收藏!52个实用的数据可视化工具!
从数据获得信息的最佳方式之一是,通过视觉化方式,快速抓住要点信息。另外,通过视觉化呈现数据,也揭示了令人惊奇的模式和观察结果,是不可能通过简单统计就能显而易见看到的模式和结论。

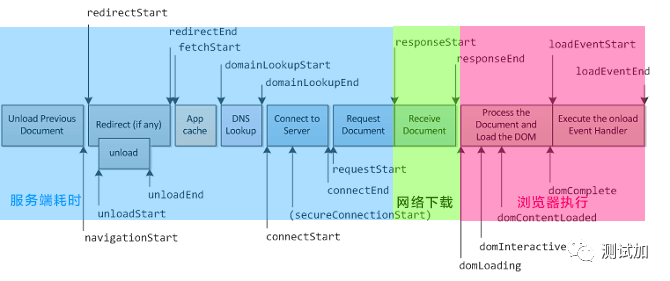
WEB自动化性能测试
从浏览器打开一个网站,需要dns解析、tcp三次握手、发送请求、dom渲染、js加载等以一系列操作,最终在用户面前展示完整的页面.

免费的图表工具
Ajax MGraph 基于 Prototype.js 的 Ajax 图表库,纯 XHTML 和 CSS 实现。
Highcharts-10-饼图颜色设置
实现上面的效果主要是通过'color': 'Highcharts.getOptions().colors[0]方法。当colors[i]中的i取相同的值,则颜色会相同。
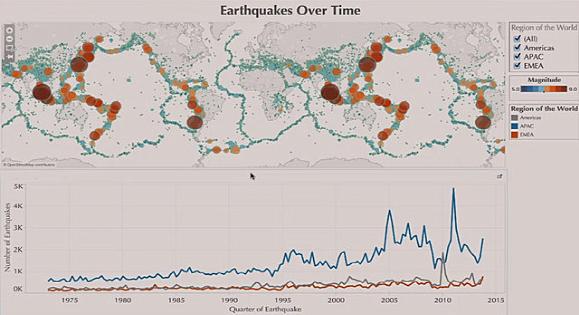
十款常用的数据展示(可视化)软件介绍,操作便捷,功能强大
大数据的出现使数据可视化可谓发挥到了极致。数据可视化主要是为了直观,实时地查看数据变化并做出第一反馈。正因为人们分析了大量数据,所以可视化的数据展示可以使用户很直接的了解并感受到大数据带来的震撼。

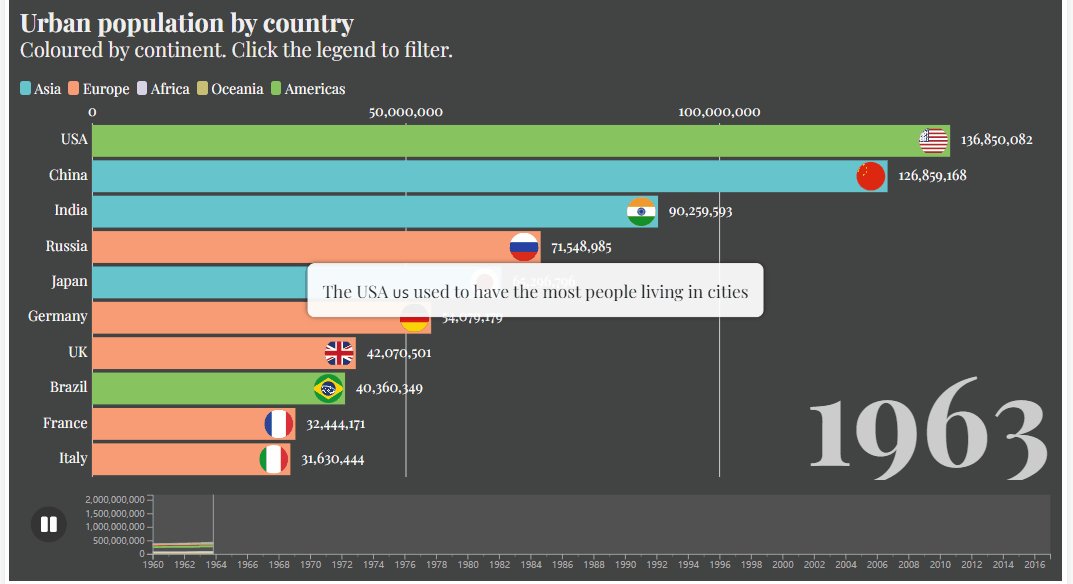
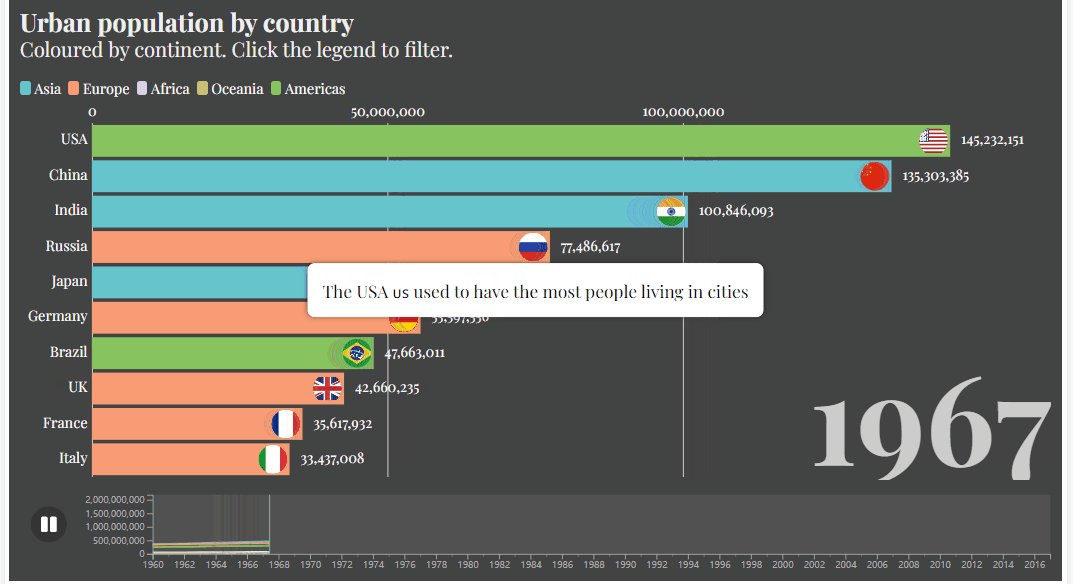
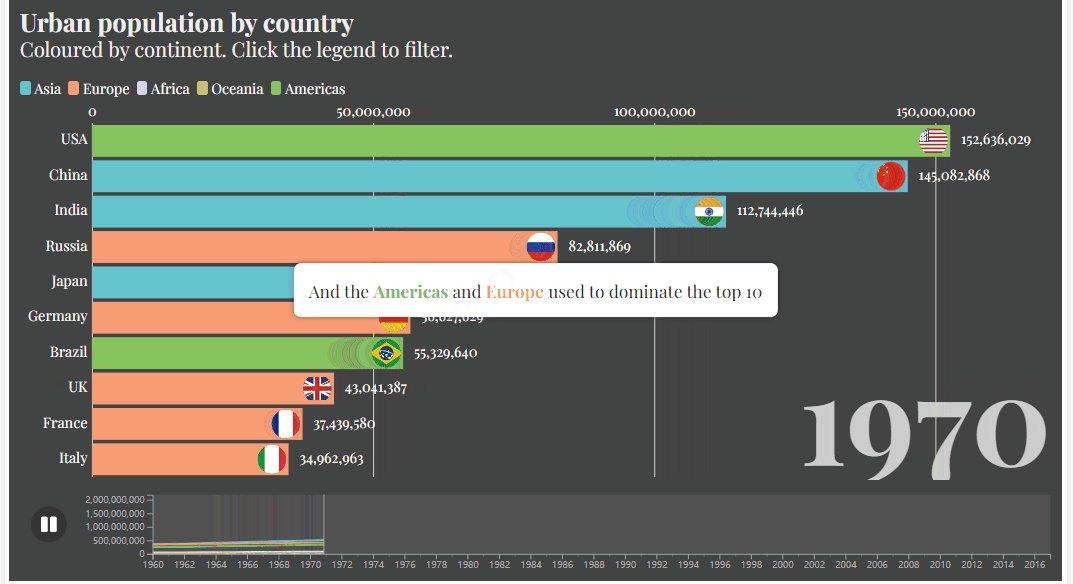
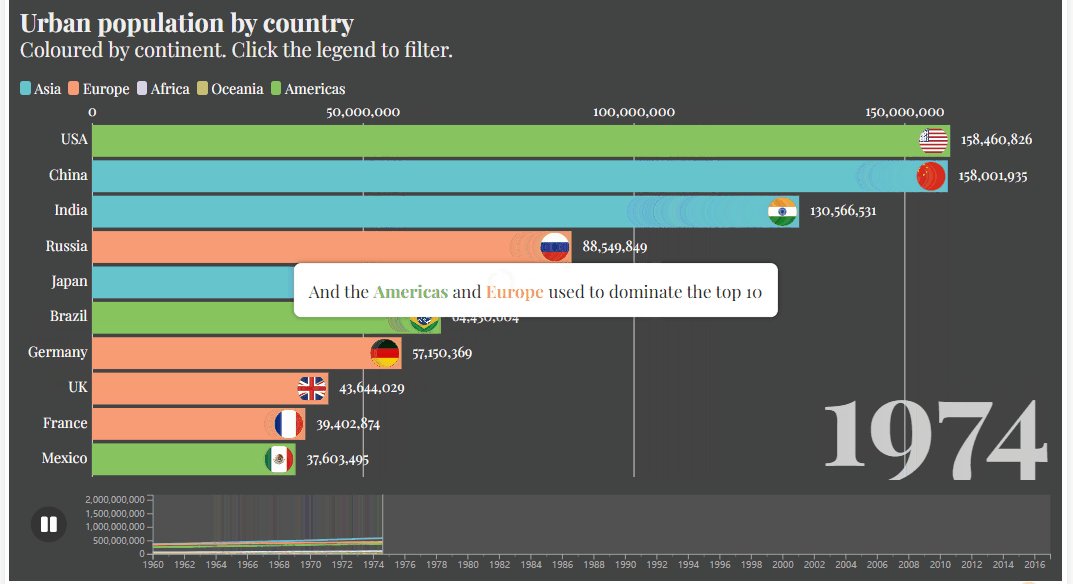
精选6种制作竞赛动图的方法,收藏!
上面的两个动图,就是条形竞赛图和折线竞赛图,今天我们就来看看都有哪些方便的方法来制作呢

[打造自己的监控系统]pandas和highcharts介绍
前面介绍了如何利用Python搭建一个网站并且介绍了如何在其中执行Oracle命令并在前端显示出来
Python + highcharts 制作世界各地主题公园分布网站
在各个长假期间,各类主题公园都是人们前往游玩的热门地点,今天我们就来看看世界各地主要的主题公园的分布情况
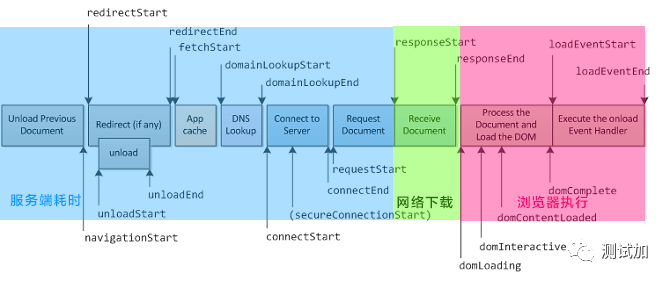
WEB自动化性能测试
从浏览器打开一个网站,需要dns解析、tcp三次握手、发送请求、dom渲染、js加载等以一系列操作,最终在用户面前展示完整的页面.