静电说:如果有哪一款在线设计工具能把使用体验做到像在自己电脑上用Sketch或者Photoshop一样顺滑,那这个真的是非Figma莫属了。
↓↓想参加免费直播课往下拉哦↓↓
是的,你不用下载任何软件安装包,只需要打开网站,注册,登录,然后就可以愉快的在浏览器里边做设计了。最重要的是,这家伙居然做的还真不错。

这就是最近很火爆的Figma。之前静电一直听别人说,但是还真没有用过。这几天百度了一下,哇~原来是这样的。来,跟着静电一起来体验下吧!
Figma何方神圣?
简单的说,这是一款在线设计工具。你可以在里边绘制各种图形,同时可以邀请同事来协作,为你的作品添加注释和评论,也可以直接分享给其它人。
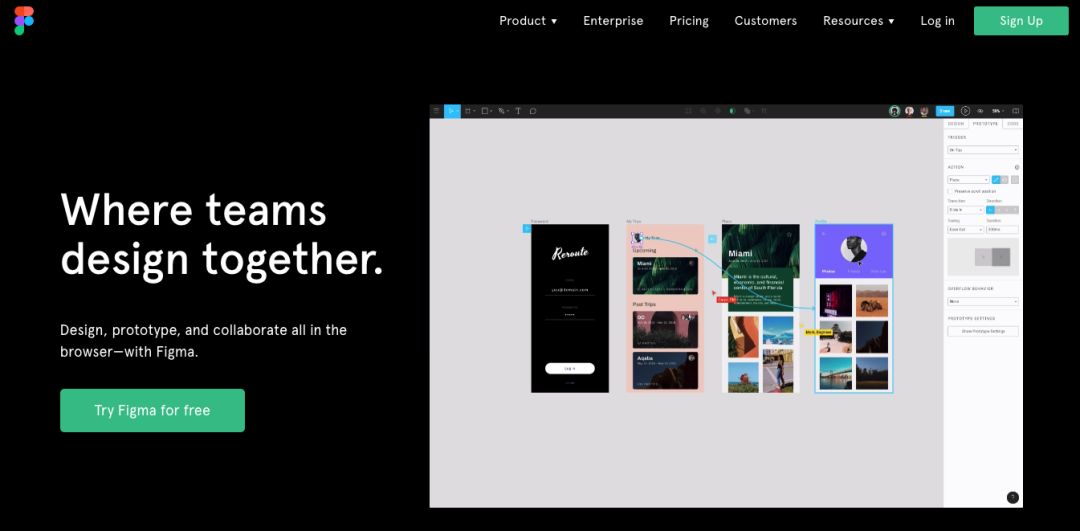
打开网站www.figma.com,一张动图直接告诉你,Figma就是做这些的。

刚才说过,Figma的目标就是完全模拟本地设计软件的操作,并把它们完完全全照搬到浏览器里。之前有不少设计软件都想干这个事儿,虽说html代码及js已经很强大,但是能做到体验完全仿真本地客户端的真的不多,一方面技术受限,一方面受制于浏览器兼容性。这次咱们看看Figma的表现如何。
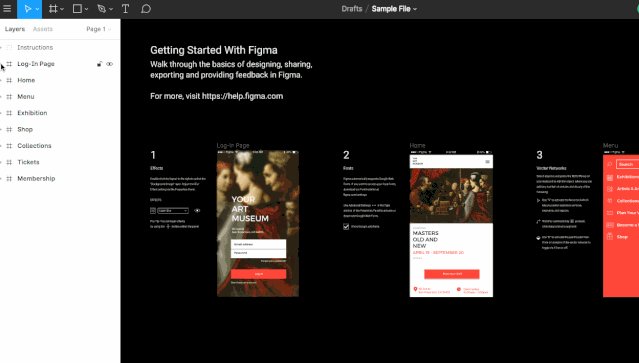
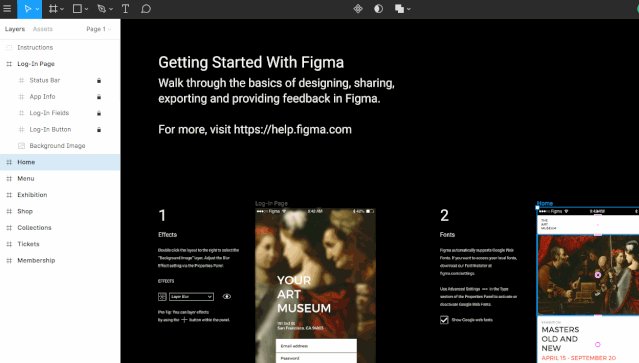
注册登录后首先是文件操作界面,类似于Sketch和其它软件的欢迎页,你可以找到之前在Figma中建立的文档,Figma也很贴心的为新用户准备了标有快捷键的设计稿还有一个范例UI文档,以及一个谷歌设计规范文档。
接下来马上先打开一个预置的设计稿看看Figma的表现如何吧?
工作区和图层
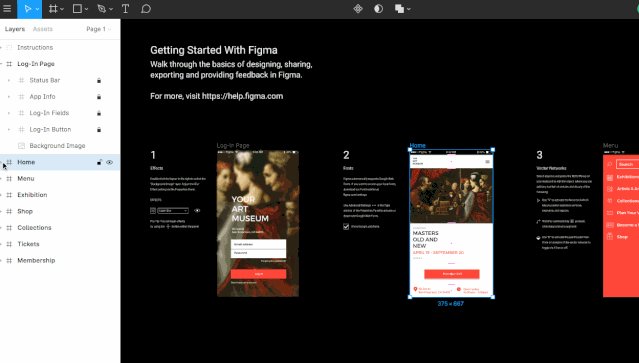
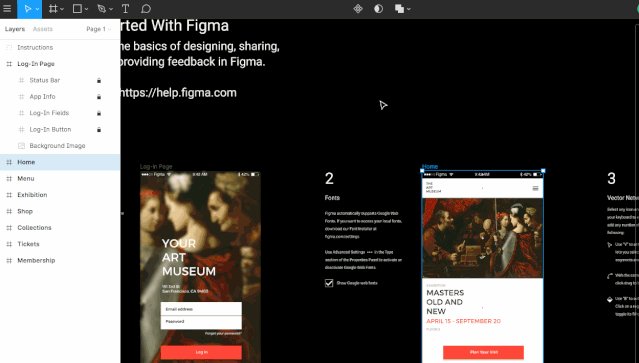
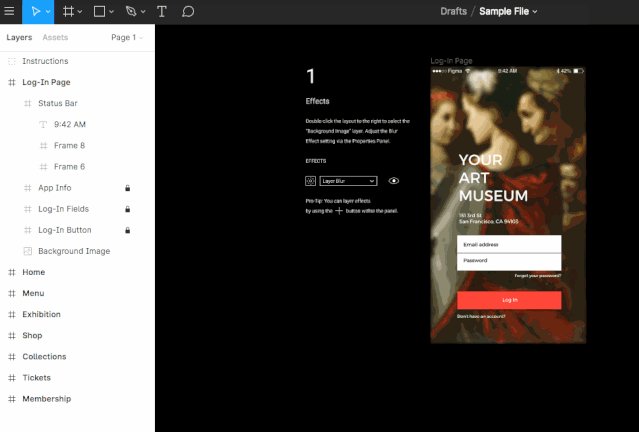
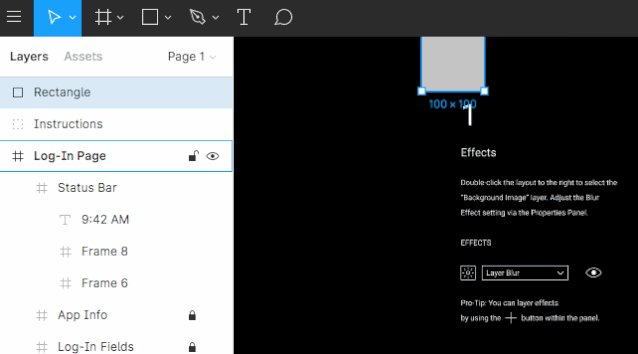
打开后,期待已久的工作区出现啦。上边是简单的工具栏和菜单,左侧是类似于图层列表的区域。中间黑色部分则是工作区,包含画板和设计稿内容。右侧,可以理解为属性检查器。

图层列表区域,Figma使用#号来表示一个画板或者一个图层组,当鼠标移动上去后,会出现下拉箭头,查看图层组里的全部内容。可见Figma并没有特别明确去区分画板和组。请注意,在Figma中,其实是没有画板这个概念的,它的正确名字是Frame,也就是刚才咱们说的用#表示的内容。
值得一提的是,Figma支持把Sketch设计稿导入到自己的系统中,这真的属于必杀技了,Sketch老大哥看到这个估计要哭死。
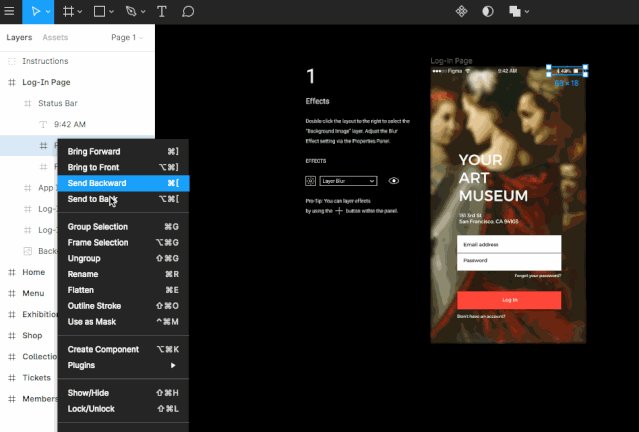
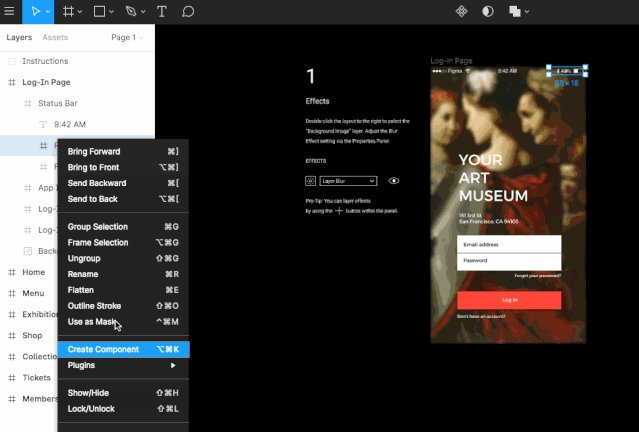
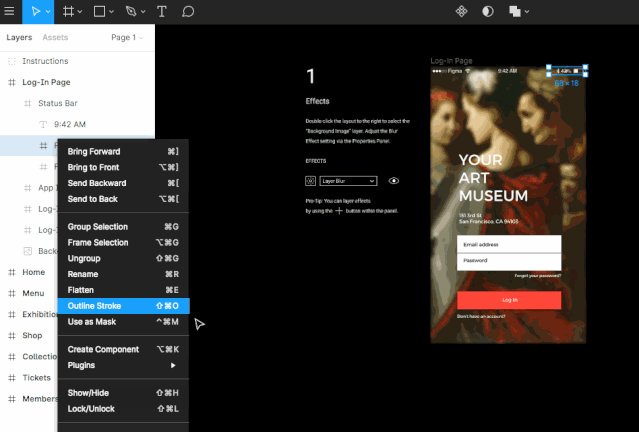
其它单独图层,表现方式很容易识别,文本图层是T,位图图层是一个图片图标,矢量图形图层则是这个图层样子的缩略图。在每个图层上点右键,你看到的并不是浏览器的右键菜单,而是Figma自有的软件菜单,是不是很好玩。

工具选项
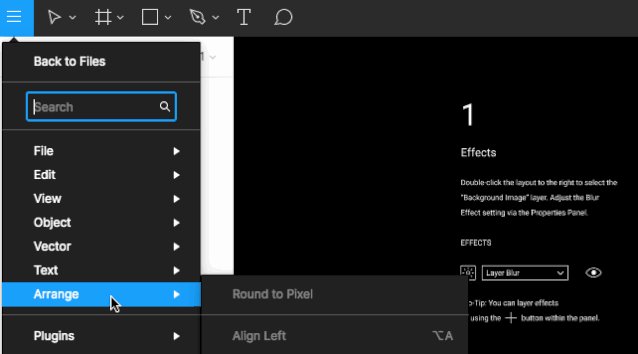
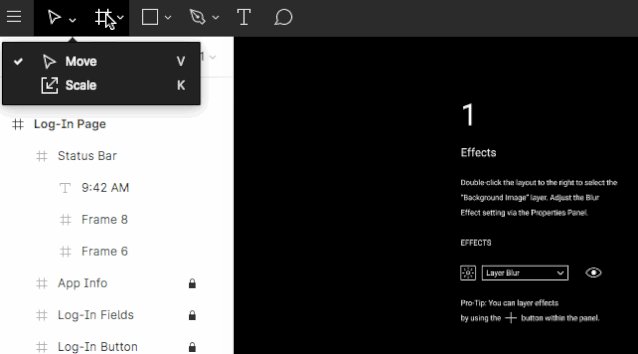
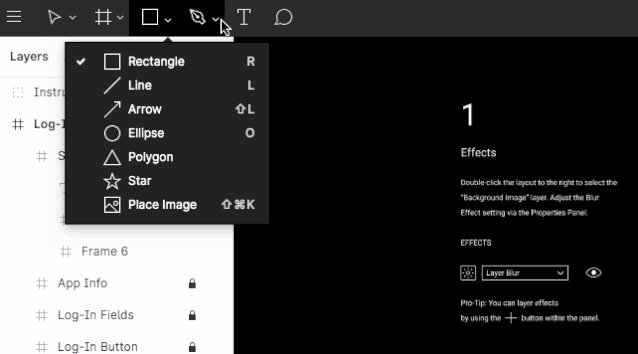
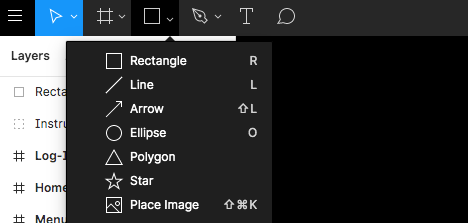
Figma的工具栏内容并不是很多,左上方的几个图标依次是菜单,选择指针,Frame,内置矢量图形,钢笔与铅笔,文本工具和添加注释工具。

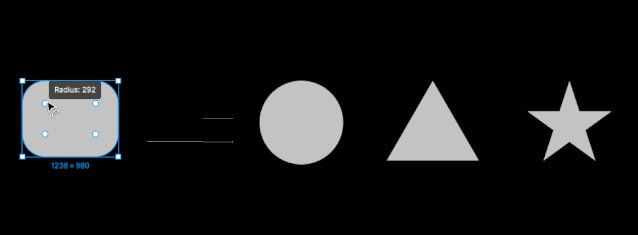
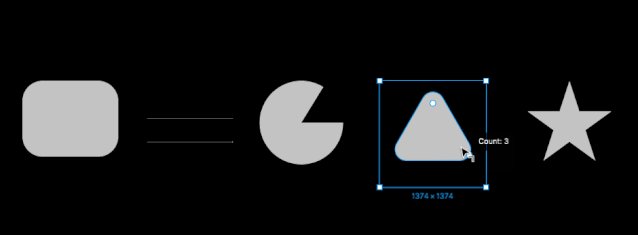
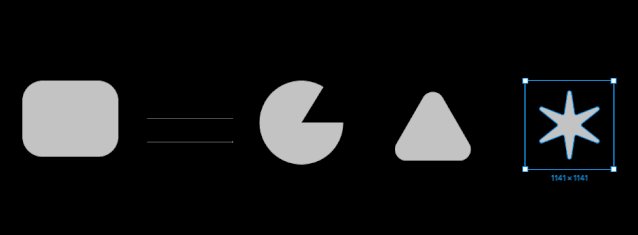
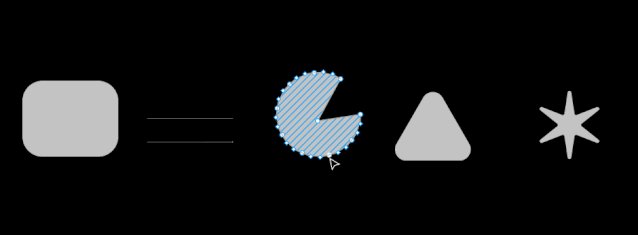
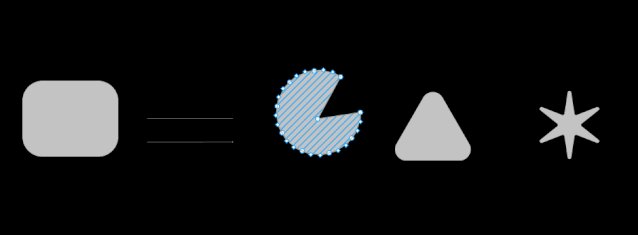
其实静电更关注于Figma对于图形的绘制能力,因为这个是一款软件的核心竞争力,不过看到只有这么多的工具,其实也不太抱希望。Figma内置了矩形,圆形,箭头,线条,多边形,星形,还有最后一个替换图片功能(替换图片为什么放到这个菜单设置下?强迫症表示有点奇怪)

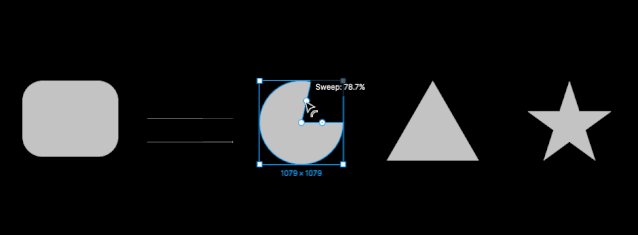
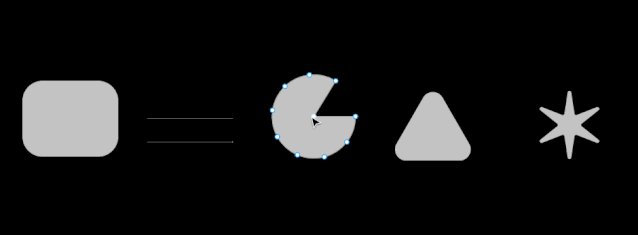
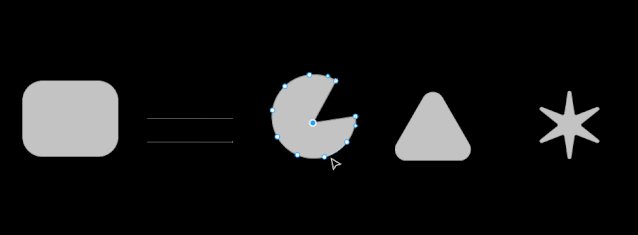
图形绘制后,我们可以 借助内置的调整节点很方便的调整圆角等属性,这一点比Sketch的交互方便不少,我很喜欢。比如一个圆很容易就可以变成扇形咯~

如果想进一步去编辑图形,可以双击进入路径编辑模式,接下来就可以用钢笔愉快的调整图形的各个节点啦。

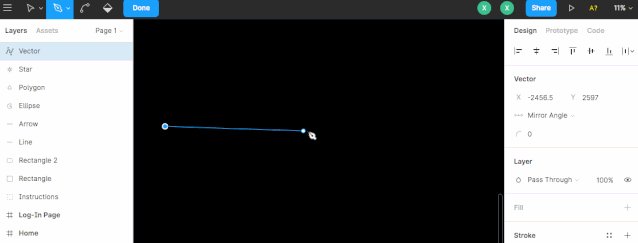
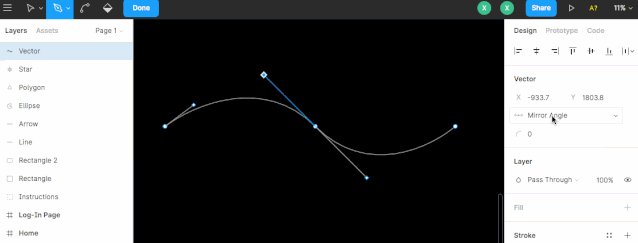
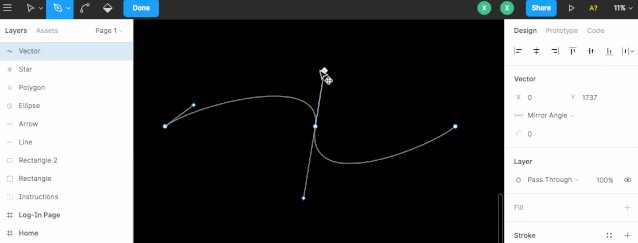
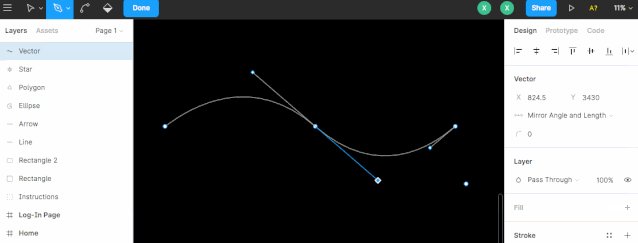
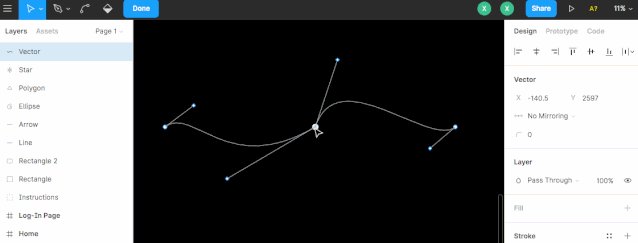
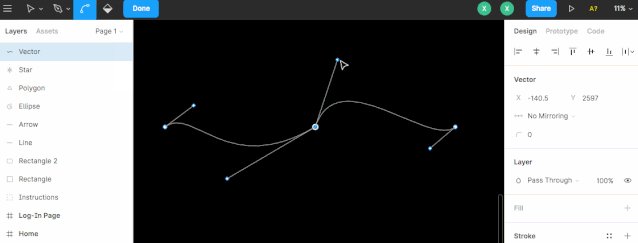
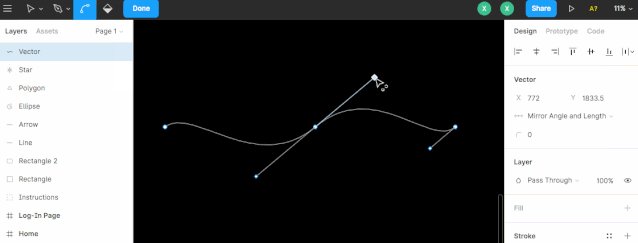
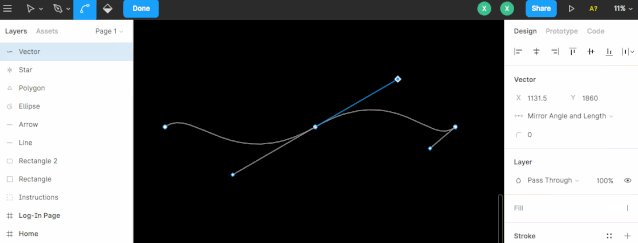
接下来咱们看看钢笔工具,要知道,一款工具的钢笔如果足够好用的话,那么画任何图形都不在话下。Sketch的四种节点模式不是特别方便,Figma的怎么样呢?看图!

其实Figma的钢笔模式也提供了三种模式,不对称,镜像角度,镜像角度和长度。但是整个体验感来说,Figma我觉得更好用一点,嘿嘿。另外Figma在钢笔编辑模式下,还有一个叫做Bend tool的选项,当你创建和不规则的节点,可以轻松使用bend tool来让他们恢复顺滑的弯曲度,这个工具不错。

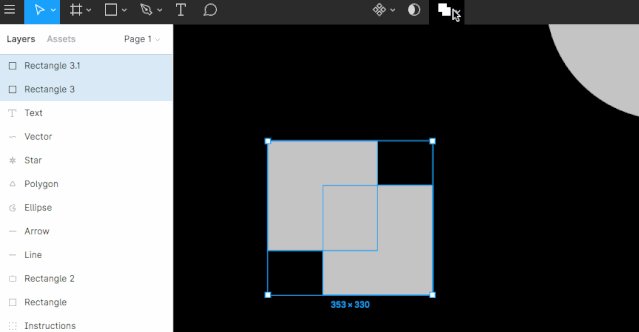
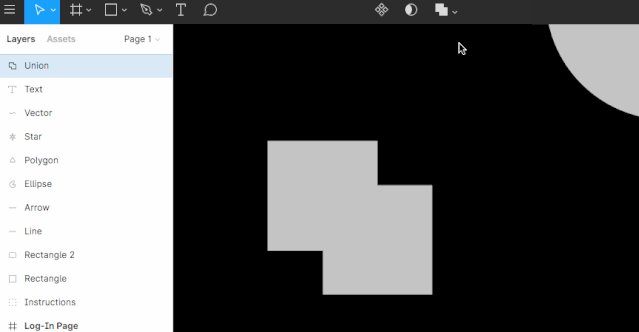
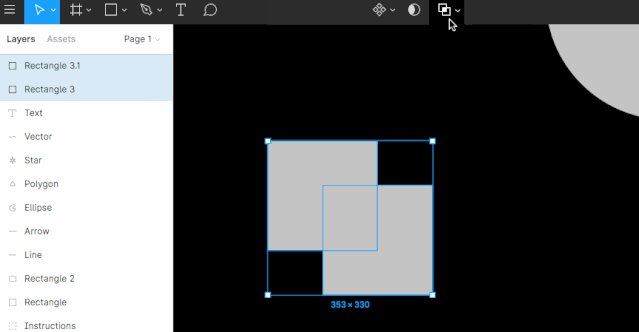
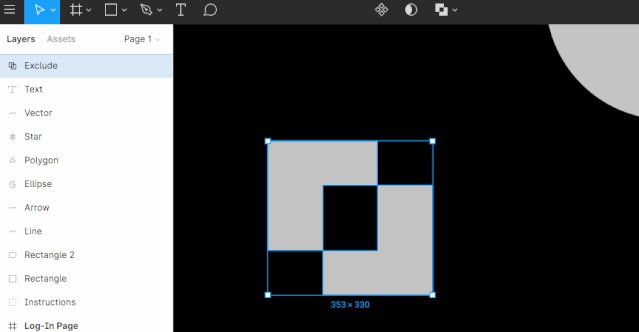
当然,Figma也提供了布尔运算功能,选中两个矢量图形后就可以在菜单看到布尔运算按钮。

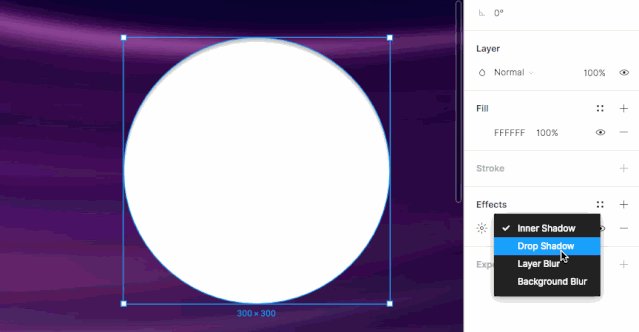
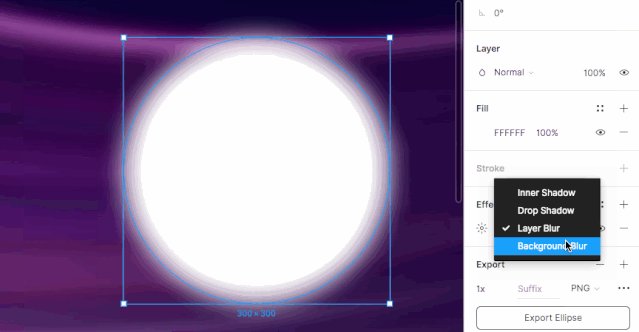
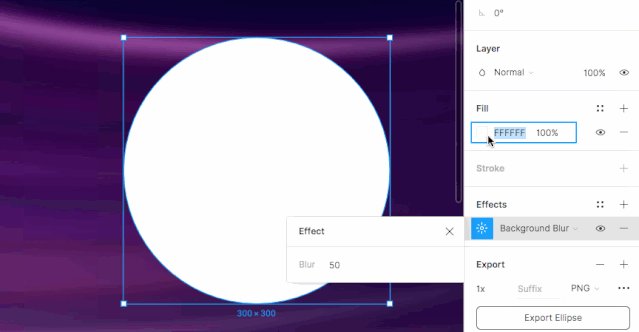
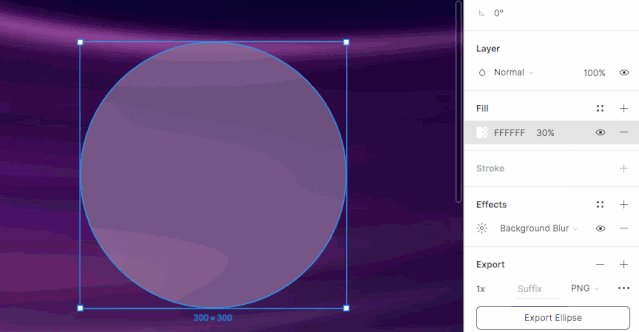
接下来咱们说说图层效果,Figma提供了四种,阴影,内阴影,高斯模糊,背景模糊,这跟Sketch几乎一致。

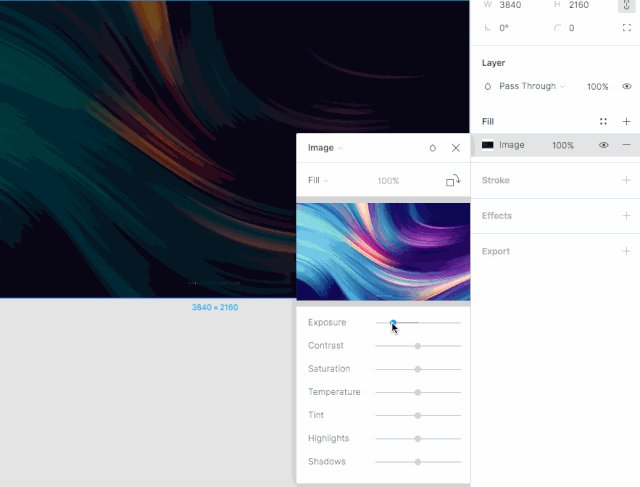
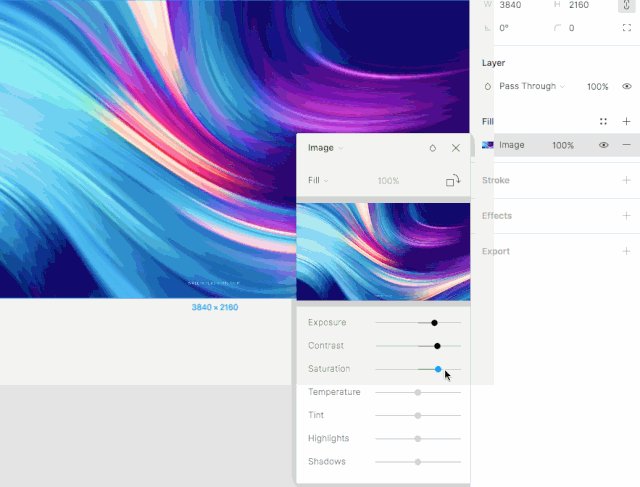
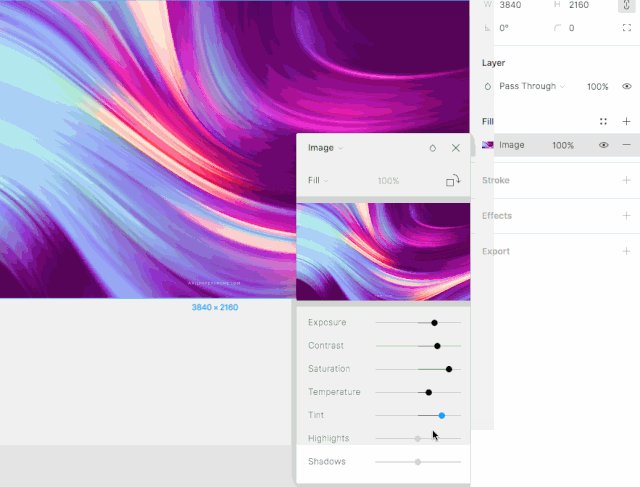
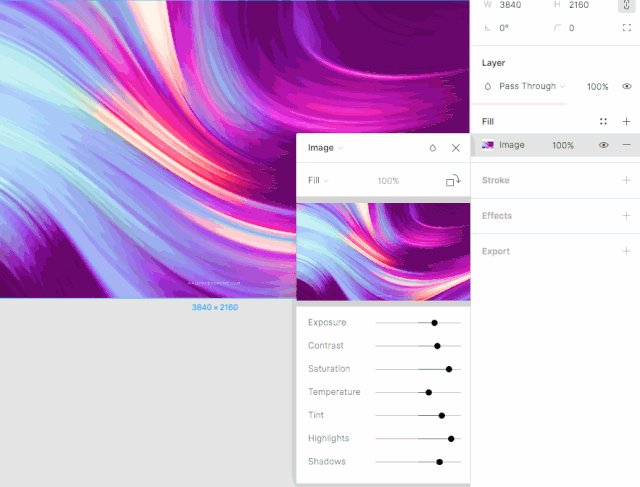
而对于位图的处理上,Figma可以调节一些基本的图层属性,可选项比Sketch稍多,但是figma并没有提供抠图,位图选区等功能,这个可能是受限于浏览器,无法实现。

中文字体支持情况如何
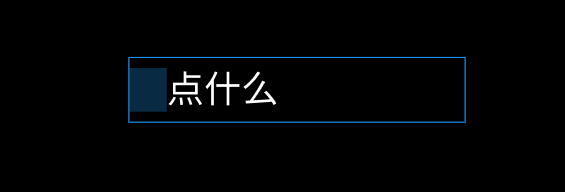
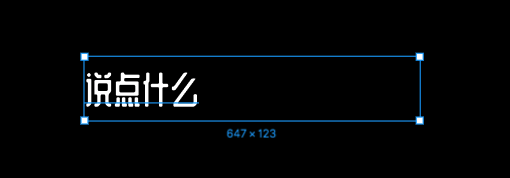
接下来说说文字,说到文字,各位中国的设计师小伙伴可能会有点尴尬,字体的问题是咱们必须要考虑的。Figma内置的英文,对于中文来说,有些文字是无法打出来的,这就有点尴尬了。比如像这样,下图的“说”在英文模式下是无法显示的。好在Figma内置了一些免费的中文字体,可以解决这个问题,只要换上某zcool的字体,文字就出现啦!


但是要调用个人电脑上安装的文字,我们需要安装一款名为FigmaInstaller的软件,下载后就可以调用系统文字咯。但是但是,很可惜的是,这些字体的名字都是英文,所以各位要熟记一些中文字体的英文名字才好~~这有点不太舒服啦。
元件的支持(Component)
Figma支持元件的复用,这一点很像Sketch,因此上手并没有太多的难度。
图层导出与协作
目前Figma支持图层,画板等的导出,格式有PNG,JPG,SVG,PDF这四种,可以说满足我们日常绝大部分需求。另外如何将设计稿交付给开发工程师呢?其实只需要将连接分享给他,然后让他加入这个项目就可以啦。剩下的标注什么的,不用管,因为Figma已经帮我们完成咯。
插件与扩展
其实你完全不用担心Figma的插件,因为它现在真的已经不少,大概在列表页有几百款出现。各种填充头像,在线协作,聊天,修改名字等等一应俱全,满足你日常设计工作的需求。

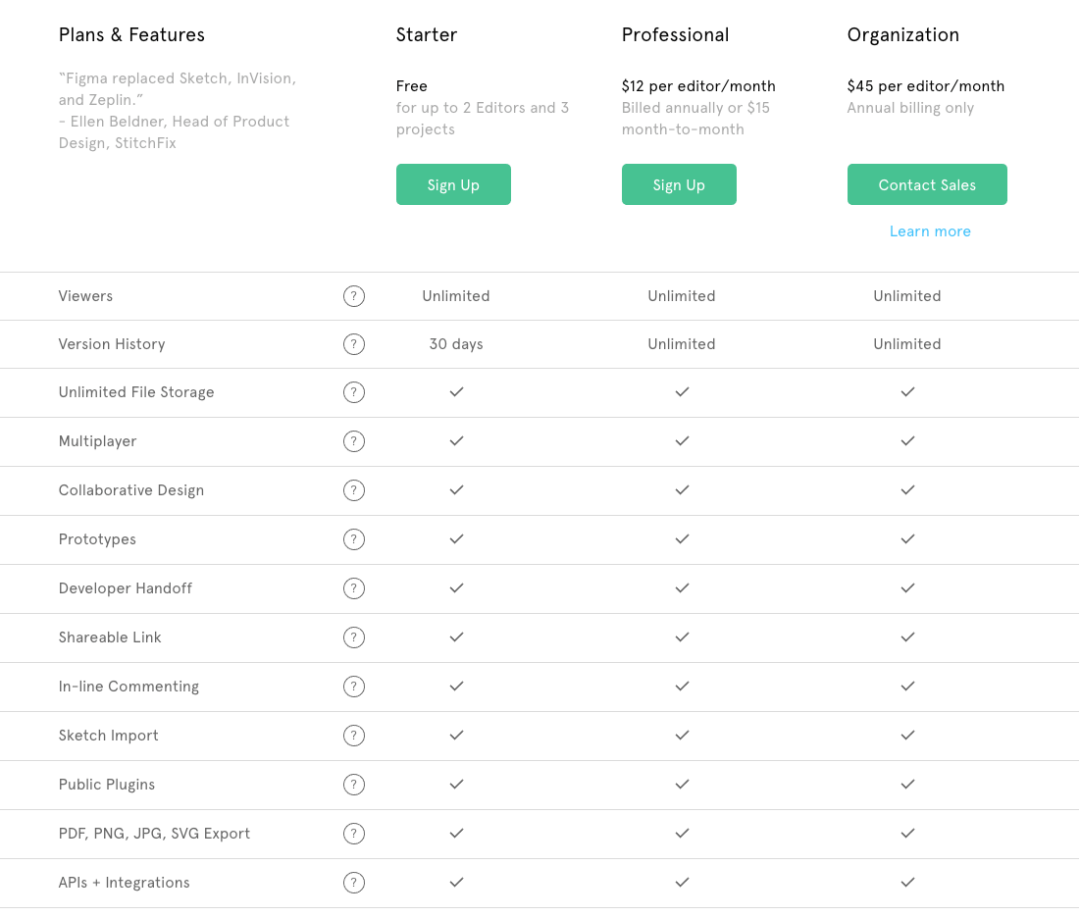
收费VS免费
其实,大部分情况下,免费版的Figma完全够你使用。Figma的收费模式主要是按照功能收费,但是对于日常使用来说,进阶版的需求并不大。就算是协作功能,Figma的免费版也没有什么限制,可以说是足够良心。

静电的试用总结
整体来说,我们可以把Figma当作Sketch的在线网页版本或者协作版本,基础的功能要有的都有,有一些进阶功能缺失,比如位图处理,抠图等等,稍有不完善。但这不妨碍Figma作为Sketch强有力的竞争者的存在。不管是从使用顺滑程度,还是基础的完善程度而言,Figma都不差,甚至在流畅度上要比Sketch更进一层。它完全满足较轻设计的使用需求。但是有一个前提,这些软件都以sketch为突破点,但是却无法将设计稿存储为Sketch。也就是说,格式的壁垒依然存在。(Figma的导出源文件格式扩展名是fig)。如果你的团队习惯用Sketch,并且全员打算转移到figma,那这是一个不错的选择,但是如果你希望我在Figma中做完设计稿可以导出成Sketch格式,对不起,这个办不到。
好啦,这就是咱们这一次的试用分享。各位小伙伴有任何想问的关于figma的问题,都可以在留言区评论留言。