系统状态的可见性是用户体验设计的重要原则之一。

加载过长时,每个人都想这么做
Good interaction design provides feedback. 好的交互设计应该提供反馈。
一个app或者网站能够即时响应是最好的,但总会有受限于速度的时候。一次差的网络连接,一个较长的操作都有可能导致一个响应缓慢。对于这些情况,设计师必须告知用户app正在处理他们的请求,并且正在取得实际进展。
等待动画是系统正在发生事件或loading最常见方式。但大部分的等待动画看上去都比较无聊,因为大部分产品都是简单的使用默认加载动画。
If you can’t shorten the line you should at least try to make the wait more pleasant for your users. 如果无法缩短加载时间,至少要让用户在等待的时候是愉悦的。

无限加载动画告知用户正在加载内容,市面上大部分app都用这个
1、ueno面试加载

ueno利于网页加载时间介绍团队
2、加载圣诞礼物

app正在加载礼物,图片来自chuan
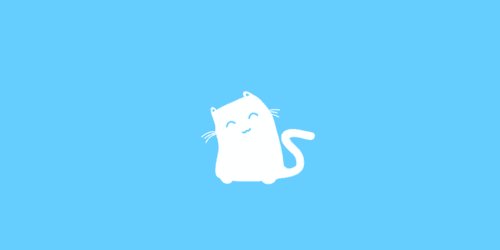
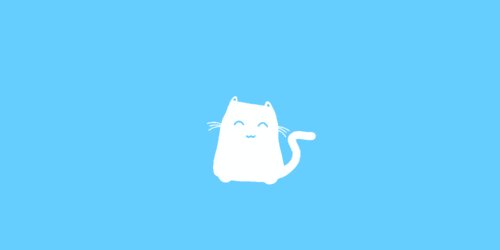
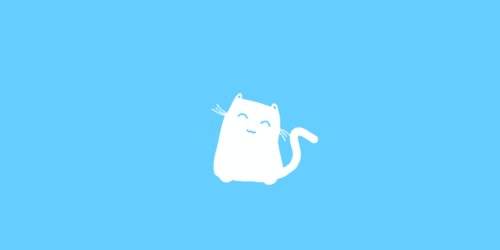
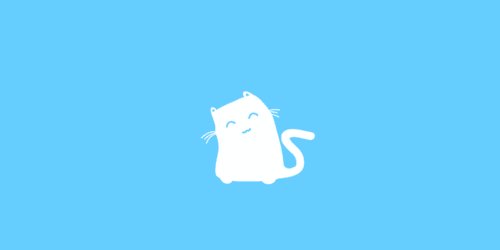
3、可爱的猫咪

设计师可以利于能够产生强烈积极效果的事物,而不是使用系统加载动画。
4、双螺旋

此加载动画会创建3D变换效果
5、寻找最佳航班

用户选择航班的起点和终点并单击“搜索”按钮后,动画将显示从起点到目的地的航班
6、将数据保存到云端

此加载动画基于将文件上载到云的隐喻。垂直进度条几乎完全按字面意思。
7、让加载过程更生动

这个动画使得加载的过程看起来令人兴奋,像是有人在走钢丝
8、启动加载动画

设计精美的启动画面与精美的动画相结合,可以为app开发人员提供额外的时间来下载更多必需的数据
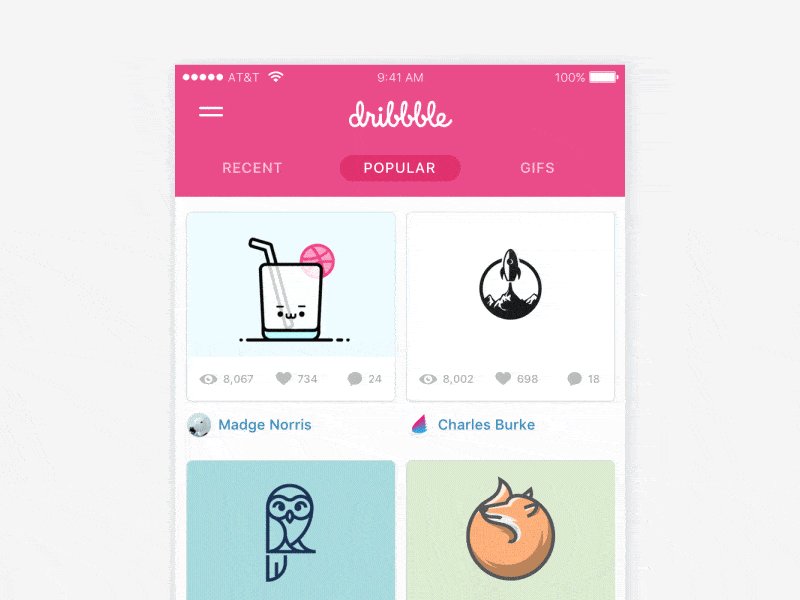
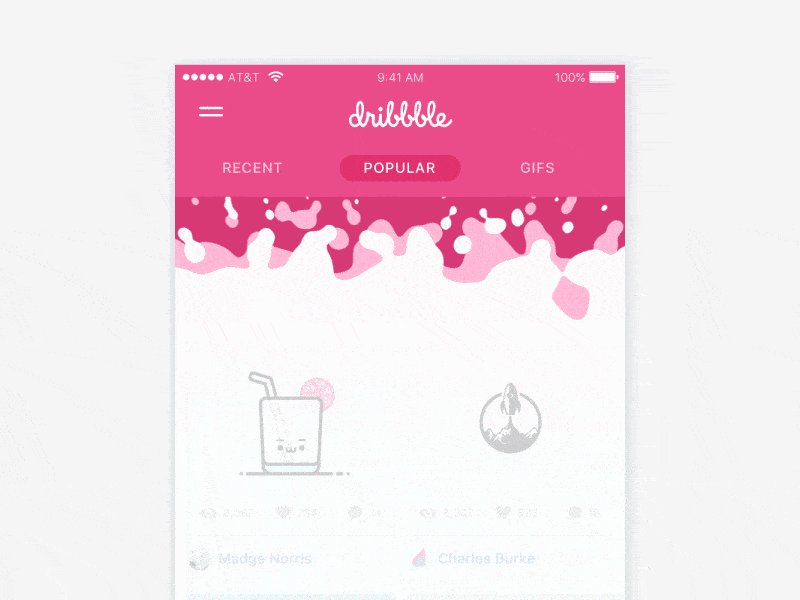
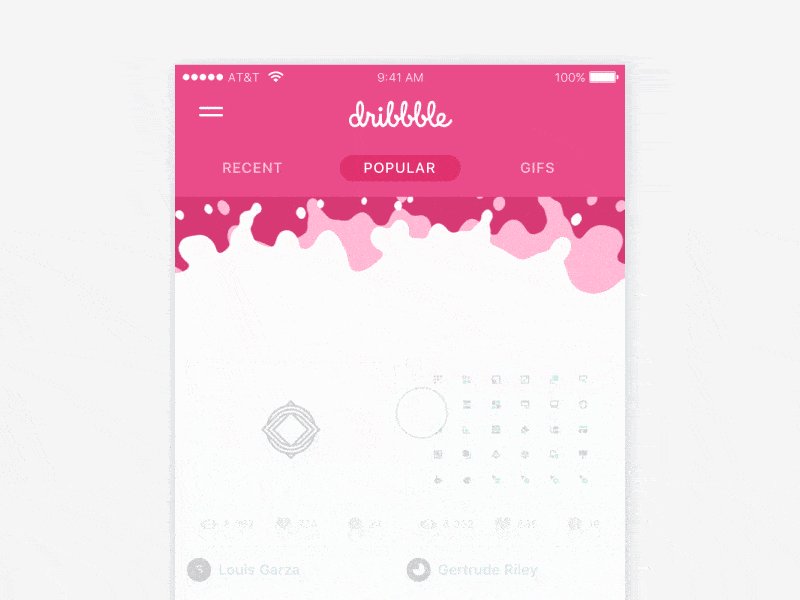
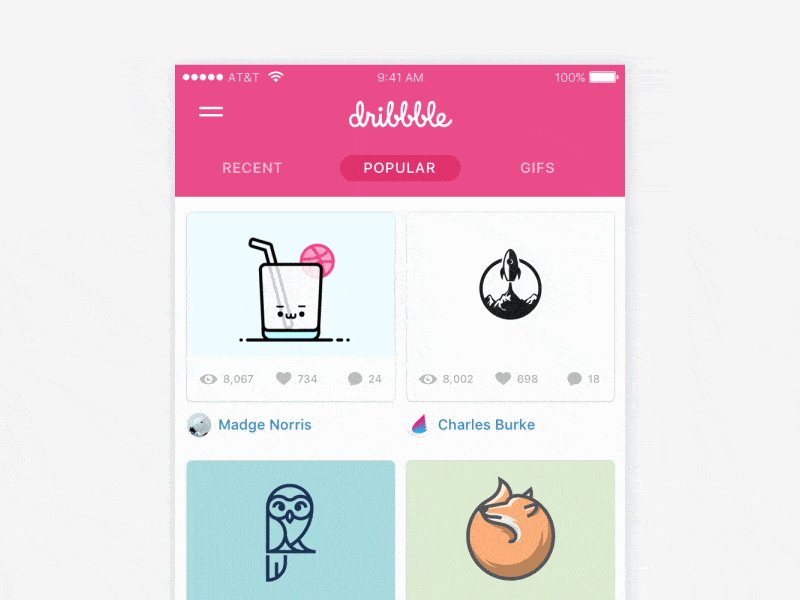
9、刷新加载动画

这种刷新动画具有明确的功能目的。它连接两个状态 - 更新前后
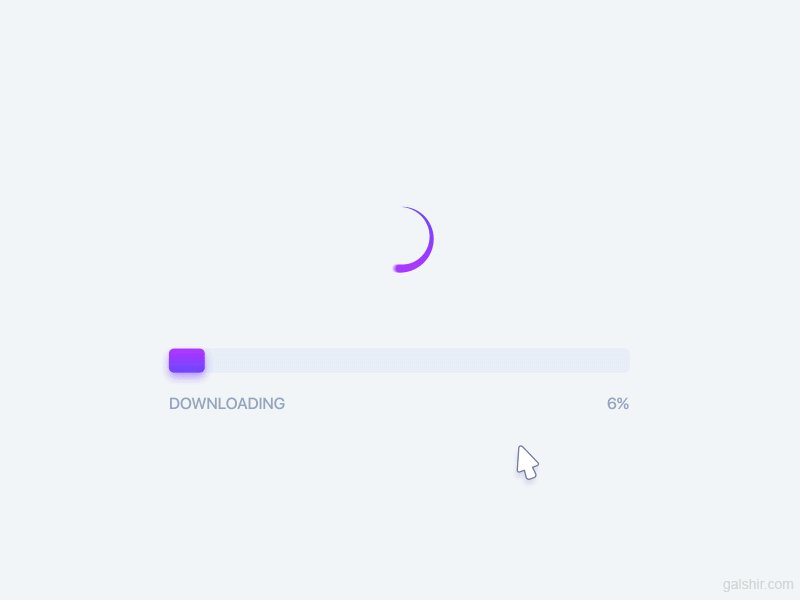
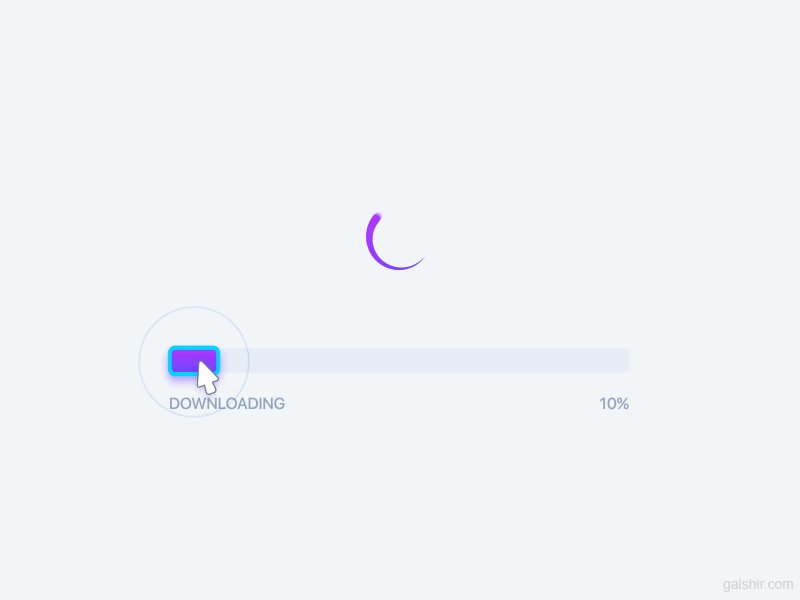
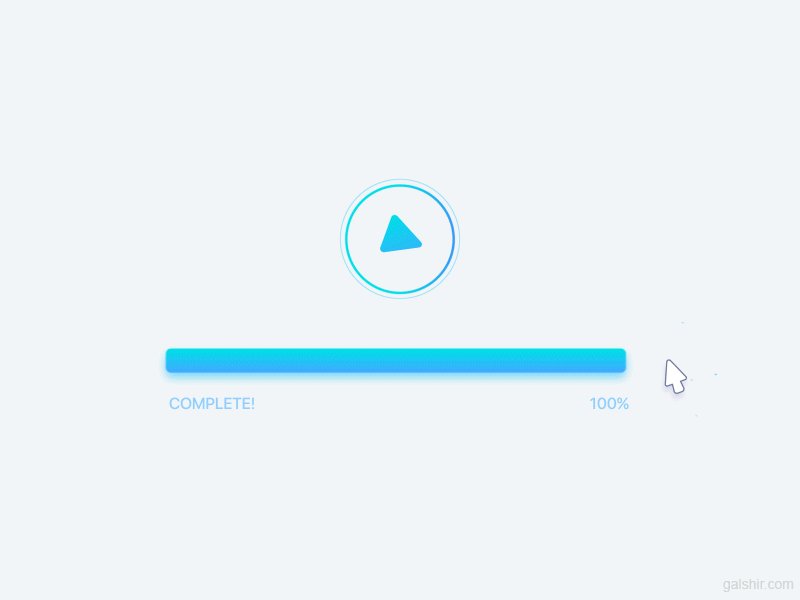
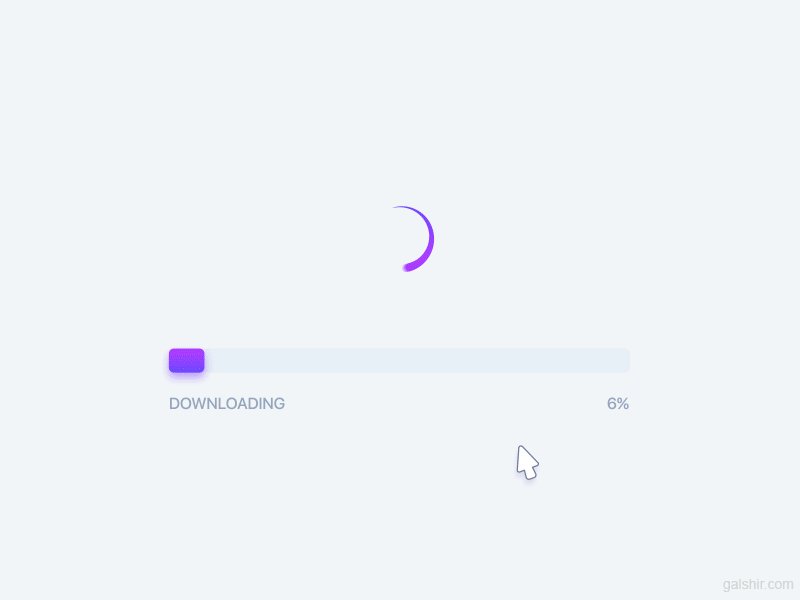
10、文件上传动画

此动画是平滑状态转换的一个很好的例子。最终√标记通知用户操作成功
最后
虽然上面提到的所有效果都可以改善用户体验,但最好不要过度使用它们。第一次看起来有趣和可爱的东西,在100次之后可能看起来很乏味和可预测。创意加载效果也无法解决加载时间慢的问题。当用户一遍又一遍地看到相同的加载效果时,他们很快就会开始指责app的加载时间很慢。
原文链接:https://uxplanet.org/10-creative-loading-indicators-1a15c562b75a