bug收集:专门解决与收集bug的网站
问题:
使用el-table显示数据时,有一个字段的数据太长,使表格样式很乱,然后,给列加了个固定宽度,之后行的高度又变得很高,也不好看。
目标效果:
对字符比较长的字段只显示部分,鼠标放上去再进行显示全部内容
解决方案:
在准备自己写字符串截取时,突然看到了一篇文章,发现el-table有一个属性,可以实现这个功能。
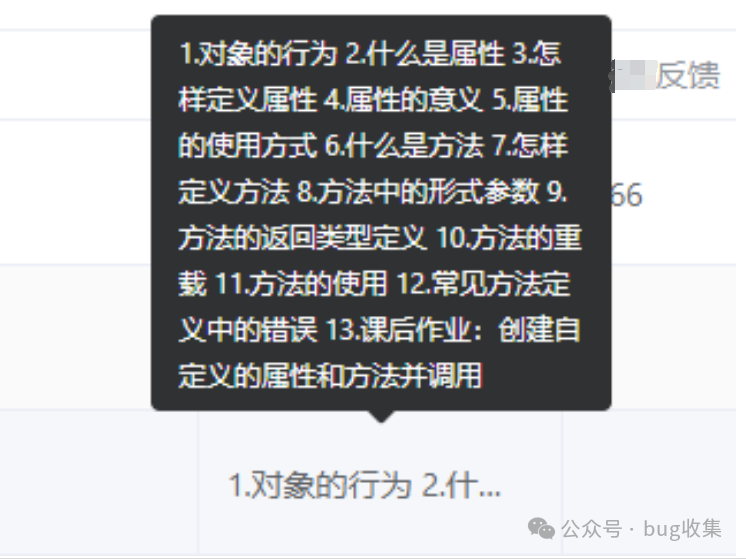
el-talbe中有一个show-overflow-tooltip 属性,作用是当内容过长被隐藏时显示 tooltip.
代码如下:
代码语言:javascript
复制
<el-table-column prop="couStaInfContent"
label="内容"
show-overflow-tooltip/>
对应的样式
代码语言:javascript
复制
<style lang="scss">
/* 全局样式表 */
/* elementui中table超出隐藏提示框宽度 */
.el-tooltip__popper {
max-width: 200px;
}
</style>注:如果是vite 项目样式不一样,参考下面代码
代码语言:javascript
复制
<style lang="scss" scoped>
:deep() {
.el-popper {
max-width: 200px !important;
}
}
</style>
最终效果: