在一年前,在我的私人Twitter账户 brutal secret ,我分享了一个有趣的方法来通过审计绕过chrome 的xss过滤器。我们将从黑盒测试的角度来观察,一个逻辑假设和结论, 导致我们的 XSS 向量绕过了xss过滤器。
我们从已知的所有 XHTML 解析器 (浏览器) 的麻烦开始:
Scalable_Vector_Graphics(svg):如果你不知道svg可以干什么,点击这里深入了解信息 (点击阅读原文查看链接)
我们需要知道的是, SVG 标记比简单的 XML/HTML 更复杂, 并且对攻击者充满了未知的资源。
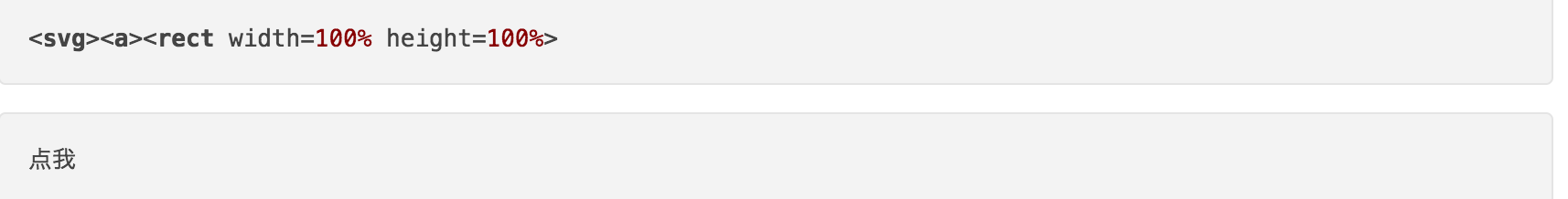
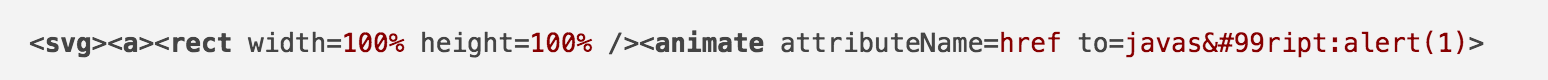
开始一个简单的svg标签,我们再继续使用a标签制造一个空锚点.这个a标签创造了一个超链接。嵌套a标签我们制造一个矩形来创造一个可点击区域,最后是像这样的。

注意:由于是国外站。会导致js文件加载失败。请使用合理方法获取国外js文件

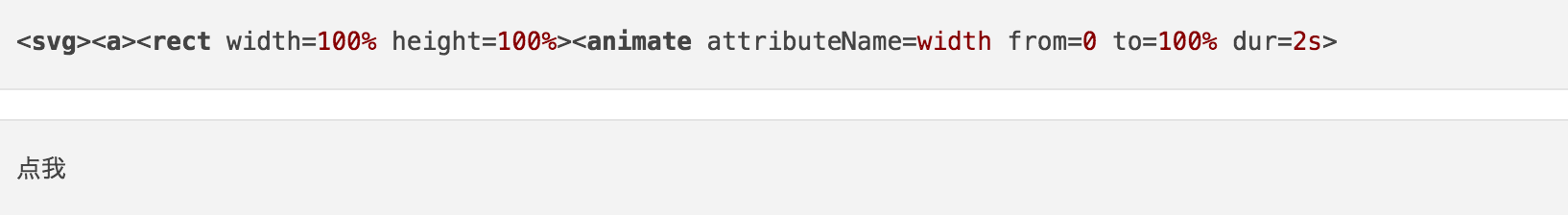
我们现在正在寻找一种与元素交互的方法, 但是由于xss过滤程序, 我们不能使用事件处理程序。所以我们将尝试创造一个动画,特别是这个<animate>标签。
animate 标签 采用父元素 (在我们的情况下为 rect 标签) 的一个属性并操作它的值, 例如 “宽度”。它在自己的属性 “from”、”to” 和 “dur” (持续时间) 的帮助下创建动画效果。

有趣的结论是, 我们实际上是在按顺序改变 “宽度” 属性的原始值,
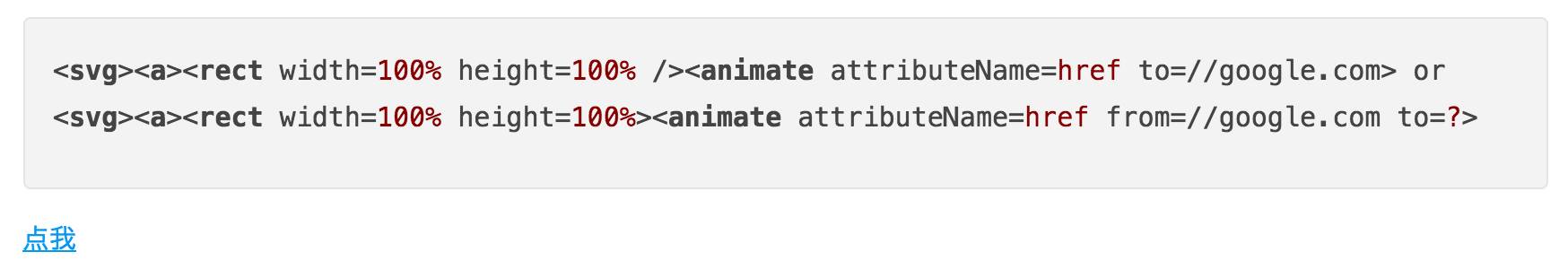
但如果我们针对不同的属性呢?让我们取锚点 (a) 的 href, 它我们没有设置, 但是是隐式的.在属性和<rect>中进行一些调整后, 我们就可以开始了。

通过点击我们的<rect>现在, 我们被重定向到谷歌的网站。因此, 要弹出一个警告框,我们只需要尝试将其更改为 “javascript: alert(1)”

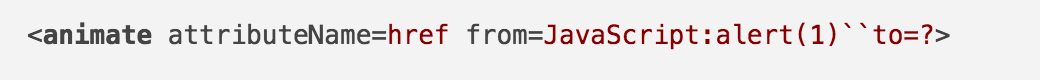
没那么容易,即使试图使用 HTML 编码欺骗xss过滤器也会被阻止

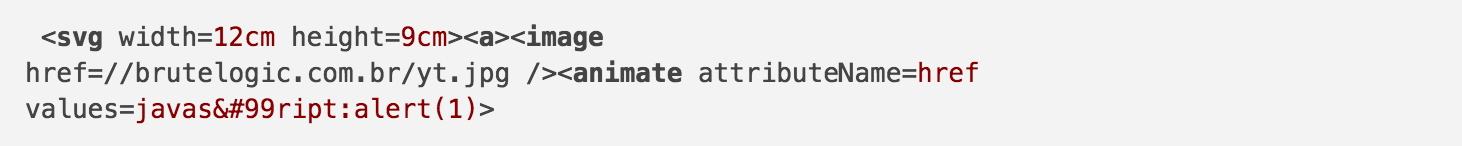
我们回到 SVG 属性参考, 找到一个有趣的替代属性”from” 和 “to”: 动画元素也可以使用 “value” 属性, 为动画提供相同的值.只需将 “值” 设置为 “javascript: alert(1)”, 我们就会再次受阻.但是, 令人惊讶的是, 这次我们使用 HTML 编码的形式成功弹出一个警报,“javascript:alert(1)”。
奇怪的是, 任何其他任意属性与我们的模糊测试使用的有效载荷将触发一个拦截, 但是似乎是一个 “黑名单”!
我们更改 <rect> 在他前面添加<image> 标签, 更适合于吸引受害者的单击。少量添加文本标记..
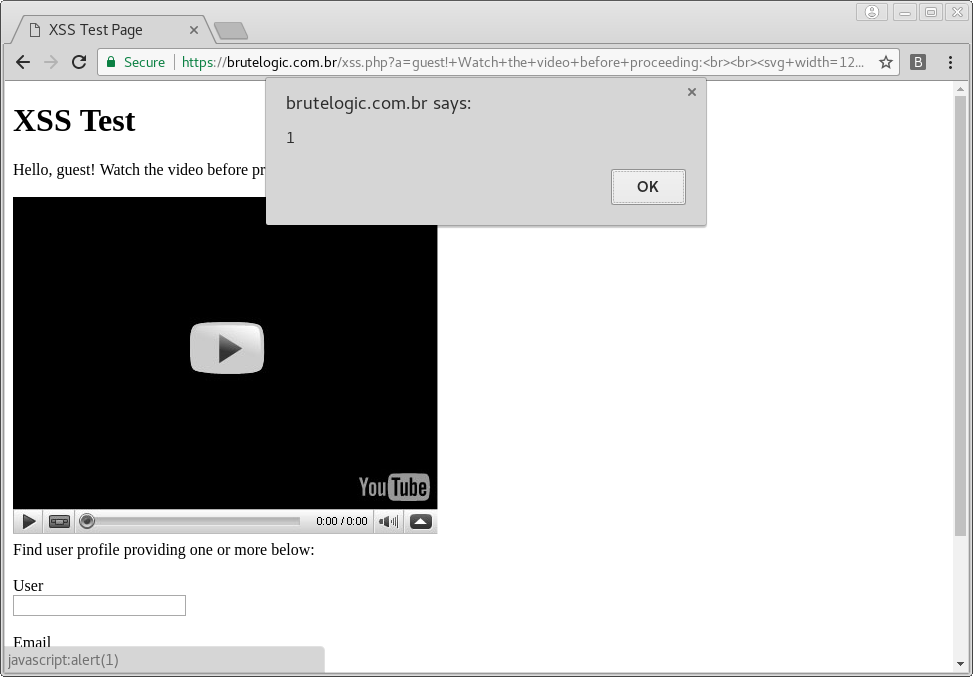
boom,点击后我们成功了


此绕过在版本51中找到, 尽管它可能在几个以前的版本中使用,但是它目前仍然可以在本博客写作的时候(2017年8月14日)谷歌 Chrome v60最新版本的时候使用。
注:现在我测试依然可用。