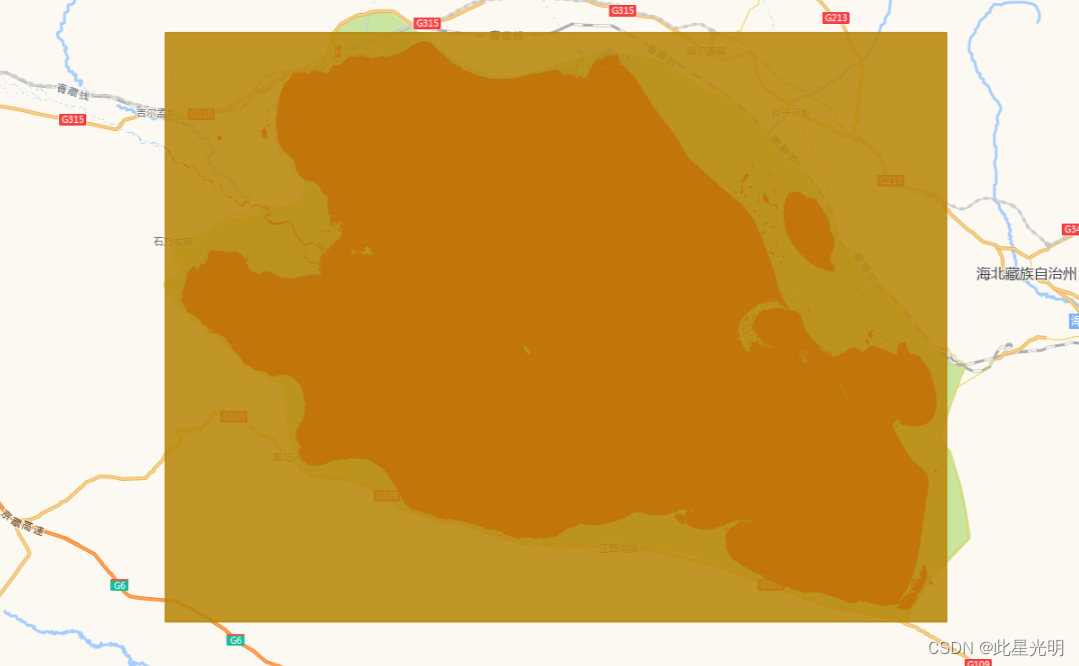
PIE-engine 教程 ——利用NDWI加载青海湖三年水域影像和面积计算
这里我们首先画一个自己选择的研究区,用于方便计算NDWI,这里我们将青海湖区域作为我们的研究区,第二步我们就是要设定一个函数,用于在函数中执行循环遍历,这里包括去云和影像筛选过程,最后按照最大值合成,最后我们分别加载影像,计算影像水域的面积分别用到的就是我们提到的pixelArea()和reduceregion(),在这个过程中我们可以设定一个水域变化面积的函数,用来展示每一面水体的面积变化情况,期间我们还可以构建动态展示效果,加载影像的三年湖水的动画效果。

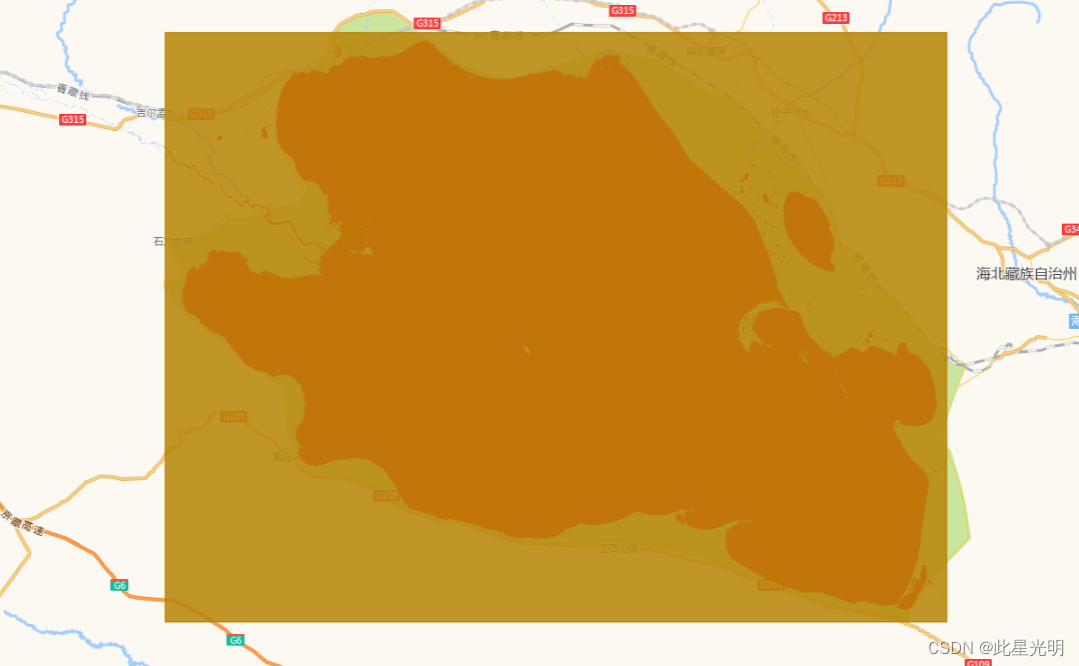
PIE-engine 教程 ——利用NDWI加载青海湖三年水域影像和面积计算
这里我们首先画一个自己选择的研究区,用于方便计算NDWI,这里我们将青海湖区域作为我们的研究区,第二步我们就是要设定一个函数,用于在函数中执行循环遍历,这里包括去云和影像筛选过程,最后按照最大值合成,最后我们分别加载影像,计算影像水域的面积分别用到的就是我们提到的pixelArea()和reduceregion(),在这个过程中我们可以设定一个水域变化面积的函数,用来展示每一面水体的面积变化情况,期间我们还可以构建动态展示效果,加载影像的三年湖水的动画效果。

Python使用分治法计算并可视化任意点集的凸包
版权声明:由于公众号后台规则问题,本文暂时无法设置原创标记,但仍属原创内容,微信公众号“Python小屋”坚持只发原创技术文章。

uni-app 小程序页面滚动到指定位置,相对位置计算
一个是指定位置,像素级指定,但你必须知道每个人的格子的位置,那么还有一个selector 可以用,我可以指定每一个格子的ID,比如张三的格子,ID:张三, 王五:ID王五。

.NET MAUI 模仿网易云音乐黑胶唱片的交互实现
这是一个良好的交互设计,留声机的界面隐喻准确地向人们传达产品概念和使用方法:当手指左右滑动时,便模拟了更换唱盘从而导向切换歌曲的交互功能。

免费下载网易云音乐内的音乐
分享艾索的单曲《晚安喵 (动画《罗小黑战记》插曲)》: http://music.163.com/song/28875230

腾讯云首页帧动画实现
其实实现方法很简单,就是CSS3的animate属性就可以实现。
之前做过一个微博点赞的例子,以下是源码
把动画所需要的帧图片放到一张图上,然后通过animate属性来控制它。
横向或者纵向都可以,鼠标经过会进行3d旋转

JavaScript案例:筋斗云
📷
案例分析
利用动画函数做动画效果
原先筋斗云的起始位置是0
鼠标经过某个小li,把当前小li的offsetLeft位置做为目标值即可
鼠标离开某个小li,就把目标值设为0
如果点击了某个小li,就把li当前的位置存储起来,做为筋斗云的起始位置
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">

筋头云案例
案例:筋头云案例
利用动画函数做动画效果
原先筋斗云的起始位置是0
鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
鼠标离开某个小li,就把目标值设为 0
如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
<script>
window.addEventListener("load", function () {
// 1. 获取元素
var c_nav = document.qu
筋头云案例
功能需求:
鼠标经过某个小li,筋斗云跟到当前小li位置
鼠标离开这个小li ,筋斗云复原为原来的位置
鼠标点击了某个小li,筋斗云就会留在点击这个小li的位置
案例分析:
利用动

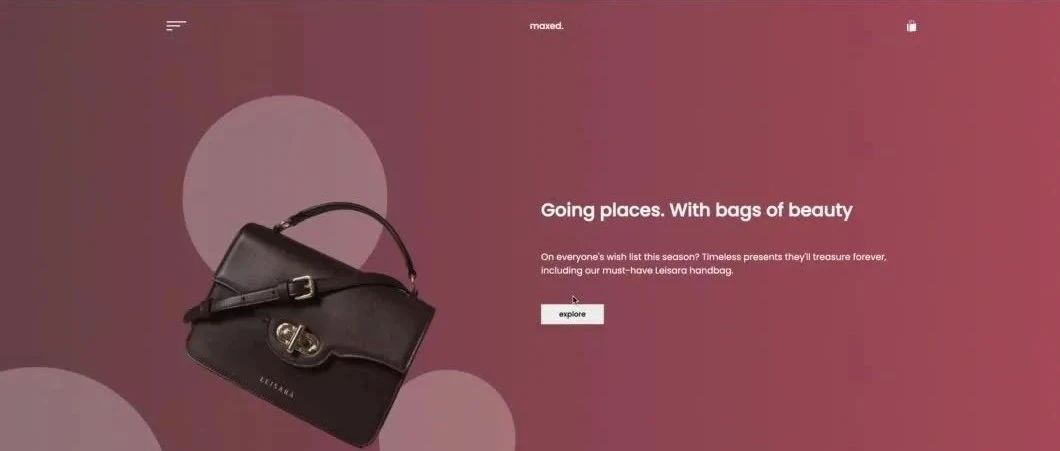
玩转GSAP与barba.js,实现炫酷页面切换效果
今天我们将通过一个实战案例,来展示如何使用GSAP和barba.js制作一个炫酷的页面切换效果。该案例展示了一个在线购物网站的首页和产品页之间的切换动画。通过这个案例,大家可以学会如何结合GSAP和barba.js实现流畅的页面过渡效果,动画效果如视频所示:

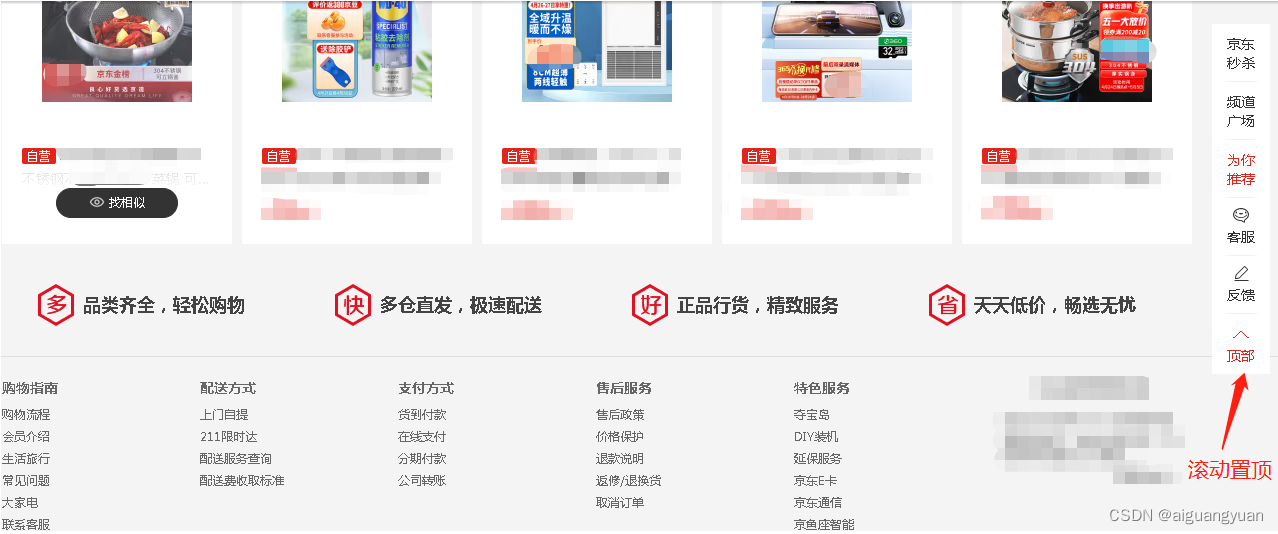
Vue组件设计-滚动置顶
在前端开发中,滚动置顶是一个比较常见的交互设计,特别是在一些大型网站的首页,当内容篇幅较多时,在页面的底部或是侧边都会放置一个滚动置顶的图标,方便用户快速回到顶部。

如何使用CSS创建按钮悬停动画效果?
opacity − 这个属性设置元素的透明度级别,其中1表示完全可见,0表示完全透明。
GoAct:下一代运动设计工具,简化创作流程
在当今这个视觉为王的时代,动画和动态图形设计已成为传达信息和吸引观众的强有力工具。GoAct,一款全新的运动设计工具,以其独特的功能和用户友好的界面,正在迅速成为创意专业人士的新宠。以下是对 GoAct 的详细介绍,让我们一起探索它如何帮助创作者将创意转化为现实。

掌握CSS:构建现代Web界面的关键
层叠样式表(Cascading Style Sheets,CSS)是Web开发中不可或缺的一部分。它允许开发者精确控制网页的外观和排版,为用户提供出色的用户体验。本文将深入探讨CSS的各个方面,从基础知识到高级技巧,帮助您掌握构建现代Web界面所需的关键技能。

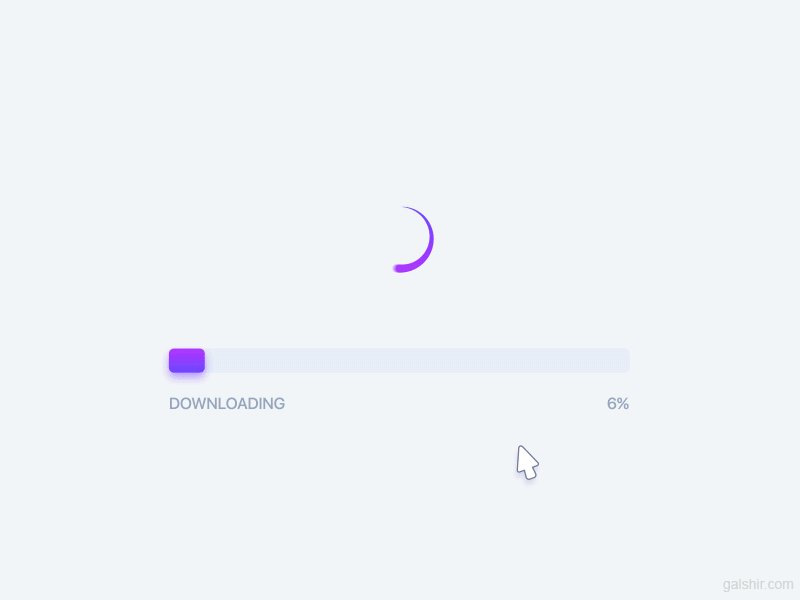
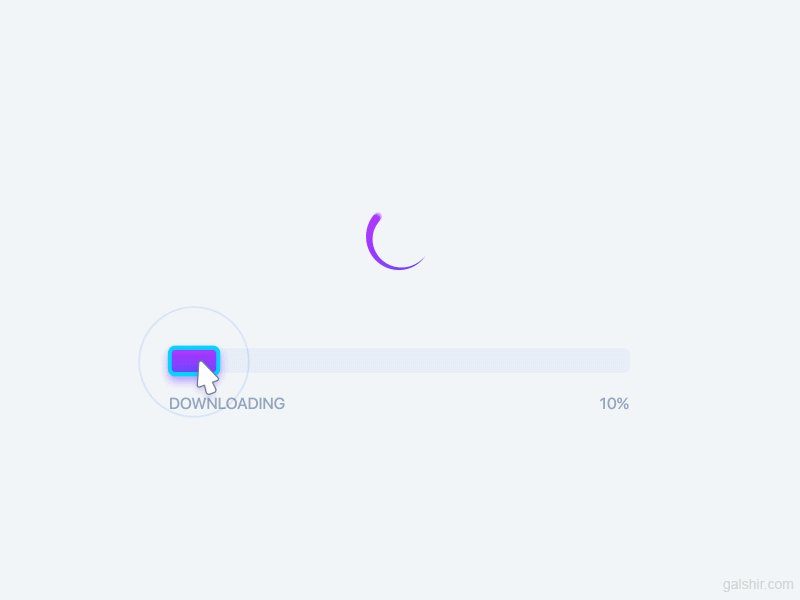
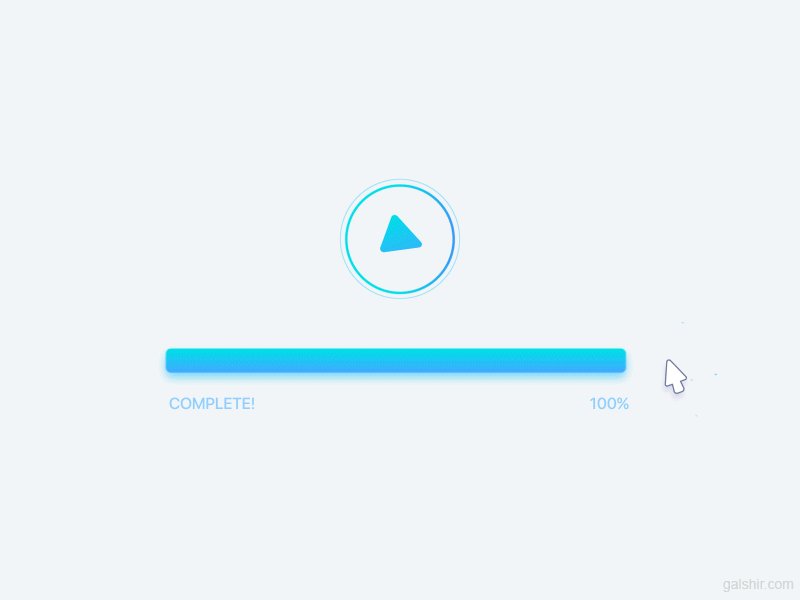
【译】有趣的加载动画
一个app或者网站能够即时响应是最好的,但总会有受限于速度的时候。一次差的网络连接,一个较长的操作都有可能导致一个响应缓慢。对于这些情况,设计师必须告知用户app正在处理他们的请求,并且正在取得实际进展。

CSS进阶-过渡与动画的事件监听
在网页设计中,CSS过渡(Transitions)与动画(Animations)为用户界面增添了动态与交互性,使网站看起来更加生动活泼。然而,精确控制这些动态效果的开始、进行和结束并非总是直观明了。本文将深入探讨CSS过渡与动画的事件监听技巧,解析常见问题、易错点,并提供避免策略及实用代码示例,助你掌握这一进阶技能。
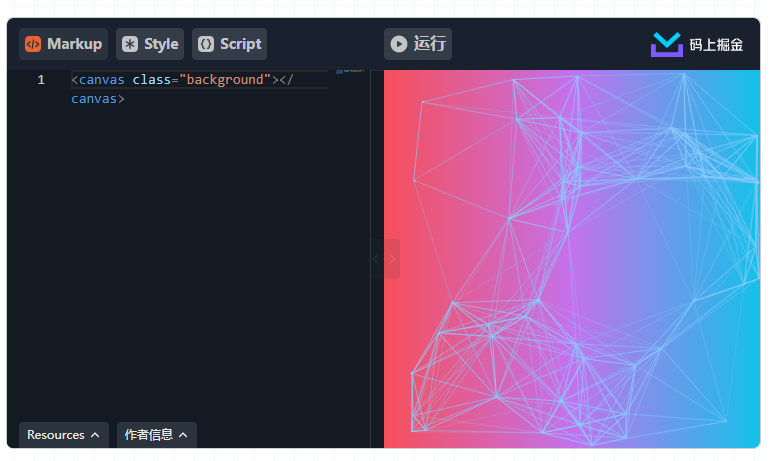
学习Particles.js 给网页来点粒子特效
Particles.js是一个开源的轻量级JavaScript库,它帮助你创建漂亮的交互式粒子效果。它基于HTML5 canvas元素,能够在背景中生成动态的粒子效果。它可以通过调整不同的选项来定制化粒子形状、数量、大小、颜色、运动速度等等。除此之外,particles.js 还支持响应式设计,可以让效果在不同的设备上呈现出不同的表现。这个库非常适合用于网站、应用程序和其他数字媒体项目中,以增加互动的效果并吸引用户的注意力

推荐10个React Native 开源项目,yyds~
「前端实验室」 专注分享 Github、Gitee 等开源社区优质的前端项目、前端技术、前端学习资源以及前端资讯等各种有趣实用的前端内容。

推荐10个React Native 开源项目,yyds~
「前端实验室」 专注分享 Github、Gitee 等开源社区优质的前端项目、前端技术、前端学习资源以及前端资讯等各种有趣实用的前端内容。
