3D云标签
经常会看到PC端网页的首页右边靠下的区块会有一些类似于“云朵'一样的标签(a标签),鼠标移动上去会有轻微的浮动,每次加载,颜色都不一样,好奇之下,尝试的也写了一个,帮助朋友们做一个类似相关的友情链接时,显得更加有吸引力。
WenYu特效管理插件
<div class="tab-container post_tab box-shadow-wrap-lg">
利用属性选择器对外部链接进行样式设计
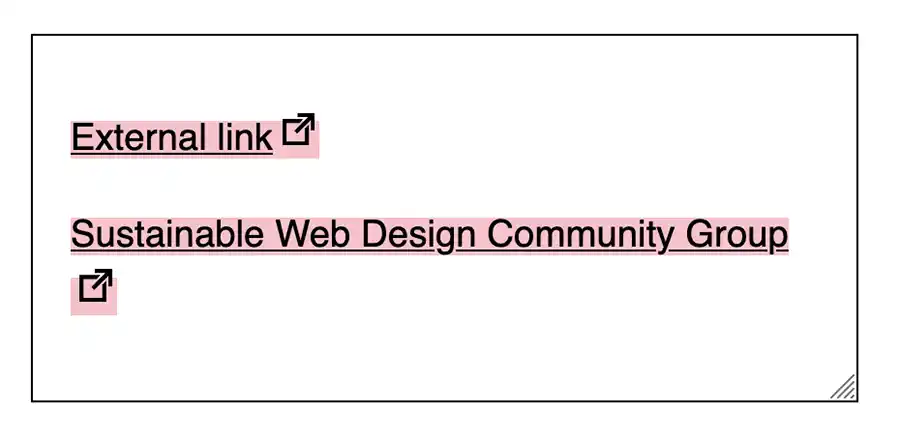
你可能会注意到,你访问的一些网站上的外部链接旁边会显示一个小图标。这对用户来说非常有帮助,因为它让他们知道这个链接会将他们带到站点外部。

dedecms提取某栏目及子栏目名称到首页怎么弄
我们建网站时有不同的需求,例如为页面创建一个栏目导航,用dedecms如何提取某栏目及子栏目名称和链接呢?如下图所示,先列出指定的顶级栏目,在下方再列出此栏目的所有子栏目。
之前ytkah说过

开心档之Bootstrap4 面包屑导航(Breadcrumb)
面包屑导航是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置,是在用户界面中的一种导航辅助。
Emlog侧边栏日志标题字数控制
网站使用Emlog,选好模板后,有些地方想按自己的想法修改一下,其中有一处就是想把侧边上的最新日志和随机日志控制字数,网上找了一下解决方法!做个记录,有需要的朋友可以借鉴一下:
dedecms内容页调用图片集文档的图集图片
织梦dedecms设置了图片集内容模型的网站栏目文档可以上传图集图片,并提供了单页多图样式、幻灯片样式、多缩略图样式三种表现方式的调用,但是如果仅仅要调用所有的图集图片要怎么调用?dedecms提供了productimagelist标签,通过该标签可以在内容页获取图片集的所有图片。
基本语法:
1
2
3
4
5 {dede:productimagelist}
href="[field:imgsrc/]" title="[field:text/]"> src="[field:imgsrc/]" alt="
XSS-Labs之Level0-10
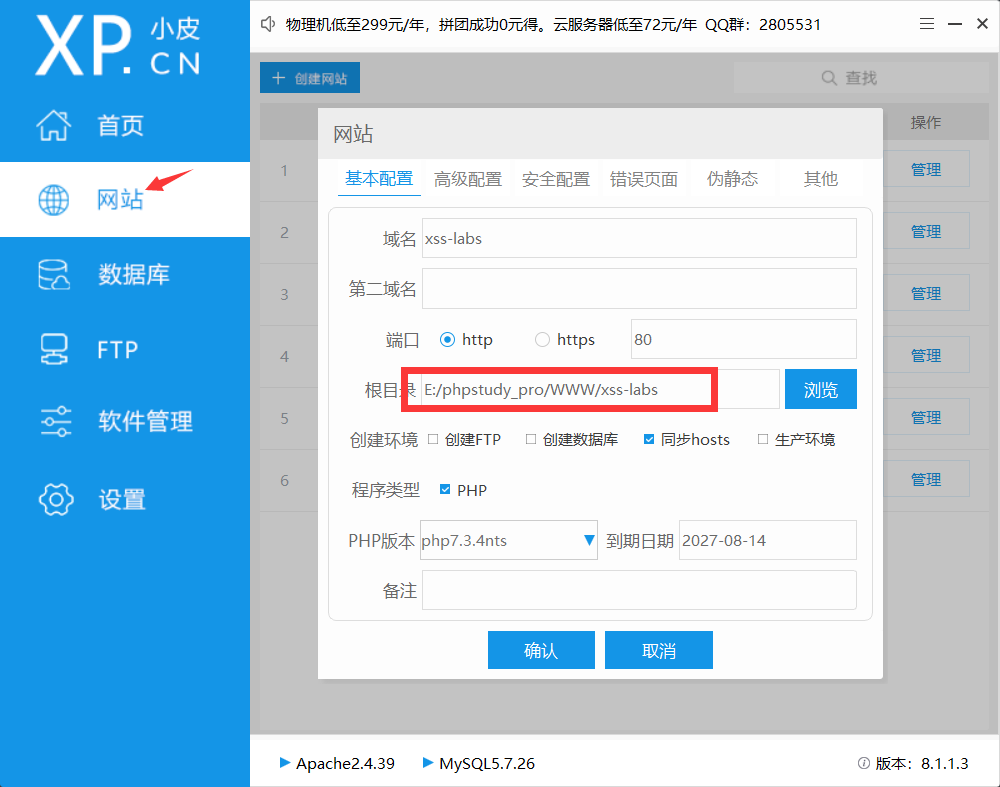
打开phpstudy,启动MySQL和Apache服务。创建网站,根目录选择下载的文件。之后打开网站即可。

[html] 同一页面的跳转,锚文本的使用方法
<li><a href="#contact" class="nav-link px-2 link-dark">联系我们</a></li>
学成在线制作【网页布局实战】
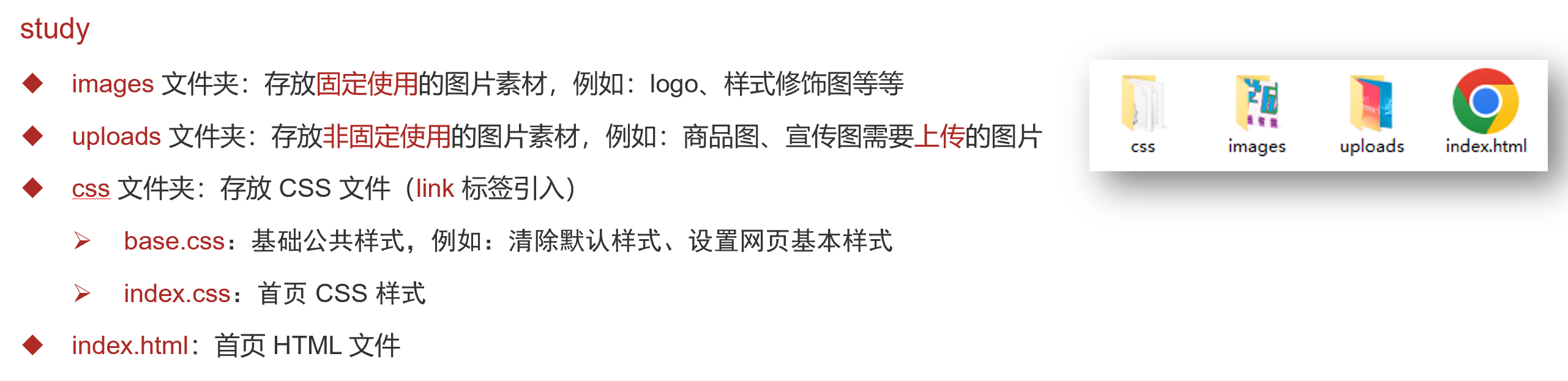
网站根目录是指存放网站的第一层文件夹,内部包含当前网站的所有素材,包含 HTML、CSS、图片、JavaScript等等。

WordPress自助友情链接插件:auto-blogroll
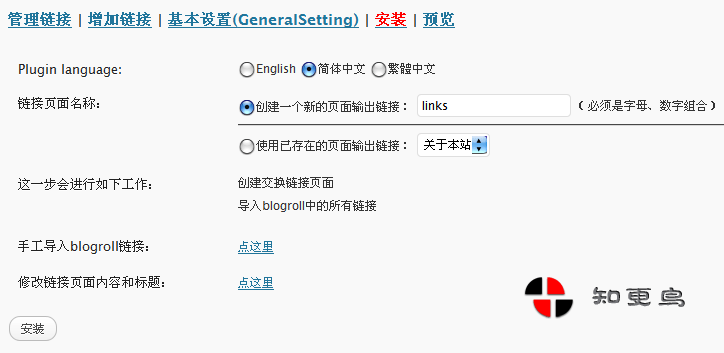
Auto-Blogroll 是一款适合比较懒惰博主使用的一款插件,可以很容易的进行网站友情链接交换,通过简单的几步设置,比如是否审核友情链接、PR值限制(貌似已很长时间没有更新),当然也可以设置为0,申请的站点是否是“垃圾站”也不考虑了,照单全收。用这个插件唯一的好处就是,不用博主手动添加,完全是申请交换链接者自助添加,不过这么方便的一款插件,在WordPress主站上竟然已找不到,而且插件作者的网站也挂了,很长时间已未更新,还好经测试在目前的WP程序中使用基本正常。

【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。

徐大大seo:Canonical 标签是什么?
Canonical 标签是一种 HTML 标签,用于指定网页的主要版本。它的作用是告诉搜索引擎哪个网页是最重要的,以便避免重复内容的问题。
更改网站主页图标之代码法
使用方法:只需要将这两行代码给加入所在网页的head部分即可。href后面跟上你图标的路径,必须是ico格式的图标哦。
【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。

【Java 进阶篇】HTML链接标签详解
HTML链接标签是构建网页中超链接的重要元素之一,允许您在不同的网页之间或同一网页内创建链接。本篇博客将详细介绍HTML链接标签,包括超链接的类型、属性、用法和示例代码,旨在帮助基础小白更好地理解和使用链接标签。

vue页面内锚点跳转
这两天想用刚学的Vue做一个网址导航,刚好手里有一个域名v1.pw,于是唯一导航便诞生了。

弹出层之1:JQuery.Boxy (一)
Boxy是一个基于JQuery的弹出层插件,它有相对漂亮的外观,功能齐全,支持iframe,支持模式窗口但相对于同样的弹出层插件BlockUI它明显笨重,但使用不那么方便。
