天天用计算器,有没有考虑过它怎么用代码实现的,看我如何用Unity做一个计算器
Hello,又见面了,今天分享如何使用Unity制作计算器,难度中等,可以用来学习,或者当成其他项目的小组件导入。

每个前端开发需要了解的15个强大的CSS属性
这篇文章介绍了15个重要的CSS属性,旨在提高读者的CSS知识和技能。文章以清晰的方式解释了每个属性的作用和用法,并提供了相应的示例代码。通过这篇文章,读者可以了解到一些有趣且实用的CSS属性。

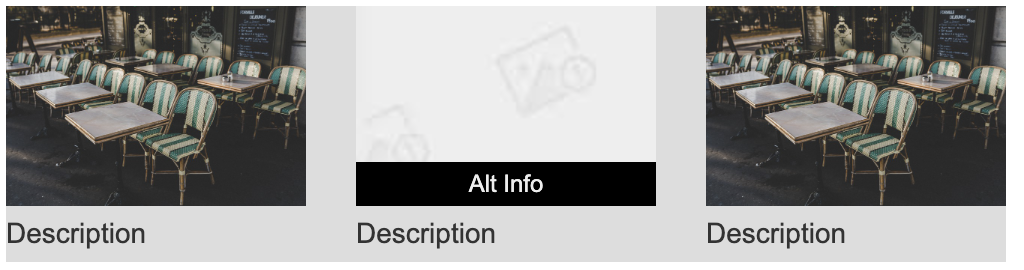
现代图片性能优化及体验优化指南 - 图片资源的容错及可访问性处理
图片资源,在我们的业务中可谓是占据了非常大头的一环,尤其是其对带宽的消耗是十分巨大的。

【CSS】CSS 总结 ③ ( CSS 背景设置 | 背景颜色 | 背景图片 | 背景图片平铺样式 | 背景图片位置 | 超大背景图片设置 | 背景附着 | 背景样式简写 | 背景半透明 ) ★
CSS 的背景颜色样式语法 : 默认的背景颜色是 transparent 透明 ;

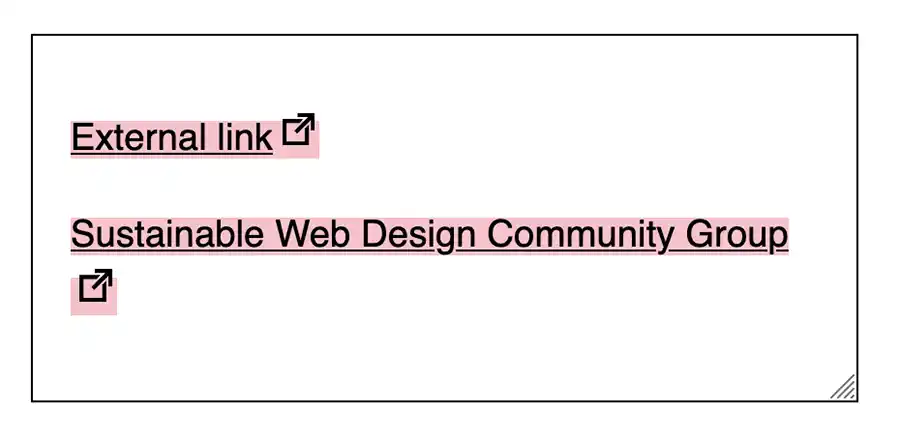
利用属性选择器对外部链接进行样式设计
你可能会注意到,你访问的一些网站上的外部链接旁边会显示一个小图标。这对用户来说非常有帮助,因为它让他们知道这个链接会将他们带到站点外部。

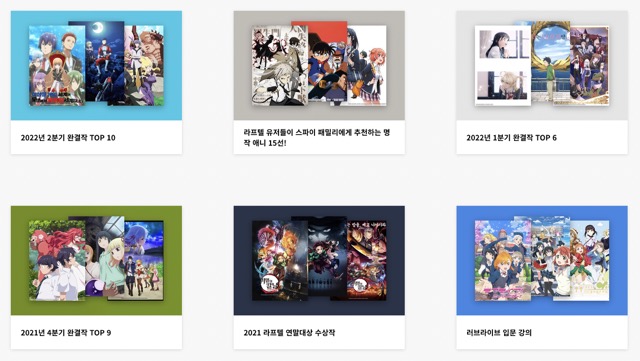
纯CSS根据图片取色设置背景色
前几天无意间访问到了个韩国的动漫视频站,然后看到个页面每个div背景色都不同疑似根据图片进行的取色,然后就想看看他是用什么js设置的,f12一看发现好像不是js,然后我就以为是写死的,想看看怎么写的,结果一看不要紧,学到个骚操作。

修改7b2认证图标
1、首先打开主题函数文件路径为:/wp-content/themes/b2/functions.php

让你的网页支持苹果的 黑暗模式(深色Dark模式)
在未修复前,深色模式看的话就是一片空白,因为深色模式的字体是白色,同时给了一个 background-color:#f5f5f5 样式所导致
让你的网页支持苹果的 黑暗模式(深色Dark模式)
在未修复前,深色模式看的话就是一片空白,因为深色模式的字体是白色,同时给了一个 background-color:#f5f5f5 样式所导致
京东网页html+css简单制作1(附带源码和素材)
代码html骨架结构分为头部top,颈部banner,中间部分main,腿部fortet-image,尾部fortter,五部分组成,从上至下,从左到右结构。(总体因为没设计版心,所以位置比较乱)

特殊样式的下拉列表 - 布局的一百种方法
li{margin-bottom:-1px;background:#fff;}//background是我自己发挥的,但是还是设置上比较好
❤️创意网页:经典透明登录页面(好看易学易用)
在本教程中,我们将学习如何使用HTML和CSS创建一个漂亮的登录页面。这个登录页面具有简单的设计和透明的登录框,能够与任何网站或应用程序相配合。

【CSS】CSS 背景设置 ④ ( 超大背景图片设置 | 背景图片定位设置 background-position: center top; )
图片编辑策略 : 在高分辨率的电脑上可以显示全部内容 , 在低分辨率的电脑上只能显示下图红色矩形框中的内容 , 这里建议 将图片的核心内容放在 图片的中心偏上的位置 , 如下图所示的 白色矩形 范围中 ;

【经验分享】图片自适应窗口大小css;CSS实现背景图片全屏铺满自适应的方式
在网页设计中,背景是一个重要的视觉元素,它可以为网页增添层次感和美感。通过 CSS 样式表,我们可以轻松地控制网页的背景效果。在这篇博客中,我将介绍如何使用 CSS 来设置网页背景,让你的网站更加吸引人。

如何免费下载素材网站上的图片?
在素材网站上找到合适的素材,下载的时候总是需要会员或者付费才能下载素材,今天小编就手把手教大家如何白嫖素材?