介绍
IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数设计师都能够选择适合自己的风格图标,并支持把图标源文件导出为React、Vue2、Vue3、SVG多种形式的组件代码,让开发者使用更高效。
IconPark于2020年3月9日正式开源,迄今为止已经在github是收获了4.4K star
主要有以下特点:
- 提供超过2000+预设图标,分类
- 支持4种主题和在线换肤:线性、填充、双色、四色
- 网站提供多种便捷操作:复制SVG code、复制React 组件、复制Vue组件、下载PNG、下载SVG
- 针对技术同学,支持图标组件NPM包导出,包括React Icons/ Vue Icons/ Vue3 Icons / SVG Icons
各地址如下:
网站地址:iconpark.bytedance.com
GitHub开源:https://github.com/bytedance/IconPark
建议反馈:https://github.com/bytedance/IconPark/issues
官网使用
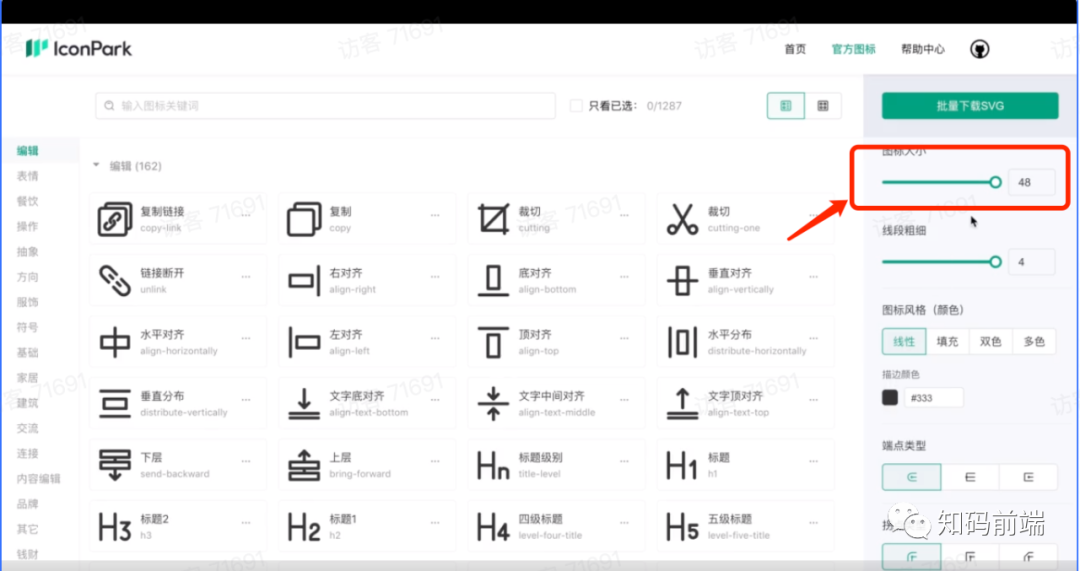
调整大小

粗线配置

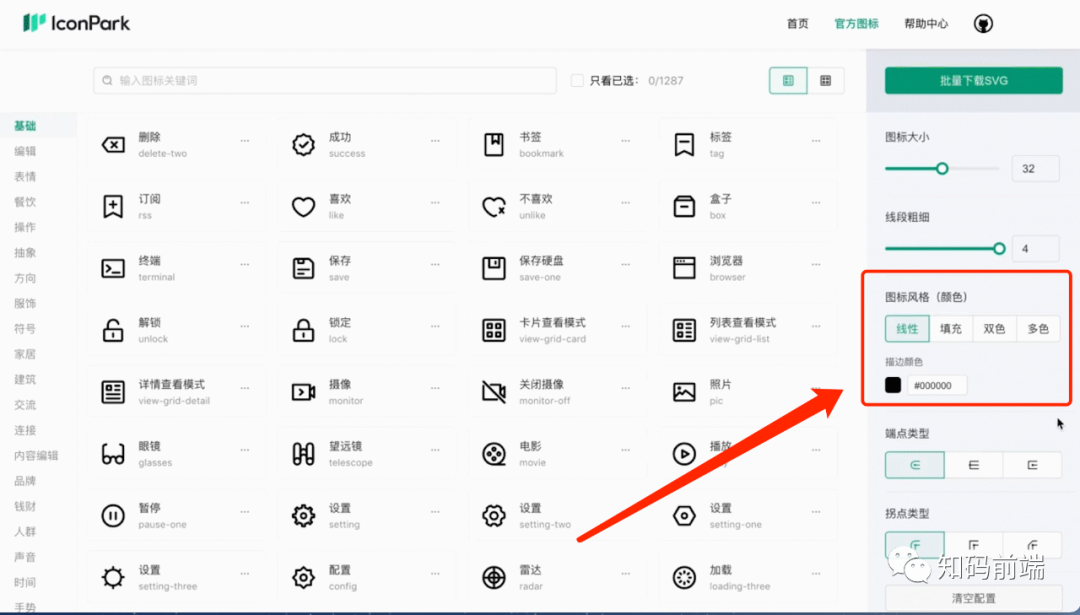
风格调整与颜色调整

安装方式
这里只介绍一 vue3 下的安装使用方式,如果小伙伴有其它的平台的需求,可以去官网查看安装使用方式。
安装:
npm install @icon-park/vue-next --save引入:
<template> <home theme="filled"/> </template> <script> import {Home} from '@icon-park/vue-next';
export default {
components: {
Home
}
}
</script>
全局引入:
import {install} from '@icon-park/vue-next/es/all';
import {createApp} from 'vue';const app = createApp({});
// Install
install(app); // use default prefix 'icon', eg: icon is People, name is icon-people.
install(app, 'i'); // use custom prefix 'i', eg: icon is People, name is i-people.
app.mount('#app');
引入样式:
import '@icon-park/vue-next/styles/index.css';配置属性:
prop | description | type | default | note |
theme | Theme of the icons. | 'outline' | 'filled' | 'two-tone' | 'multi-color' | 'outline' | |
size | The width/height of the icon | number | string | '1em' | |
spin | Rotate icon with animation | boolean | false | |
fill | Colors of theme | string | string[] | 'currentColor' | |
strokeLinecap | the stroke-linecap prop of svg element | 'butt' | 'round' | 'square' | 'round' | |
strokeLinejoin | the stroke-linejoin prop of svg element | 'miter' | 'round' | 'bevel' | 'round' | |
strokeWidth | the stroke-width prop of svg element | number | 4 |
常见问题
- 图标库免费使用吗?
是,官方图标库2400+图标,免费使用 - 与阿里 IconFont 有什么区别?
- IconFont图标数量非常丰富,支持用户侧上传图标及项目管理,IconPark是官方提供的规范化、统一化的高质量图标库,即前者侧重UGC,后者PGC
- IconPark官方图标库2300+个图标均支持风格属性变换,可对图标大小、颜色、线框粗细等属性进行设置,填充/多色随意转换,可根据单一SVG变换生成多套主题(仅使用了1个SVG源文件哦),与IconFont相比IconPark给用户开放了更多的图标设置功能;
- IconPark官方图标库,可以跨平台导出多种图标组件代码,包括React、Vue2、Vue3格式,尤其是在B端场景下,很方便前端同学使用
- 图标库找不到图标怎么办
点击“Github Issue提需求”填入你想要绘制的图标及详情描述,负责同学将会为你绘制,两周内图标的绘制需求就会上到线上,供您下载使用。
总结
不管怎么说,IconPark 还是挺香的,在项目使用中也是比较方便的,大大的节约了前端同学的开发时间。特别是一些丰富的配置以及不同人群的使用,让你的工作变得更加高效而美观~~