本文是云函数的有趣实践,主要功能为返回一个 svg 格式的随机验证码图片
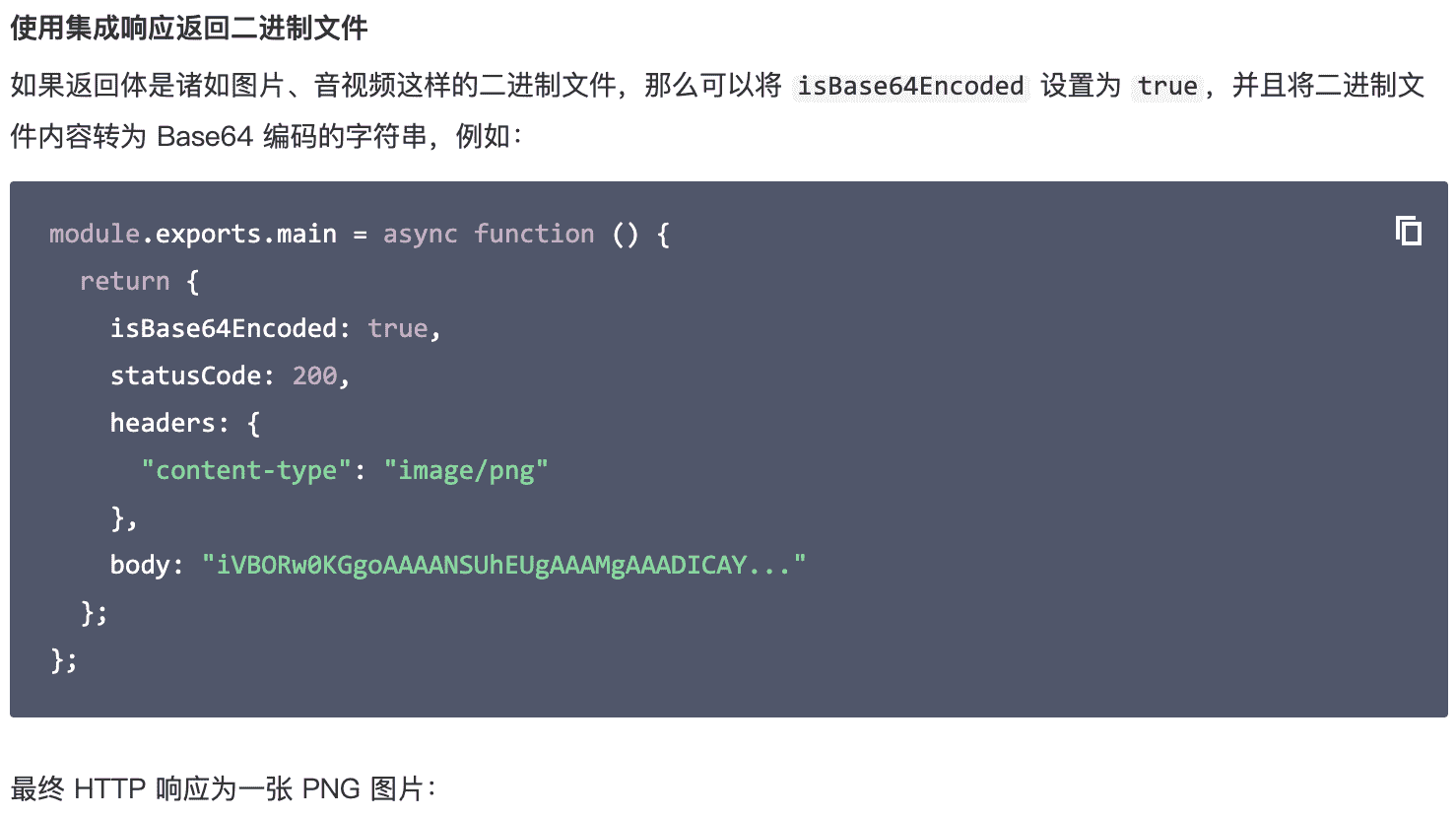
最近在玩云函数,发现官方文档上说了 http 访问服务时可以使用集成响应返回二进制文件。

既然云函数可以返回图片,那么也可以直接返回一个验证码呀。说干就干。
实现思路
使用 svg-captcha 来生成随机验证码然后再 base64 编码之后返回给前端即可。
核心代码
代码语言:javascript
复制
'use strict';
const svgCaptcha = require('svg-captcha')
exports.main = async (event, context) => {
var codeConfig = {
size: 5,// 验证码长度
ignoreChars: '0o1i', // 验证码字符中排除 0o1i
noise: 2, // 干扰线条的数量
height: 44
}
var captcha = svgCaptcha.create(codeConfig)
var svgCon = captcha.data
//svg转base64;
let src = Buffer.from(svgCon).toString('base64')
return {
isBase64Encoded: true,
statusCode: 200,
headers: {
"content-type": "image/svg+xml"
},
body: src
}
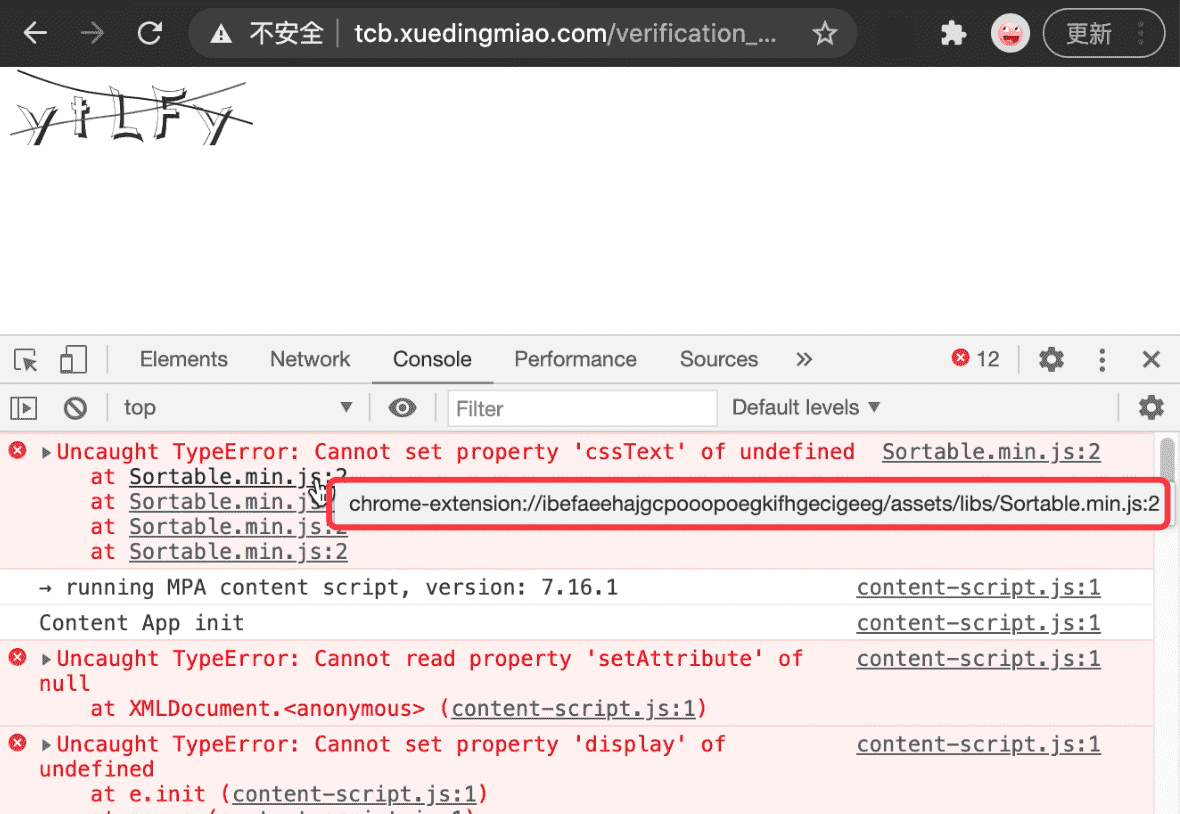
};实例效果

注意图中红框的报错,问了腾讯云开发(TCB)团队的大佬说是插件报错,函数是执行成功了的。
访问实例地址
http://tcb.xuedingmiao.com/verification_code
参考资料
- 云函数使用指南
- 使用集成响应返回二进制文件
- svg-captcha