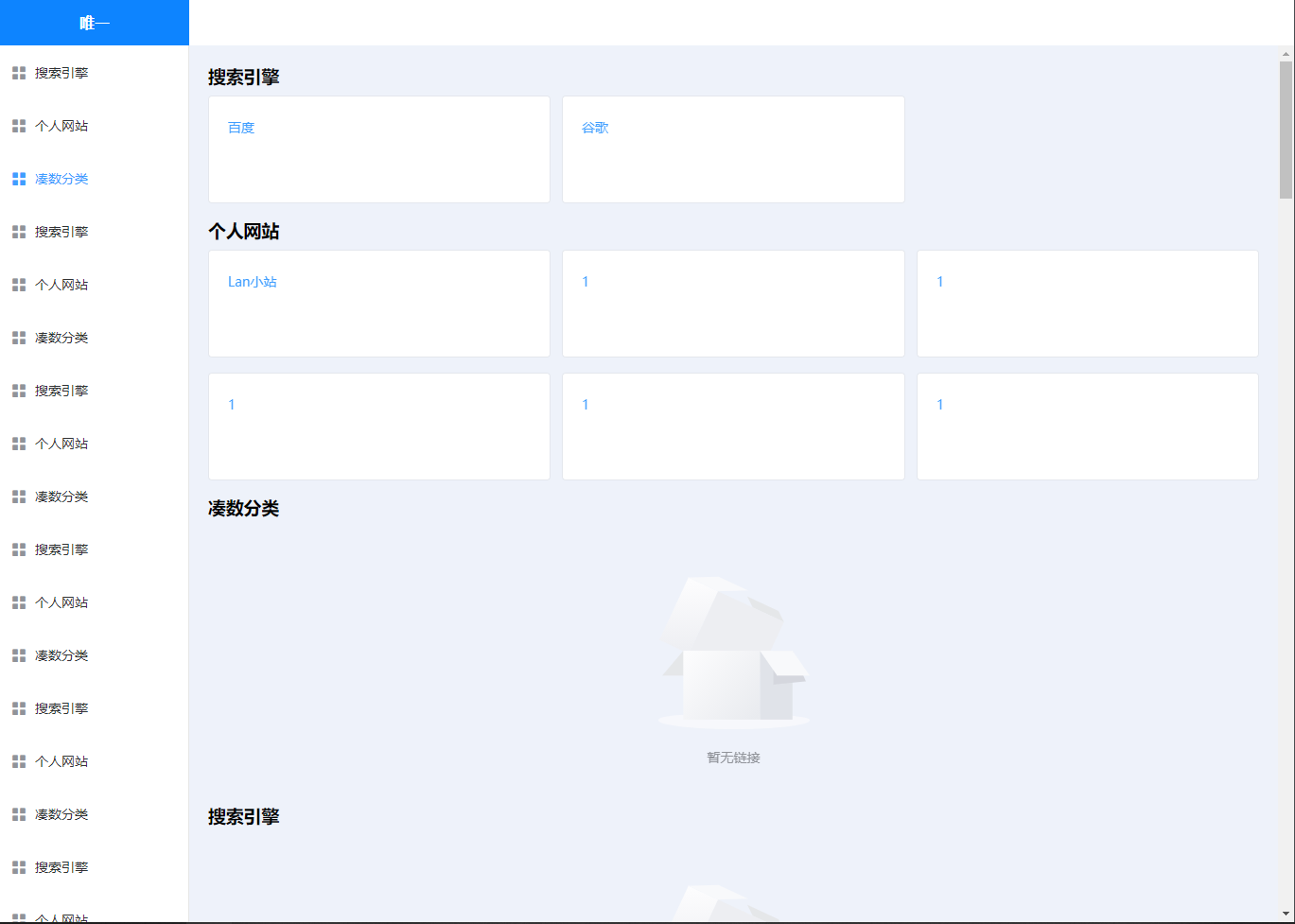
vue页面内锚点跳转
这两天想用刚学的Vue做一个网址导航,刚好手里有一个域名v1.pw,于是唯一导航便诞生了。