不怕搞事,自定义View云扩散效果
前言
本文是自定义View邪教徒Wing的投稿,这篇故事告诉我们,只有发散思路,开拓视野,才能在自定义View上越走越远!
《交互炸了》或许是一系列高端特效教程, 文中会介绍一些比较炫酷的特效,以及实现的思路。特效实现本身也许不会有太大的难度。难点在于实现的思路。一旦思路被打开,特效将很简单实现。
效果项目地址: https://github.com/githubwing/WowSplash
本期是第三期,第二期做的比较草率,好像并不太符合“交互炸了”这一主题,所以以后我会保证质量,
前端水印svg生成方案&svg动态宽高计算
参考文章6. 前端水印生成方案 的svg方案是ES6语法的,项目问题,我把它改写成ES5语法了。
js代码如下:

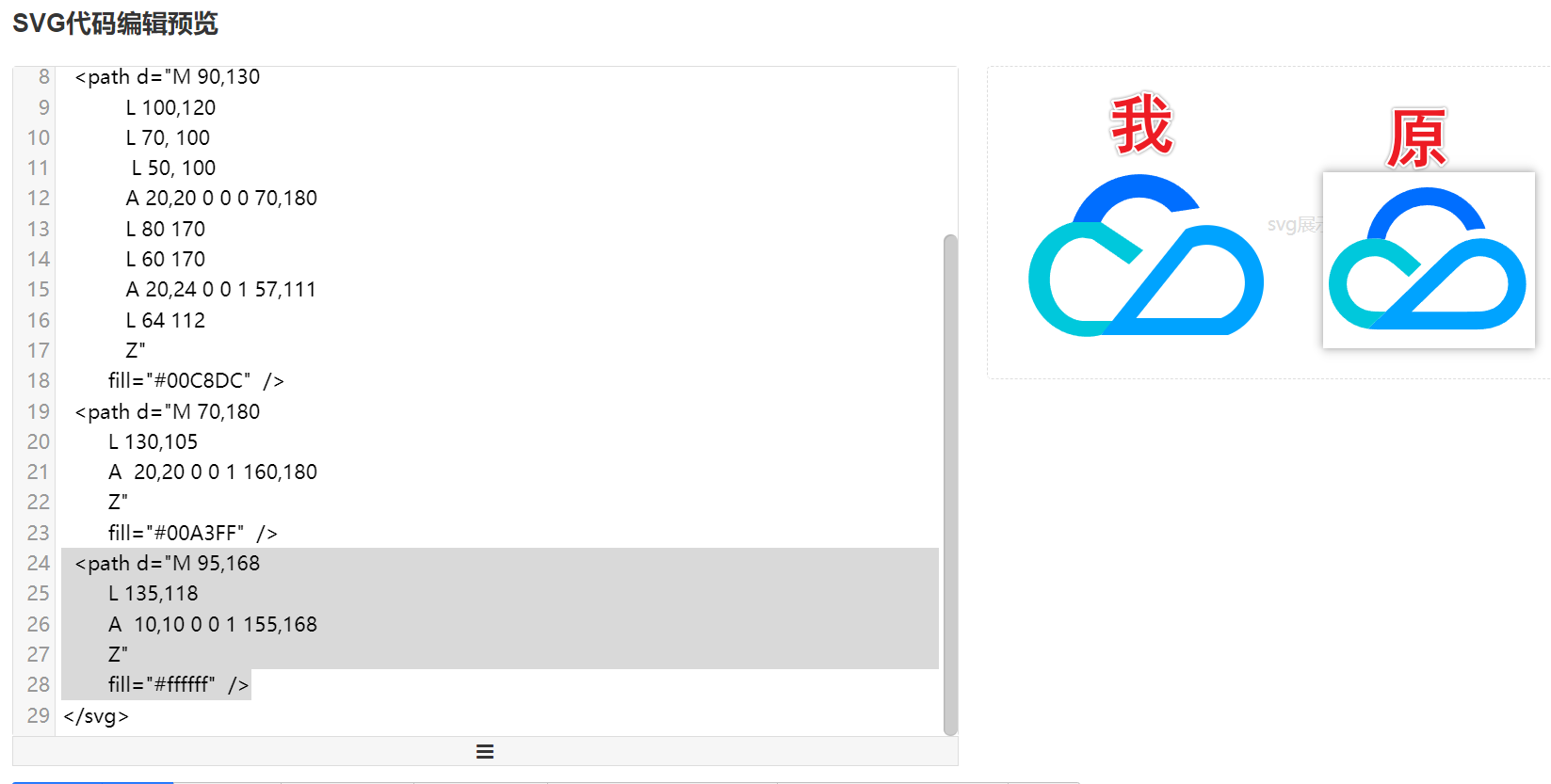
SVG画图:画一个腾讯云logo
首先来了解一下什么是 SVG,SVG(Scalable Vector Graphics)是一种基于 XML 的图像格式,用于描述二维矢量图形。这种格式具有高度的可伸缩性和分辨率独立性,意味着 SVG 图像可以在不失真的情况下放大或缩小,非常适合用于网页设计、移动应用、数据可视化等领域。

使用腾讯云TCB云函数实现生成随机验证码功能
最近在玩云函数,发现官方文档上说了 http 访问服务时可以使用集成响应返回二进制文件。
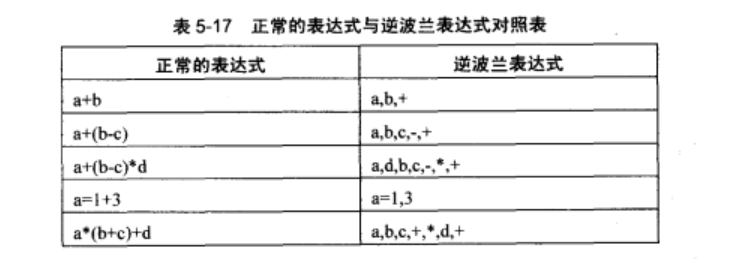
C语言_简单计算器
设计简单计算器,能够处理含有‘+’、‘-’、‘*’、‘/’、‘(’、‘)’、‘^’、‘ ’和非负数整数的混合运算(即加减乘除,括号运算,幂运算),检测不合法的运算表达式。

Processing之矢量SVG用法一览
本文是小菜的一篇关于在 Processing 中使用 SVG 的学习笔记,一起来跟着小菜来看看吧:)
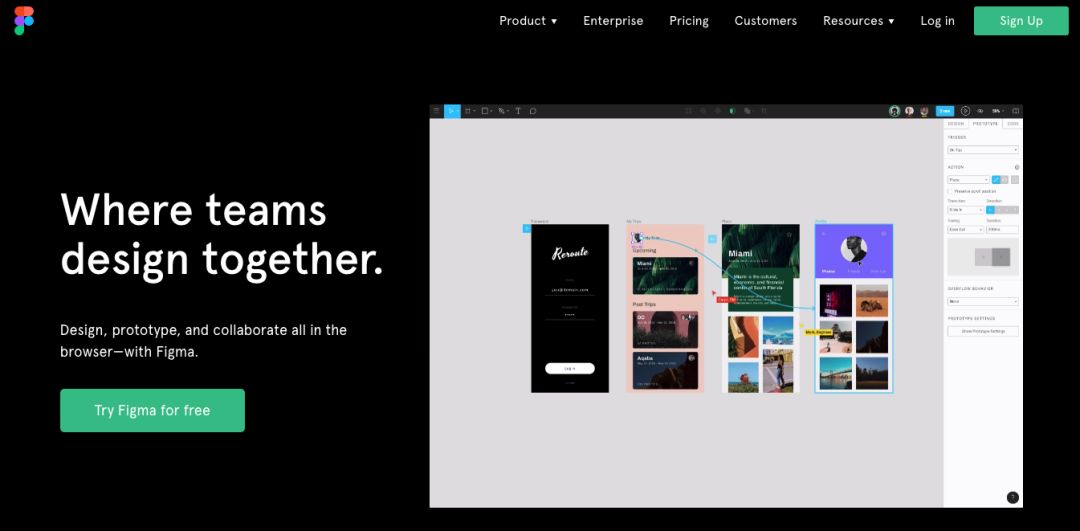
很神很强大?静电探秘新锐UI设计工具Figma(内有课程福利)
静电说:如果有哪一款在线设计工具能把使用体验做到像在自己电脑上用Sketch或者Photoshop一样顺滑,那这个真的是非Figma莫属了。

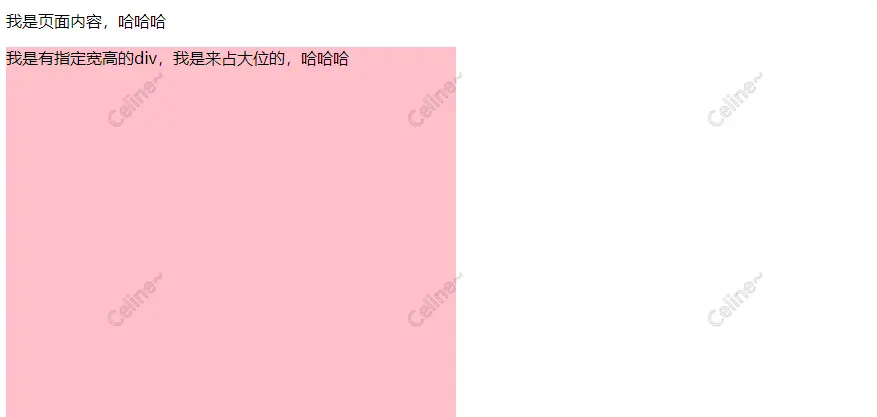
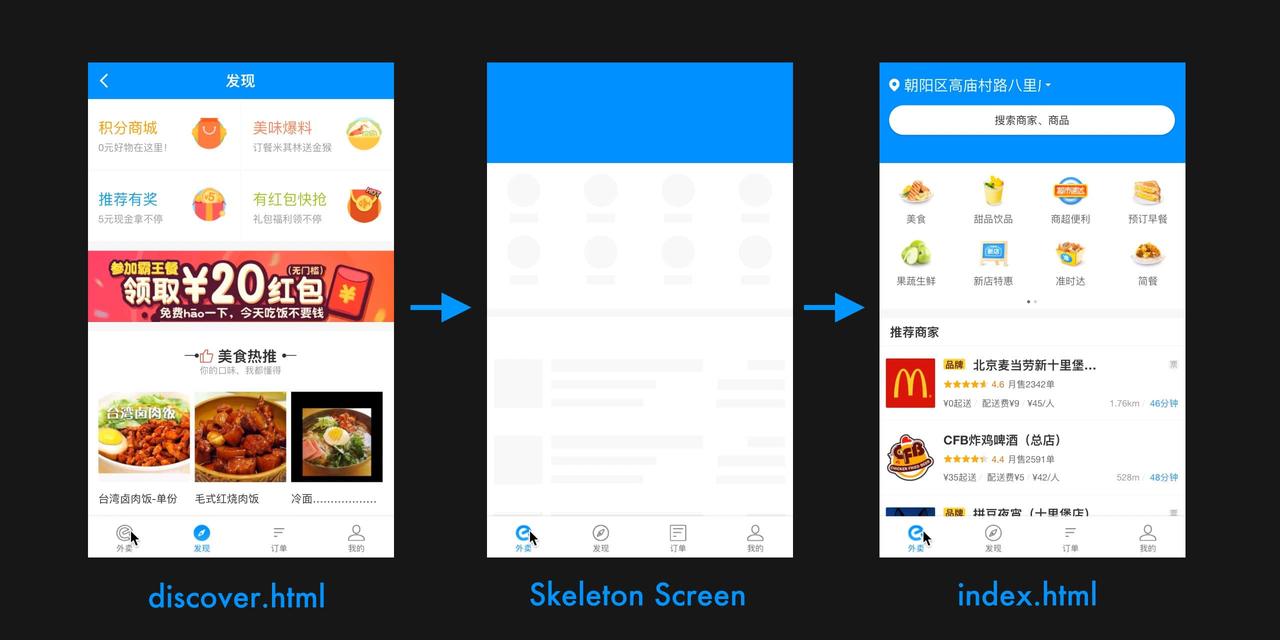
前端骨架屏方案小结骨架屏
最近在项目不时有用到骨架屏的需求,所以抽时间对骨架屏的方案作了一下调研,骨架屏的实践已经有很多了,也有很多人对自己的方案作了介绍.在这里按照个人的理解做了一个汇总和分类,分享给大家.

Python与SEO,搜狗站长平台链接提交工具Python脚本源码
前面本渣渣有写过不少百度收录提交的工具脚本,这里分享一个狗哥,搜狗链接提交工具脚本,与百度api提交不同的是,搜狗的是网页提交,而且限制为20条一次,同时还需要打码,输入验证码,大概率是被撸怕了?!还是因为服务器资源不够?!
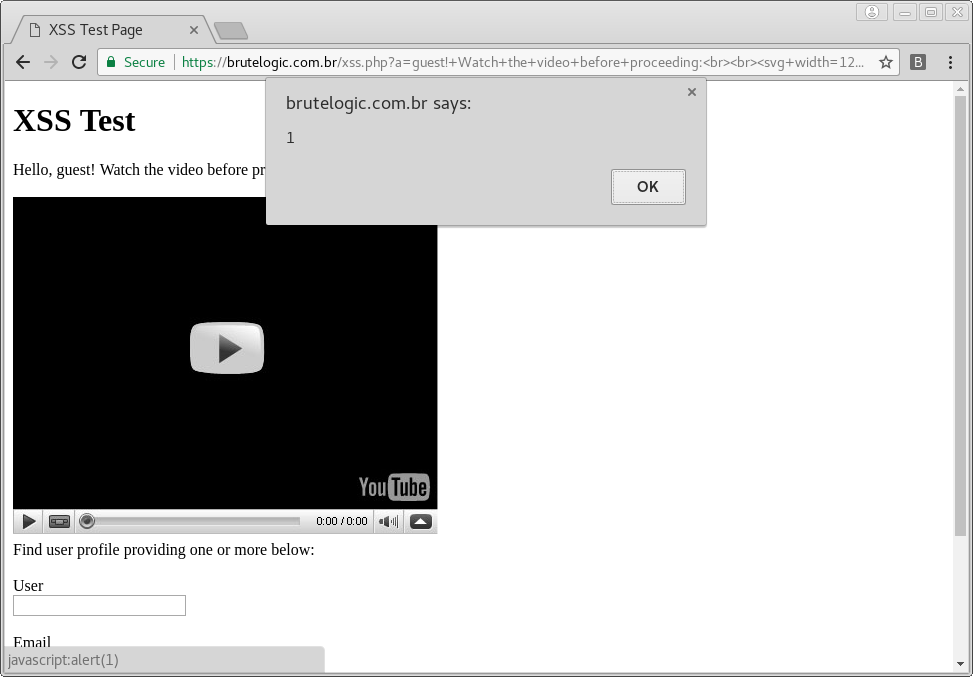
Chrome XSS审计之SVG标签绕过
在一年前,在我的私人Twitter账户 brutal secret ,我分享了一个有趣的方法来通过审计绕过chrome 的xss过滤器。我们将从黑盒测试的角度来观察,一个逻辑假设和结论, 导致我们的 XSS 向量绕过了xss过滤器。
我们从已知的所有 XHTML 解析器 (浏览器) 的麻烦开始:
Scalable_Vector_Graphics(svg):如果你不知道svg可以干什么,点击这里深入了解信息 (点击阅读原文查看链接)
我们需要知道的是, SVG 标记比简单的 XML/HTML 更复杂, 并且

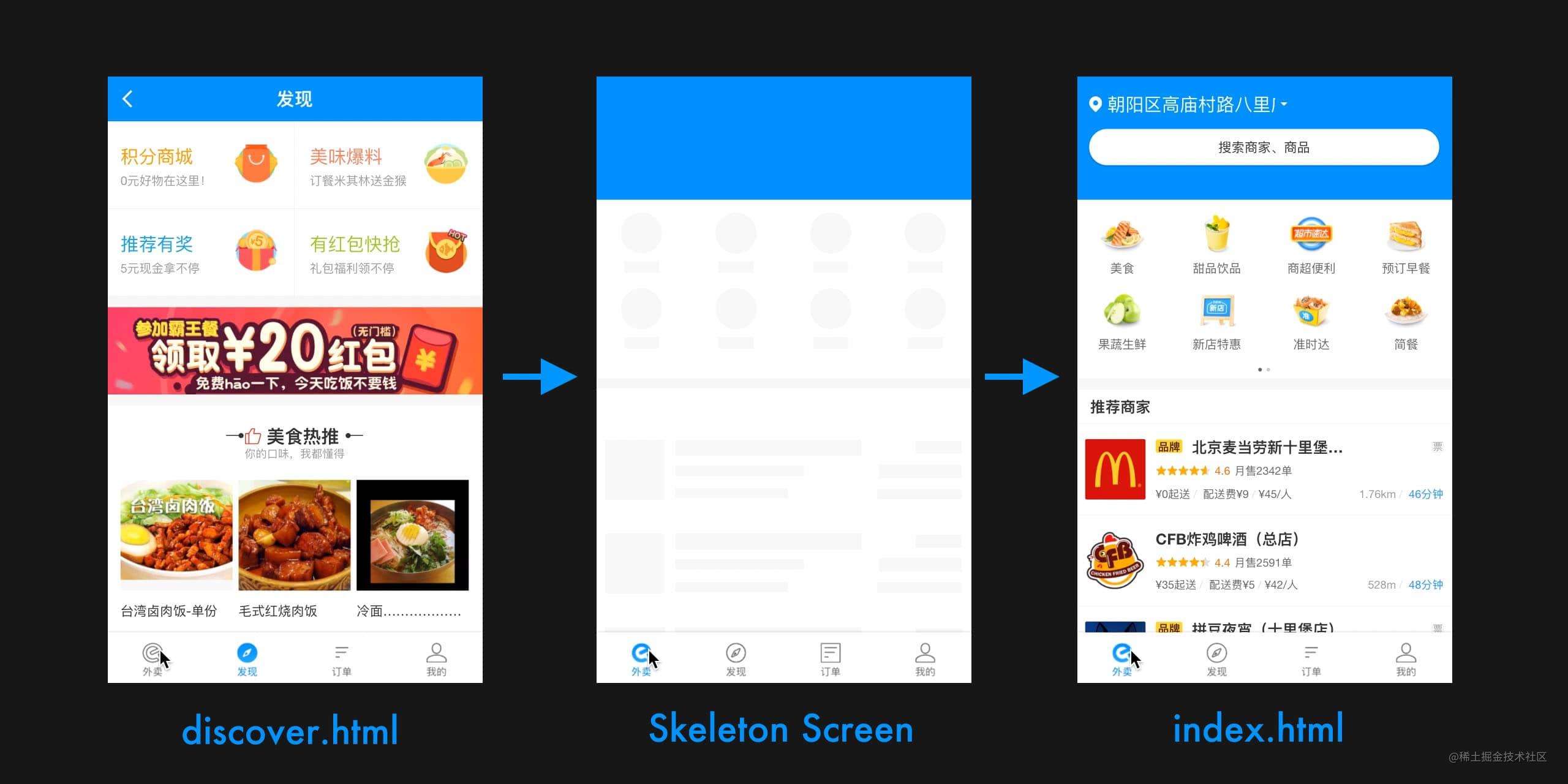
前端骨架屏方案小结
最近在项目不时有用到骨架屏的需求,所以抽时间对骨架屏的方案作了一下调研,骨架屏的实践已经有很多了,也有很多人对自己的方案作了介绍.在这里按照个人的理解做了一个汇总和分类,分享给大家.

干货分享--animate如何使用usb口调试影片animate使用usb口调试影片方法{an资源分享}
Animate CC 由原Adobe Flash Professional CC 更名得来,2015年12月2日:Adobe[1]宣布Flash Professional更名为Animate CC,在支持Flash SWF文件的基础上,加入了对HTML5的支持。[2]并在2016年1月份发布新版本的时候,正式更名为“Adobe Animate CC”,缩写为An.

【译】Web中的图像技术总结,前端开发中各种图片引入的优点缺点及实例
前端开发人员在构建网站时需要做出的决定之一就是添加图片的技术。它可以是HTML <img>,也可以是通过CSS背景生成的图片,也可以是SVG <image>。选择正确的技术很重要,并且可以在性能和可访问性方面发挥巨大作用。

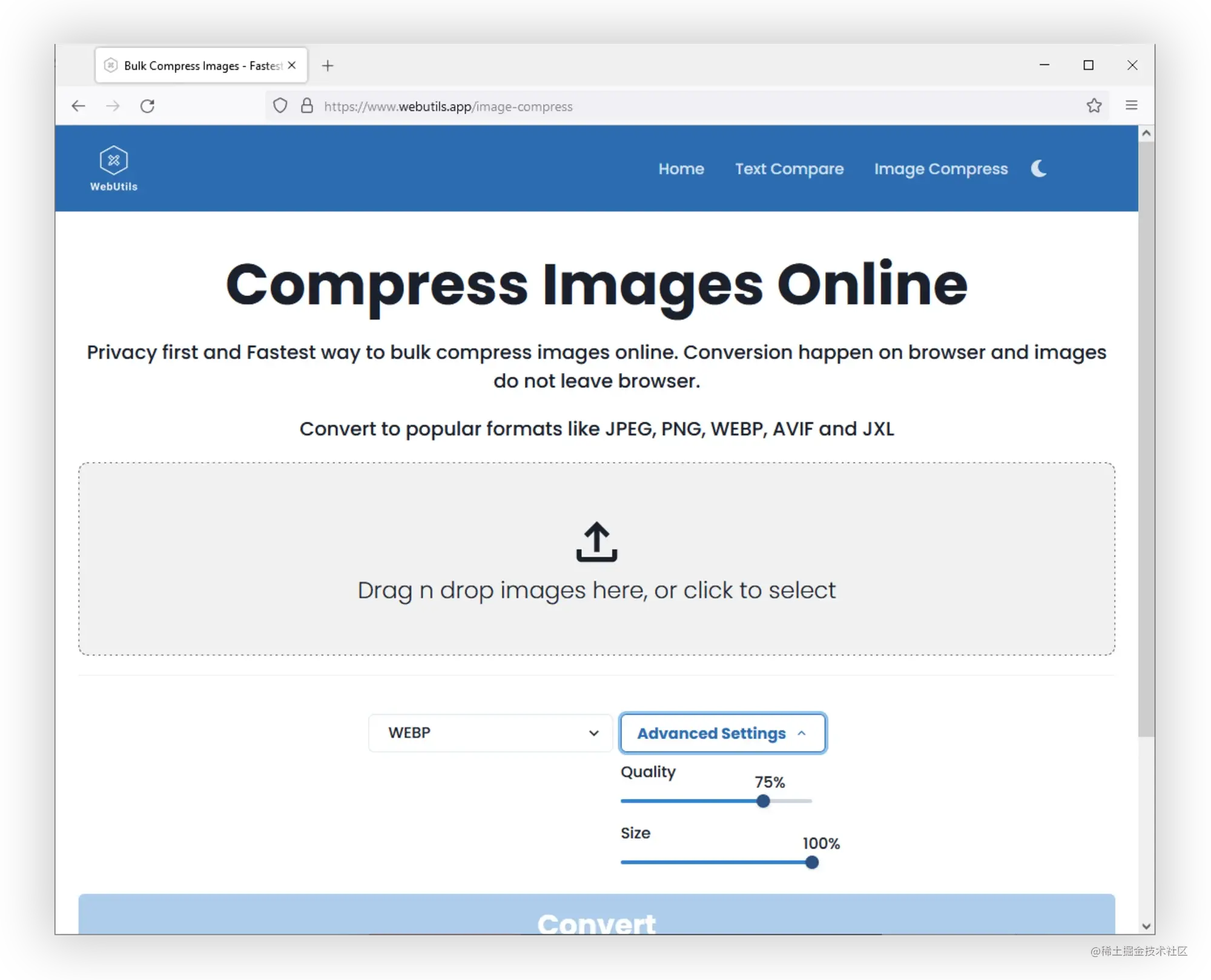
30+ 图片压缩工具集合,包含在线压缩和CLI工具
许多开发人员花费了大量时间优化网页性能,比如优化 js、css、减少 http 请求等等,但减小图片大小产生的优化比其他所有领域加起来影响更大。

收下这7款插件,让你在使用 Vite 的时候如虎添翼
相信已经有不少小伙伴已经开始用 Vue3 做开发了,也一定使用上 Vite 了,而我今天要介绍的这几款插件,能让你在使用 Vite 做开发时如虎添翼。
不用代码的神经网络结构可视化绘图
之前向大家介绍了一种基于Python第三方ann_visualizer模块的神经网络可视化方法,大家可以直接点击推文:基于Python的神经网络模型可视化绘图方法查看;这一方法可以对Dense隐藏层以及MaxPooling层、Dropout层、Flatten层等其它类型的隐藏层加以绘制,功能非常强大,但是需要用代码执行,且在执行前需要将神经网络的全部结构与输入数据配置好后才可以绘制,稍微有一些繁琐。
编写高性能HTML网页应用
你怎么能提高网页性能?
大多数开发者会通过JavaScript和图片来优化,通过服务器配置,压缩文件和合并文件 - 甚至调整CSS(合并小图片)。
可怜的HTML老是被忽视,尽管它一直是网络的核心语言。
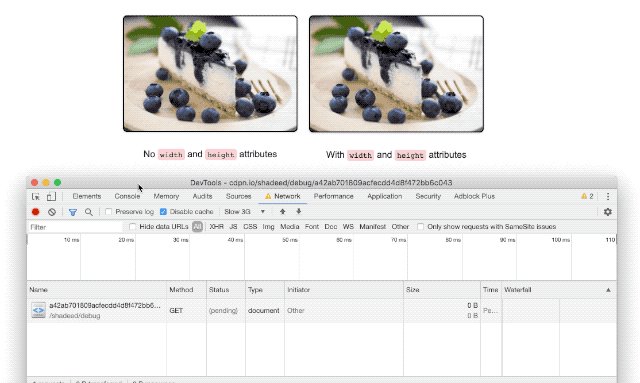
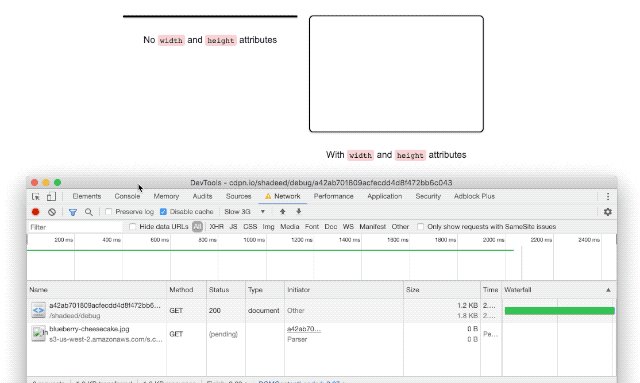
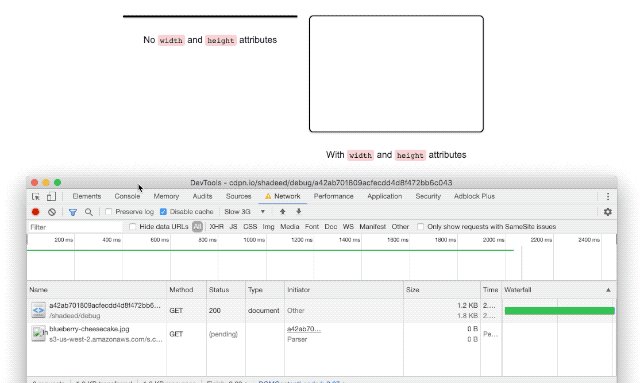
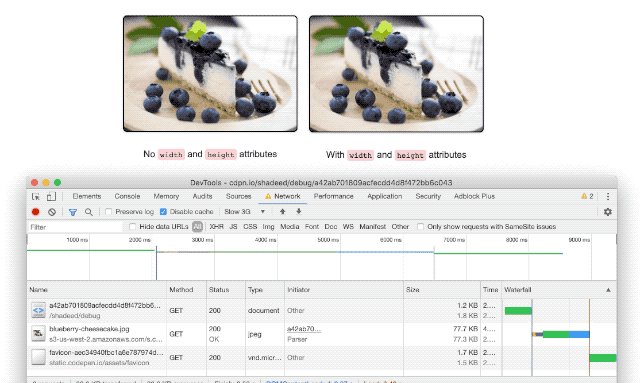
HTML正在变得越来越大。排名前100的网站每个HTML页面大多在40K左右。亚马逊和雅虎使用上千个HTML页面。在youtube.com主页面,HTML元素高达3500个。
减少的HTML复杂性和一个页面的元素数量并不会明显提高解析时间 - 但HTML是构建极速网页,和适应不同设备并影响

收藏!52个实用的数据可视化工具!
从数据获得信息的最佳方式之一是,通过视觉化方式,快速抓住要点信息。另外,通过视觉化呈现数据,也揭示了令人惊奇的模式和观察结果,是不可能通过简单统计就能显而易见看到的模式和结论。

R语言︱SNA-社会关系网络—igraph包(社群划分、画图)(三)
社群划分跟聚类差不多,参照《R语言与网站分析》第九章,社群结构特点:社群内边密度要高于社群间边密度,社群内部连接相对紧密,各个社群之间连接相对稀疏。
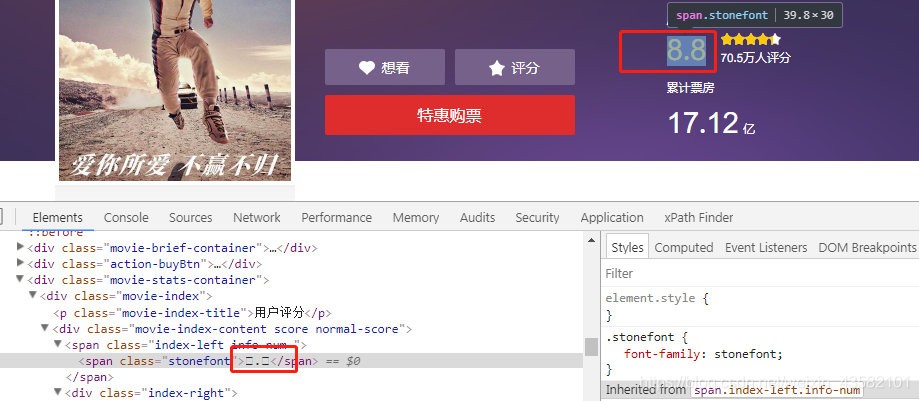
反爬虫之FONT-FACE拼凑式
我先举个例子。猫眼电影这个就属于font-face拼凑式。
这篇文章我从0开始演示如何制作及应用字符集映射进行数据保护反爬虫!