什么是SVG
首先来了解一下什么是 SVG,SVG(Scalable Vector Graphics)是一种基于 XML 的图像格式,用于描述二维矢量图形。这种格式具有高度的可伸缩性和分辨率独立性,意味着 SVG 图像可以在不失真的情况下放大或缩小,非常适合用于网页设计、移动应用、数据可视化等领域。
首先要有一个大的框架,SVG 标签中放的是我们要画的图形和元素,其中 width 和 heigth 是整个 SVG 图形的大小
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<!-- 在这里添加你的SVG图形和元素 -->
</svg>接下来我们将使用这个网站来进行在线的画图,当然你也可以直接本地新建一个文本文件把后缀名改为 .svg 后用浏览器直接打开,只是在线网站比较直观不用来回切换 https://www.bejson.com/ui/svg_editor/
来画几个简单的图形
画个圆
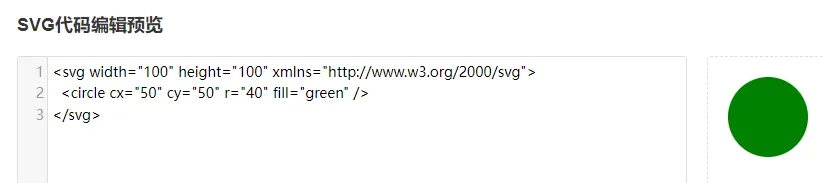
接下来画个简单的圆形,其中 circle 表示这是圆,cx 和 cy 属性分别定义圆心的 x 和 y 坐标,r 表示半径,fill 表示填充的颜色,这里为绿色
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="50" cy="50" r="40" fill="green" />
</svg>
画个矩形
矩形的标签是 rect,x 和 y 定义的是矩形的左上角的坐标,width 和 height 定义矩形的宽度和高度,fill 仍然表示颜色
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="80" height="50" fill="blue" />
</svg>
画一条线
线条的标签是 line,x1 和 y1 定义线的起点坐标,x2 和 y2 定义线的终点坐标,stroke 定义线的颜色,stroke-width 定义线的宽度
<svg width="100" height="100" xmlns="http://www.w3.org/2000/svg">
<line x1="10" y1="10" x2="90" y2="90" stroke="red" stroke-width="2" />
</svg>
但是到这里大家应该注意到了,我们画的形状都是有标签来决定的,比如圆的标签是 circle,需要指定这个标签才能画一个圆,但是我们的目标是腾讯云的 logo,这显然有些 ... 复杂了

别担心,如果我们想要自己创建形状可以直接使用 path 标签,path 标签使用 "d" 属性来描述图形的路径。路径描述包括移动(M/m)、线(L/l)、曲线(C/c、Q/q、S/s、A/a)和关闭路径(Z/z)等命令
使用Path画图
这里是 path 标签的一些基本命令:
M (moveto): 移动到一个新位置,不画线。例如,M 10 10 会将画笔移动到坐标 (10,10)。
L (lineto): 从当前位置画一条直线到新位置。例如,L 20 20 会从当前位置画一条直线到 (20,20)。
H (horizontal lineto): 从当前位置画一条水平线到指定的 X 坐标。例如,H 30 会画一条线到 X 坐标 30,当前 Y 坐标不变。
V (vertical lineto): 从当前位置画一条垂直线到指定的 Y 坐标。例如,V 40 会画一条线到 Y 坐标 40,当前 X 坐标不变。
C (cubic Bézier curve): 画一个立方体贝塞尔曲线。它需要三组坐标,分别代表两个控制点和终点。例如,C 10 10, 20 20, 30 30。
S (smooth cubic Bézier curve): 画一个平滑的立方体贝塞尔曲线。它假设第一个控制点是前一个 C 或 S 命令的第二个控制点的反射。它需要两组坐标:一个控制点和一个终点。
Q (quadratic Bézier curve): 画一个二次贝塞尔曲线。它需要两组坐标:一个控制点和一个终点。
T (smooth quadratic Bézier curve): 画一个平滑的二次贝塞尔曲线。它类似于 S,但用于 Q 命令。
A (elliptical arc): 画一个椭圆弧。这个命令需要一些复杂的参数,包括椭圆的半径、旋转角度、大弧标志、顺时针或逆时针标志以及终点坐标。
Z (closepath): 关闭当前的路径。它将当前位置连接回初始的 M 命令的位置。
每个命令都有一个相应的小写字母形式,例如 m、l、h、v 等。小写字母表示相对坐标,而大写字母表示绝对坐标。使用相对坐标可以简化路径的定义,因为它们是相对于前一个点的位置。
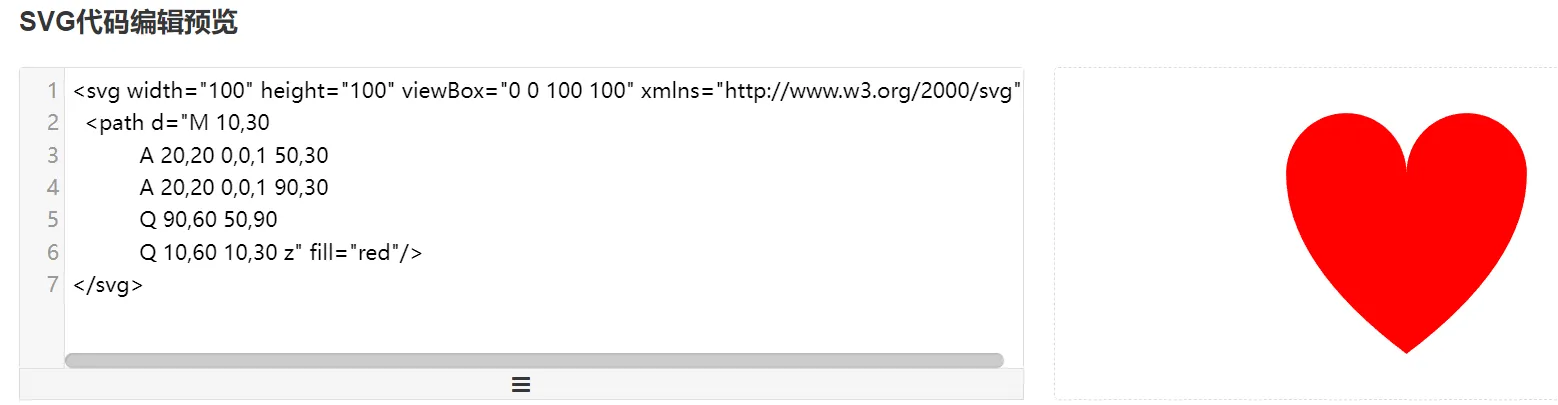
例如我们来画一个心型
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<path d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 z" fill="red"/>
</svg>
接下来解析一下这个心形是怎么画出来的
M 10,30 移动到起始点 (10, 30)。
A 20,20 0,0,1 50,30 画出第一个半圆弧形。这里 A 命令指定了一个椭圆弧。它的半径在 x 和 y 方向都是 20,不旋转,大弧标志为 0,顺时针标志为 1,终点是 (50, 30)。这画出了心形顶部的左半边。
A 20,20 0,0,1 90,30 画出第二个半圆弧形,与第一个半圆弧形相接,绘出心形的顶部右半边,结束于 (90, 30)。
Q 90,60 50,90 使用一个二次贝塞尔曲线,从 (90, 30) 开始,通过控制点 (90, 60) 到终点 (50, 90),形成心形的右下边缘。
Q 10,60 10,30 再画一个二次贝塞尔曲线,从 (50, 90) 开始,通过控制点 (10, 60) 回到 (10, 30),形成心形的左下边缘。
最后,z 命令关闭路径,确保所有线条连接起来,形成闭合的图形。
fill="red" 属性确保这个心形被填充红色。整个描述合在一起,就形成了一个红色的心形图形。
那么我们来观察一下 腾讯云的这个 logo,基本可以根据颜色分为三部分,上面是一个圆环的一部分

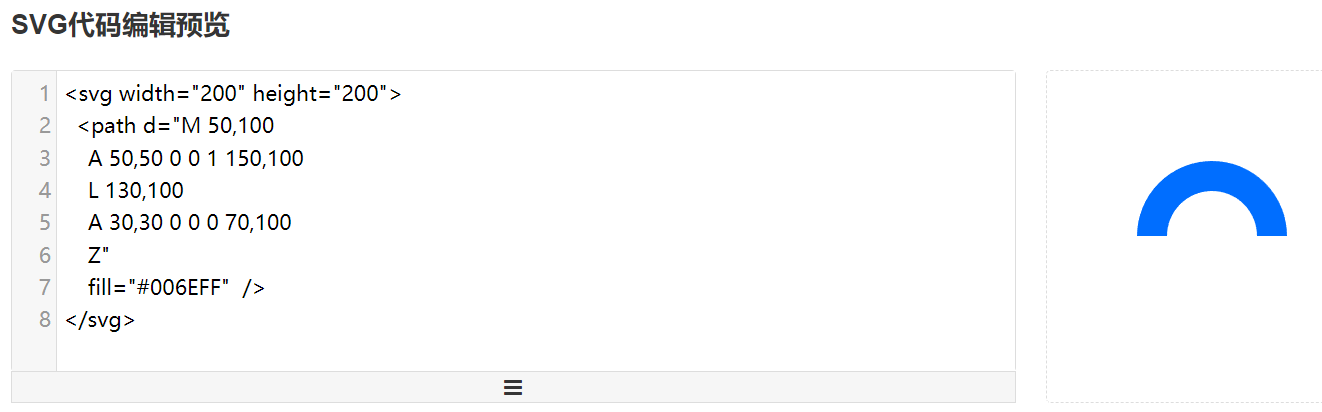
先来画一个圆环
<svg width="200" height="200">
<path d="M 50,100
A 50,50 0 0 1 150,100
L 130,100
A 30,30 0 0 0 70,100
Z"
fill="#006EFF" />
</svg>M 50,100 移动到起点。
A 50,50 0 0 1 150,100 画一个半径为50的外圈弧线到点(150,100)。
L 130,100 从外圈弧线的终点画一条直线到内圈弧线的起点。
A 30,30 0 0 0 70,100 画一个半径为30的内圈弧线回到点(70,100)。
Z 闭合路径,自动画一条直线从内圈弧线的终点回到起点。

但是看起来 logo 并不是单纯的半圆环,我们来稍微调整一下,让它有些倾斜
<svg width="200" height="200">
<path d="M 50,100
A 50,50 0 0 1 140,90
L 120,93
A 30,30 0 0 0 70,100
Z"
fill="#006EFF" />
</svg>
然后来画左下角的图形,这里基本上要参照原来的图形的坐标,先画直线,在画圆弧最终闭合起来
<svg width="200" height="200">
<path d="M 50,100
A 50,50 0 0 1 140,90
L 120,93
A 30,30 0 0 0 70,100
Z"
fill="#006EFF" />
<path d="M 90,130
L 100,120
L 70, 100
L 50, 100
A 20,20 0 0 0 70,180
L 80 170
L 60 170
A 20,24 0 0 1 57,111
L 64 112
Z"
fill="#00C8DC" />
</svg>M 90,130 移动到点 90,130 这个起点是右边最下方的点
L 100,120 走直线到 100,120
L 70, 100 再走直线到 70,100
L 50, 100 走直线到 50,100 到这里就和上面的图形看上去连接起来了,我们开始画圆弧
A 20,20 0 0 0 70,180 逆时针画一个圆弧
L 80 170
L 60 170 这些是画下面的直线
A 20,24 0 0 1 55,113 顺时针画圆弧
L 64 112 走到合适的位置方便闭合
Z 闭合

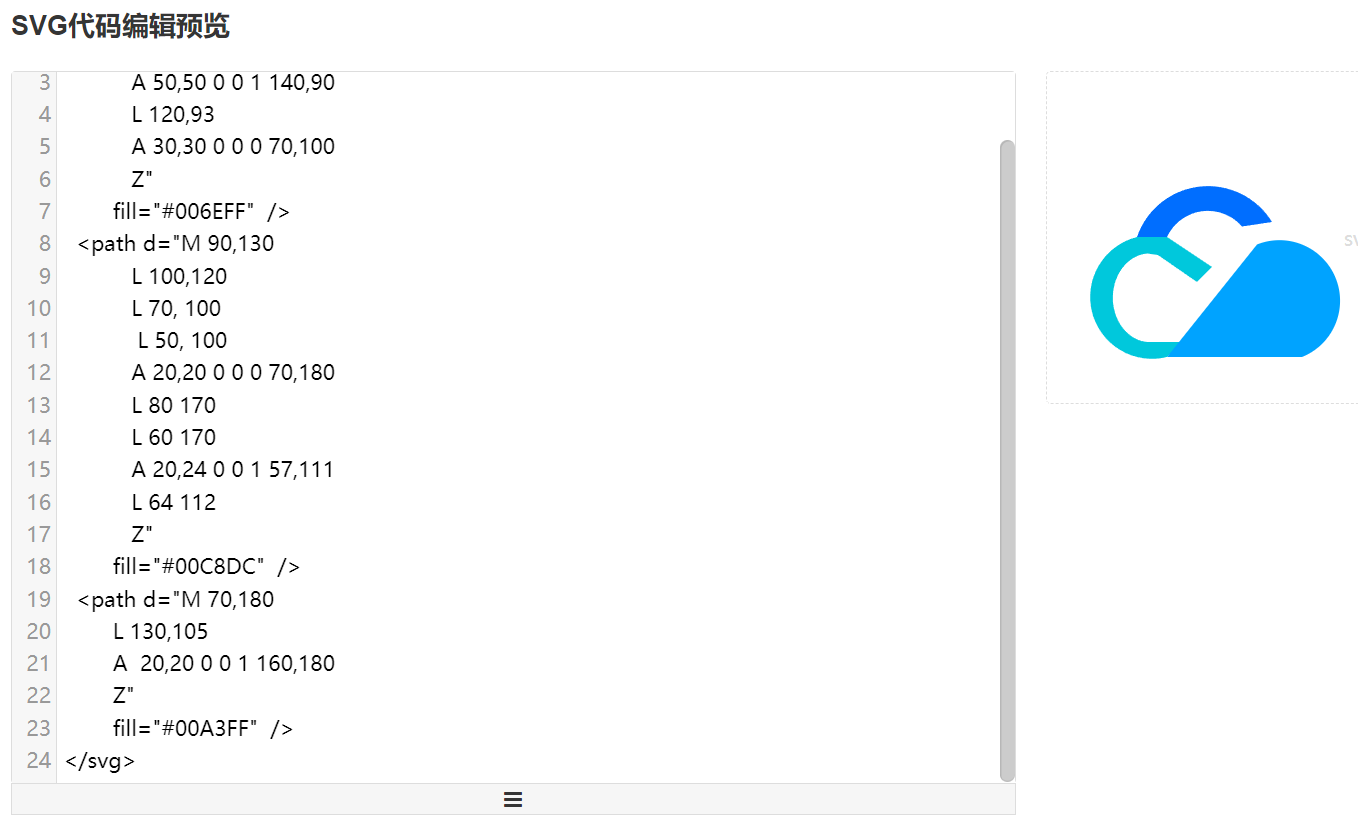
接下来画最后一部分,这是一个类似水滴的形状,先从第二个图形的最下端开始画,画一个直线后直接画圆弧得到这样一个全部填充的形状
<path d="M 70,180
L 130,105
A 20,20 0 0 1 160,180
Z"
fill="#00A3FF" />
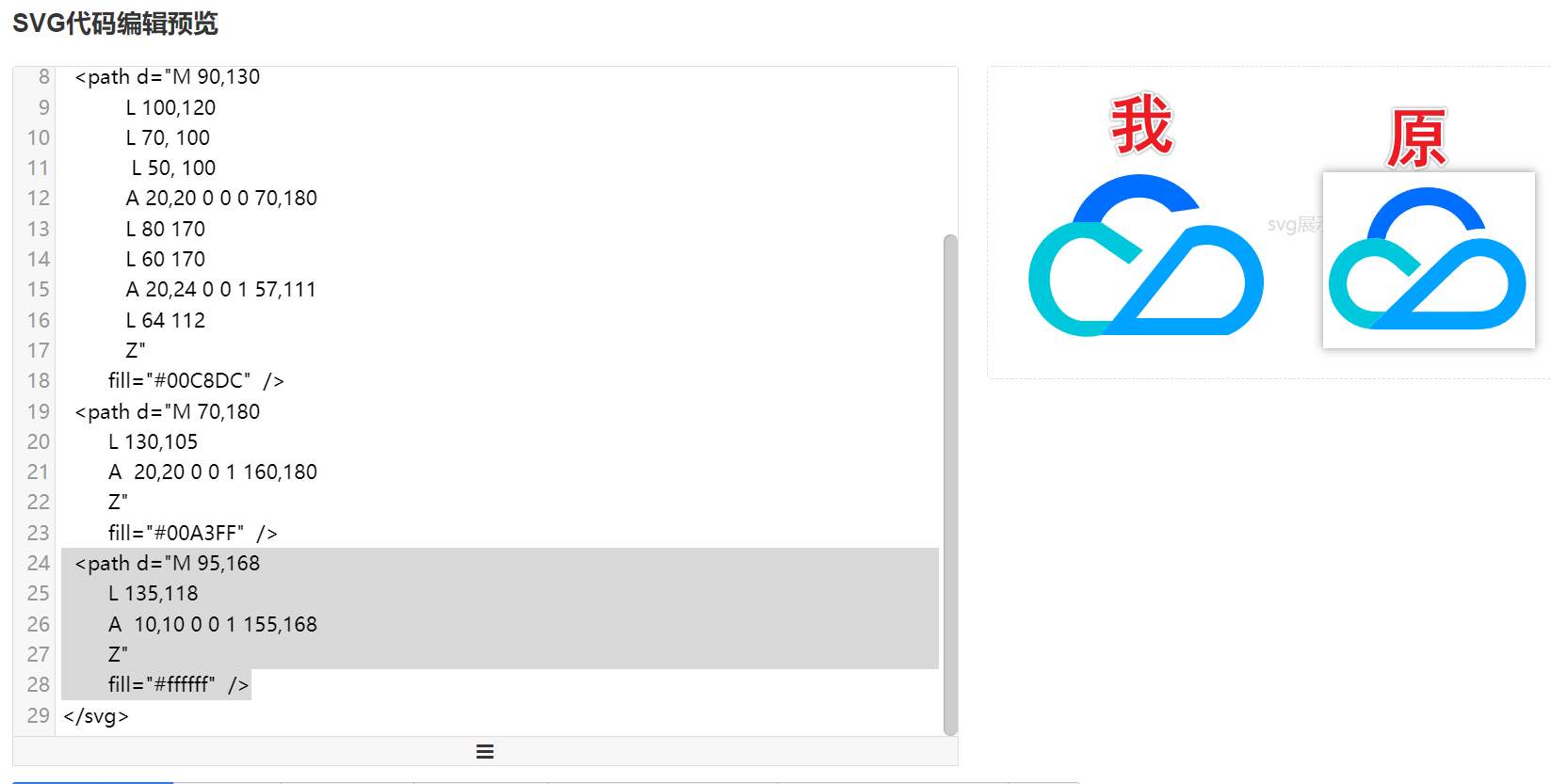
我们可以继续从里面走线直到把线条闭合留出里面的空白,也可以复制一份画一个小的白色的水滴型,把里面填充为白色
<path d="M 95,168
L 135,118
A 10,10 0 0 1 155,168
Z"
fill="#ffffff" />到此,一个仿制的腾讯云 logo 就完成了

emmm,再调整一下宽度等细节,只能说,凑合能认识吧

完整代码:
<svg width="200" height="200">
<path d="M 50,100
A 50,50 0 0 1 140,90
L 120,93
A 30,30 0 0 0 70,100
Z"
fill="#006EFF" />
<path d="M 90,130
L 100,120
L 70, 100
L 50, 100
A 20,20 0 0 0 70,180
L 80 170
L 60 170
A 20,24 0 0 1 57,111
L 64 112
Z"
fill="#00C8DC" />
<path d="M 70,180
L 130,105
A 20,20 0 0 1 160,180
Z"
fill="#00A3FF" />
<path d="M 95,168
L 135,118
A 10,10 0 0 1 155,168
Z"
fill="#ffffff" />
</svg>再来看一下原版的代码有多复杂,甚至连字都是这么画出来的!?瑞思拜: