C语言_简单计算器
文章目录
- C语言_简单计算器
- 1.问题描述
- 2.算法描述
- 有关想法
- a.有限状态自动机
- b.逆波兰表达式
- 算法实现
- 1)准备阶段
- 2)处理字符串
- 3)利用token序列计算
- 4)在main函数中调用计算器函数以实现多组样例测试
- 3.测试数据和测试结果
- 4.使用说明
- 关于表达式合法性的规定
1.问题描述
设计简单计算器,能够处理含有‘+’、‘-’、‘*’、‘/’、‘(’、‘)’、‘^’、‘ ’和非负数整数的混合运算(即加减乘除,括号运算,幂运算),检测不合法的运算表达式。
输入输出长度不超过80个字符,包括空格,不包含负数。
输入第一行有1个整数t表示测试样例数,以下是t行,每行1个测试样例。
输出精确到小数点后两位。
交互界面友好,有适当输入输出和错误提示。
2.算法描述
有关想法
a.有限状态自动机
模型:拥有有限数量状态,每个状态可以在一定条件下迁移到零至多个状态(由输入的字符串决定哪个状态的迁移)
使用:用于处理字符串(有限长度),将数字和运算符打包成一个个token(此过程自动按规则进行),便于接下来的运算处理
流程图如下:
#mermaid-svg-fnBdKheT7KHyNoyP .label{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);fill:#333;color:#333}#mermaid-svg-fnBdKheT7KHyNoyP .label text{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .node rect,#mermaid-svg-fnBdKheT7KHyNoyP .node circle,#mermaid-svg-fnBdKheT7KHyNoyP .node ellipse,#mermaid-svg-fnBdKheT7KHyNoyP .node polygon,#mermaid-svg-fnBdKheT7KHyNoyP .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-fnBdKheT7KHyNoyP .node .label{text-align:center;fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .node.clickable{cursor:pointer}#mermaid-svg-fnBdKheT7KHyNoyP .arrowheadPath{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-fnBdKheT7KHyNoyP .flowchart-link{stroke:#333;fill:none}#mermaid-svg-fnBdKheT7KHyNoyP .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-fnBdKheT7KHyNoyP .edgeLabel rect{opacity:0.9}#mermaid-svg-fnBdKheT7KHyNoyP .edgeLabel span{color:#333}#mermaid-svg-fnBdKheT7KHyNoyP .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-fnBdKheT7KHyNoyP .cluster text{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-fnBdKheT7KHyNoyP .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-fnBdKheT7KHyNoyP text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-fnBdKheT7KHyNoyP .actor-line{stroke:grey}#mermaid-svg-fnBdKheT7KHyNoyP .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-fnBdKheT7KHyNoyP .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-fnBdKheT7KHyNoyP #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-fnBdKheT7KHyNoyP .sequenceNumber{fill:#fff}#mermaid-svg-fnBdKheT7KHyNoyP #sequencenumber{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP #crosshead path{fill:#333;stroke:#333}#mermaid-svg-fnBdKheT7KHyNoyP .messageText{fill:#333;stroke:#333}#mermaid-svg-fnBdKheT7KHyNoyP .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-fnBdKheT7KHyNoyP .labelText,#mermaid-svg-fnBdKheT7KHyNoyP .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-fnBdKheT7KHyNoyP .loopText,#mermaid-svg-fnBdKheT7KHyNoyP .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-fnBdKheT7KHyNoyP .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-fnBdKheT7KHyNoyP .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-fnBdKheT7KHyNoyP .noteText,#mermaid-svg-fnBdKheT7KHyNoyP .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-fnBdKheT7KHyNoyP .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-fnBdKheT7KHyNoyP .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-fnBdKheT7KHyNoyP .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-fnBdKheT7KHyNoyP .mermaid-main-font{font-family:"trebuchet ms", verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .section{stroke:none;opacity:0.2}#mermaid-svg-fnBdKheT7KHyNoyP .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-fnBdKheT7KHyNoyP .section2{fill:#fff400}#mermaid-svg-fnBdKheT7KHyNoyP .section1,#mermaid-svg-fnBdKheT7KHyNoyP .section3{fill:#fff;opacity:0.2}#mermaid-svg-fnBdKheT7KHyNoyP .sectionTitle0{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .sectionTitle1{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .sectionTitle2{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .sectionTitle3{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-fnBdKheT7KHyNoyP .grid .tick text{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .grid path{stroke-width:0}#mermaid-svg-fnBdKheT7KHyNoyP .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-fnBdKheT7KHyNoyP .task{stroke-width:2}#mermaid-svg-fnBdKheT7KHyNoyP .taskText{text-anchor:middle;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .taskText:not([font-size]){font-size:11px}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-fnBdKheT7KHyNoyP .task.clickable{cursor:pointer}#mermaid-svg-fnBdKheT7KHyNoyP .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fnBdKheT7KHyNoyP .taskText0,#mermaid-svg-fnBdKheT7KHyNoyP .taskText1,#mermaid-svg-fnBdKheT7KHyNoyP .taskText2,#mermaid-svg-fnBdKheT7KHyNoyP .taskText3{fill:#fff}#mermaid-svg-fnBdKheT7KHyNoyP .task0,#mermaid-svg-fnBdKheT7KHyNoyP .task1,#mermaid-svg-fnBdKheT7KHyNoyP .task2,#mermaid-svg-fnBdKheT7KHyNoyP .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutside0,#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutside2{fill:#000}#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutside1,#mermaid-svg-fnBdKheT7KHyNoyP .taskTextOutside3{fill:#000}#mermaid-svg-fnBdKheT7KHyNoyP .active0,#mermaid-svg-fnBdKheT7KHyNoyP .active1,#mermaid-svg-fnBdKheT7KHyNoyP .active2,#mermaid-svg-fnBdKheT7KHyNoyP .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-fnBdKheT7KHyNoyP .activeText0,#mermaid-svg-fnBdKheT7KHyNoyP .activeText1,#mermaid-svg-fnBdKheT7KHyNoyP .activeText2,#mermaid-svg-fnBdKheT7KHyNoyP .activeText3{fill:#000 !important}#mermaid-svg-fnBdKheT7KHyNoyP .done0,#mermaid-svg-fnBdKheT7KHyNoyP .done1,#mermaid-svg-fnBdKheT7KHyNoyP .done2,#mermaid-svg-fnBdKheT7KHyNoyP .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-fnBdKheT7KHyNoyP .doneText0,#mermaid-svg-fnBdKheT7KHyNoyP .doneText1,#mermaid-svg-fnBdKheT7KHyNoyP .doneText2,#mermaid-svg-fnBdKheT7KHyNoyP .doneText3{fill:#000 !important}#mermaid-svg-fnBdKheT7KHyNoyP .crit0,#mermaid-svg-fnBdKheT7KHyNoyP .crit1,#mermaid-svg-fnBdKheT7KHyNoyP .crit2,#mermaid-svg-fnBdKheT7KHyNoyP .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-fnBdKheT7KHyNoyP .activeCrit0,#mermaid-svg-fnBdKheT7KHyNoyP .activeCrit1,#mermaid-svg-fnBdKheT7KHyNoyP .activeCrit2,#mermaid-svg-fnBdKheT7KHyNoyP .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-fnBdKheT7KHyNoyP .doneCrit0,#mermaid-svg-fnBdKheT7KHyNoyP .doneCrit1,#mermaid-svg-fnBdKheT7KHyNoyP .doneCrit2,#mermaid-svg-fnBdKheT7KHyNoyP .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-fnBdKheT7KHyNoyP .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-fnBdKheT7KHyNoyP .milestoneText{font-style:italic}#mermaid-svg-fnBdKheT7KHyNoyP .doneCritText0,#mermaid-svg-fnBdKheT7KHyNoyP .doneCritText1,#mermaid-svg-fnBdKheT7KHyNoyP .doneCritText2,#mermaid-svg-fnBdKheT7KHyNoyP .doneCritText3{fill:#000 !important}#mermaid-svg-fnBdKheT7KHyNoyP .activeCritText0,#mermaid-svg-fnBdKheT7KHyNoyP .activeCritText1,#mermaid-svg-fnBdKheT7KHyNoyP .activeCritText2,#mermaid-svg-fnBdKheT7KHyNoyP .activeCritText3{fill:#000 !important}#mermaid-svg-fnBdKheT7KHyNoyP .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP g.classGroup text{fill:#9370db;stroke:none;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family);font-size:10px}#mermaid-svg-fnBdKheT7KHyNoyP g.classGroup text .title{font-weight:bolder}#mermaid-svg-fnBdKheT7KHyNoyP g.clickable{cursor:pointer}#mermaid-svg-fnBdKheT7KHyNoyP g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-fnBdKheT7KHyNoyP g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-fnBdKheT7KHyNoyP .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-fnBdKheT7KHyNoyP .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-fnBdKheT7KHyNoyP .dashed-line{stroke-dasharray:3}#mermaid-svg-fnBdKheT7KHyNoyP #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP .commit-id,#mermaid-svg-fnBdKheT7KHyNoyP .commit-msg,#mermaid-svg-fnBdKheT7KHyNoyP .branch-label{fill:lightgrey;color:lightgrey;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .slice{font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-fnBdKheT7KHyNoyP g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-fnBdKheT7KHyNoyP g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-fnBdKheT7KHyNoyP g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-fnBdKheT7KHyNoyP .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-fnBdKheT7KHyNoyP .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-fnBdKheT7KHyNoyP .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-fnBdKheT7KHyNoyP .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-fnBdKheT7KHyNoyP .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-fnBdKheT7KHyNoyP .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-fnBdKheT7KHyNoyP .edgeLabel text{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:'trebuchet ms', verdana, arial;font-family:var(--mermaid-font-family)}#mermaid-svg-fnBdKheT7KHyNoyP .node circle.state-start{fill:black;stroke:black}#mermaid-svg-fnBdKheT7KHyNoyP .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-fnBdKheT7KHyNoyP #statediagram-barbEnd{fill:#9370db}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-state .divider{stroke:#9370db}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-fnBdKheT7KHyNoyP .note-edge{stroke-dasharray:5}#mermaid-svg-fnBdKheT7KHyNoyP .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{--mermaid-font-family: '"trebuchet ms", verdana, arial';--mermaid-font-family: "Comic Sans MS", "Comic Sans", cursive}#mermaid-svg-fnBdKheT7KHyNoyP .error-icon{fill:#522}#mermaid-svg-fnBdKheT7KHyNoyP .error-text{fill:#522;stroke:#522}#mermaid-svg-fnBdKheT7KHyNoyP .edge-thickness-normal{stroke-width:2px}#mermaid-svg-fnBdKheT7KHyNoyP .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-fnBdKheT7KHyNoyP .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-fnBdKheT7KHyNoyP .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-fnBdKheT7KHyNoyP .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-fnBdKheT7KHyNoyP .marker{fill:#333}#mermaid-svg-fnBdKheT7KHyNoyP .marker.cross{stroke:#333} :root { --mermaid-font-family: "trebuchet ms", verdana, arial;} #mermaid-svg-fnBdKheT7KHyNoyP { color: rgba(0, 0, 0, 0.75); font: ; }
digit
op
除了digit
除了op
空格
digit
op
初始
s0
s1
s2
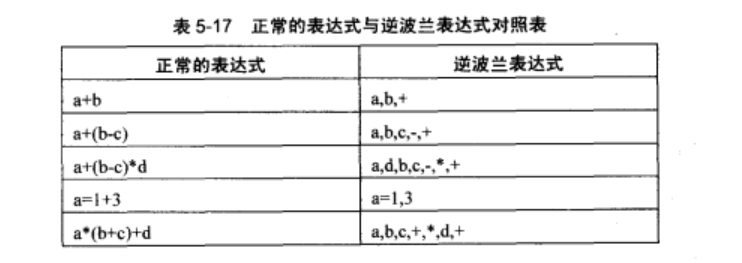
b.逆波兰表达式
模型:逆波兰表达式又叫后缀表达式,与日常方便人类阅读的中缀表达式相比,更适合计算机阅读。它没有括号,严格遵循从左到右的计算。主要利用运算符的优先级和栈来实现。
表现如下:(图片来源_百度百科)

使用:本实验中的使用与传统后缀表达式运算有所差别——为了方便地实现运算的目的,并没有完全转化为后缀表达式,而是判断、计算、栈操作同时进行。计算过的运算符直接出栈废弃,并在数字栈中舍弃原来的两个数字压入新的数字,即计算结果。(具体实现代码见 3)“利用token序列进行计算”)
p.s.注意在表达式最后加‘#’号作最低优先级符号
算法实现
1)准备阶段
i.设置枚举类型 NUM,OP
ii.规定结构体token,包括类型(NUM,OP)和元素(数字或运算符)
iii.创建功能函数get_num,从字符串中提取数字
代码实现如下:
`//从字符串中提取数字并打包
token get_num(const char buf[], int* buf_idx) {
token ret_token;
ret_token.type = NUM;
ret_token.val = 0;
while (isdigit(buf[*buf_idx])) {
ret_token.val *= 10;
ret_token.val += (double)buf[*buf_idx] - '0';
(*buf_idx)++;
}
return ret_token;
}`iv.创建功能函数compare_op,比较两个运算符的优先级
优先级规定:^, * = /, + = -, #(由大到小,设‘#’为最低运算符 用于保证最后一次运算)
代码实现如下:
//比较两个运算符的优先级 int compare_op(char op1, char op2) { static int op_pirority[128]; op_pirority['#'] = -1; op_pirority['+'] = 2; op_pirority['-'] = 2; op_pirority['*'] = 3; op_pirority['/'] = 3; op_pirority['^'] = 4;int op1_pri = op_pirority[op1]; int op2_pri = op_pirority[op2]; if (op1_pri == op2_pri) { return 0; } else if (op1_pri > op2_pri) { return 1; } else { return -1; }
}
v.创建功能函数int calculate(char, int, int),进行简单计算(只有一个运算符)
代码实现如下:
double calculate(double num1, double num2, char op) {
if (op == '+') {
return num1 + num2;
}
else if (op == '-') {
return num1 - num2;
}
else if (op == '') {
return num1 * num2;
}
else if (op == '/') {
if (num2 == 0){
printf("PE\n");
//printf("Error: divisor can't be '0'\n")
flag = 1;
return 0;//随便返回一个整数
}
return num1 / num2;
}
else if (op == '^') {
return pow(num1, num2);
}
else {
printf("PE\n");
flag = 1;
return 0;//同上
}
}2)处理字符串
i.输入:以单个字符行书挨个录入数组,遇到换行停止,末尾加‘\0’
代码实现如下:
//1.输入
while (1) {
scanf("%c", buf + buf_cnt);
if (buf[buf_cnt] == '\n') {
buf[buf_cnt] = '\0';
break;
}
buf_cnt++;
}
buf_cnt = 0;ii.将字符串转换成token序列(跳过空格)
代码实现如下:
//2.将字符串转换为Token序列
char ops[] = { '+', '-','', '/','^'};
while (1) {
//跳过空格
if (buf[buf_cnt] == ' ') {
buf_cnt++;
continue;
}//遇到则提取数字 if (isdigit(buf[buf_cnt])) { tokens[token_cnt] = get_num(buf, &buf_cnt); token_cnt++; continue; } //判断是否为运算符 int mark = 0;//利用mark跳出多层循环 for (i = 0; i < 5; i++) { if (buf[buf_cnt] == ops[i]) { tokens[token_cnt].type = OP; tokens[token_cnt].op = buf[buf_cnt]; token_cnt++; buf_cnt++; mark = 1; } } if (mark == 1) { continue; } if (buf[buf_cnt] == '\0') { break; } printf("PE\n"); flag = 1; //printf("Invalid simple at %d: %c", buf_cnt, buf[buf_cnt]); return; }</code></pre></div></div><h5 id="bhqq6" name="3%EF%BC%89%E5%88%A9%E7%94%A8token%E5%BA%8F%E5%88%97%E8%AE%A1%E7%AE%97">3)利用token序列计算</h5><p>当前token为数字时,检查其是否为第偶数个输入(从0开始计数),若是则将其压入数字栈,否则报错当前token为操作符时,检查其是否为第奇数个输入,不是则报错
若是,若栈内无操作符,则入栈
则将操作符跟当前操作符栈顶元素进行优先级比较
若栈顶优先级大于等于当前运算符优先级,
则出栈两个数字,出栈一个运算符,进行运算,再把数字压入栈,当前操作符压入栈
若栈顶优先级小于当前运算符优先级,
则将当前运算符压入栈
符号栈最后要入一个 # ,标识为最低级的运算符代码实现如下:
代码语言:javascript复制tokens[token_cnt].op = '#';
double num_stack[30];
int num_cnt = 0;
char op_stack[30], op_cnt = 0;
for (i = 0; i <= token_cnt; i++) {
if (tokens[i].type == NUM) {
if ((i) % 2 == 1) {
printf("PE\n");
//printf("Here lack an operator!\n");
return ;
}
num_stack[num_cnt] = tokens[i].val;
num_cnt++;
}
else {
if (i % 2 != 1) {
printf("PE\n");
//printf("Oh, you let two operaters next to each other!")
return;
}
while (1) {
if (op_cnt == 0) {
op_stack[op_cnt] = tokens[i].op;
op_cnt++;
break;
}
else {
if (compare_op(tokens[i].op, op_stack[op_cnt - 1]) <= 0) {//若当前优先级小于栈顶运算符
if (num_cnt < 2) {
printf("PE\n");
//printf("Be short of number!\n")
return;
}
num_stack[num_cnt - 2] = calculate(num_stack[num_cnt - 2], num_stack[num_cnt - 1], op_stack[op_cnt - 1]);
if (flag == 1) return;
num_cnt--;
op_cnt--;
}
else {//若当前优先级大于栈顶运算符
op_stack[op_cnt] = tokens[i].op;
op_cnt++;
break;
}
}
}
}
}
printf("result: %.2lf\n", num_stack[0]);4)在main函数中调用计算器函数以实现多组样例测试
3.测试数据和测试结果
样例序号
输入
输出
1
3+4
7.00
2
23
6.00
3
11/3
3.67
4
3+4215-8/2
119.00
5
3+421 5-8/2
PE
6
3+4a215-8/2
PE
7
3^2
9.00
8
2/0
PE
9
72-/1
PE
10
9-1
PE
11
4-8/2^3
3.00
12
9/3+4-
PE
13
11^2/11-1
10.00
14
32^0-1+1/4
2.25
15
103-1+188/22-911
947.00
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3PEaBWgu-1612005613504)(C:\Users\晴空\AppData\Roaming\Typora\typora-user-images\1608788216036.png)]
4.使用说明
i)输入表达式前,需先输入要计算表达式的个数
ii)输入不合法的表达式将输出“PE\n”
iii)计算结果为两位小数的实数,支持负数结果
iv)幂运算使用符号‘^’
v)可以计算加减乘除和幂运算,除数不能为0
关于表达式合法性的规定
输入字符仅可包含数字,空格,+,-,,/,^ 16个字符
数字中间不可存在空格(会被认为两个操作数中间没有运算符)
不能连续输入两个运算符(括号除外)
0不能做除数
表达式的两端应该是数字