前言
element弹窗效果挺好看的,就分享给大家了!
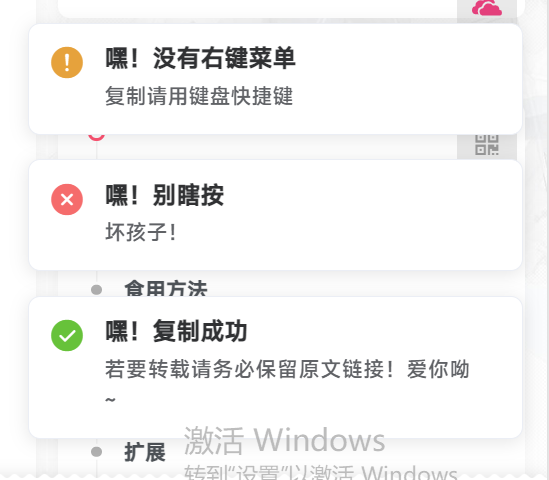
效果演示


食用方法
一、引入cdn资源
代码语言:javascript
复制
<!-- 引入VUE -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/element-ui@2.15.6/packages/theme-chalk/lib/index.css">如果引入上面的导致网站很卡,请引入下面的资源:
代码语言:javascript
复制
<!-- 引入VUE -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui@2.15.6/lib/index.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.6/lib/theme-chalk/index.css">二、在任意引用全局js的文件内添加代码
演示弹窗1 的效果:
代码语言:javascript
复制
/* 复制提醒 */
document.addEventListener("copy",function(e){
new Vue({
data:function(){
this.$notify({
title:"嘿!复制成功",
message:"若要转载请务必保留原文链接!爱你呦~",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"success"
});
return{visible:false}
}
})
})演示弹窗2 的效果:
代码语言:javascript
复制
/* 禁用F12按键并提醒 */
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({
data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};演示弹窗3 的效果:
代码语言:javascript
复制
/* 禁用右键菜单并提醒 */
document.oncontextmenu = function () {
new Vue({
data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}扩展
禁用左键选择
代码语言:javascript
复制
//禁用左键选择
document.onselectstart = function () {
return false;
}禁用复制
代码语言:javascript
复制
//禁用复制
document.oncopy = function () {
return false;
}禁用禁用Ctrl+Shift+I
代码语言:javascript
复制
//禁用Ctrl+Shift+I
if ((event.ctrlKey) && (event.shiftKey) && (event.keyCode == 73)) {
return false;
}